1.概述
我们想要删除图片,首先,得在图片上传成功时保存好图片的地址等信息;然后我们想删除时,需要找到他的索引,对其进行删除地址即可
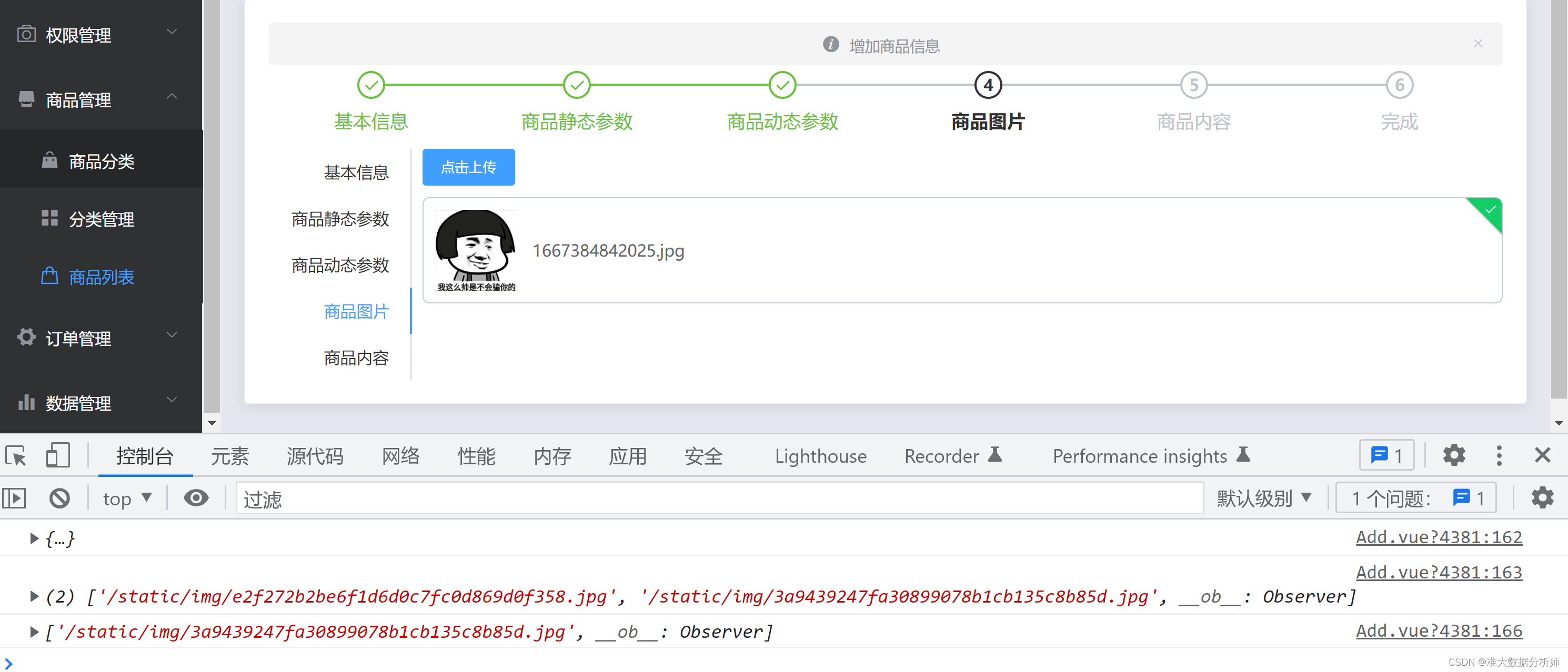
2.效果展示

