目录
1.web基本概念
1.前言
java web
- web开发:
- web,网页
- 静态web
- html、css
- 提供给所有人看的数据始终不会发生变化
- 动态web
- 具有动态页面的网站
- 提供给所有人看的数据始终会发生变化,每个人在不同的时间,不同的地点看到的信息各不相同
- 技术栈:servlet/jsp、asp、php
在java中,动态web资源开发统称为JavaWeb
2.web应用程序
web应用程序:可以提供浏览器访问的程序:
- a.html、b.html.....多个web资源,这些web资源可以被外界访问
- 你们能访问到的任何一个页面或资源,都存在于这个世界的某一个角落
- URL
- 这个统一的web资源会被放在同一个文件夹下,web应用程序-> Tomcat:服务器
- 一个web应用由多部分组成(静态web,动态web)
- html, css. js
- jsp. servlet
- Java程序
- jar包
- 配置文件(Properties)
web应用程序编写完毕后,若想提供给外界访问:需要一个服务器来统一管理
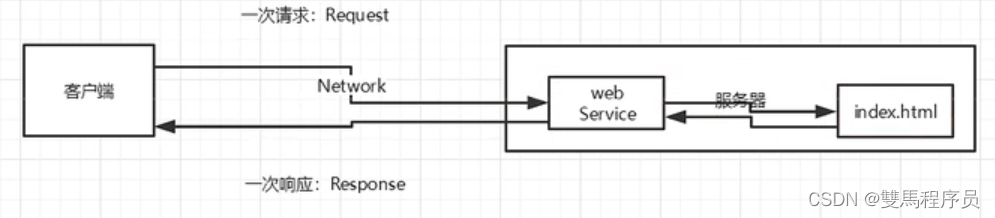
3.静态web

- *.htm, *.html,这些都是网页的后缀,如果服务器上一直存在这些东西,我们就可以直接进行读取。通过网络;
- 静态web存在的缺点
- web页面无法动态更新,所有用户看到的都是同一个页面
- javaScript[开发中,用的最频繁]
- 轮播图、点击特效:伪动态
- vbscript
- 他无法与数据库交互(数据无法持久化,用户无法交互)
- web页面无法动态更新,所有用户看到的都是同一个页面
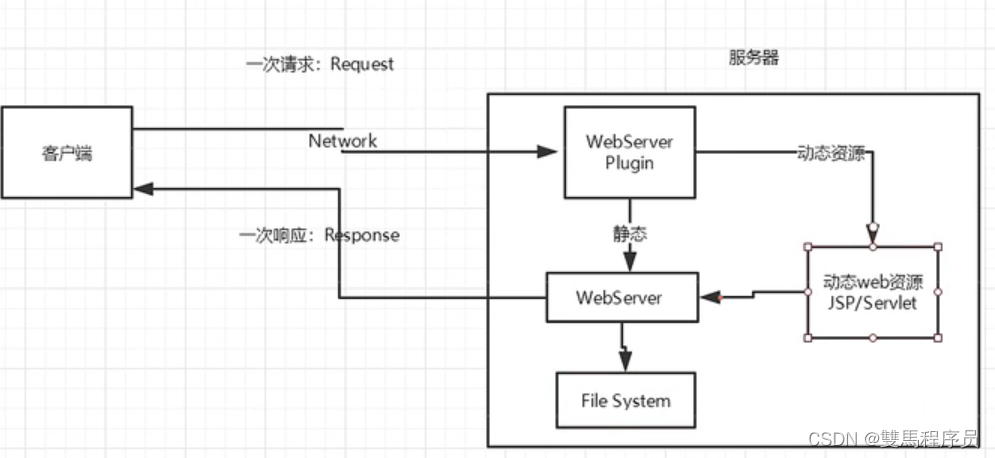
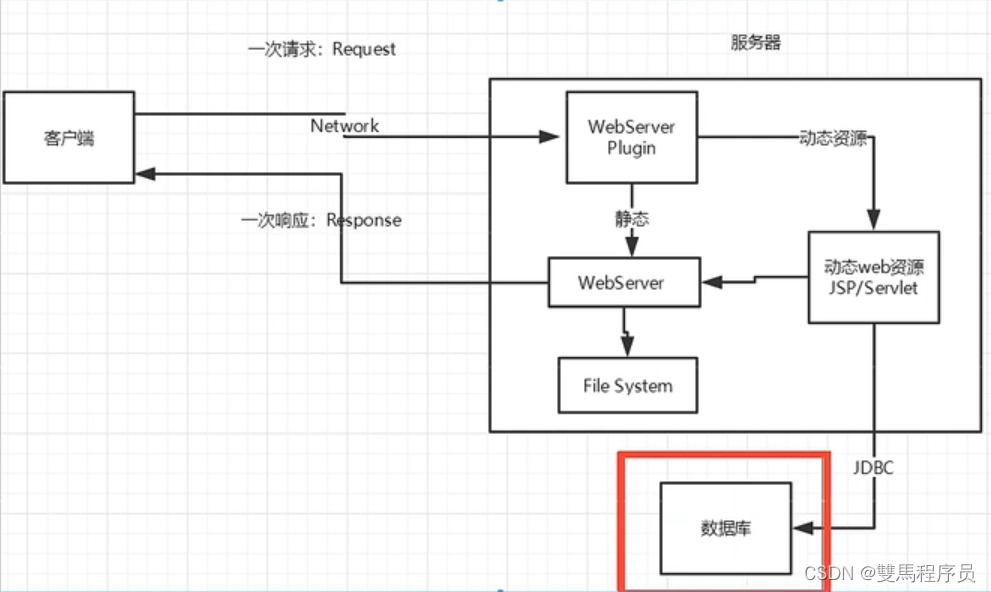
4.动态web

- 页面会动态展示:web的页面展示的效果因人而异
- 缺点:
- 加入服务器的动态web资源出现了错误,我们需要重新编写我们的后台程序,重新发布:
