1代码实现目标:
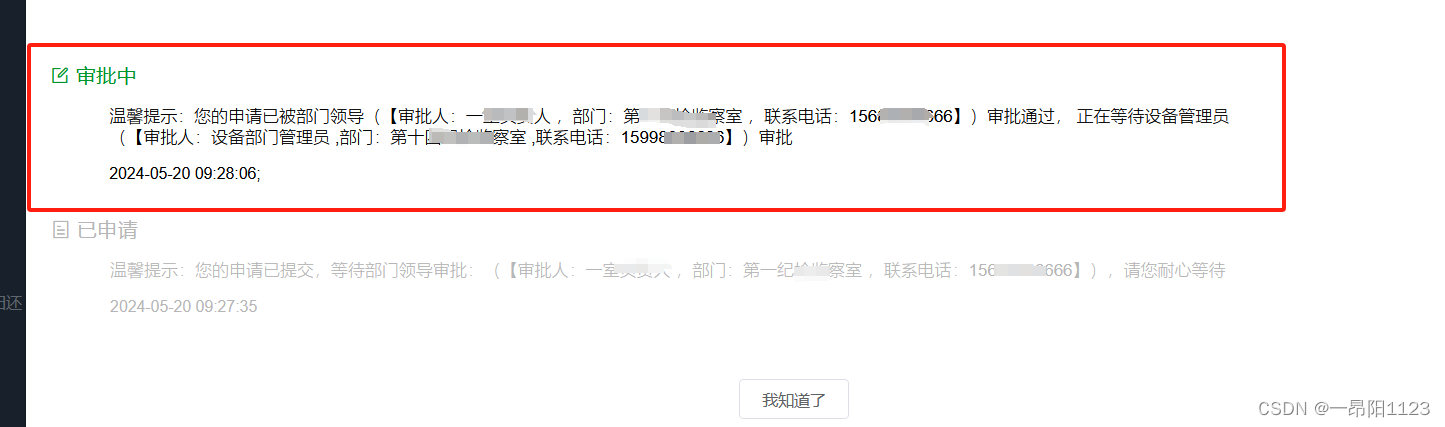
 点击审批流程的时候可以看到类似淘宝物流的审批流:
点击审批流程的时候可以看到类似淘宝物流的审批流:


