在这里我们要用到easyui包里的demo了,
在里面找到我们的tree

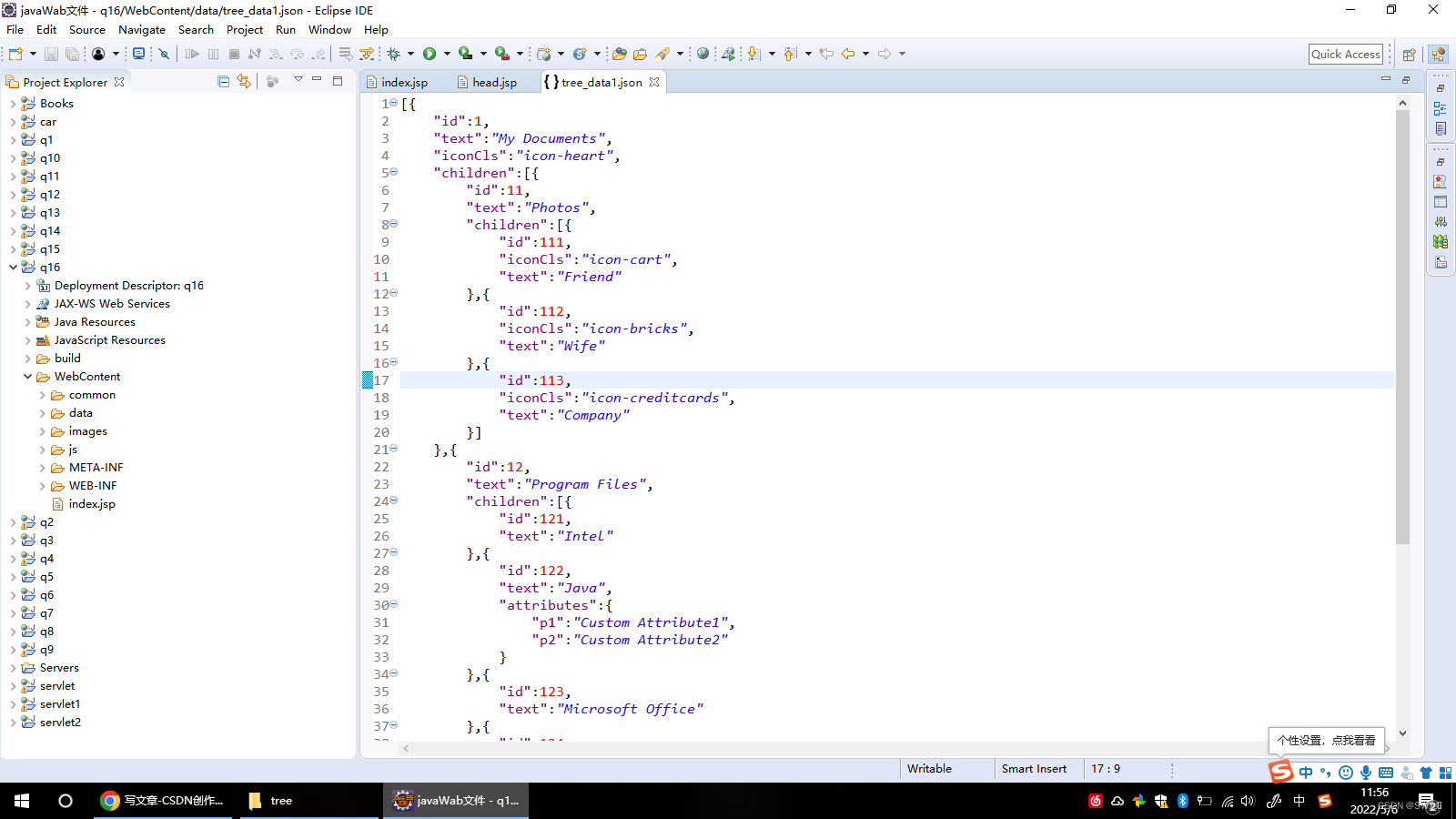
然后从tree中copytree.data.1.json到咱们的项目中来
建立一个data文件
在这里我们用到页面加载函数
去加载树的数据
$(function() {
//加载树的数据
$('#myTree').tree({
url : 'data/tree_data1.json',
animate : true, //让节点显示动画效果
onDblClick : function(node) {//节点=对象
//alert(node.text + " " + node.id + " " + node.state); // 在用户点击的时候提示
//判断是否是子节点
//拿到所有后代节点的集合
var nodes = $('#myTree').tree('getChildren',node.target);
if(nodes.length==0){//说明没有子节点
//判断选项卡是否存在
var f = $('#myTab').tabs('exists',node.text);
