学习目标
了解帧式布局用途
熟悉帧式布局常用属性
掌握线性布局嵌套帧式布局

有时候我们在设计安卓用户面时,有种需求,一个控件会层叠在另一个控件上,此时用线性布局就无法实现,就得使用一个新的布局——帧式布局。
一帧式布局概述
1、布局特点
帧式布局是一种层叠式的布局,后添加的控件会层叠在先添加的控件上。
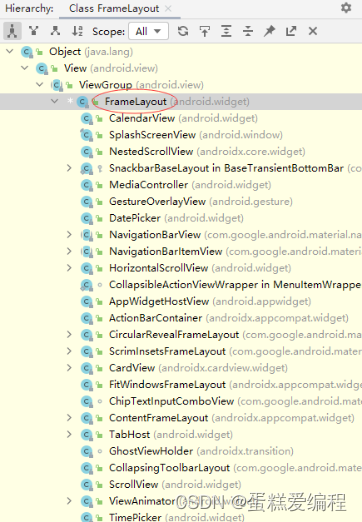
2、继承关系图
FrameLayout类是ViewGroup的子类

3、常用属性

二案例演示:切换颜色
1、创建安卓应用
基于Empty Activity创建安卓应用 - SwitchColor
单击【Finish】按钮
2、主布局资源文件
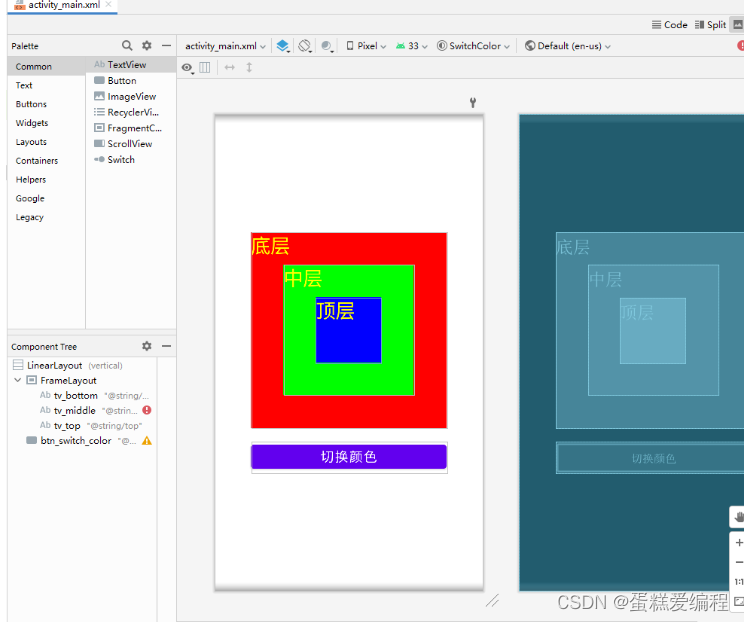
主布局资源文件 - activity_main.xml
<?xml version="1.0" encoding="utf-8"?><FrameLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="20dp">
<TextView
android:id="@+id/tv_bottom"
android:layout_width="300dp"
android:layout_height="300dp"
android:layout_gravity="center"
android:background="#ff0000"
android:text="@string/bottom"
android:textColor="#ffff00"
android:textSize="30sp" />
<TextView
android:id="@+id/tv_middle"
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_gravity="center"
android:background="#00ff00"
android:text="@string/middle"
android:textColor="#ffff00"
android:textSize="30sp" />
<TextView
android:id="@+id/tv_top"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_gravity="center"
android:background="#0000ff"
android:text="@string/top"
android:textColor="#ffff00"
android:textSize="30sp" />
</FrameLayout>
<Button
android:id="@+id/btn_switch_color"
android:layout_width="300dp"
android:layout_height="wrap_content"
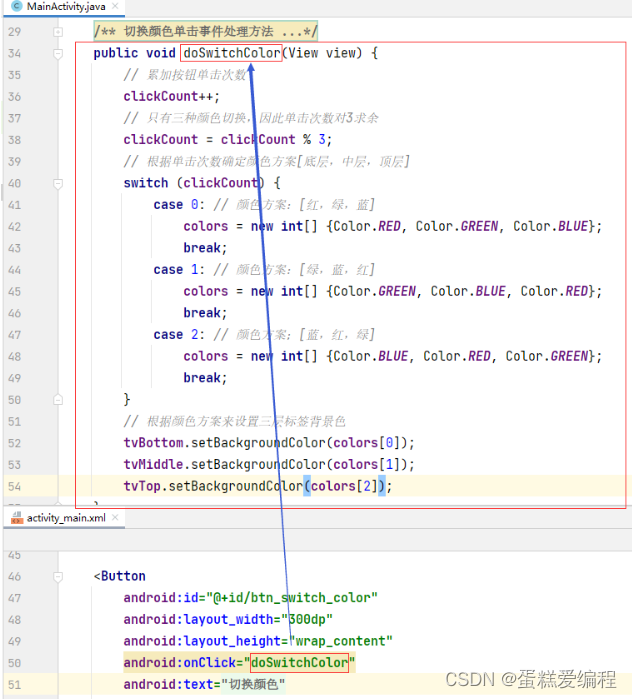
android:onClick="doSwitchColor"
android:text="@string/switch_color"
android:textSize="20sp" />
3、字符串资源文件
字符串资源文件 - strings.xml
帧式布局:切换颜色
顶层
中层
底层
切换颜色
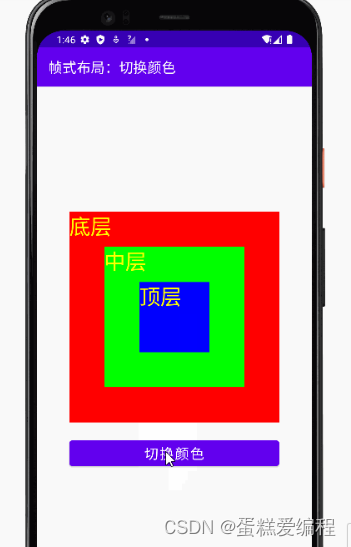
此时,查看界面预览效果

