1.概述

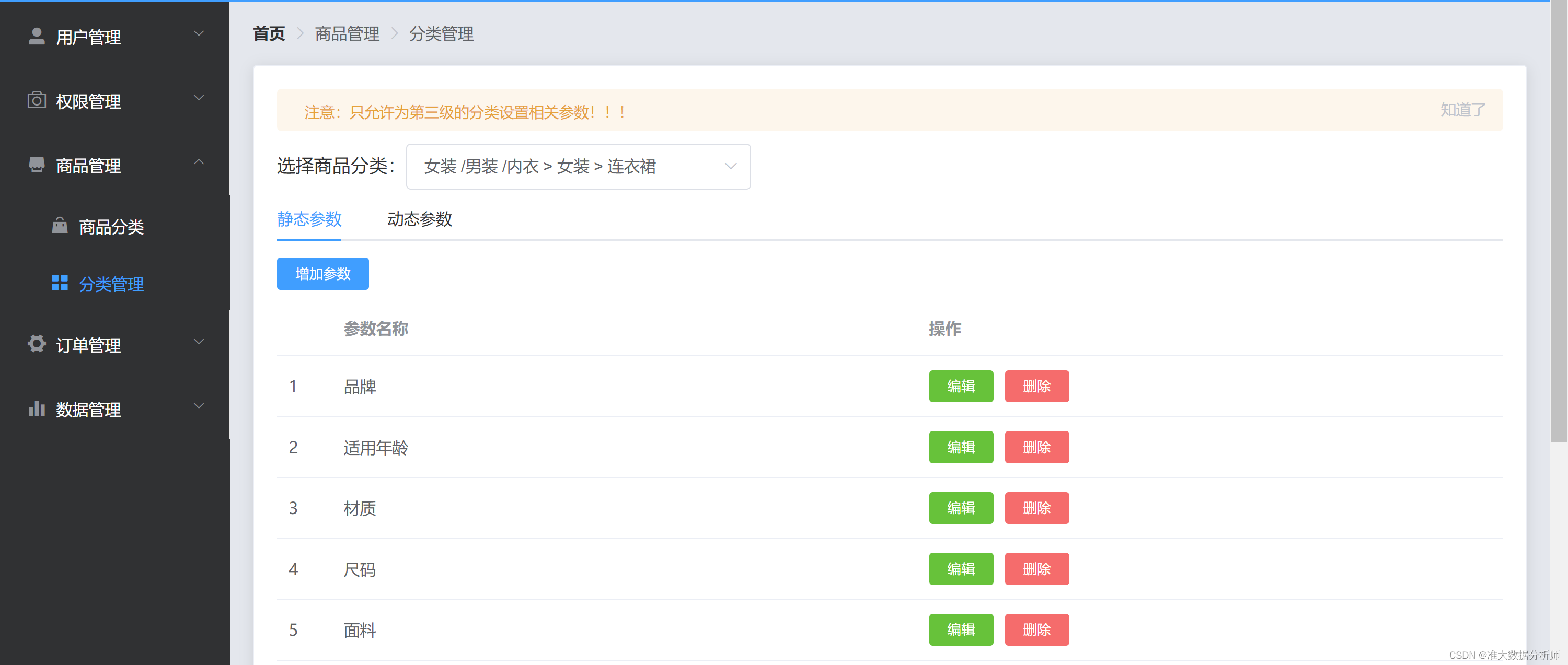
- 当我们选择商品分类完成,就应该直接显示出当前的静态参数或动态参数
解决方法: 我们可以在@change定义的函数中,调用获取商品分类的函数
// 发送变化时触发此函数
changeSelector(){
// console.log(this.selectKeys);
this.getAttribute()
},
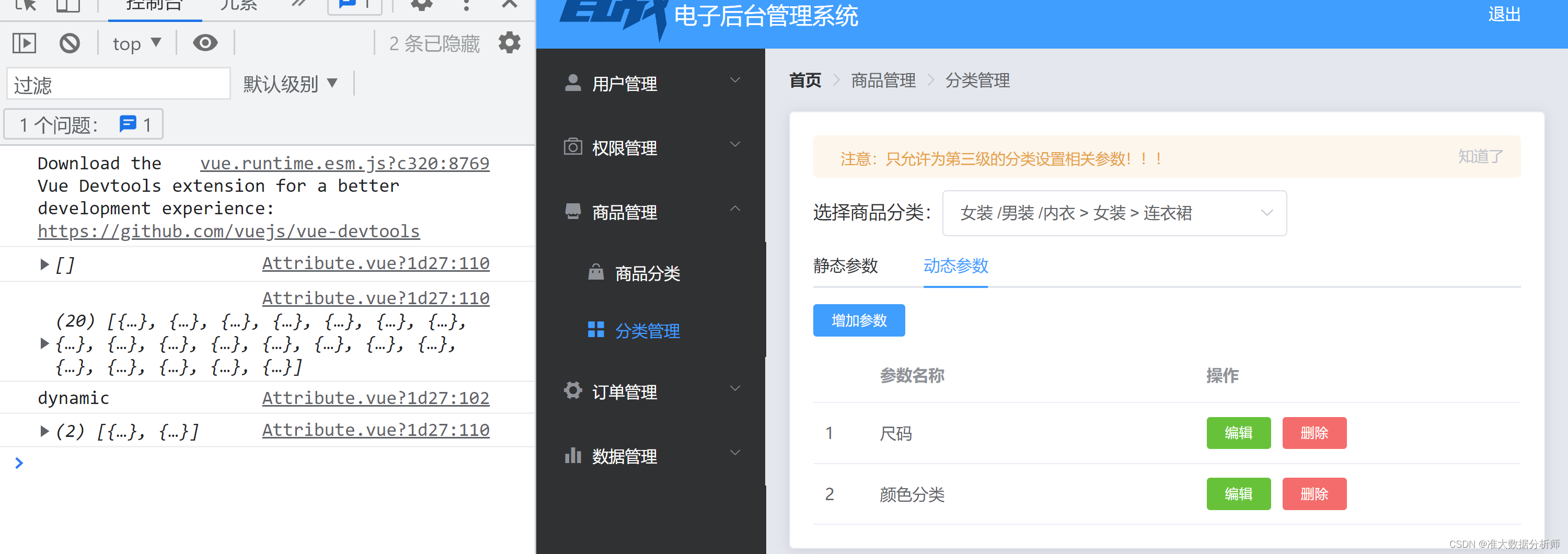
- 当我们切换静态参数与动态参数选项时,每一次切换都是发送新的请求
解决方法: 分别给静态和动态参数创建一个Flag标时,当选择商品分类的内容不变,就不发送新请求。如何实现?默认是为false,若内容发生改变就变更为true,在发送请求完更改为false。并在内容发生改变时,做一个验证是否发送过这个请求。
2.测试
在handleClick中,验证下打印一下状态参数,我们通过来回的点击静态与动态参数,发现,只打印一次结果
handleClick(tab, event) {
// console.log(tab, event);
if (!this.staticFlag && this.activeName === 'static') return
if (!this.dynamicFlag && this.activeName === 'dynamic') return
if (this.selectKeys.length < 3) return
// console.log(this.selectKeys[2]);
console.log(this.activeName);
this.getAttribute()
}