if(!f){//说明不存在
//就新增一个选项卡
$('#myTab').tabs('add',{ //iconCls:'icon-mini-refresh',
title:node.text, //标题
content:node.text, //内容
closable:true, //是否可以关闭
iconCls :node.iconCls//图标
});
}
else{//存在就让其选中
$('#myTab').tabs('select',node.text);
}
}
}
});
})记住是要在昨天的基础上去写
当数据加载出去后咱么可以对他进行一系列的优化
在这里我们加入了选项卡,
并且进行了判断
当这个选项卡没有的时候增加一个,有的话就跳选中的选项卡,且当你没有子文件时在弹出选项卡
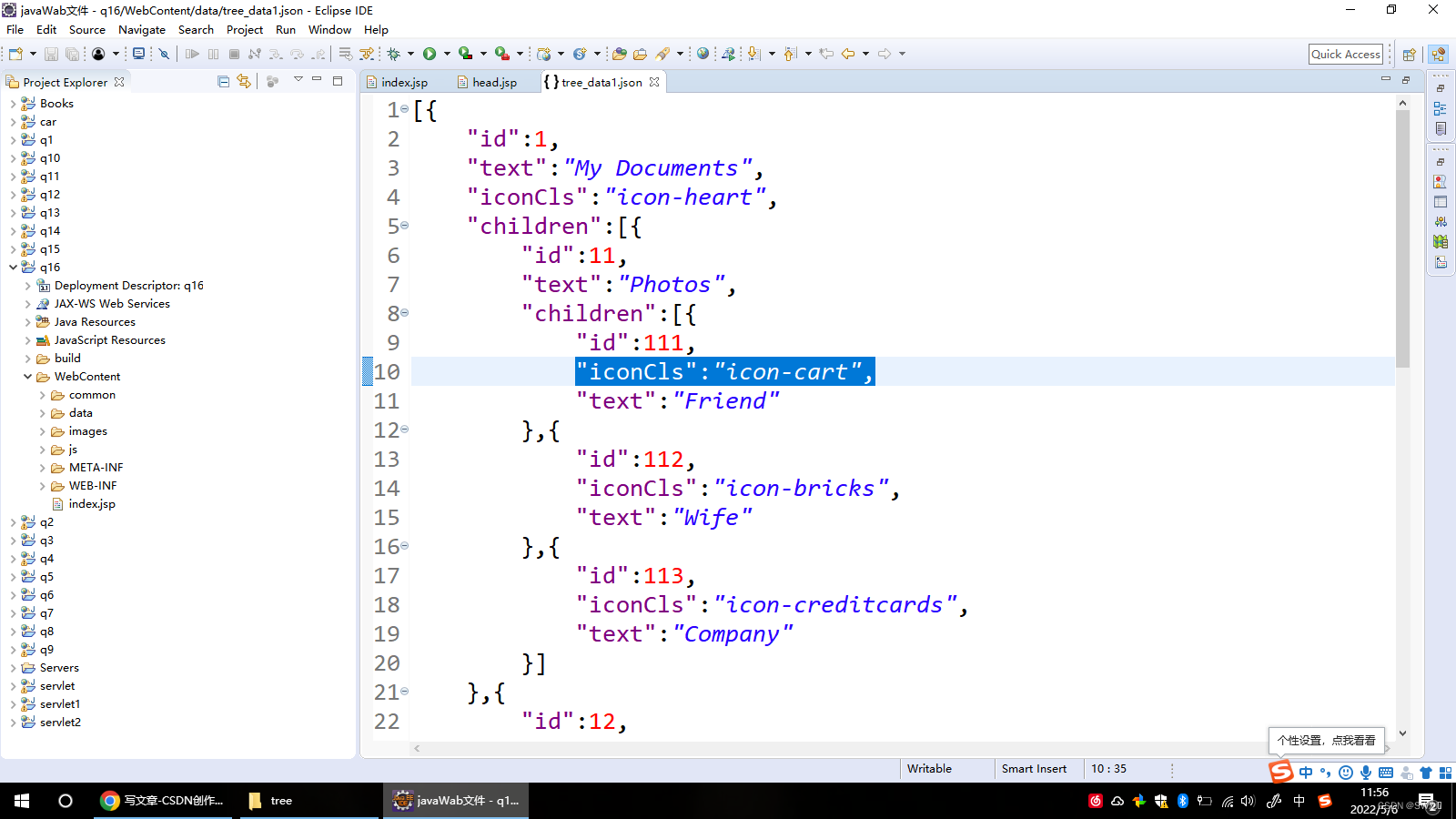
然后可以弄一些小图标弄到上面,可以在tree.data.1.json中添加一个键和值
























 559
559











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








