在云控制台操作云数据库,即创建数据库和插入数据等操作。
云开发数据库提供的数据类型:string、number、object、array、bool、GeoPoint(地理位置点)、Date(时间)、Null
其中的Date表示时间,精确到毫秒。小程序端用Javascript内置Date对象创建的时间是客户端时间,在需要用服务端时间的时候,用API中提供的serverDate对象来创建服务端当前的时间标记。
GeoPoint:用于表示地理位置点,经纬度唯一标记一个点,可以把这个地理位置理解为平面直角坐标系,这样就更容易理解地理位置点了。
和平常操作数据库类似。在对数据库进行增删查改之前,先连接数据库。对小程序云数据库进行操作的时候,先获取数据库的引用。
const db = wx.cloud.database({undefined
env:"test25"
});
要操作数据库的一个集合时。也是需要先获取该集合的引用。
const table = db.collection('todos');
现在就可以往集合 todos 添加一条json数据了。
-
const db = wx.cloud.database({});
-
const table = db.collection('todos');
-
table.add({
-
data: {
-
description: "我正在学习云开发!",
-
due: new Date(),
-
tags: [
-
"cloud",
-
"database"
-
],
-
},
-
success: function(res) {
-
console.log(res._id)
-
}
-
});
在云开发控制台查看,是否添加成功
最下面的数据就是刚刚添加的数据。
读取数据: 现在读取数据库中刚刚插入的一条数据,doc就是对应的key的值。
table.doc("W54MA0XodRKIs7ZO").get({undefined
success:function(res){undefined
console.log(res.data)
}
});
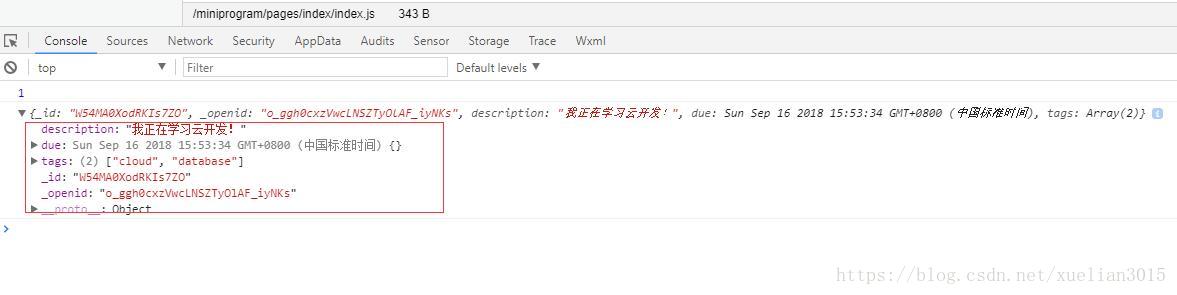
获取的结果如下:
读取多条数据 :要读取多条数据时,就在获取集合后添加where判断。
const db = wx.cloud.database({});
const table = db.collection('todos');
table.where({undefined
_openid: 'o_ggh0cxzVwcLNSZTyOlAF_iyNKs'
}).get({undefined
success:function(res){undefined
console.log(res.data)
}
});
效果如图:
更改数据:使用update方法来更新一个记录或一个集合,其他数据不会受到影响。
如要修改ID为W54MA0XodRKIs7ZO的记录,
table.doc("W54MA0XodRKIs7ZO").update({undefined
data: {undefined
description: "很好"
},
success: function (res) {undefined
console.log(res)
}
})
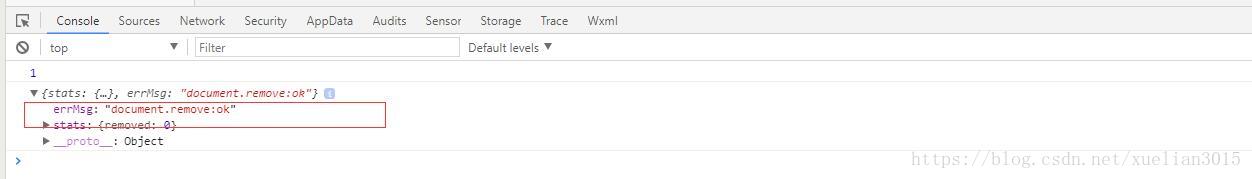
删除数据:用remove函数来删除数据库中的一条数据,如果要删除多条数据的话,就必须在server端进行操作(就是云函数)
const db = wx.cloud.database({});
const table = db.collection('todos');
table.doc("W54MA0XodRKIs7ZO").remove({undefined
success:function(res){undefined
console.log(res)
}
})
云服务器搭载业务,选择合适的平台最重要!
从目前国内云计算市场的格局来看,国内云计算前三强分别是阿里云、腾讯云和华为云,阿里云、腾讯云作为背靠互联网平台的企业,更偏向于B端用户;华为与作为传统的通信巨头,更偏向于G端。
当然如何选择服务器机型,这里有篇文档汇总的比较详细,文档地址:
云服务器哪家好!2021年阿里云、腾讯云、华为云的服务器配置及价格对比?
如果是高并发,高IO业务场景,需要确定服务器规格,可让业务应用性能发挥到最佳,参考官方文档:
阿里云服务器规格:规格实例族 - 云服务器 ECS
腾讯云服务器规格:规格实例族 - 云服务器CVM

























 3400
3400











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