3.完整代码如下
<!-- src/components/goods/Attribute.vue -->
<template>
<div>
<!-- 面包屑 -->
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>商品管理</el-breadcrumb-item>
<el-breadcrumb-item>分类管理</el-breadcrumb-item>
</el-breadcrumb>
<!-- 具体显示内容的地方 -->
<el-card>
<!-- 提示信息 -->
<el-alert title="注意:只允许为第三级的分类设置相关参数!!!" type="warning" close-text="知道了">
</el-alert>
<el-row>
<el-col>
<span>选择商品分类:</span>
<el-cascader
v-model="selectKeys"
:options="cateIdList"
:props="{ expandTrigger: 'hover', label:'name', value:'id'}"
clearable
separator=" > "
@change="changeSelector">
</el-cascader>
</el-col>
</el-row>
<!-- Tags展示内容 -->
<el-row>
<el-col>
<el-tabs v-model="activeName" @tab-click="handleClick">
<el-tab-pane label="静态参数" name="static">
<el-button type="primary" size="mini">增加参数</el-button>
<el-table :data="staticAttr">
<el-table-column type="index"></el-table-column>
<el-table-column label="参数名称" prop="name"></el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button type="success" size="mini">编辑</el-button>
<el-button type="danger" size="mini">删除</el-button>
</template>
</el-table-column>
</el-table>
</el-tab-pane>
<el-tab-pane label="动态参数" name="dynamic">
<el-button type="primary" size="mini">增加参数</el-button>
<el-table :data="dynamicAttr">
<el-table-column type="index"></el-table-column>
<el-table-column label="参数名称" prop="name"></el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button type="success" size="mini">编辑</el-button>
<el-button type="danger" size="mini">删除</el-button>
</template>
</el-table-column>
</el-table>
</el-tab-pane>
</el-tabs>
</el-col>
</el-row>
</el-card>
</div>
</template>
<script>
export default{
data() {
return {
cateIdList: [],
selectKeys:[],
activeName: 'static',
staticAttr:[],
dynamicAttr:[],
dynamicFlag: false,
staticFlag: false
}
},
created() {
this.getCateIDList()
},
methods:{
// 获取整个列表
async getCateIDList(){
const { data: resp } = await this.$axios.get('/api/category_list')
this.cateIdList = resp.data.data
},
// 发送变化时触发此函数
changeSelector(){
// console.log(this.selectKeys);
this.dynamicFlag = true
this.staticFlag = true
this.getAttribute()
},
handleClick(tab, event) {
// console.log(tab, event);
if (!this.staticFlag && this.activeName === 'static') return
if (!this.dynamicFlag && this.activeName === 'dynamic') return
if (this.selectKeys.length < 3) return
// console.log(this.selectKeys[2]);
console.log(this.activeName);
this.getAttribute()
},
async getAttribute() {
const { data: resp } = await this.$axios.get('/api/category/attr_list', {
params: { cid: this.selectKeys[2], _type: this.activeName}
})
if (resp.status !== 200) return this.$msg.error(resp.msg)
console.log(resp.data);
if (this.activeName === 'static'){
this.staticAttr = resp.data
this.staticFlag = false
}else{
this.dynamicAttr = resp.data
this.dynamicFlag = false
}
}
}
}
</script>
<style lang="less" scoped>
.el-tabs{
margin-top: 5px;
}
.el-cascader{
width: 300px;
margin-top: 10px;
}
</style>

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










