1.概述


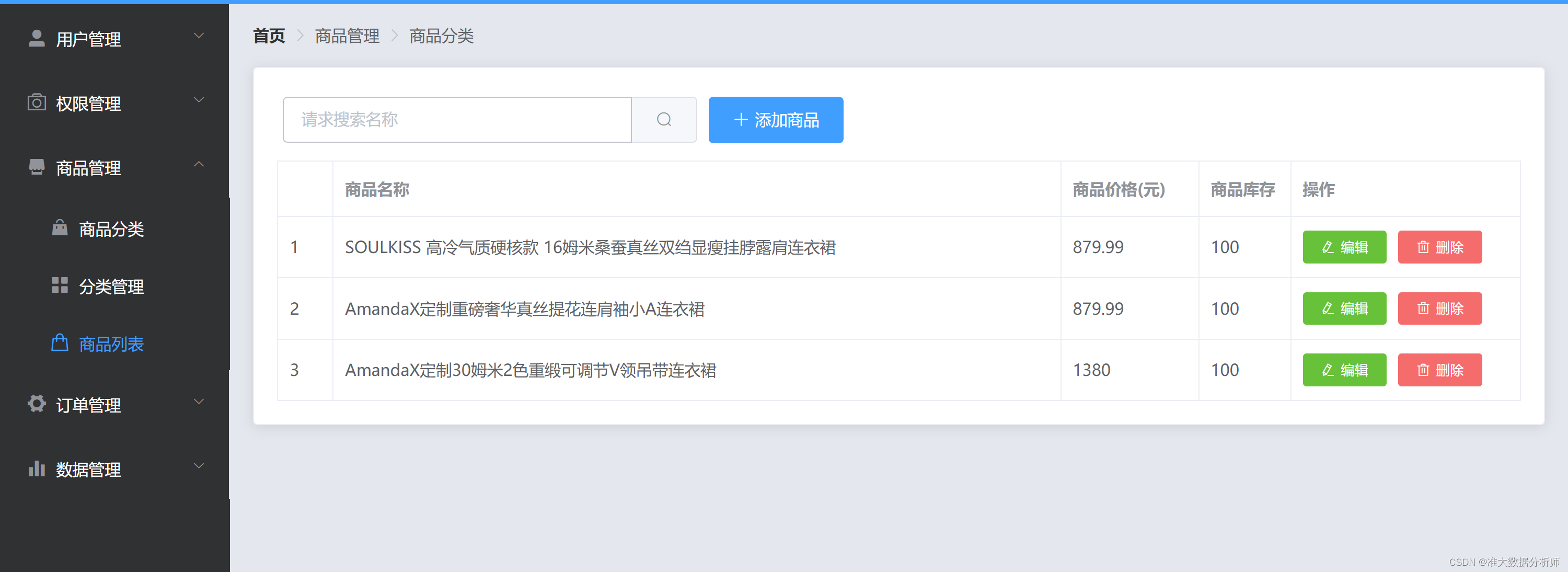
本次,我们需要实现点击删除按钮,删除当列数据
2.流程
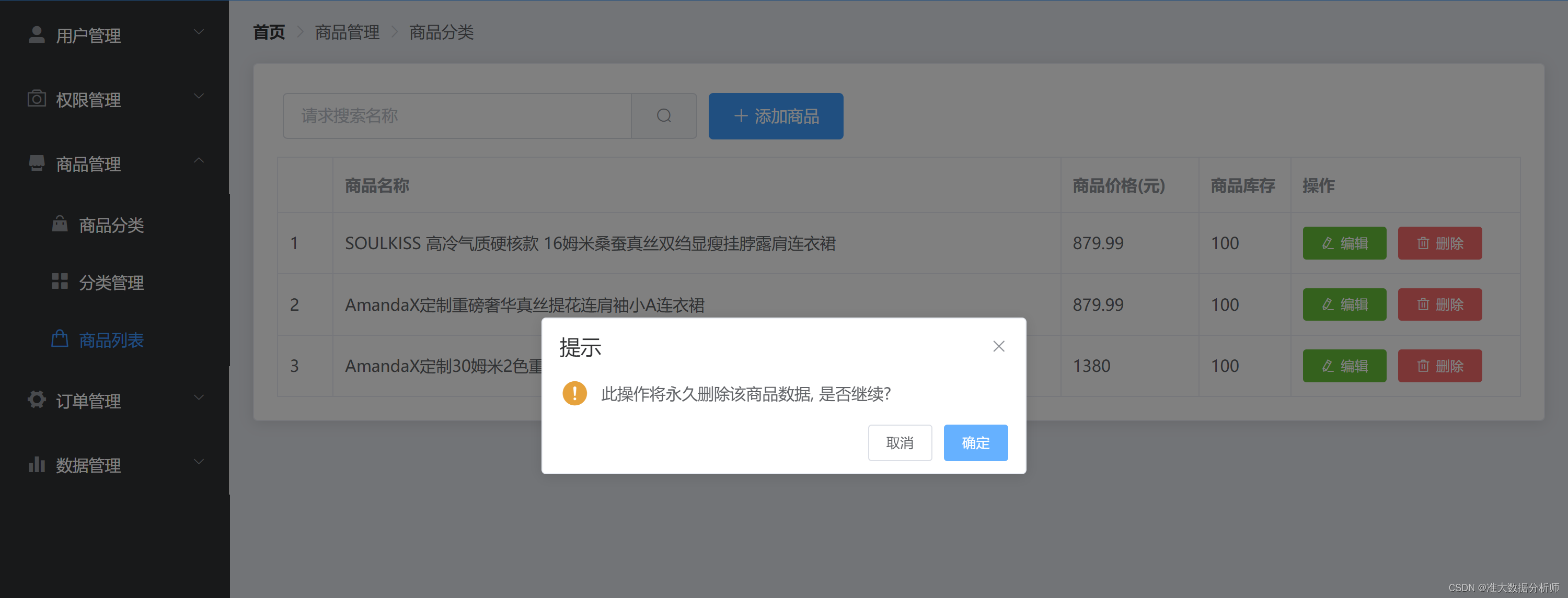
首先,我们将会使用element-ui官网中的¶MessageBox 弹框,当点击删除时,给出一个弹窗。我们只需要从官网中复制代码,对其中的确认删除发送一个请求删除数据即可
3.代码展示
3.1前端代码
<!-- src/components/goods/Goods.vue -->
<template>
<div>
<!-- 面包屑 -->
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>商品管理</el-breadcrumb-item>
<el-breadcrumb-item>商品分类</el-breadcrumb-item>
</el-breadcrumb>
<!-- 具体内容显示 -->
<el-card>
<!-- 内容1 -->
<el-row>
<!-- 搜索框 -->
<el-col :span="8">
<el-input v-model="qname" placeholder="请求搜索名称" clearable @clear="getGoodsList">
<!-- 绑定发送请求的函数getGoodsList -->
<el-button slot="append" icon="el-icon-search" @click="getGoodsList"></el-button>
</el-input>
</el-col>
<!-- 添加商品按钮 -->
<el-col :span="4">
<el-button type="primary" icon="el-icon-plus">添加商品</el-button>
</el-col>
</el-row>
<!-- 内容2:具体内容显示 -->
<!-- data可以用来绑定数据,prop会对应数据的列表具体值显示 -->
<el-table :data="goodsList" border>
<el-table-column type="index"></el-table-column>
<el-table-column label="商品名称" prop="name"></el-table-column>
<el-table-column label="商品价格(元)" prop="price" width="120px"></el-table-column>
<el-table-column label="商品库存" prop="number" width="80px"></el-table-column>
<el-table-column label="操作" width="200px">
<!-- 创建查槽获取当前列的值 -->
<template slot-scope="scope">
<el-button size="mini" type="success" icon="el-icon-edit">编辑</el-button>
<el-button size="mini" type="danger" icon="el-icon-delete" @click="removeGoods(scope.row.id)">删除</el-button>
</template>
</el-table-column>
</el-table>
</el-card>
</div>
</template>
<script>
export default {
data() {
return {
goodsList: [],
qname: ''
}
},
created() {
this.getGoodsList()
},
methods: {
async getGoodsList() {
const { data: resp } = await this.$axios.get('/api/goods_list',{
params: { name: this.qname }
})
if ( resp.status !== 200 ) return this.$msg.error(resp.msg)
this.$msg.success(resp.msg)
this.goodsList = resp.data
},
// 删除函数与确认删除弹窗
async removeGoods(gid) {
this.$confirm('此操作将永久删除该商品数据, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