- 停机维护
- 加入服务器的动态web资源出现了错误,我们需要重新编写我们的后台程序,重新发布:
- 优点:
- web页面可以动态更新,所有用户看到的都不是同一个页面
- javaScript[开发中,用的最频繁]
- 轮播图、点击特效:伪动态
- vbscript
- 可以与数据库交互(数据持久化:注册、商品信息、用户信息)
- web页面可以动态更新,所有用户看到的都不是同一个页面

2.web服务器
1.技术讲解
- ASP:
- 微软:国内最早流行的就是ASP
- 在html中嵌入了vb的脚本,asp+com
- 在asp开发中,基本一个页面都有几千行的业务代码,页面极其混乱
- 维护成本高
- C#
- IIS
- PHP:
- PHP开发速度快,功能强大,跨平台,代码简单
- 无法承载大访问的情况(局限性)
- JSP/Servlet
- B/S:浏览器和服务器
- C/S:客户端和服务器
- sun公司主推的B/S构架
- 基于java语言
- 可以承载三高(高并发、高可用、高性能)问题带来的影响
- 语法像ASP,ASP转JSP容易,加强市场强度
2.web服务器
服务器是一种被动的操作,用来处理用户的一些请求和给用户的一些相应信息
- IIS
- 微软的,ASP....windows中自带的
- Tomcat
- Tomcat是Apache软件基金会(Apache Software Foundation)的Jakarta项目中的一个核心项目,最新的Servlet和ISP规范总是能在Tomcat中得到体现,因为Tomcat 技术先进、性能稳定,而且免费,因而深受Java爱好者的喜爱并得到了部分软件开发商的认可,成为目前比较流行的Web应用服务器。
- Tomcat服务器是一个免费的开放源代码的Web应用服务器,属于轻量级应用服务器,在中小型系统和并发访问用户不是很多的场合下被普遍使用,是开发和调试SP程序的首选。对于-个Java初学web的人来说,它是最佳的选择
- Tomcat实际上运行ISP页面和Servlet.
