一、块级元素
显示特点:
1.独占一行(一行只能显示一个)
2.默认宽度是父元素的宽度,高度默认由内容撑开
3.可以设置宽高
代表标签:
div、p、h系列、ul、li、dl、dt、dd、form、header、nav、footer
<style>
/* 独占一行;默认宽度与父级相同;添加宽高都生效 */
div{
width: 300px;
height: 300px;
background-color: pink;
}
</style>
</head>
<body>
<div>111</div>
<div>222</div>
</body>二、行内元素
2.1行内元素
显示特点:
1.一行只显示多个
2.宽度和高度默认由内容撑开
3.不可以设置宽高
代表标签:
a、span、b、u、i、strong、ins、em、del...
<style>
/* 行内:不换行;设置宽高不生效;尺寸和内容大小是相同的*/
span{
width: 300px;
height: 300px;
background-color: pink;
}
</style>
</head>
<body>
<span>span</span>
<span>span</span>
</body>三、行内块元素
显示特点:
1.一行可以显示多个
2.可以设置宽高
代表标签:
1、input、textarea、buuton、select...
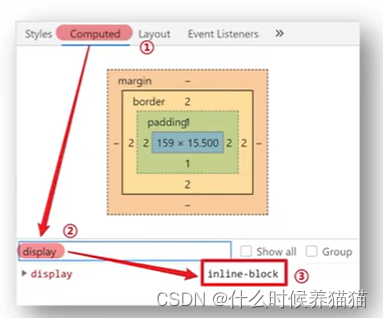
2、特:img标签有行内块元素特点,但Chrome调试工具中显示结果是inline

<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=
, initial-scale=1.0">
<title>Document</title>
<style>
/* 行内块:一行显示多个;加宽高生效 */
img{
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<img src="./css基础/img/屏幕截图 2022-09-10 112632.png" alt="">
<img src="./css基础/img/屏幕截图 2022-09-10 112632.png" alt="">
</body>三、元素显示模式转换
目的:改变元素默认的显示特点,让元素复合布局要求
语法:
| 属性 | 效果 | 使用频率 |
| display:block | 转换成块级元素 | 较多 |
| display:inline-block | 转化成行内块元素 | 较多 |
| display:inline | 转化成行内元素 | 较少 |
div{
width: 300px;
height: 300px;
background-color: pink;
/* 行内块 */
/* display: inline-block; */
/* 行内 */
/* display: inline; */
}
</style>
</head>
<body>
<div>111</div>
<div>222</div>
</body>拓展1:HTML嵌套规范注意点
1.块级元素一般作为大容器,可以嵌套:文本,块级元素、行内元素、行内块元素...
但是:p标签中不要嵌套div、p、h等块级元素
2.a标签内部可以嵌套任意元素
但是:a标签不能嵌套a标签
四、CSS特性
1.1继承性的介绍
特性:子元素有默认继承父元素样式的特点(子承父业)
可以继承的常见属性(文字控制属性可以继承)
1.color
2.font-style、font-weight、font-size、font-family
3.text-indent、text-align
4.line-height
5...
注:可以通过调试工具判断样式是否可以继承
<style>
div{
color: red;
font-size: 30px;
/* 控制台的属性都能继承;不是控制台文字的都不能继承 */
/* height: 300px; */
}
</style>
</head>
<body>
<div>
这是div标签里面的文字
<span>这是div里面的span</span>
</div>
</body>1.2(拓展)继承失效的特殊情况
如果元素有浏览器默认样式,此时继承性依然存在
1.a标签的color会继承失效
2.h系列标签的font-size会继承失效
<style>
div{
color: red;
font-size: 12px;
}
a{
color: red;
}
</style>
</head>
<body>
<div>
<!-- 超链接有自己固定的颜色,不能继承父级color -->
<a href="#">超链接</a>
<!-- h1有自己固定的字号,不能继承父级font-size -->
<h1>一级标题</h1>
</div>
</body>2.1层叠性的介绍
特性:
1.给同一个标签设置不同的样式--->此时样式会层叠叠加-->会共同作用在标签上
2.给同一个标签设置相同的样式-->此时样式会层叠覆盖-->最终写在最后的样式会生效
注:
1.当样式冲突,只有当选择器优先级相同时,才能通过通过层叠性判断结果
<style>
div{
color: red;
color: green;
}
.box{
font-size: 30px;
}
</style>
</head>
<body>
<div class="box">文字</div>
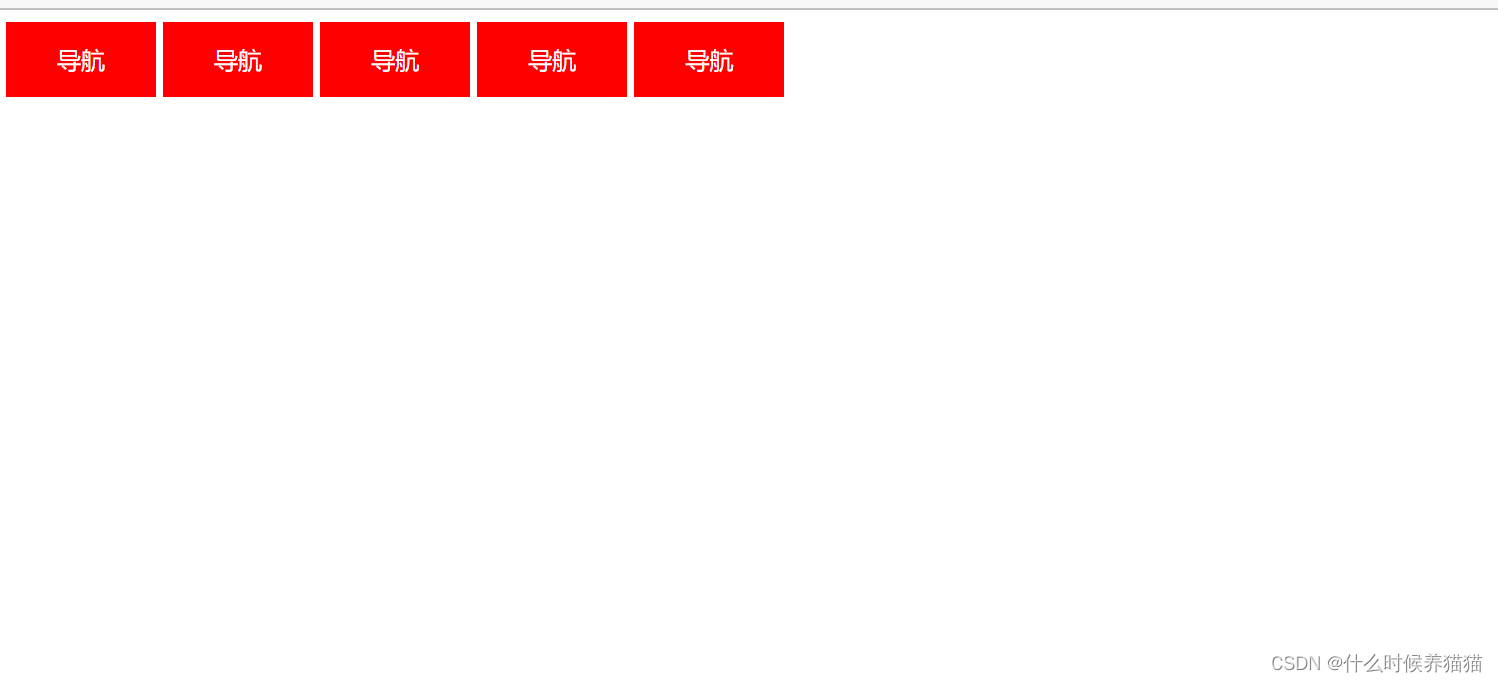
</body>综合案例一----- 导航