// 确定:发送请求
}).then(async() => {
const { data: resp } = await this.$axios.delete('/api/goods',{
data: {id: gid}
})
// 对于message弹窗需要使用$msg去发送
if (resp.status !== 200) return this.$msg.error(resp.msg)
this.$msg.success(resp.msg)
// 重新获取数据
this.getGoodsList()
}).catch(() => {
this.$msg({
type: 'info',
message: '已取消删除'
});
});
}
}
}
</script>
<style lang="less" scoped>
.el-col{
margin: 5px;
}
</style>
// src/plugin/elements
import Vue from 'vue'
import { Button, FormItem, Form, Input, Message, Header, Container, Aside, Main } from 'element-ui'
import { Menu, Submenu, MenuItemGroup, MenuItem,Breadcrumb, BreadcrumbItem, Card,
Row, Col, Table, TableColumn, Pagination, Dialog, Tag, Select, Option,Alert,
MessageBox, Tree, Cascader, Tabs, TabPane} from 'element-ui'
import TreeTable from 'vue-table-with-tree-grid'
// 引用时给的名字、导入的名称
Vue.component('tree-table', TreeTable)
Vue.use(Button)
//略有删除,自行补充用上一行的方法
Vue.prototype.$msg = Message
Vue.prototype.$confirm = MessageBox.confirm
3.2后端代码
# flask_shop/goods/view.py
from flask import request
from flask_shop.goods import goods,goods_api
from flask_shop import models,db
from flask_restful import Resource
from flask_shop.utils.message import to_dict_msg
# 查询数据:获取商品列表
@goods.route('/goods_list')
def get_goods_list():
try:
name = request.args.get('name')
if name:
# 模糊fliter过滤
goods = models.Goods.query.filter(models.Goods.name.like(f'%{name}%'))
else:
goods = models.Goods.query.all()
goods_list = [gds.to_dict() for gds in goods]
return to_dict_msg(200, goods_list, '获取商品列表成功!!!')
except Exception as e:
print(e)
return to_dict_msg(20000)
# restful发送请求
class Goods(Resource):
# 通过查找id删除数据
def delete(self):
# 前端使用时,发现还是得用json,不可以用form
id = request.json.get('id')
goods = models.Goods.query.get(id)
if goods:
db.session.delete(goods)
db.session.commit()
return to_dict_msg(200, msg='删除商品成功!!!')
else:
return to_dict_msg(10022)
goods_api.add_resource(Goods, '/goods')
























 782
782











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










