嗨呀,好长时间没更新了,看了一下之前发的海康摄像头接入前端博客底下同学的评论,还是有不完善的地方,这篇博客主要解决上篇博客的疑问问题以及如何自动调用预览摄像头
一.回答评论


先贴代码,由于上篇博客已经教大家如何去使用手动了,所以这里不再赘述方法


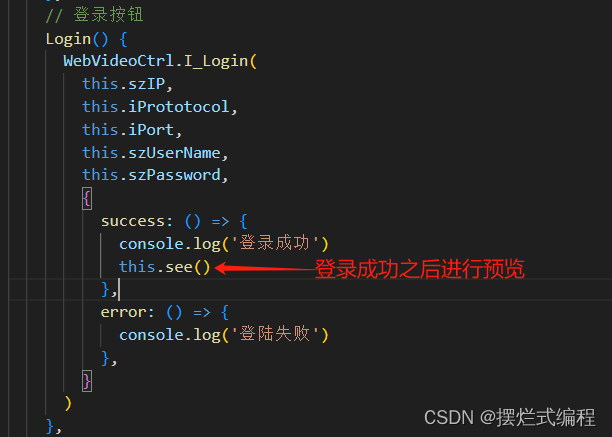
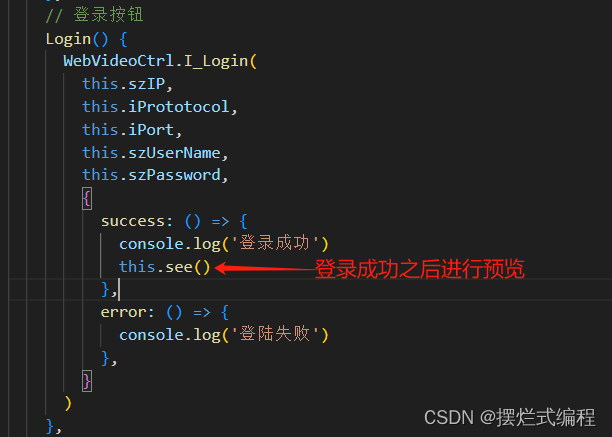
之所以无法自动登录自动预览是因为源代码使用的是function(){}声明函数的方法(但是这种声明方法无法继承父级的this)

之后在登录方法里面添加预览方法


效果预览


完结撒花!
嗨呀,好长时间没更新了,看了一下之前发的海康摄像头接入前端博客底下同学的评论,还是有不完善的地方,这篇博客主要解决上篇博客的疑问问题以及如何自动调用预览摄像头


先贴代码,由于上篇博客已经教大家如何去使用手动了,所以这里不再赘述方法


之所以无法自动登录自动预览是因为源代码使用的是function(){}声明函数的方法(但是这种声明方法无法继承父级的this)

之后在登录方法里面添加预览方法


效果预览


完结撒花!
 8999
8999
 1216
1216











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