在这个页面中。当前步骤的标题是绿色的,文本内容是黑色的宋体字,而过往的步骤所有样式都变成灰黑色的宋体字
代码实现:
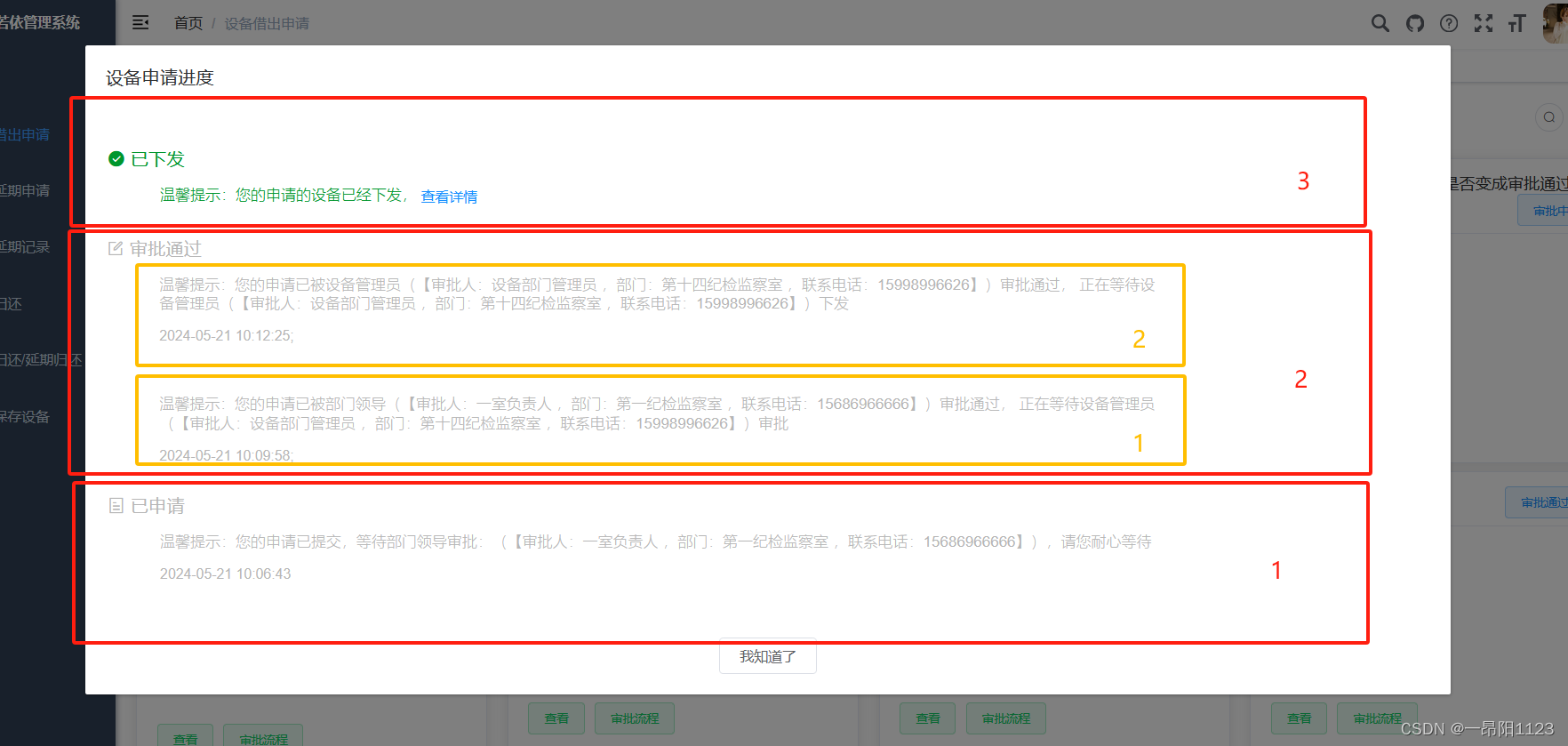
1思路:这个功能的展示页面需三个盒子(根据自己的需要,一般几个主要步骤就需要几个大盒子)
分别是:
3结果盒子
2过程盒子:
2二级过程
1一级过程
1开始盒子
对应下图:

以红色1为例:
teamplate段代码为:
<div class="allpy_loan" v-show="usersend!=0" style="width: 80%;border: rgba(151,179,26,0) 1px solid;height: auto"> <p> <span style="font-size: 18px;font-weight: 500" :style="{color:usersend==1?wz1:usersend==2?wz3:''}"><i class="el-icon-tickets"></i> 已申请</span> </p> <div style="margin-left: 5%" v-show="filetype1" :style="{color:usersend==1?wz2:usersend==2?wz3:''}"> <p style="font-size: 15px;font-weight: 200;"> 温馨提示:您的申请已提交,等待部门领导审批:({{ sprname }}),请您耐心等待 </p> <p> {{ sprtime }}//获取当前时间 </p> </div> </div>
重点看红字:
:style="{color:usersend==1?wz1:usersend==2?wz3:''}''
我们需要在data中定义变量:
wz1: "#00962d",//绿色
wz2: "#000000",//黑色
wz3: "rgba(164,164,164,0.8)",//浅灰色
usersend:0
此表达式的意思为:
:style="{color:usersend==1?wz1:usersend==2?wz3:''}''
当usersend的值为1的时候取wz1的值(绿色),当usersend的值是2的时候取wz3的值(浅灰色),
v-show="usersend!=0"
usersend的值不为0的时候显示这个div(div1)
然后通过点击按钮或者其他方法去控制usersend的值就行了:
selectDeptForUser(par).then(response => {
this.usersend = 1;
});
完结





















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








