美化登录界面
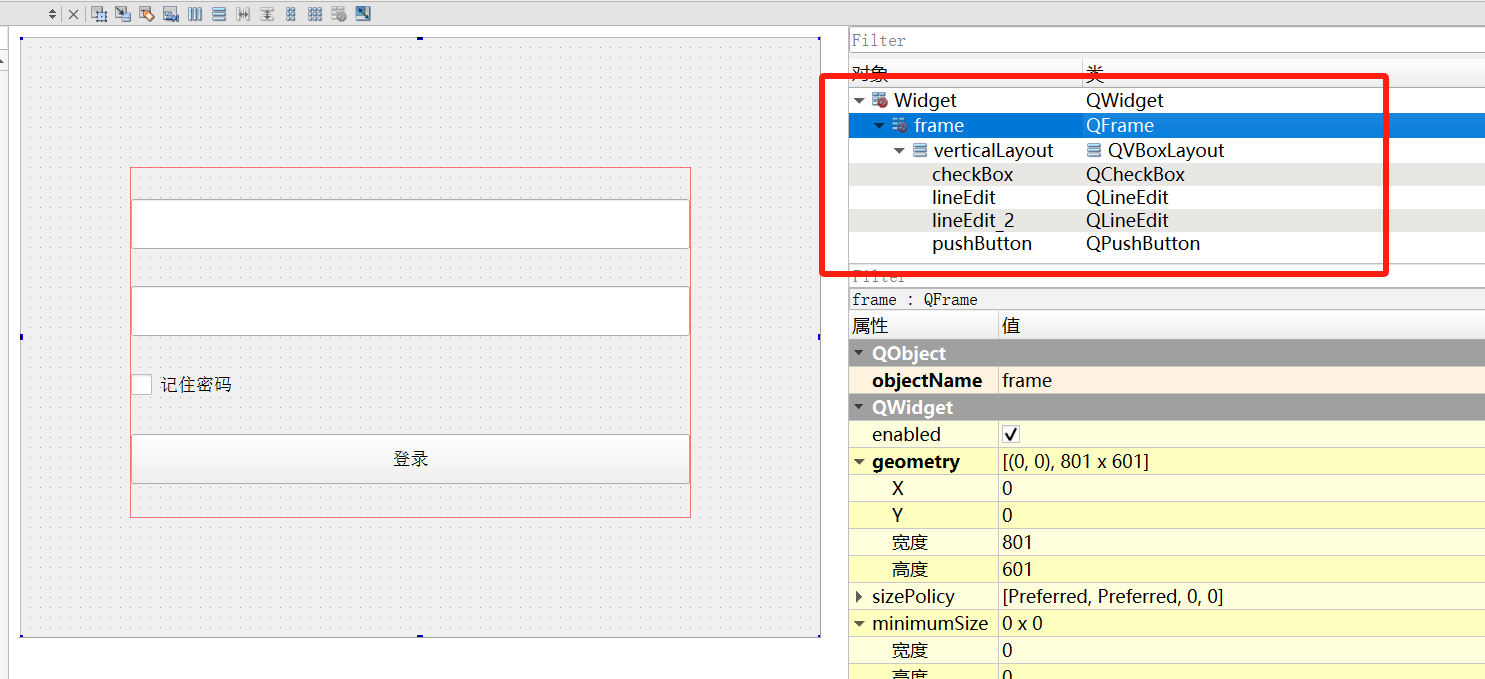
在.ui中拖入一个QFream,顶层窗口的QWidget无法设置背景图片,套上一层QFrame将背景图片设置到QFrame上即可
用布局管理器管理元素:用户名LineEdit,密码LineEdit,记住密码ComboBox,登录Button