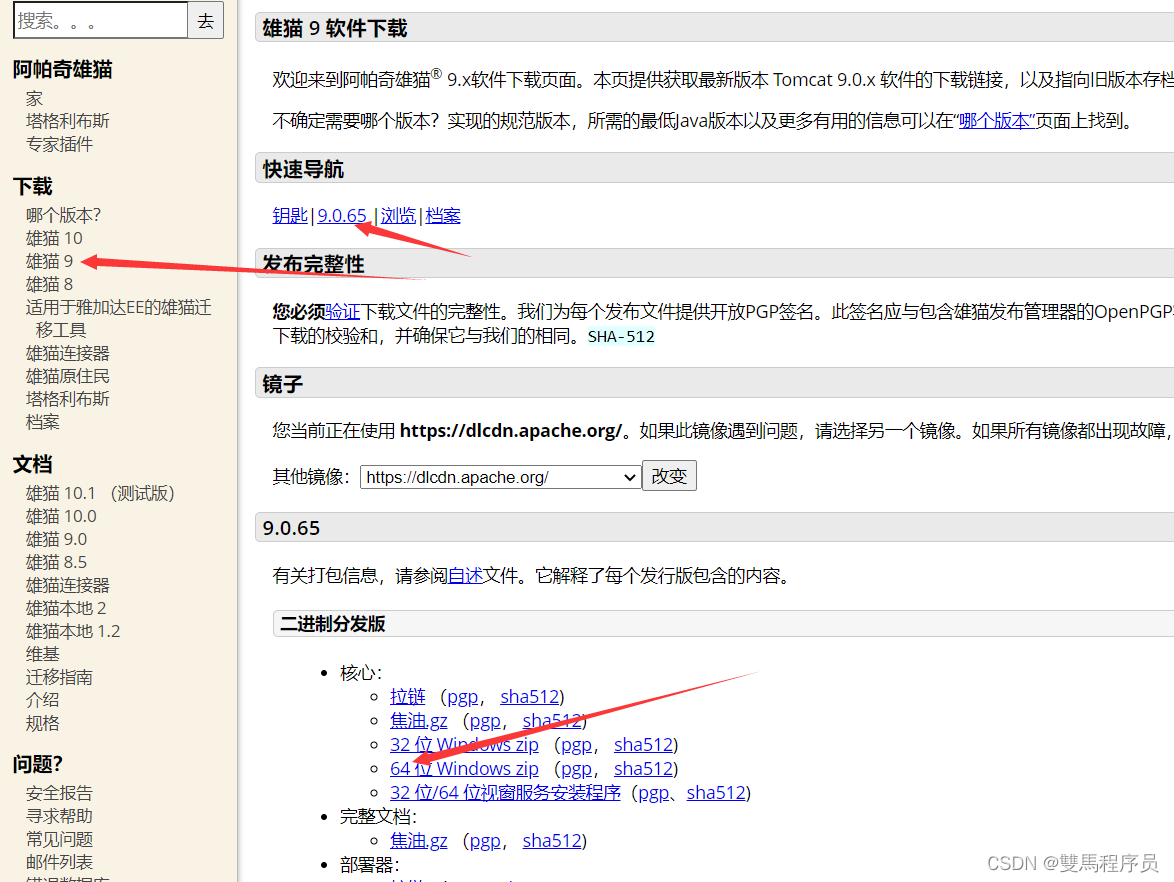
- 下载tomcat:
- 安装 or 解压
- 了解配置文件及目录结构
- 这个东西的作用
3.Tomcat
1.安装tomcat

2.启动和配置
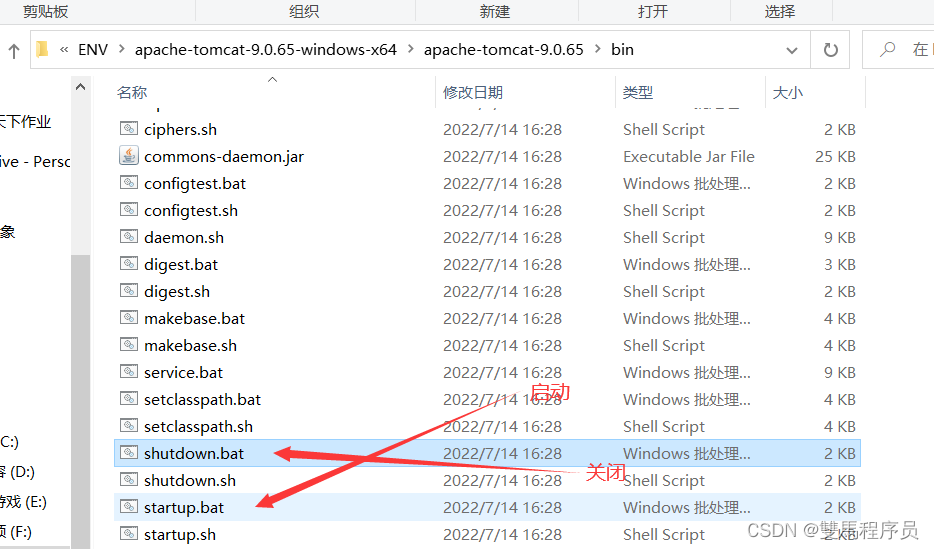
文件夹作用

启动关闭Tomcat
- 可能遇到的问题:
- java环境变量没有配置
- 闪退问题:需要配置兼容性
- 乱码问题:配置文件设置
- 端口调试:可能端口号被更改然后忘记

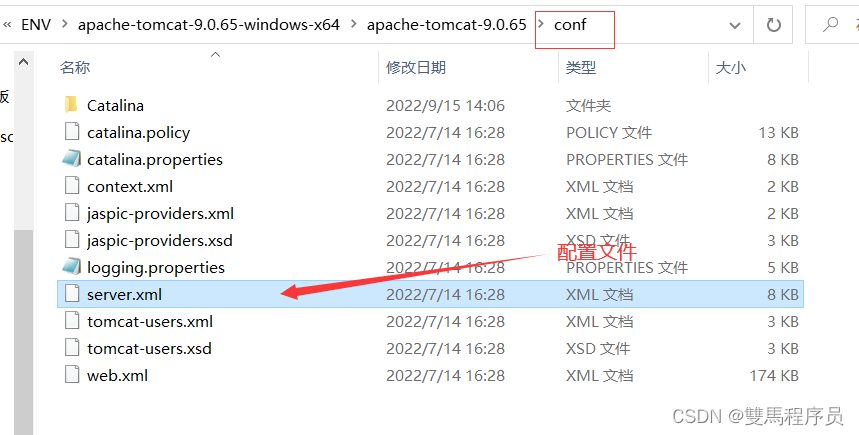
3.配置
配置文件

- 可以配置的信息:
- 更改端口号
- tomcat的默认端口号:8080
- TCP/UDP(https)的端口号:443
- http:80
- mysql:3306
- 更改主机名称:这个操作操作不当后果严重,这里不讲了
- 默认的主机名:localhost->127.0.0.1
