什么是浮动布局?
元素脱离文档流,按照指定方向发生移动,遇到父级边界换行。
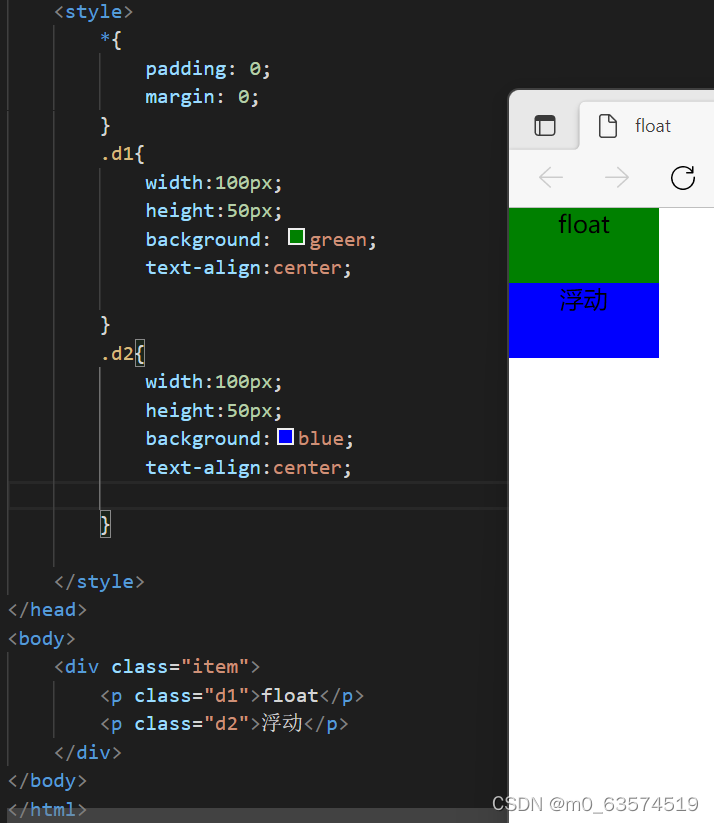
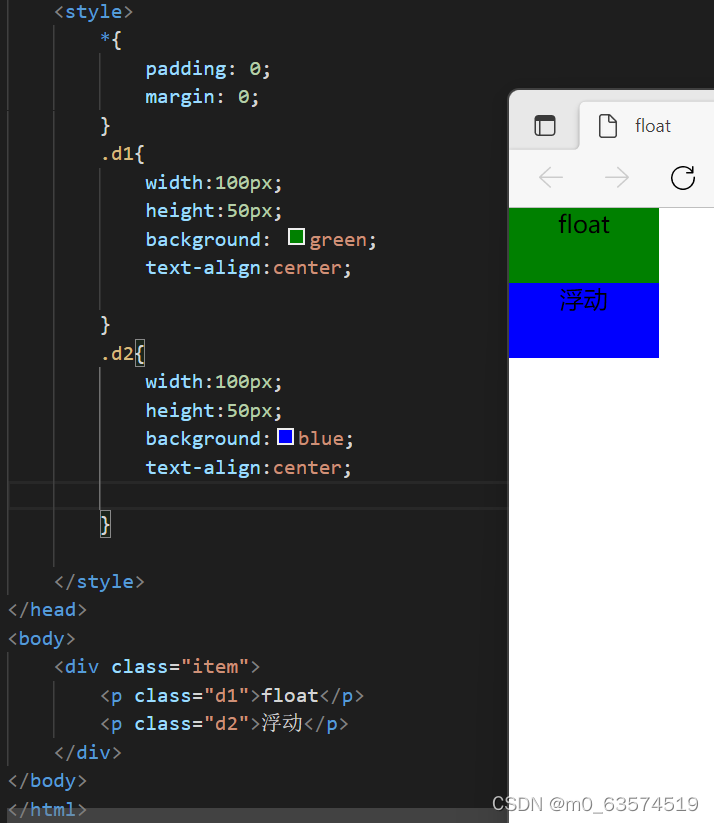
当我们不给浮动时,可以看到两个p标签是垂直布局的。

当给两个p标签一个左浮动后,就变成了水平布局。

由此可以发现浮动布局的作用是解决水平布局问题。
浮动布局的特点:
所有标签同排显示,行标签支持所有CSS样式,默认内容撑开宽高,元素脱离文档流。
什么是浮动布局?
元素脱离文档流,按照指定方向发生移动,遇到父级边界换行。
当我们不给浮动时,可以看到两个p标签是垂直布局的。

当给两个p标签一个左浮动后,就变成了水平布局。

由此可以发现浮动布局的作用是解决水平布局问题。
浮动布局的特点:
所有标签同排显示,行标签支持所有CSS样式,默认内容撑开宽高,元素脱离文档流。











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