4、主界面实现功能
主界面类 - MainActivity
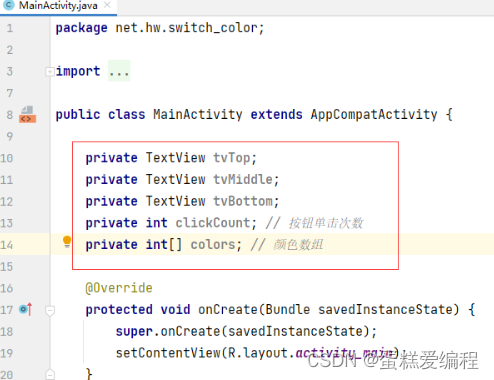
定义变量

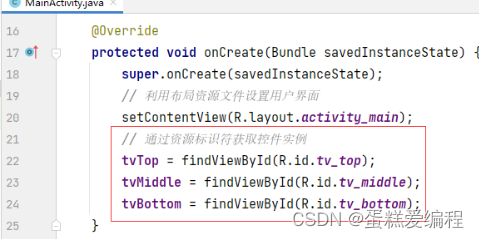
通过资源标识符获取控件实例

编写切换颜色单击事件处理方法

查看完整代码
package net.hw.switch_color;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private TextView tvTop;
private TextView tvMiddle;
private TextView tvBottom;
private int clickCount; // 按钮单击次数
private int[] colors; // 颜色数组
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 利用布局资源文件设置用户界面
setContentView(R.layout.activity_main);
// 通过资源标识符获取控件实例
tvTop = findViewById(R.id.tv_top);
tvMiddle = findViewById(R.id.tv_middle);
tvBottom = findViewById(R.id.tv_bottom);
}
/**
* 切换颜色单击事件处理方法
*
* @param view
*/
public void doSwitchColor(View view) {
// 累加按钮单击次数
clickCount++;
// 只有三种颜色切换,因此单击次数对3求余
clickCount = clickCount % 3;
// 根据单击次数确定颜色方案[底层,中层,顶层]
switch (clickCount) {
case 0: // 颜色方案:[红,绿,蓝]
colors = new int[] {Color.RED, Color.GREEN, Color.BLUE};
break;
case 1: // 颜色方案:[绿,蓝,红]
colors = new int[] {Color.GREEN, Color.BLUE, Color.RED};
break;
case 2: // 颜色方案;[蓝,红,绿]
colors = new int[] {Color.BLUE, Color.RED, Color.GREEN};
break;
}
// 根据颜色方案来设置三层标签背景色
tvBottom.setBackgroundColor(colors[0]);
tvMiddle.setBackgroundColor(colors[1]);
tvTop.setBackgroundColor(colors[2]);
}
}
5、启动应用,查看效果
单击【切换颜色】按钮