- 默认网站应用存放的位置为:webapps

高难度面试题:
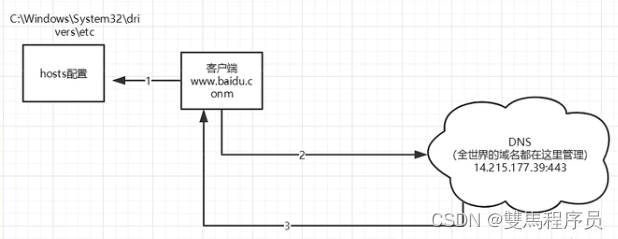
请你谈谈网站是如何进行访问的?
- 1.输入一个域名回车
- 2.检查本机的C:\Windows\System32\drivers\etc\hosts配置文件 下有没有这个域名映射;
- 有:直接返回对应的ip地址
- 没有:去dns服务器找,找到就返回,找不到就返回找不到

4.发布一个web网站
不会就先模仿
- 将自己写的网站,放到服务器(Tomcat)中指定的web应用的文件夹(webapps) 下,就可以访问了
网站应该有的结构
--webapps :Tomcat服务器的web目录
-ROOT
-kuangstudy :网站的目录名
- WEB-INF
-classes : java程序
-lib:web应用所依赖的jar包
-web.xml :网站配置文件
- index.html 默认的首页
- static
-css
-style.css
-js
-img
-.....
