修改前端页面
由于前端页面主要面向用户,而chat-chat内部集成的前端页面则更专注于开发者需求。因此,在我们完成开发后,我们计划固定某些选项,如大语言模型的选择、知识库的选择等,以使这些细节对用户来说不可修改,从而保持对用户的透明性。
暂时修改前端页面使之呈现出我们希望呈现的页面,但是没有关联到后端,没有添加相关动作。
-
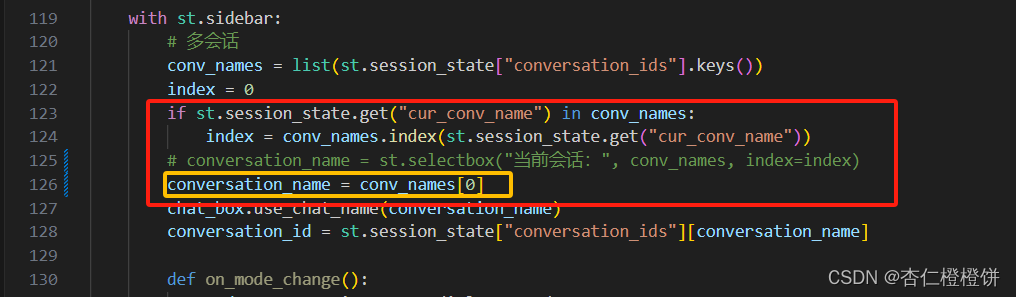
首先删除多对话部分选择对话的下拉框

同时设置默认的当前对话为conv_names列表中的第一个
-
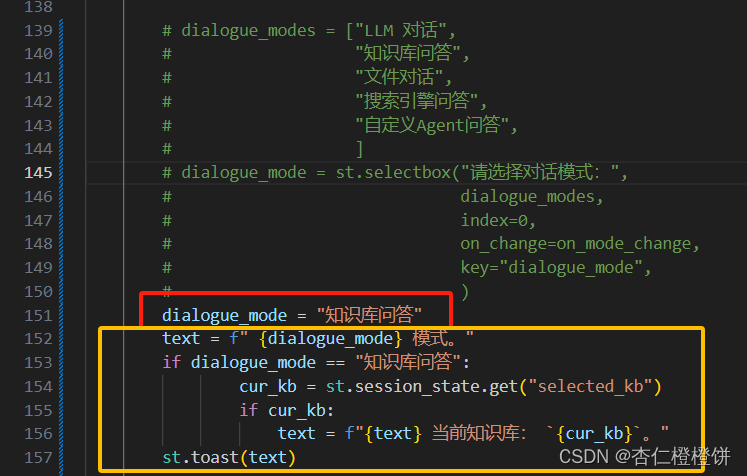
删除选择问答方式的对话框

同时设定对话方式默认”知识库问答“,然后提示当前使用的知识库
-
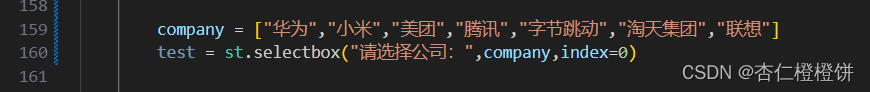
设置选择公司的下拉框

设置公司列表,并使用streamlit的selectbox设置下拉框,但是这里还未关联到后端,因此切换公司时暂时无反应
-
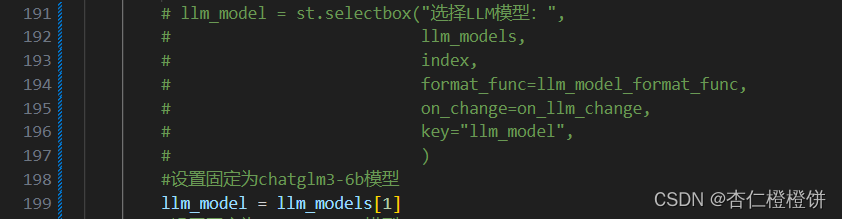
设置默认大语言模型