<style>
a{
text-decoration: none;
width: 100px;
height: 50px;
background-color: red;
/* 行内块 */
display: inline-block;
color: #fff;
text-align: center;
line-height: 50px;
}
a:hover{
background-color: orange;
}
</style>
</head>
<body>
<div>
<!-- 选多行加内容删除 alt + shift + 鼠标左键单击-->
<a href="#">导航</a>
<a href="#">导航</a>
<a href="#">导航</a>
<a href="#">导航</a>
<a href="#">导航</a>
</div>
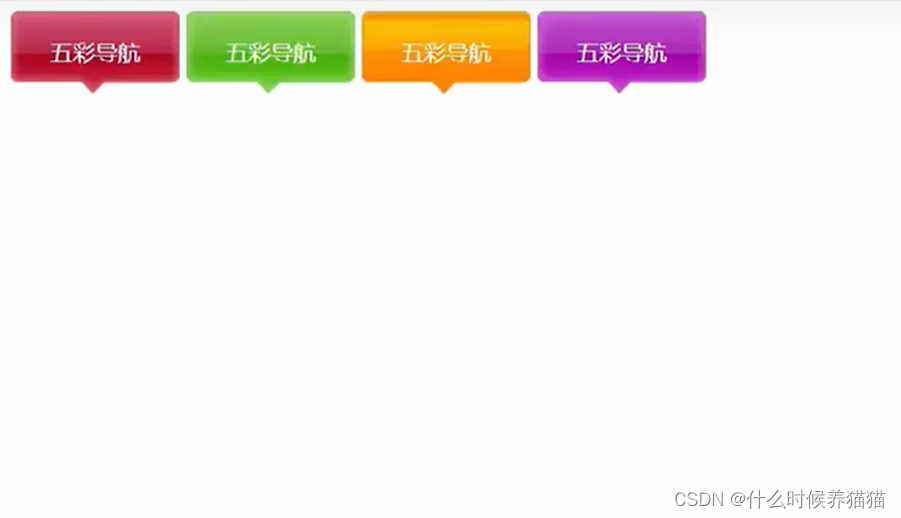
</body>综合案例二---五彩导航

<style>
a{
text-decoration: none;
width: 120px;
height: 58px;
display: inline-block;
text-align: center;
line-height: 58px;
background: pink;
color: #fff;
}
/*每个a的背景图不同,单独找到每个a,设置不同的背景图片*/
.one{
background-image: url();
}
.two{
background-image: url();
}
.three{
background-image: url();
}
.four{
background-image: url();
}
.one:hover{
background-image: url();
}
.two:hover{
background-image: url();
}
.three:hover{
background-image: url();
}
.four:hover{
background-image: url();
}
</style>
</head>
<body>
<a href="#" class="one">五彩导航1</a>
<a href="#" class="two">五彩导航2</a>
<a href="#" class="three">五彩导航3</a>
<a href="#" class="four">五彩导航4</a>
</body>






















 200
200











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










