1、 数组的概念
- 数组可以把一组相关的数据一起存放,并提供方便的访问(获取)方式。
- 数组是指一组数据的集合,其中的每个数据被称作元素,在数组中可以存放任意类型的元素。数组 是一种将一组数据存储在单个变量名下的优雅方式。
2、创建数组
JS 中创建数组有两种方式:
- 利用 new 创建数组
var 数组名 = new Array() ; var arr = new Array(); // 创建一个新的空数组 - 利用数组字面量创建数组
/1. 使用数组字面量方式创建空的数组
var 数组名 = [];
//2. 使用数组字面量方式创建带初始值的数组
var 数组名 = [1,2,3,4,5,6,7];- 数组的字面量是方括号 [ ]
- 声明数组并赋值称为数组的初始化
- 这种字面量方式也是我们以后最多使用的方式
3、获取数组中的元素
数组可以通过索引来访问、设置、修改对应的数组元素,可以通过“数组名[索引]”的形式来获取数 组中的元素
// 定义数组
var arrStus = [1,2,3];
// 获取数组中的第2个元素
alert(arrStus[1]);注意:如果访问时数组没有和索引值对应的元素,则得到的值是undefined
4、遍历数组
把数组中的每个元素从头到尾都访问一次(类似学生的点名),可以通过 for 循环索引遍历数 组中的每一项
var arr = ['red','green', 'blue'];
for(var i = 0; i < arr.length; i++){
console.log(arrStus[i]);
}
注意:
- 此处数组的长度是数组元素的个数 ,不要和数组的索引号混淆。
- 当我们数组里面的元素个数发生了变化,这个 length 属性跟着一起变化
数组的length属性可以被修改:
- 如果设置的length属性值大于数组的元素个数,则会在数组末尾出现空白元素;
- 如果设置的length属性值小于数组的元素个数,则会把超过该值的数组元素删除
5、数组中新增元素
数组中可以通过以下方式在数组的末尾插入新元素:
数组[ 数组.length ] = 新数据;6、数组排列
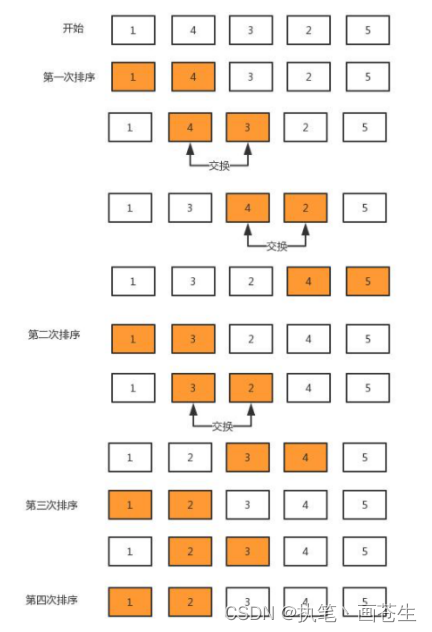
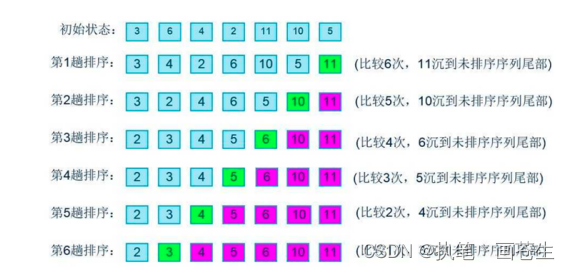
冒泡排序
原理:重复的对要排序的数进行比较,一次比较两个数。如果第一个数比第二个数大,则交换顺 序,把第二个小的数放在前面,不断比较,直到形成一串由小到大排列的数字为止。

7、 数组方法
7.1数组方法
- pop():删除数组末尾的元素 返回值:删除的元素值
- shift():删除数组开头的元素 返回值:删除的元素值
- push():按照传参顺序在数组末尾添加元素(一个或多个) 返回值:添加元素后的数组新长度 unshift():按照传参顺序在数组开头添加元素(一个或多个) 返回值:添加元素后的数组新长度
- join():将数组中的所有元素连接到一个字符串中(可以指定连接数组元素的符号)
- sort():对数组的元素进行排序 没有对数值大小进行排序,而是对首字母进行排序的 reverse():颠倒数组中元素的位置
- splice():向/从数组中添加/删除项目,然后返回被删除的项目 参数1(必选):添加或删除项的位置 参数2(必选):删除的项(不删除则写0); 参数3(可选):添加的新项





















 462
462











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








