事件处理
v-on指令
在vue中,可以用 v-on 指令监听 DOM 事件,并在触发时运行一些 JavaScript 代码。
v-on 指令监听 DOM 事件,
1.监听事件:
比如,计数器的应用 app1的例子
<div id="app1">
<button v-on:click="counter+=1">点我计数!</button>
<p>{{counter}}</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
let app1 = new Vue({
el:'#app1',
data:{
counter:0
}
});
</script>

2.事件处理方法
许多事件处理逻辑会更为复杂,所以直接把 JavaScript 代码写在 v-on 指令中是不可行的,所以 v-on里面是可以写方法名称的
<div id="app2">
<button v-on:click="testAlert">点我试试</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
let app2 = new Vue({
el:'#app2',
data:{
name:'vue.js'
},
methods:{
// event是原生的DOM事件
testAlert:function (event) {
alert('hello'+this.name+'!');
if(event){
alert(event.target.tagName);//会输出当前的事件为按钮点击事件
}
}
}
});
</script>

3.内联处理器的方法
其实就是在定义时传入默认参数<button v-on:click="say('hi')">Say hi</button>
<div id="app3">
<button v-on:click="say('test1')">test1</button>
<button v-on:click="say('test2')">test2</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
let app3 = new Vue({
el:'#app3',
methods:{
say:function (msg){
alert(msg)
}
}
});
</script>


4.在内联语句处理器中访问原生的DOM事件 event
即在内联时可以使用 多个参数来传递参数,比如 方法名(msg) ,$event
方法名里面的参数字符串或者。。。都是感觉底层是一个形参变量msg来传递
<div id="app4">
<button v-on:click="tell('okk'),$event">确定</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
let app4 = new Vue({
el:'#app4',
methods:{
tell:function (msg,event) {
if(event){
event.preventDefault();
}
alert(msg);
}
}
});

5. 事件修饰符 指令开头.后缀
- stop
- prevent
- capture 事件捕获
- self
- once
- passive 被动触发
使用修饰符时,顺序很重要;相应的代码会以同样的顺序产生。因此,用 v-on:click.prevent.self 会阻止所有的点击,而 v-on:click.self.prevent 只会阻止对元素自身的点击。新增.once 事件只触发一次
6.按键修饰符,onkeyup onkeydown事件 app5
v-on 在监听键盘事件时添加按键修饰符
keyup.enter
keyup.page-down
…
<div id="app5">
<input v-on:keyup.enter="submit" placeholder="按键修饰符的事件">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
let app5 = new Vue({
el:'#app5',
methods:{
submit:function () {
alert("提交")
}
}
});
</script>
按回车键,触发DOM事件:

7.keycode按键码事件
不过多赘述,看例子即可 <input v-on:keyup.13="submit">
键盘输入13时,调用定义的submit自定义方法,为了在必要的情况下支持旧浏览器,Vue 提供了绝大多数常用的按键码的别名:
- .enter
- .tab
- .delete (捕获“删除”和“退格”键)
- .esc
- .space
- .up
- .down
- .left
- .right
还可以通过全局 config.keyCodes 对象自定义按键修饰符别名:/可以使用v-on:keyup.f1
Vue.config.keyCodes.f1 = 112
8.系统修饰符 app6和app7例子
- .ctrl
- .alt
- .shift
- .meta
请注意修饰键与常规按键不同,在和 keyup 事件一起用时,事件触发时修饰键必须处于按下状态。换句话说,只有在按住 ctrl 的情况下释放其它按键,才能触发 keyup.ctrl。而单单释放 ctrl 也不会触发事件。
<div id="app6">
<input v-on:keyup.alt.67="clear" placeholder="Alt + c">
</div>
<div id="app7" v-on:click.ctrl="doSomething">doSomething</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
let app6 = new Vue({
el:'#app6',
methods:{
clear:function () {
alert("假装清屏!")
}
}
});
let app7 = new Vue({
el:'#app7',
methods:{
doSomething:function () {
alert("你同时ctrl+鼠标点击了我app7!")
}
}
});
</script>

