一、Vue特点
渐进式
1.易用 html css javascript
2.高效 开发前端页面 非常高效
3.灵活 开发灵活 多样性
总结:Vue是javascript框架,简化js页面的操作
二、Vue引入

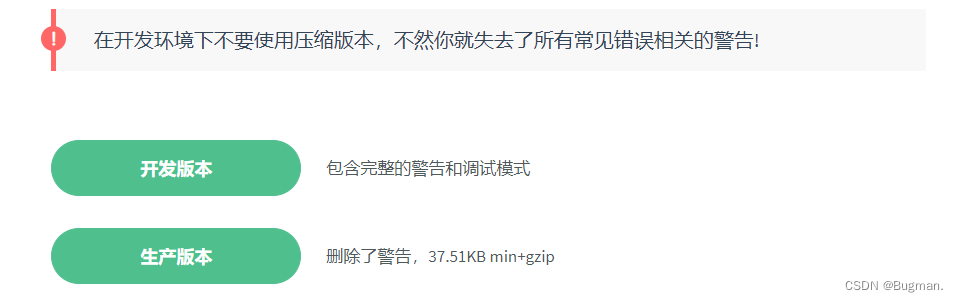
有两个版本,开发版本适用于开发模式下,包含错误提示。生产版本适用在部署到服务器上。
开发版本 包含了完整的警告和调试模式
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>生产版本 适用打包部署上线
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14"></script>
三、创建Vue项目
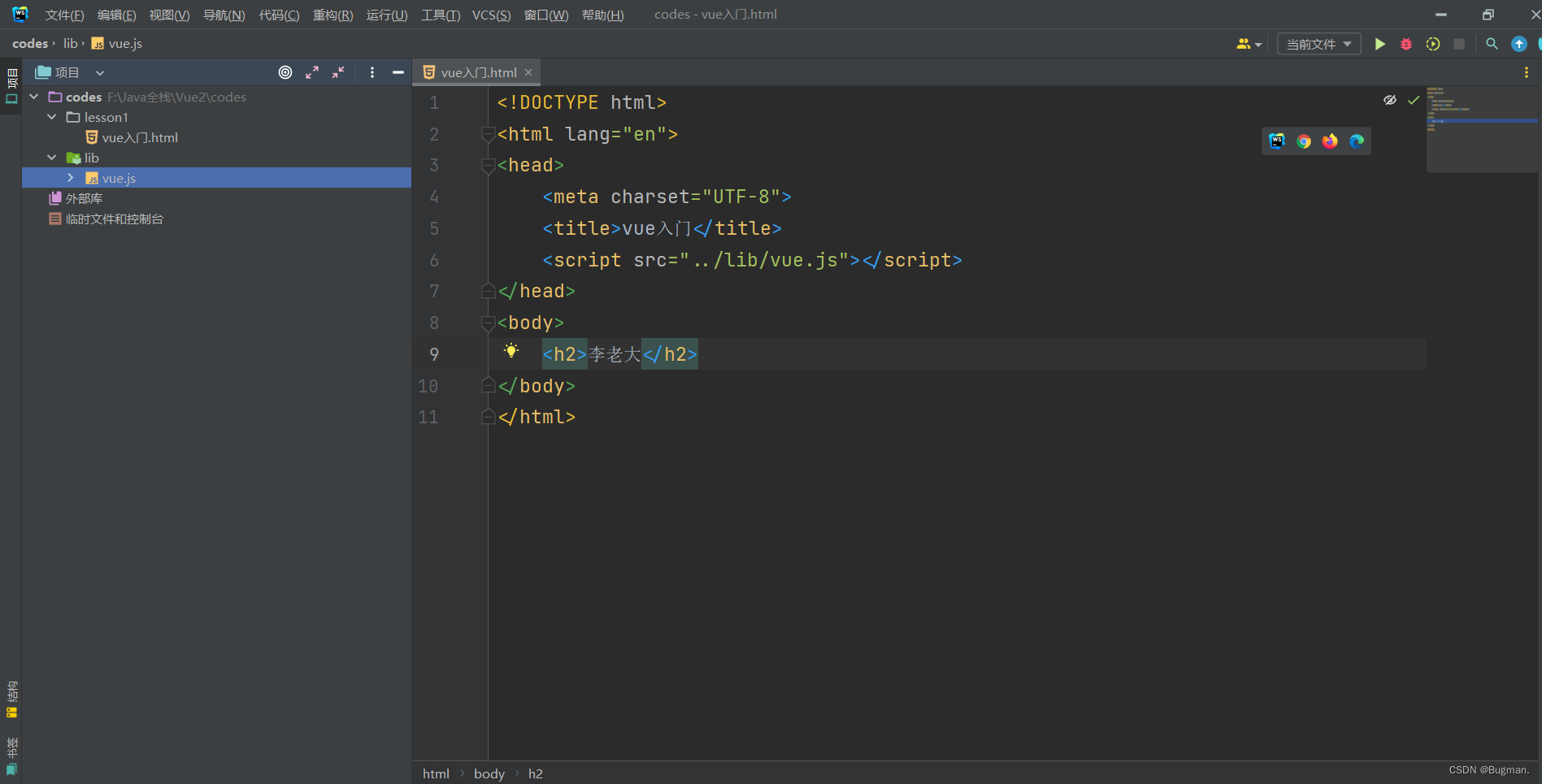
项目结构如下