4.Http
1.什么是HTTP
HTTP(超文本传输协议)是一个简单的请求-响应协议,它通常运行在TCP之上
- 文本:html,字符串,…
- 超文本:图片,音乐,视频,定位,地图.……
- 端口:80
HTTPS:安全的
- 端口:443
2.两个时代
- http1.0
- HTTP/1.0:客户端可以与web服务器连接后,只能获得一个web资源,第二次请求,请求不到,只能断开连接
- http2.0
- HTTP/1.1:客户端可以与web服务器连接后,可以获得多个web资源。
3.Http请求
客户端–>发请求(Request)–>服务器
百度:
Request URL:https://www.baidu.com/ 请求地址
Request Method:GET get方法/post方法
Status Code:200 OK 状态码:200
Remote(远程) Address:14.215.177.39:443
Accept:text/html
Accept-Encoding:gzip, deflate, br
Accept-Language:zh-CN,zh;q=0.9 语言
Cache-Control:max-age=0
Connection:keep-alive1、请求行
- 请求行中的请求方式:GET
- 请求方式:Get,Post,HEAD,DELETE,PUT,TRACT.…
- get:请求能够携带的参数比较少,大小有限制,会在浏览器的URL地址栏显示数据内容,不安全,但高效 在URL中
- post:请求能够携带的参数没有限制,大小没有限制,不会在浏览器的URL地址栏显示数据内容,安全,但不高效。在请求体中
2.消息头
Accept:告诉浏览器,它所支持的数据类型
Accept-Encoding:支持哪种编码格式 GBK UTF-8 GB2312 ISO8859-1
Accept-Language:告诉浏览器,它的语言环境
Cache-Control:缓存控制
Connection:告诉浏览器,请求完成是断开还是保持连接
HOST:主机..../.4.Http响应
服务器–>响应–>客户端
百度:
Cache-Control:private 缓存控制
Connection:Keep-Alive 连接
Content-Encoding:gzip 编码
Content-Type:text/html 类型 1.响应体
Accept:告诉浏览器,它所支持的数据类型
Accept-Encoding:支持哪种编码格式 GBK UTF-8 GB2312 ISO8859-1
Accept-Language:告诉浏览器,它的语言环境
Cache-Control:缓存控制
Connection:告诉浏览器,请求完成是断开还是保持连接
HOST:主机..../.
Refresh:告诉客户端,多久刷新一次;
Location:让网页重新定位;2.响应状态码
- 200:请求响应成功200
- 3xx:请求重定向
- 重定向:你重新到我给你新位置去;
- 4xx:浏览器错误
- 找不到资源404·资源不存在;
- 5xx:服务器代码错误
- 500 502:网关错误
常见面试题
当你的浏览器中地址栏输入地址并回车的一瞬间到页面能够展示回来,经历了什么?
1. 域名解析
2. 发起TCP的三次握手
3. 建立起TCP连接后发起http请求
4. 服务器响应http请求,浏览器得到html代码
5. 浏览器解析html代码,并请求html代码中的资源(css JavaScript 图片)
6. 浏览器对页面进行渲染呈现
5.Maven
我为什么要学习这个技术?
- 在Javaweb开发中,需要使用大量的jar包,我们手动去导入;
- 如何能够让一个东西自动帮我导入和配置这个jar包。
由此,Maven诞生了
1.Maven项目架构管理工具
我们目前用来就是方便导入jar包的!
