一、问题描述
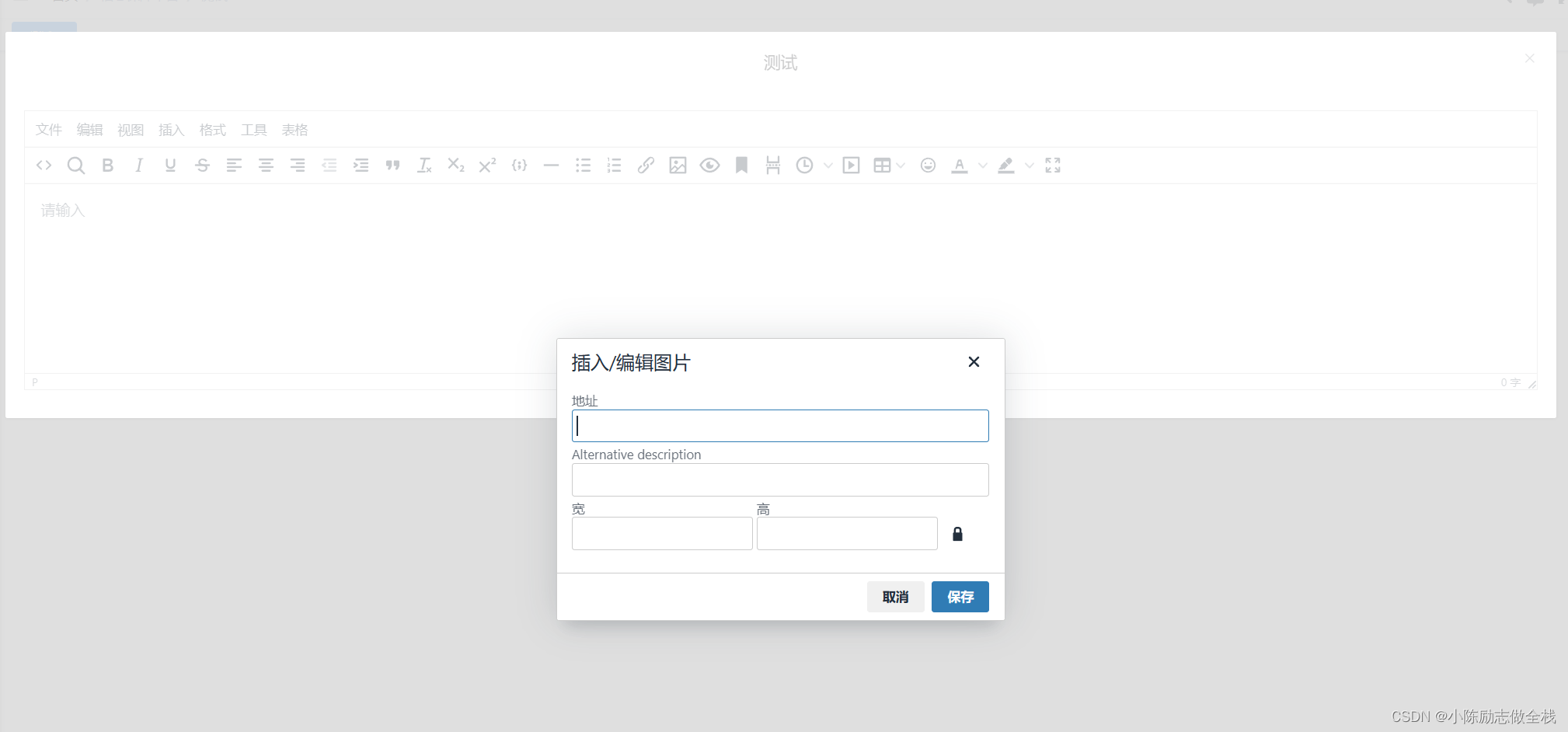
当我们在Element Ui的Dialog中加入tinymce富文本编辑器时会出现富文本编辑器的弹窗图层会显示在dialog图层下面:

<template>
<div class="app">
<el-button @click="dialog" type="primary" style="margin: 0 auto">
显示dialog
</el-button>
<el-dialog title="测试" :visible.sync="dialogFormVisible" width="80%">
<tinymce placeholder="请输入" height="300"></tinymce>
</el-dialog>
</div>
</template>二、解决方案
通过排查发现该问题是由于ElementUi的dialog的z-index>tinymce的z-index,起初想通过CSS的直接修改其z-index的值,但是发现样式并不生效,于是换了一种解决思路,当dialog显示时通过JS获取到tinymce的菜单栏,将其z-index修改。由于tinmyce是cdn方式引入的,所有要加一个是否修改成功的判断,具体见如下代码片段:
dialog() {
//dialog显示
this.dialogFormVisible = true;
//获取tinymce菜单
var selection = document.getElementsByClassName("tox-tinymce-aux");
//富文本未加载完成
if (selection.length == 0 && this.tinymceNum <= 10) {
this.tinymceNum += 1;
setTimeout(() => {
this.tinymce();
console.log("图层调整失败");
}, 1000);
} else {
this.tinymceNum = 0;
selection[0].style.zIndex = 4000;
console.log("图层调整成功");
return;
}
},ok,搞定























 1106
1106











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