编写第一个Vue程序
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue入门</title>
<script src="../lib/vue.js"></script>
</head>
<body>
<div id="app">
<h2>{{msg}}</h2>
</div>
</body>
</html>
<!--书写vue代码 -->
<script>
new Vue({
el:'#app', //element,代表vue实例
data:{
msg:'李老大'
}
})//创建一个vue实例
</script>注意:
1.vue实例要在script标签中创建,并且script标签不能在html标签中
2.body中引用vue实例的部分,要在一个div标签中id挂载,不能直接写在body标签上
3.引用变量要用{{}},内置变量名,叫做插值表达式
总结:
1.一个页面只能存在一个Vue实例,不能创建多个Vue实例
2.Vue实例中el属性,代表Vue实例的作用范围,如果想在Vue实例的范围内进行使用,可以使用插 值表达式,直接进行调用
3.如果使用{{}}进行data数据获取的时候,可以在{{}}取值语法中进行各种js相关的运算,方法调用
四、data中的属性
data中可以是数组,对象,常量。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<h1>{{msg}}</h1>
<h1>{{count}}</h1>
<h1>{{user.id}} + {{user.name}} + {{user.age}}</h1>
<h1>{{area}}</h1>
<h1>{{userList[0].name}}</h1>
</div>
</body>
</html>
<script src="../lib/vue.js"></script>
<script>
var app = new Vue({
el:'#app',
data:{
msg:'hello',
count:0,
user:{
id:1,
name:'仵杭',
age:22
},
area:[
'北京',
'上海',
'深圳'
],
userList:[
{id:002,name:'恕瑞玛',age:1150},
{id:003,name:'阿卡丽',age:1151},
{id:004,name:'阿瑞斯',age:1152}
]
}
})
</script>
五、v-text 和 v-html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<span>{{msg}} 恕瑞玛</span><br>
<span v-text="msg">恕瑞玛</span><br>
<span v-html="msg">恕瑞玛</span><br>
<a href="#">点击跳转</a>
<!-- href=#是链接当前页面, 通常有如下用法: 关闭 将href="#"是指联接到当前页面,其实是无意义的,页面也不会刷新-->
</div>
</body>
</html>
<script src="../lib/vue.js"></script>
<script>
var vue = new Vue({
el:'#app',
data:{
msg:"<a href='#'>点击跳转</a>"
}
})
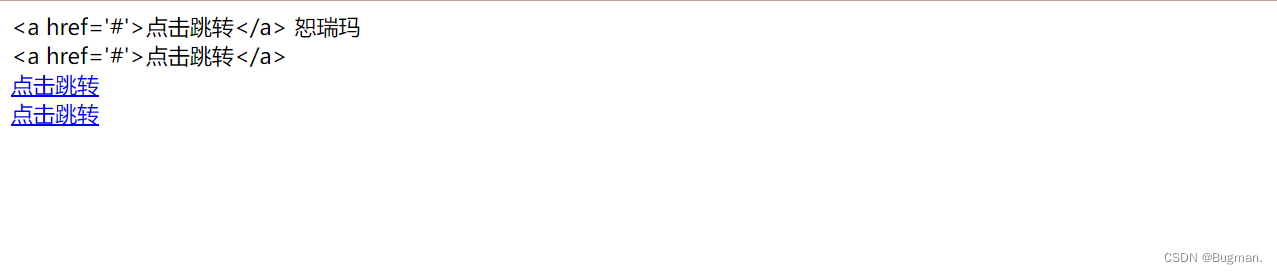
</script>效果

总结:
1.{{}}插值表达式 和 v-text区别
使用v-text取值会覆盖原有的数据,使用插值表达式不会
使用插值表达式的时候在网络不好的时候会插值闪烁
v-text用来获取data中的数据,将数据以文本的形式渲染到标签,类似于js中的innerText
2.v-html用来获取data中数据里含有html标签的,先解析再渲染到指定标签的内容,类似于js的 innerHtml






















 418
418











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