Maven的核心思想:约定大于配置
- 有约束,不要去违反。
Maven会规定好你该如何去编写我们Java代码,必须要按照这个规范来;
2.下载安装Maven
官网:https://maven.apache.org/download.cgi

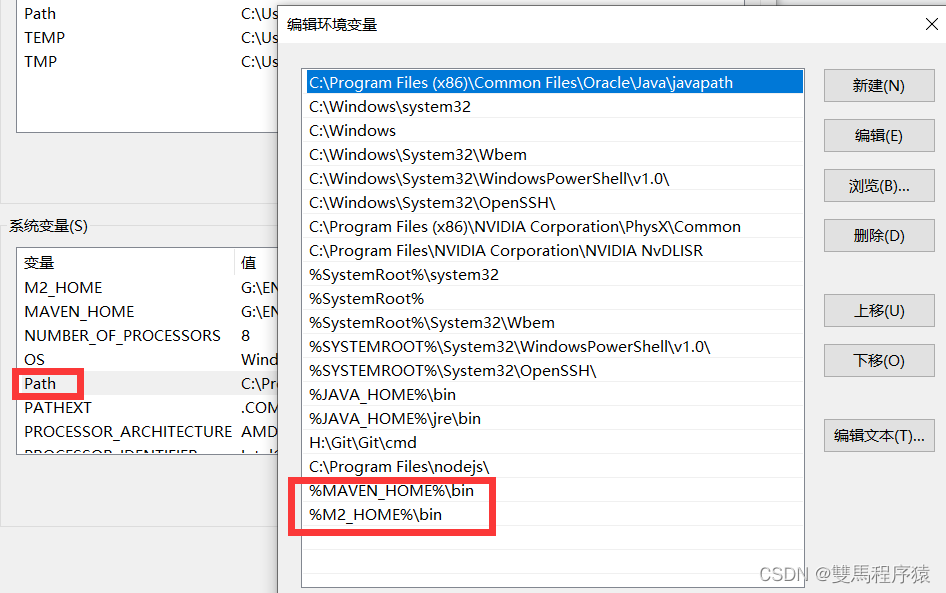
3.配置环境变量
在我们的系统环境变量中配置如下配置:
- M2_HOME maven目录
- MAVEN_HOME maven的目录
- 在系统的path中配置%MAVEN_HOME%\bin
- 在系统的path中配置%M2_HOME%\bin


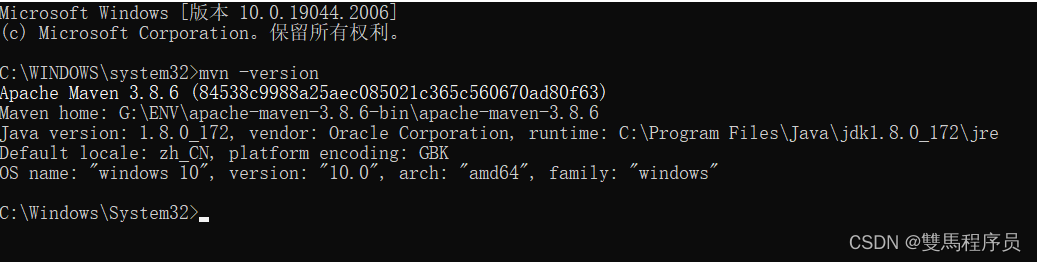