因为前端页面面向用户,因此不应让用户选择大语言模型。所以设置默认为llm_models[1]
-
修改一些其他设定

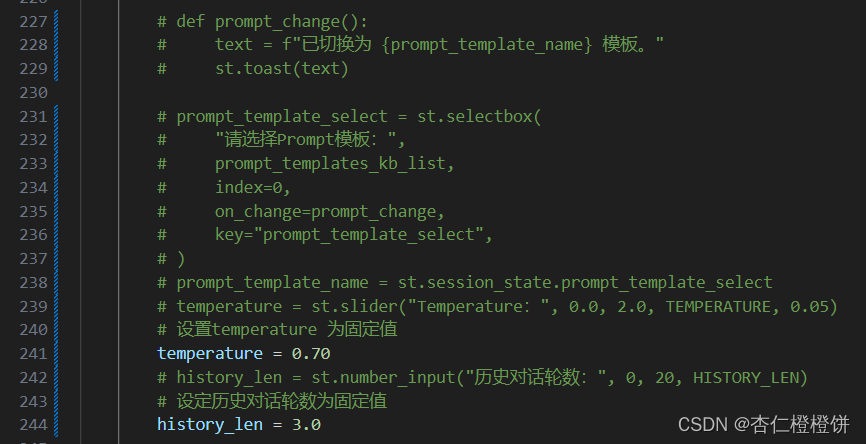
修改前端页面不可选择prompt模板,并且固定历史对话轮数以及temperature
-
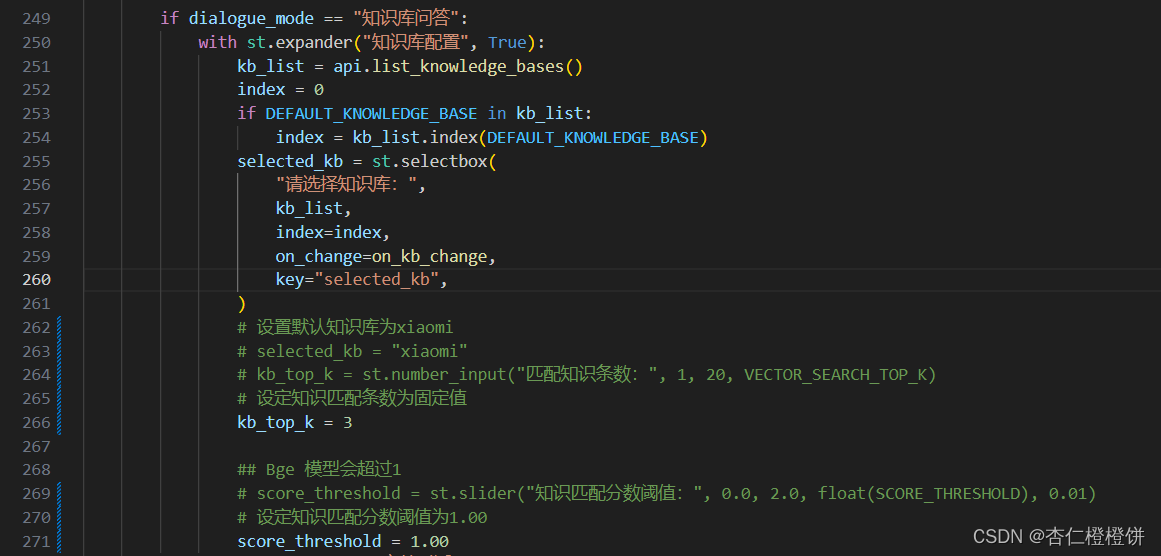
修改知识库配置部分

设定知识库匹配条数、匹配分数阈值固定,其实这里也可以设定知识库固定,但是暂时未编写,因为我们的数据还未完全上传至知识库中。
-
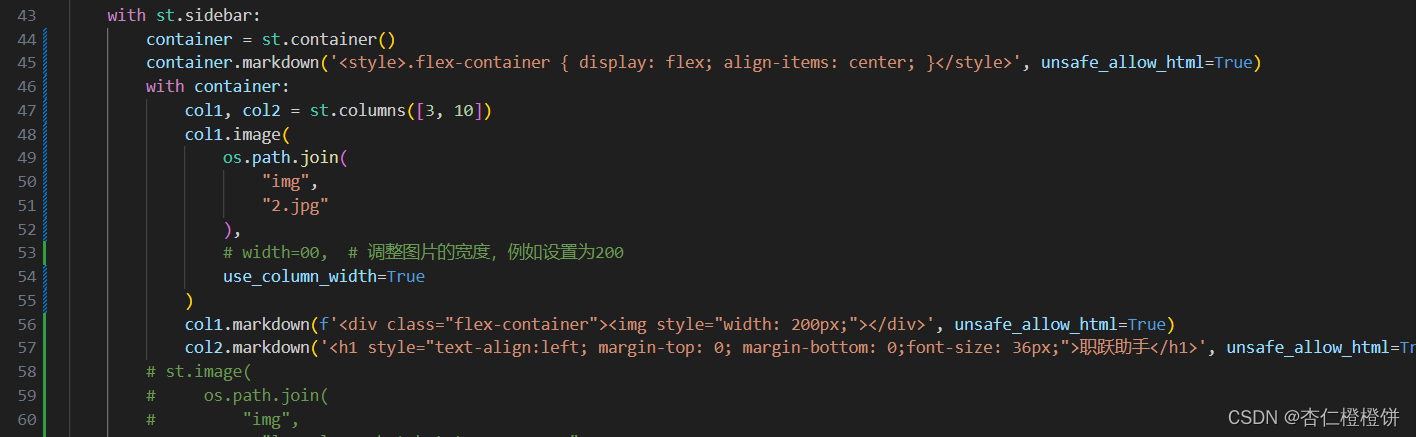
修改全部页面的侧边栏设置
在webui.py文件中设置了全局的侧边栏格式:

修改原始的格式为我们希望的样式:

修改图标以及系统名称
同时需要注意,在全局位置修改了图标后,在dialogue.py中也要修改图标






















 6647
6647











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