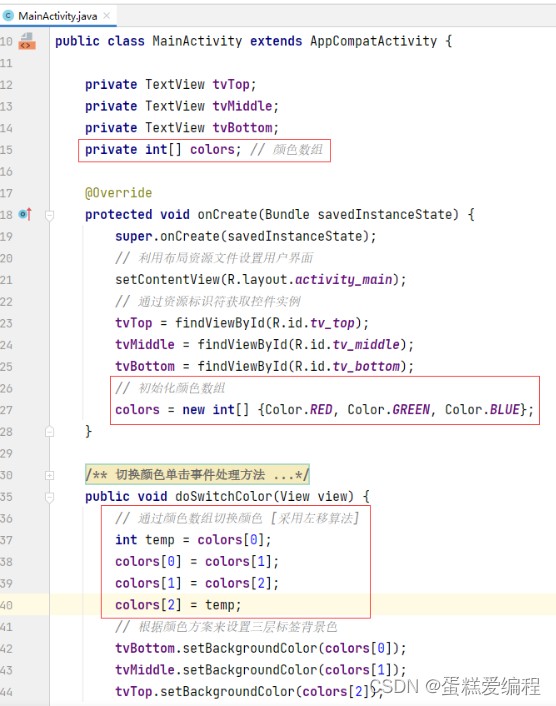
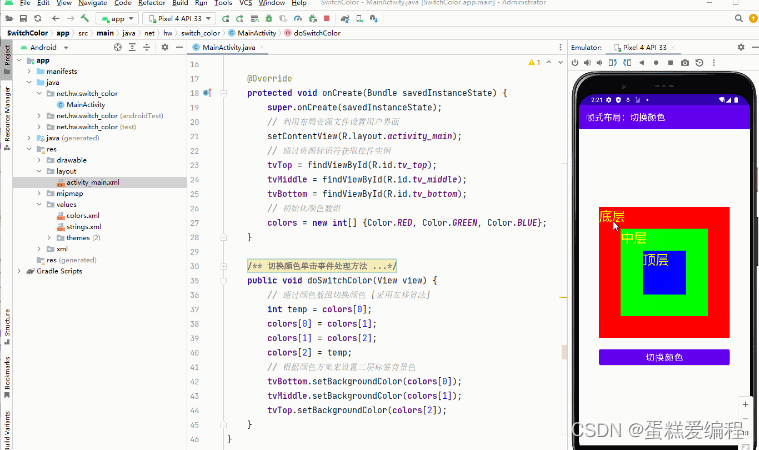
6、优化切换颜色算法
采用左移算法切换颜色

启动应用,查看效果

当切换颜色比较多,这个算法还得优化,采用循环结构来切换颜色

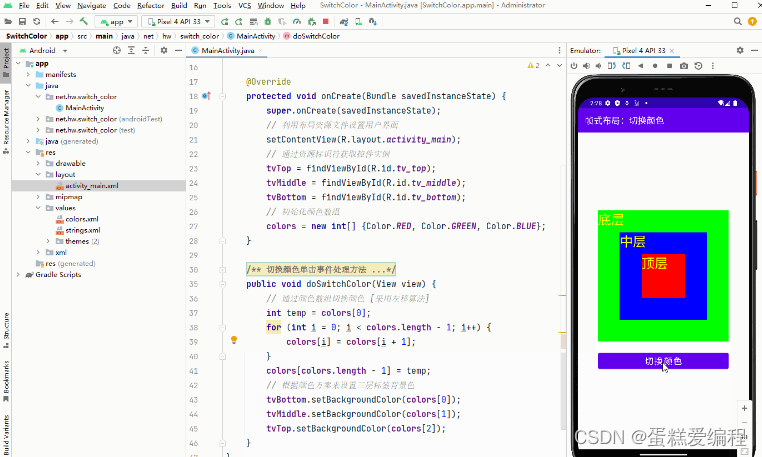
查看优化后的代码
package net.hw.switch_color;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private TextView tvTop;
private TextView tvMiddle;
private TextView tvBottom;
private int[] colors; // 颜色数组
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 利用布局资源文件设置用户界面
setContentView(R.layout.activity_main);
// 通过资源标识符获取控件实例
tvTop = findViewById(R.id.tv_top);
tvMiddle = findViewById(R.id.tv_middle);
tvBottom = findViewById(R.id.tv_bottom);
// 初始化颜色数组
colors = new int[] {Color.RED, Color.GREEN, Color.BLUE};
}
/**
* 切换颜色单击事件处理方法
*
* @param view
*/
public void doSwitchColor(View view) {
// 通过颜色数组切换颜色 [采用左移算法]
int temp = colors[0];
for (int i = 0; i < colors.length - 1; i++) {
colors[i] = colors[i + 1];
}
colors[colors.length - 1] = temp;
// 根据颜色方案来设置三层标签背景色
tvBottom.setBackgroundColor(colors[0]);
tvMiddle.setBackgroundColor(colors[1]);
tvTop.setBackgroundColor(colors[2]);
}
}























 6477
6477











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