3.具体代码展示
<el-tab-pane label="商品图片" name="3">
<el-upload
class="upload-demo"
action="/api/upload_img"
:on-preview="handlePreview"
:on-remove="handleRemove"
:on-success="handleSuccess"
:file-list="fileList"
list-type="picture">
<el-button size="small" type="primary">点击上传</el-button>
</el-upload>
</el-tab-pane>
// 上传成功时触发:绑定上传图片的路径
handleSuccess(resp){
// console.log(resp); //查看返回值
this.addForm.pics.push(resp.data.path)
},
// 删除上传图片
handleRemove(file){
console.log(file);
console.log(this.addForm.pics);
const i = this.addForm.pics.findIndex( x => x===file.response.data.path)
this.addForm.pics.splice(i,1)
console.log(this.addForm.pics);
}
4.完整代码展示
<!-- src/components/goods/Add.vue -->
<template>
<div>
<!-- 面包屑 -->
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>商品管理</el-breadcrumb-item>
<el-breadcrumb-item>增加商品</el-breadcrumb-item>
</el-breadcrumb>
<el-card>
<!-- 提示信息 -->
<el-alert title="增加商品信息" type="info" center show-icon></el-alert>
<!-- 步骤条 -->
<el-steps :active="active-0" finish-status="success" align-center>
<!-- 设置active属性,接受一个Number,表明步骤的 index,从 0 开始。 -->
<el-step title="基本信息"></el-step>
<el-step title="商品静态参数"></el-step>
<el-step title="商品动态参数"></el-step>
<el-step title="商品图片"></el-step>
<el-step title="商品内容"></el-step>
<el-step title="完成"></el-step>
</el-steps>
<!-- Tabs标签页:利用一个表单包裹整个内容 -->
<el-form :model="addForm" ref="addRef" :rules="addRules" label-position="top">
<el-tabs v-model="active" :tab-position="'left'" :before-leave="beforeLeave">
<el-tab-pane label="基本信息" name="0">
<!-- prop是用于 -->
<el-form-item label="商品名称" prop="name">
<el-input v-model="addForm.name"></el-input>
</el-form-item>
<el-form-item label="商品价格" prop="price">
<el-input v-model="addForm.price"></el-input>
</el-form-item>
<el-form-item label="商品数量" prop="number">
<el-input v-model="addForm.number"></el-input>
</el-form-item>
<el-form-item label="商品权重" prop="weight">
<el-input v-model="addForm.weight"></el-input>
</el-form-item>
<el-form-item label="商品分类">
<el-cascader v-model="selectKeys" :options="cateIdList"
:props="{ expandTrigger: 'hover', label:'name', value:'id', checkStrictly: true }"
@change="changeSeletor"
clearable
separator=">">
</el-cascader>
</el-form-item>
</el-tab-pane>
<el-tab-pane label="商品静态参数" name="1">
<!-- 创建一个输入框,可以对内容进行修改和展示,方便后期想修改 -->
<el-form-item :label="s.name" v-for="s in attr_static" :key="s.id">
<el-input v-model="s.val"></el-input>
</el-form-item>
</el-tab-pane>
<el-tab-pane label="商品动态参数" name="2">
<el-form-item :label="d.name" v-for="d in attr_dynamic" :key="d.id">
<el-checkbox-group v-model="d.val">
<el-checkbox :label="dv" v-for="(dv,i) in d.val" :key="i" border></el-checkbox>
</el-checkbox-group>
</el-form-item>
</el-tab-pane>
<el-tab-pane label="商品图片" name="3">
<el-upload
class="upload-demo"
action="/api/upload_img"
:on-preview="handlePreview"
:on-remove="handleRemove"
:on-success="handleSuccess"
:file-list="fileList"
list-type="picture">
<el-button size="small" type="primary">点击上传</el-button>
</el-upload>
</el-tab-pane>
<el-tab-pane label="商品内容" name="4">商品内容</el-tab-pane>
</el-tabs>
</el-form>
</el-card>
</div>
</template>
<script>
export default {
data() {
return {
active: '0',
addForm:{
'name':'',
'price':0,
'number':0,
'weight':0,
'cid_one':0,
'cid_two':0,
'cid_three':0,
pics: []
},
addRules:{
name:[{required:true, message:"请输入填写商品名称", tigger:'blur'}],
price:[{required:true, message:"请输入填写商品价格", tigger:'blur'}],
number:[{required:true, message:"请输入填写商品数量", tigger:'blur'}],
weight:[{required:true, message:"请输入填写商品权重", tigger:'blur'}]
},
cateIdList:[],
selectKeys:[],
attr_static: [],
attr_dynamic:[]
}
},
created() {
this.getCateList()
},
methods: {
// 获取全部列表,用于展示
async getCateList() {
const { data: resp } = await this.$axios.get('/api/category_list')
if (resp.status !== 200) return this.$msg.error(resp.msg)
this.cateIdList = resp.data.data
},
// 发生变更时
changeSeletor() {
if(this.selectKeys.length < 3) return
this.addForm.cid_one = this.selectKeys[0]
this.addForm.cid_two = this.selectKeys[1]
this.addForm.cid_three = this.selectKeys[2]
console.log(this.addForm);
},
// 验证是否能跳转到下一级tabs的函数
beforeLeave(activeName, oldActiveName){
// 验证是否存在三级目录的输入
if(this.selectKeys.length < 3) {
this.$msg.error("请先输入三级商品分类信息!!!!")
return false
}
// console.log(activeName)
// console.log(oldActiveName)
// 在准备跳转到下一级时,发送请求获取到下一级静态的内容
if (activeName === '1') this.getAttribute('static')
if (activeName === '2') this.getAttribute('dynamic')
},
// 获取静态参数
async getAttribute(_type) {
const { data: resp } = await this.$axios.get('/api/category/attr_list', {
params: { cid: this.selectKeys[2], _type: _type}
})
if (resp.status !== 200) return this.$msg.error(resp.msg)
// console.log(resp.data);
if (_type === 'static'){
this.attr_static = resp.data
}else{
resp.data.forEach(item => {
item.val = item.val?item.val.split(','):[]
})
this.attr_dynamic = resp.data
}
},
// 上传成功时触发:绑定上传图片的路径
handleSuccess(resp){
// console.log(resp); //查看返回值
this.addForm.pics.push(resp.data.path)
},
// 删除上传图片
handleRemove(file){
console.log(file);
console.log(this.addForm.pics);
const i = this.addForm.pics.findIndex( x => x===file.response.data.path)
this.addForm.pics.splice(i,1)
console.log(this.addForm.pics);
}
}
}
</script>
<style lang="less" scoped>
.el-tabs{
margin-top: 10px
}
.el-alert{
margin-bottom: 5px;
}
.el-cascader{
width:500px
}
.el-checkbox{
margin: 0 10px 0 0 !important;
}
</style>
























 8280
8280

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