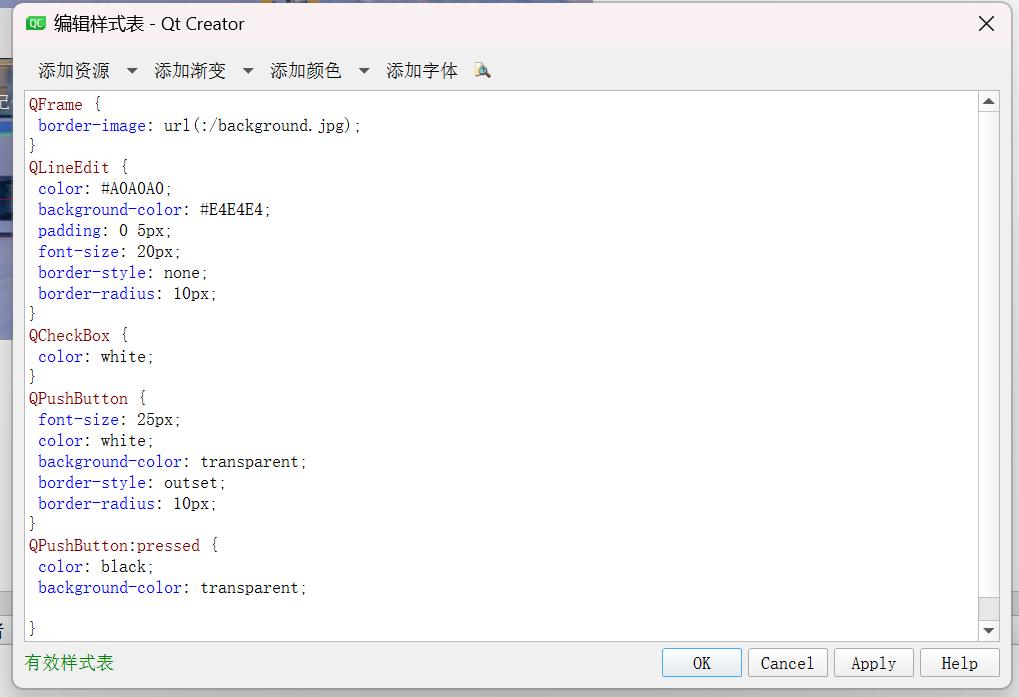
给控件添加QSS
创建resource.prc文件,导入背景图片
1>QFrame
QFrame {
border-image: url(:/background.jpg);
}
2>QLineEdit
QLineEdit {
color: #A0A0A0;
background-color: #E4E4E4;
padding: 0 5px;
font-size: 20px;
border-style: none;
border-radius: 10px;
}
3>QCheckBox
QCheckBox {
color: white;
}
4>QPushButton
QPushButton {
font-size: 25px;
color: white;
background-color: transparent;
border-style: outset;
border-radius: 10px;
}
QPushButton:pressed {
color: black;
background-color: transparent;
}
所有的属性设置都集中放在QFrame中即可

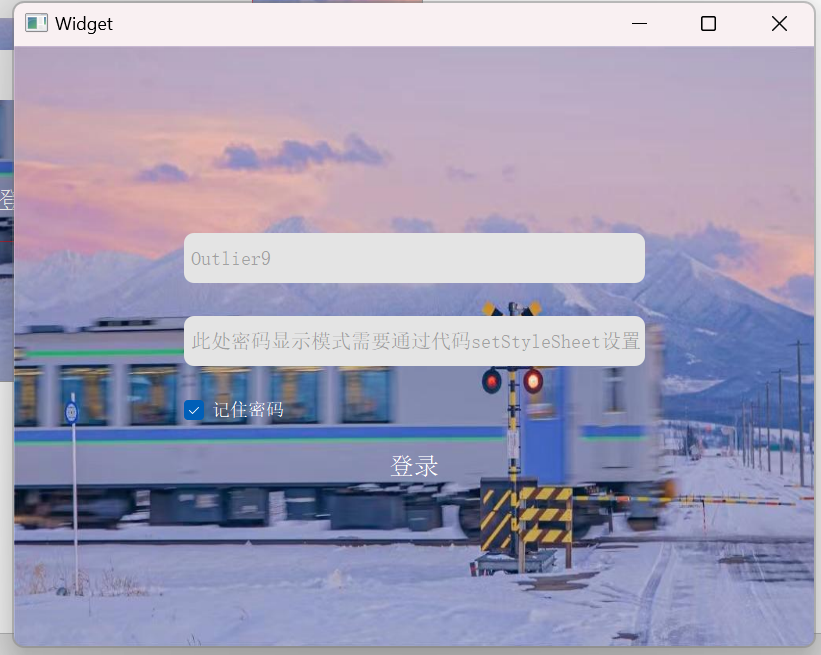
5>效果

QSS参考内容:GitHub - GTRONICK/QSS: QT Style Sheets templates
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










