Vue.js官网
Vue是第三方开发的基于MVVM设计模式的渐进式纯前端JavaScript框架。
- 是一个构建用户界面的框架
- 是一个轻量级的MVVM(Model-View-ViewModel),其实就是所谓的数据的双向绑定
- 数据驱动和组件化的前端开发
- 通过简单的API就能实现响应式的数据绑定和组合的视图组件
Vue可以提高程序员的工作效率
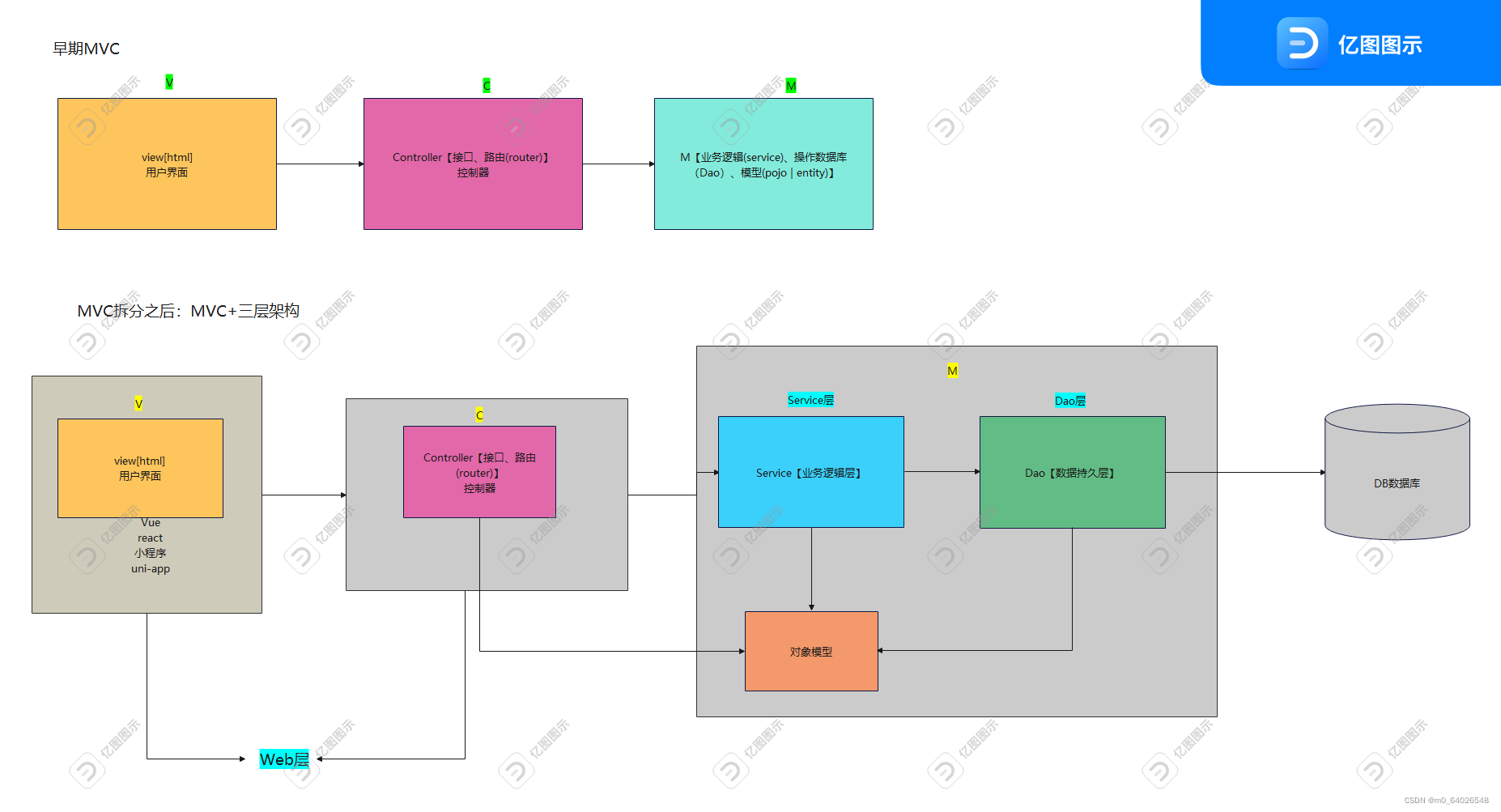
MVC+三层结构