9.exact 修饰符 app8
.exact 修饰符允许你控制由精确的系统修饰符组合触发的事件。
<div id="app8">
<!-- 有且只有 Ctrl 被按下的时候才触发 -->
<button v-on:click.ctrl.exact="onCtrlClick">A</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
let app8 = new Vue({
el:'#app8',
methods:{
onCtrlClick:function () {
alert("onCtrlClick")
}
}
});
</script>
10.鼠标按钮修饰符 app9有点小问题
- .left
- .right
- .middle
这里并没有达到我想要的效果,就是对应的鼠标事件也遍历上去。而这里的事件是写死的,都是left
<div id="app9">
<div v-for="m in ms" v-on:click.left="test(m.name)">{{m.name}}</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
let app9 = new Vue({
el:'#app9',
data:{
ms:[
{id:'001',name:'鼠标左键',e:'left',c:'test'},
{id:'002',name:'鼠标中键--滚轮',e:'middle',c:'test'},
{id:'003',name:'鼠标右键',e:'right',c:'test'}
]
},
methods:{
test:function (m) {
alert(m+"被点击了")
}
}
})
实际上,使用 v-on 有几个好处:扫一眼 HTML 模板便能轻松定位在 JavaScript 代码里对应的方法。 因为你无须在 JavaScript 里手动绑定事件,你的 ViewModel 代码可以是非常纯粹的逻辑,和 DOM 完全解耦,更易于测试。 当一个 ViewModel 被销毁时,所有的事件处理器都会自动被删除。
表单输入绑定
v-model指令,你可以用 v-model 指令在表单 <input>、<textarea> 及 <select> 元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。
v-model 会忽略所有表单元素的 value、checked、selected attribute 的初始值而总是将 Vue 实例的数据作为数据来源。
你应该通过 JavaScript 在组件的 data 选项中声明初始值。
v-model 在内部为不同的输入元素使用不同的 property 并抛出不同的事件:
- text 和 textarea 元素使用 value property 和 input 事件;
- checkbox 和 radio 使用 checked property 和 change 事件;
- select 字段将 value 作为 prop 并将 change 作为事件。
1.单行文本绑定 app1
<div id="app1">
<input v-model="message" placeholder="请输入,我将动态的显示你输入的数据">
<p>Message is : {{message}}</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
let app1 = new Vue({
el:'#app1',
data:{
message:''
}
});
</script>

2.多行文本绑定 app2
小白之路第三天, 突然想到vue中表单绑定的数据怎么传递到后台呢?
<div id="app2">
<span>多行文本</span>
<p style="white-space: pre-line;">{{ message }}</p>
<br>
<textarea v-model="message" placeholder="add multiple lines"></textarea>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
let app2 = new Vue({
el:'#app2',
data: {
message: ""
}
});
</script>

3.复选框 绑定数组
<div id="app3">
<input type="checkbox" id="bai" value="bai" v-model="checkedNames">
<label for="bai">bai</label>
<input type="checkbox" id="yun" value="yun" v-model="checkedNames">
<label for="yun">yun</label>
<input type="checkbox" id="fei" value="fei" v-model="checkedNames">
<label for="fei">fei</label>
<br>
<span>Checked names: {{ checkedNames }}</span>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
let app3 = new Vue({
el:'#app3',
data:{
checkedNames:[]
}
});

4.值绑定
对于单选按钮,复选框及选择框的选项,v-model 绑定的值通常是静态字符串 (对于复选框也可以是布尔值)
- 默认的就是那个value 里面的属性值
- 然后咱们可以通过v-bind指令来实现动态绑定属性,
- 回忆一下 v-bind 其实就是它的值,取决于你的app实例里面data对应的值怎么写
!--按钮的绑定-->
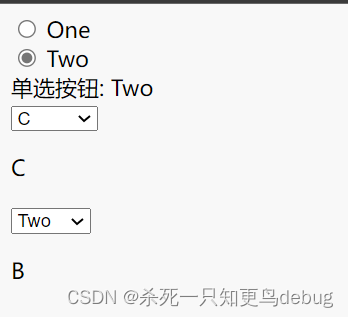
<div id="app4">
<input type="radio" id="one" value="One" v-model="picked">
<label for="one">One</label>
<br>
<input type="radio" id="two" value="Two" v-model="picked">
<label for="two">Two</label>
<br>
<span>单选按钮: {{ picked }}</span>
</div>
<!--选择框-->
<div id="app5">
<select v-model="selected">
<option disabled value="">请选择</option>
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<br>
<p>{{selected}}</p>
</div>
<!--
利用v-for 和 v-bind动态渲染
-->
<div id="app6">
<select v-model="selected" >
<option v-for="option in options" v-bind:value="option.value"> {{option.text}}</option>
</select>
<p>{{selected}}</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
let app4 = new Vue({
el:'#app4',
data:{
picked:""
}
});
let app5 = new Vue({
el:'#app5',
data:{
selected:''
}
});
let app6 = new Vue({
el:'#app6',
data:{
selected:'A',
options: [
{ text: 'One', value: 'A' },
{ text: 'Two', value: 'B' },
{ text: 'Three', value: 'C' }
]
},
});
</script>

n.修饰符
- .lazy 添加lazy修饰符后,输入值不会与数据进行同步
- .number 将用户输入值转换为数值类型
v-for="option in options" - .trim 自动过滤用户输入的首尾空白字符
<input v-model.trim="msg">























 717
717











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










