目录
flex-grow
flex-grow属性在CSS新弹性盒模型中是比较常用,想要用好它就先了解它的:语法、取值、作用和浏览器兼容性
1.flex-grow定义和用法:
flex-grow:<number>
默认值:0
适用于:弹性盒模型容器子元素
继承性:无
2.flex-grow属性值:
用数值来定义扩展比率。不允许负值
flex-grow说明:
设置或检索弹性盒的扩展比率。
- 根据弹性盒子元素所设置的扩展因子作为比率来分配剩余空间。

flex-grow实例:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<title>CSS flex-grow属性详解-CSS flex教程</title>
<meta name="author" content="Joy Du(飘零雾雨), dooyoe@gmail.com, www.doyoe.com" />
<style>
h1{font:bold 20px/1.5 georgia,simsun,sans-serif;}
.box{
display:-webkit-flex;
display:flex;
width:600px;margin:0;padding:10px;list-style:none;background-color:#eee;}
.box li{width:100px;height:100px;border:1px solid #aaa;text-align:center;}
#box li:nth-child(2){
-webkit-flex-grow:1;
flex-grow:1;
}
#box li:nth-child(3){
-webkit-flex-grow:2;
flex-grow:2;
}
</style>
</head>
<body>
<h1>flex-grow示例:</h1>
<ul id="box" class="box">
<li>a</li>
<li>b</li>
<li>c</li>
<li>d</li>
<li>e</li>
</ul>
</body>
</html>
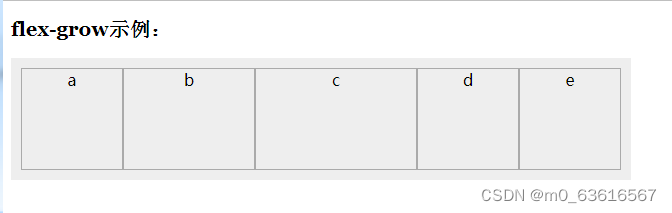
运行结果 :






















 1380
1380











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








