Nvm——nodejs版本管理工具使用指南
介绍一下nvm的一些常见使用方式,以便于工作中自如切换不同的node版本(和npm版本。
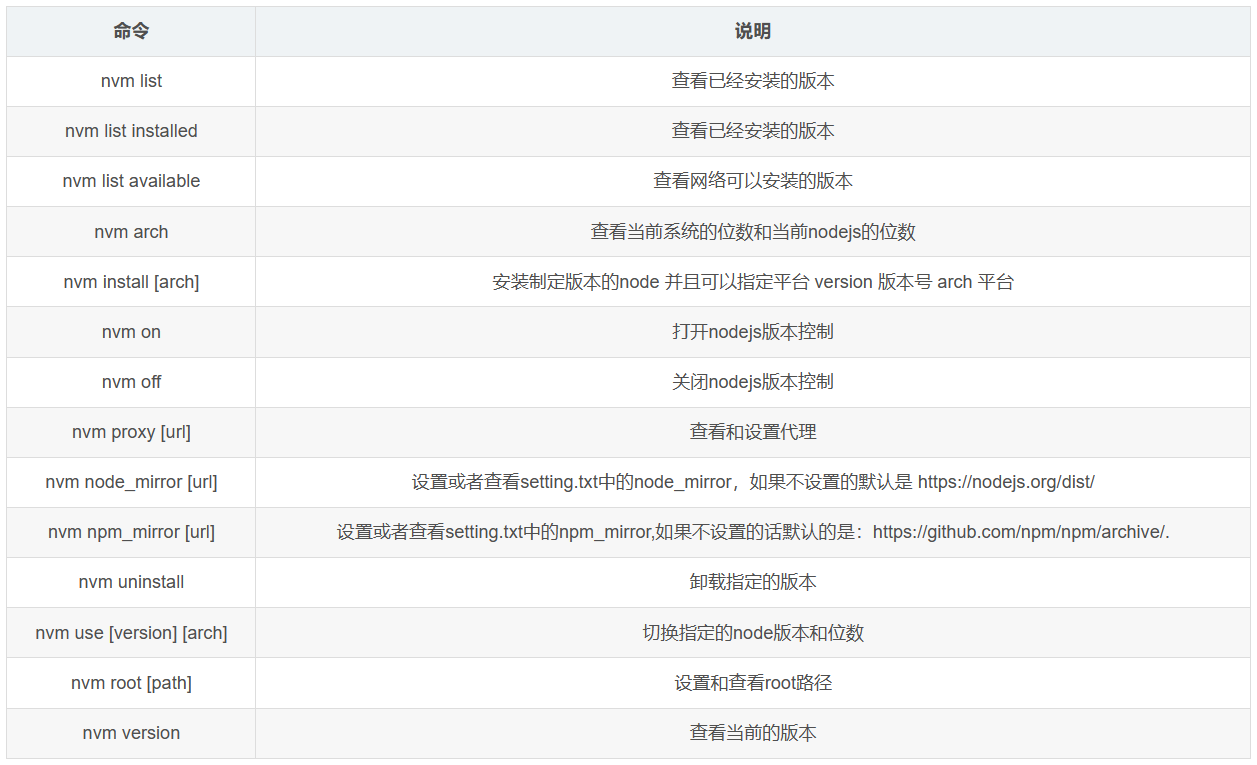
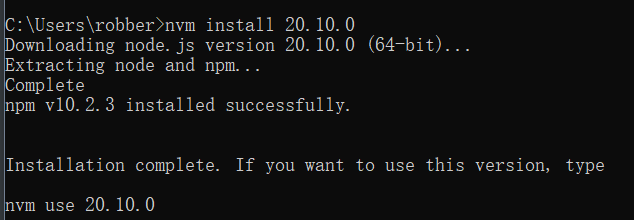
1. 常见命令

2. 下载/使用不同版本node
参考:nvm文档手册 - nvm是一个nodejs版本管理工具 - nvm中文网 (uihtm.com)
查看已安装版本
nvm list或nvm ls查看目前已经安装的版本 ( 当前版本号前面没有 * , 此时还没有使用任何一个版本,这时使用 node.js 时会报错 )

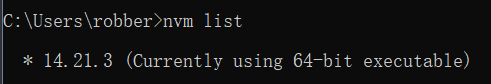
切换node版本
nvm use版本号 使用指定版本的nodejs ( 这时会发现在启用的 node 版本前面有 * 标记,这时就可以使用 node.js )

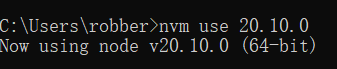
3. 安装node.js版本
显示可下载版本
nvm list available 显示可下载版本的部分列表

安装不同版本
(1) nvm install latest安装最新版本 ( 安装时可以在上面看到 node.js 、 npm 相应的版本号 ,不建议安装最新版本)

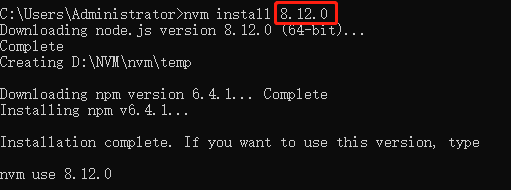
(2) nvm install 版本号 安装指定的版本的nodejs

版本卸载
nvm uninstall <version> // 卸载指定版本的nodejs
4. 版本匹配
写在前面
(1)Vue CLI = Vue + 一堆的js插件。
(2)使用方式:
Vue CLI是一个脚手架,通俗点说就是代码生成器,可以快速生成一套基于Vue完整的前端框架,单独编译,单独部署。可以再集成各种第三方插件,扩展出更多的功能。
Vue是渐近式框架,你可以用它一个功能,也可以用全家桶。比如你可以在老的jsp或thymeleaf项目里,引入vue.js,只用它核心的数据绑定功能。
版本查看
(1)Vue/cli版本查看:
vue -V
(2)版本号对应:
Vue CLI 4.5以下,对应的是Vue2
Vue CLI 4.5及以上,对应的是Vue3,当然,创建项目的时候可以选择Vue2
(3)查看Vue版本:
npm list vue || npm list vue -g
安装vue-cli
(1)全局安装
npm install -g @vue/cli-service-global
(2)安装
npm install -g @vue/cli (安装的是最新版)
npm install vue-cli@2.9.6 (指定版本安装【指定版本为3.0以下版本】,其中2.9.6为版本号)
npm install -g @vue/cli@3.11.0(指定版本安装【指定版本为3.0以上版本】,其中3.11.0为版本号)
npm版本和node版本对比
新版本查看:Node.js — Previous Releases (nodejs.org)

5. 官网
(1)vue-cli 官网
(2)vite3 官网
(3)scss相关
- 中文文档:https://www.sass.hk
- 英文文档:https://sass-lang.com/documentation
CSS转Scss:https://www.sass.hk/css2sassScss转CSS:https://www.sassmeister.com





















 5466
5466











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








