这两个元素都是写在script标签中的,用来控制script的加载时机
首先看我们的script里面的内容
console.log(document.querySelector(".wrap"))然后就是html里面的加载内容
<head>
<title>浏览器渲染</title>
<script src="./js/index.js"></script> // undefined
</head>
<body>
<div class="wrap"></div>
<!-- <script src="./js/index.js"></script> -->
</body>在上面的html代码中,我们将script标签写在了body上面,这样会导致我们获取不到里面的dom,为什么呢?因为浏览器解析到script标签会停止接下来的解析,然后直接运行里面的代码,这时候dom还未加载完成,还未生成dom树,所以我们无法获取到dom内容。解决方法可以将script标签写在body内容的下面。
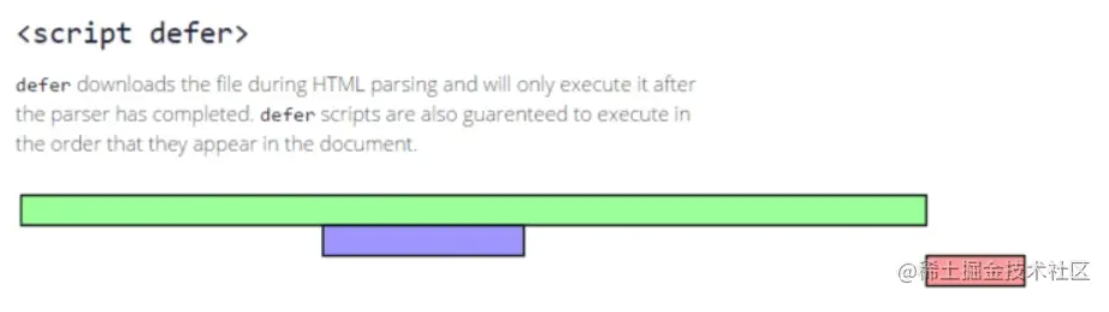
defer

这个标签的作用能够将解析script内容的操作延后到后面的文档(解析dom)加载完成之后执行,也就是在文档被解析后,
DOMContentLoaded事件触发之前
所以,我们在script标签中添加该标签就可以正常完成js的解析了
<head>
<title>浏览器渲染</title>
<script src="./js/index.js" defer></script>
</head>
<body>
<div class="wrap"></div>
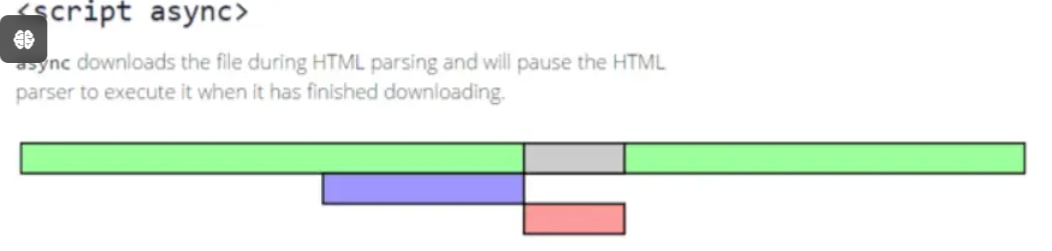
</body>async

async是什么呢?这个标签代表着只要js下载完成那就会立即执行js代码,不管在什么时候,不管有没有完成对文档的解析。
一般,我们看见的网站中的广告等就是在他里面写一些js脚本的。
下面,我来用一个例子来复现一下
<head>
<title>浏览器渲染</title>
<script src="./js/index.js" async></script>
<script src="./js/index.js"></script>
</head>
<body>
<div class="wrap"></div>
<!-- <script src="./js/index.js"></script> -->
</body>在上面的例子中,我们在带有async标签的script下面添加了一个script,下面的script会形成一个阻塞,让上面的代码无法成功得与下面的文档解析异步;所以,在运行async的script时,会因为下面的script阻塞而无法获取到dom,打印undefined





















 66
66











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








