1、el-date-picker回显数据后,change事件监听不到
改用input监听

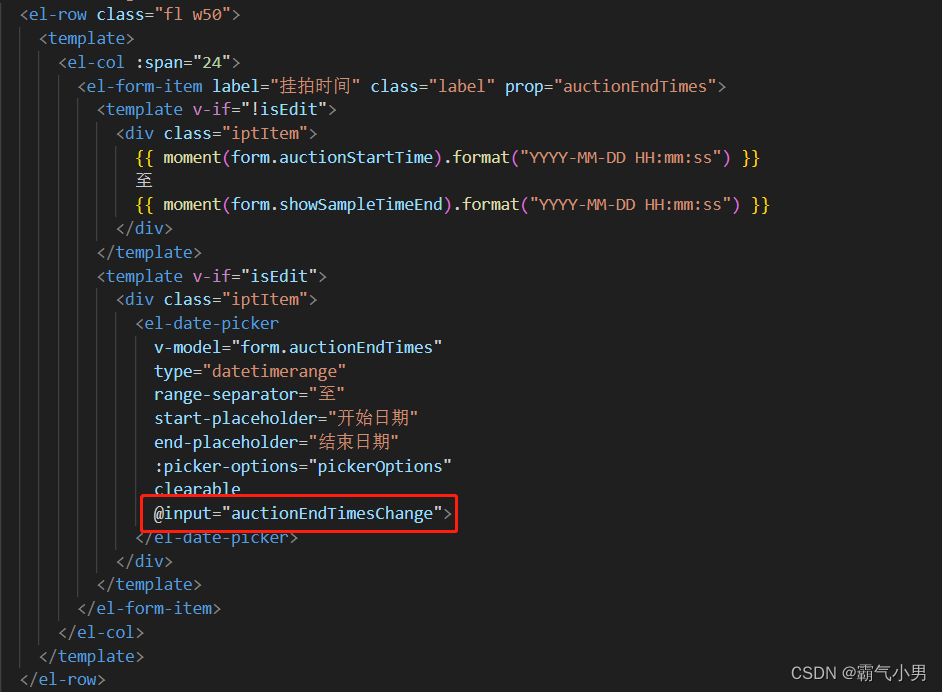
<el-date-picker
v-model="form.auctionEndTimes"
type="datetimerange"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期"
:picker-options="pickerOptions"
clearable
@input="auctionEndTimesChange">
</el-date-picker>2. 选择日期后页面没变,但实际数据却变了
监听事件里使用forceUpdate,强制刷新视图

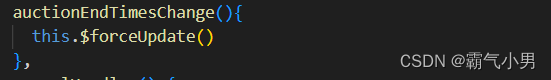
auctionEndTimesChange(){
this.$forceUpdate()
},注:本人前端小白 ,如有不对的地方还请多多指教






















 3993
3993

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








