实验一 搭建web系统开发环境
HELLO!我是Vivi!计科女一位🌹现在是大二下,其实这个学期刚开始没多久,但我已经很深切的感受到五门专业课门门都很专业,对编程能力要求越来越高了,然后我的编程能力并不好,所以打算开个博客🌹记录一下这学期我的一些学习并分享一些知识🌹那今天第一篇博客就献给Web技术啦,其实这门课每周智商一次一次就连上三节,虽然还没讲什么知识,但我挺感兴趣的啦~🌹
今天要分享的是我们第一次上机的实验一。第一次实验一般都是搭建环境,所以实验一我把环境搭建好了,但我现在也不记得了🥀csdn上也有很多教程(eclipse+Tomcat)

 这个就是我所创建的Web project
这个就是我所创建的Web project
以下是我写的第一个html👇:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>第一个网页</title>
<style>
body{ font-size:50px;
font-family:宋体;
}
</style>
</head>
<body>
<a href="jaywuhu.html">jay</a>
<a href="picture.html">这是一张图片</a>
</body>
</htm
第二个html👇:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>哈哈第二个页面</title>
<style>
body{ font-size:50px;
font-family:宋体;
}
</style>
</head>
<body>
<img src="image/33.jpg"/>
<img src="1.jpg" width="500" height="650"></img>
<a href="first.html">返回</a>
</body>
</html>
第三个html👇:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>哈哈第三个页面</title>
<style>
body{ font-size:50px;
font-family:宋体;
}
</style>
</head>
<body>
<img src="2.jpg" width="500" height="650"></img>
</body>
</html>
超链接字体啥的直接就如代码所示设置;插入图片的话我是直接放在下面然后直接src="*.jpg",但一般是在Webcontent里建一个image文件夹然后src="image/*.jpg"。
当时老师是要求在Google里输入地址来运行,但我放在博客里的照片就是直接用eclipse直接运行截的图啦。
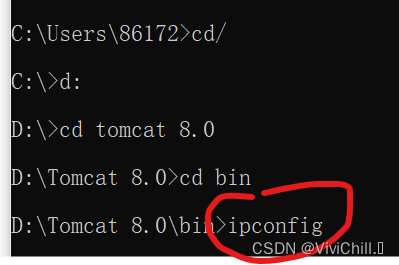
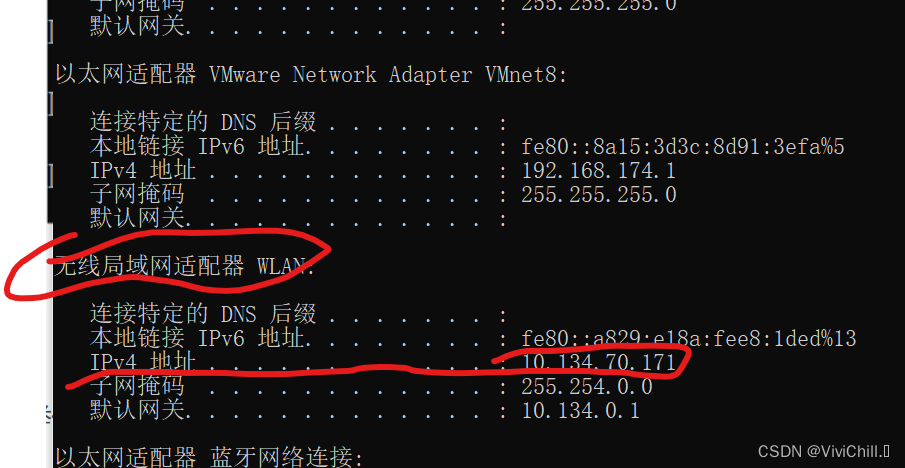
还有一项任务就是让别人访问,先找到自己的网络地址


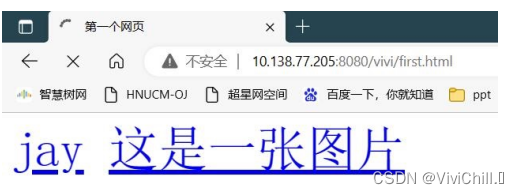
举例以下是我室友访问我的,不要只改地址记得改文件名啥的!

第一次实验就做完啦,第一篇博客也乱乱地写完啦🌹
后面我会继续更新的!希望对你们有帮助🌹
光而不耀,静水流深。bye~






















 228
228











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