MVVM设计模式
- M:模型【后端响应的数据模型】
- V:视图【html】
- VM:视图模型
简述MVVM
- MVVM是Mode-View-ViewModel的缩写。MVVM是一种设计思想。Model层代表数据模型,也可以在Modl中定义数据修改和操作的业务逻辑;View代表UI组件,它负责将数据模型转化成UI展现出来,ViewModel是一个同步View和Model的对象。
- 在MWM架构下,View和Model之间并没有直接的联系,而是通过ViewModeli进行交互,Model和ViewModel之间的交互是双向的,因比View数据的变化会同步到Model中,而Model数据的变化也会立即反应到Wiew上。
- ViewModel通过双向数据绑定把View层和Model层连接了起来,而View和Model之间的同步工作完全是自动的,无需人为干涉,因此开发者只需关注业务逻辑,不需要手动操作DOM,不需要关注数据状态的同步问题,复杂的数据状态维护完全由MWM来统一管理。
虚拟 DOM和真实DOM
首先说一下操作真实 dom 的开销有多大。
用我们传统的开发模式,原生 JS 或 JQ 操作 DOM 时,浏览器会从构建 DOM 树开始从头到尾执行一遍流程。在一次操作中,我需要更新 10 个 DOM 节点,浏览器收到第一个 DOM 请求后并不知道还有 9 次更新操作,因此会马上执行流程,最终执行 10 次。例如,第一次计算完,紧接着下一个 DOM 更新请求,这个节点的坐标值就变了,前一次计算为无用功。计算 DOM 节点坐标值等都是白白浪费的性能。即使计算机硬件一直在迭代更新,操作 DOM 的代价仍旧是昂贵的,频繁操作还是会出现页面卡顿,影响用户体验。
然后说一下虚拟 dom 的好处。
Web 界面由 DOM 树(树的意思是数据结构)来构建,当其中一部分发生变化时,其实就是对应某个 DOM 节点发生了变化,
虚拟 DOM 就是为了**解决浏览器性能问题**而被设计出来的。**如前**,若一次操作中有 10 次更新 DOM 的动作,虚拟 DOM 不会立即操作 DOM,而是将这 10 次更新的 diff 内容保存到本地一个 JS 对象中,最终将这个 JS 对象一次性 attch 到 DOM 树上,再进行后续操作,避免大量无谓的计算量。**所以,**用 JS 对象模拟 DOM 节点的好处是,页面的更新可以先全部反映在 JS 对象(虚拟 DOM)上,操作内存中的 JS 对象的速度显然要更快,等更新完成后,再将最终的 JS 对象映射成真实的 DOM,交由浏览器去绘制。
<!--更改之前-->
<div>
<h1>我是数据</h1>
<h2>我也是数据</h2>
</div>
<!--更改之后-->
<div>
<h1>数据</h1>
<h2>我也是数据</h2>
</div>
<!--
其实VM只创建了h1标签,其他标签还是以前的标签
虚拟DOM和真实DOM具体比较方式:Diffing算法
-->Vue的入门程序
-
引入vue.js文件
<script type="text/javascript" src="vue.min.js"></script> -
创建容器
<!-- 创建容器--> <div id="user"> <h1>{{username}}</h1> <h1>{{password}}</h1> </div> -
渲染数据
new Vue({ el:"#user", data:{ username:"王先生", message:"123456" } });






















 913
913











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