测试Maven是否安装成功

4.阿里云镜像
对G:\ENV\apache-maven-3.8.6\conf 目录的 settings文件进行修改
- 镜像:mirrors
- 作用:加速我们的下载
- 国内建议使用阿里云镜像
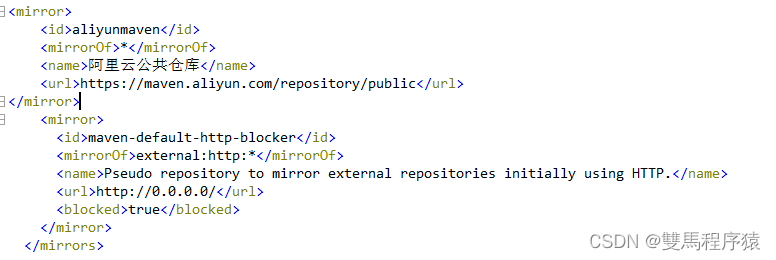
将阿里云公共仓库放在原本配置的下载仓库前,就会默认先使用阿里云仓库,如果没有再从默认仓库下载

<mirror>
<id>aliyunmaven</id>
<mirrorOf>*</mirrorOf>
<name>阿里云公共仓库</name>
<url>https://maven.aliyun.com/repository/public</url>
</mirror>5.建立一个本地仓库
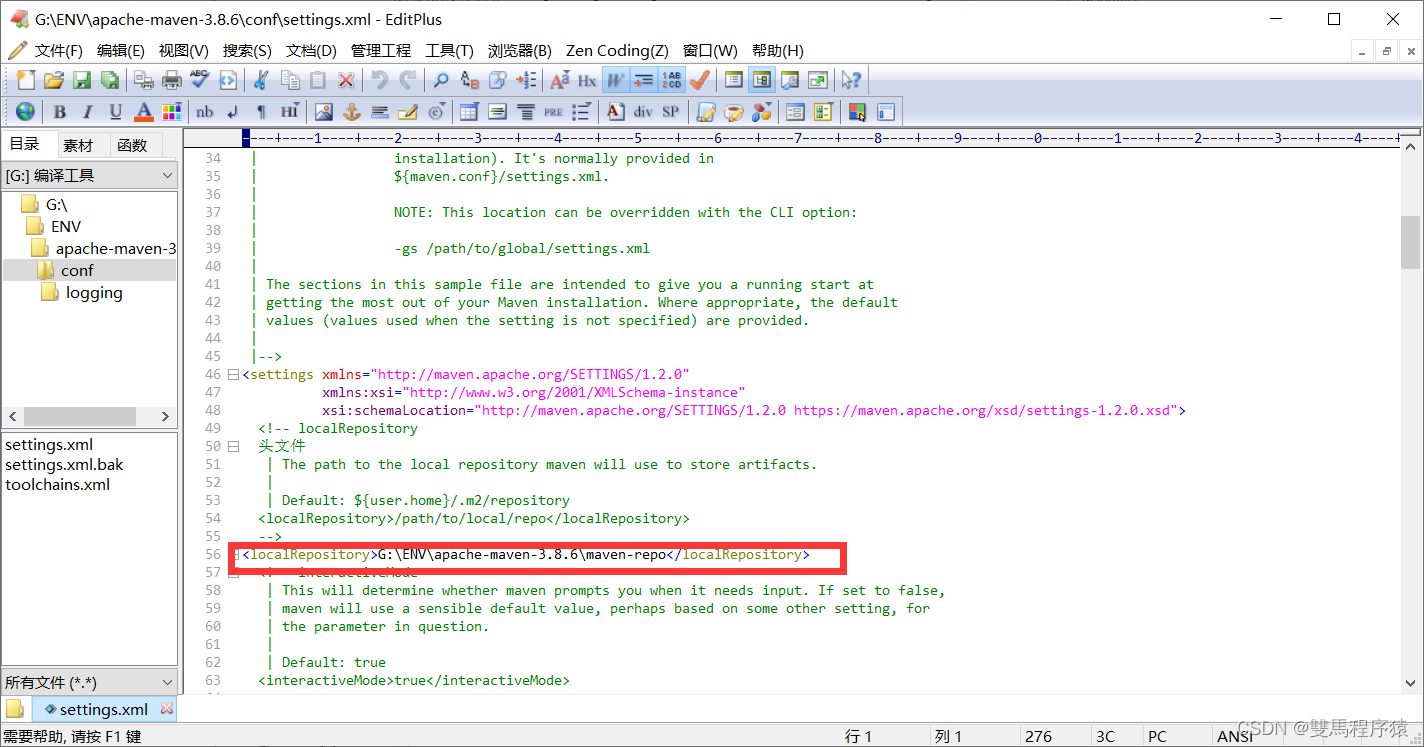
对G:\ENV\apache-maven-3.8.6\conf 目录的 settings文件进行修改
在本地的仓库,远程仓库;
建立一个本地仓库:maven-repo

<localRepository>G:\ENV\apache-maven-3.8.6\maven-repo</localRepository>6.在IDEA中使用Maven
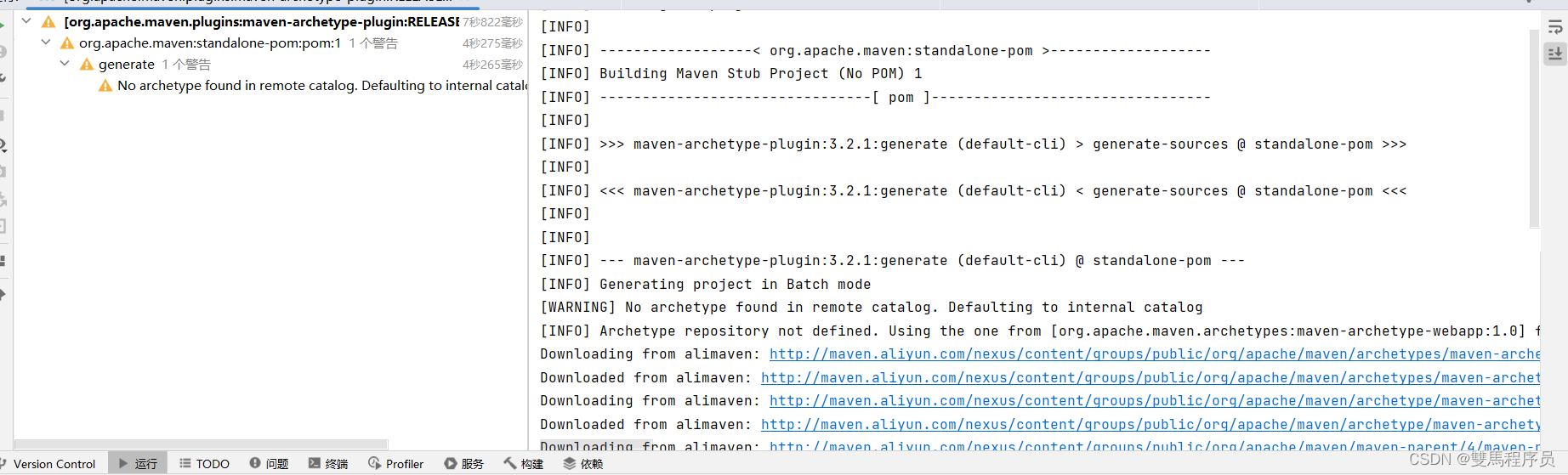
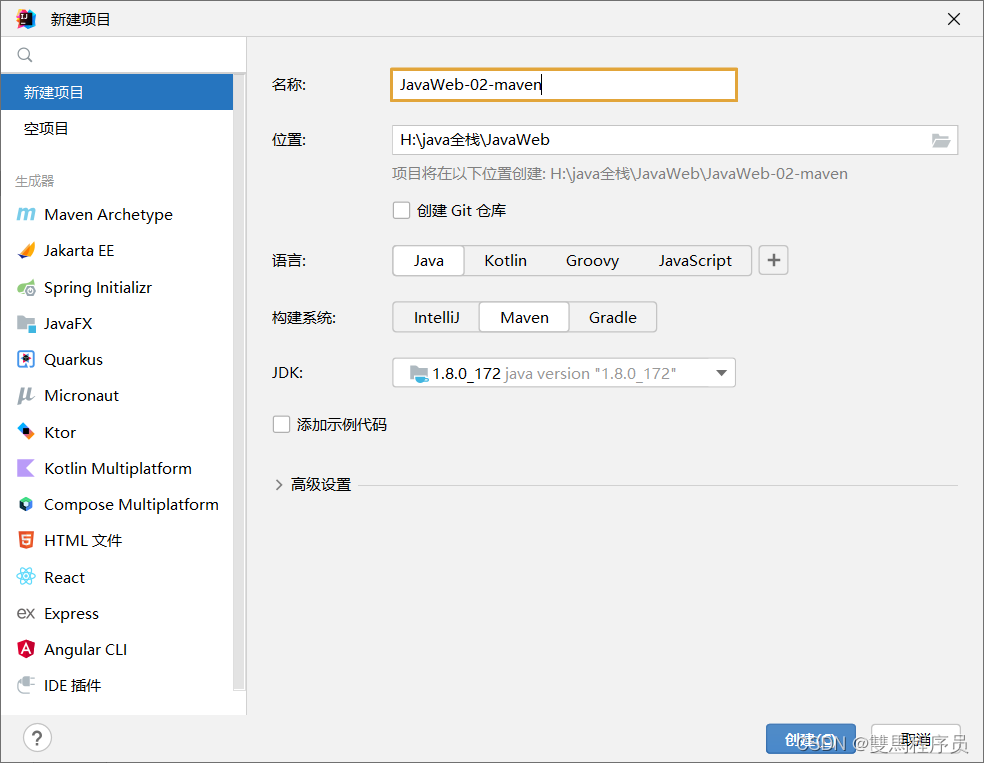
创建maven项目

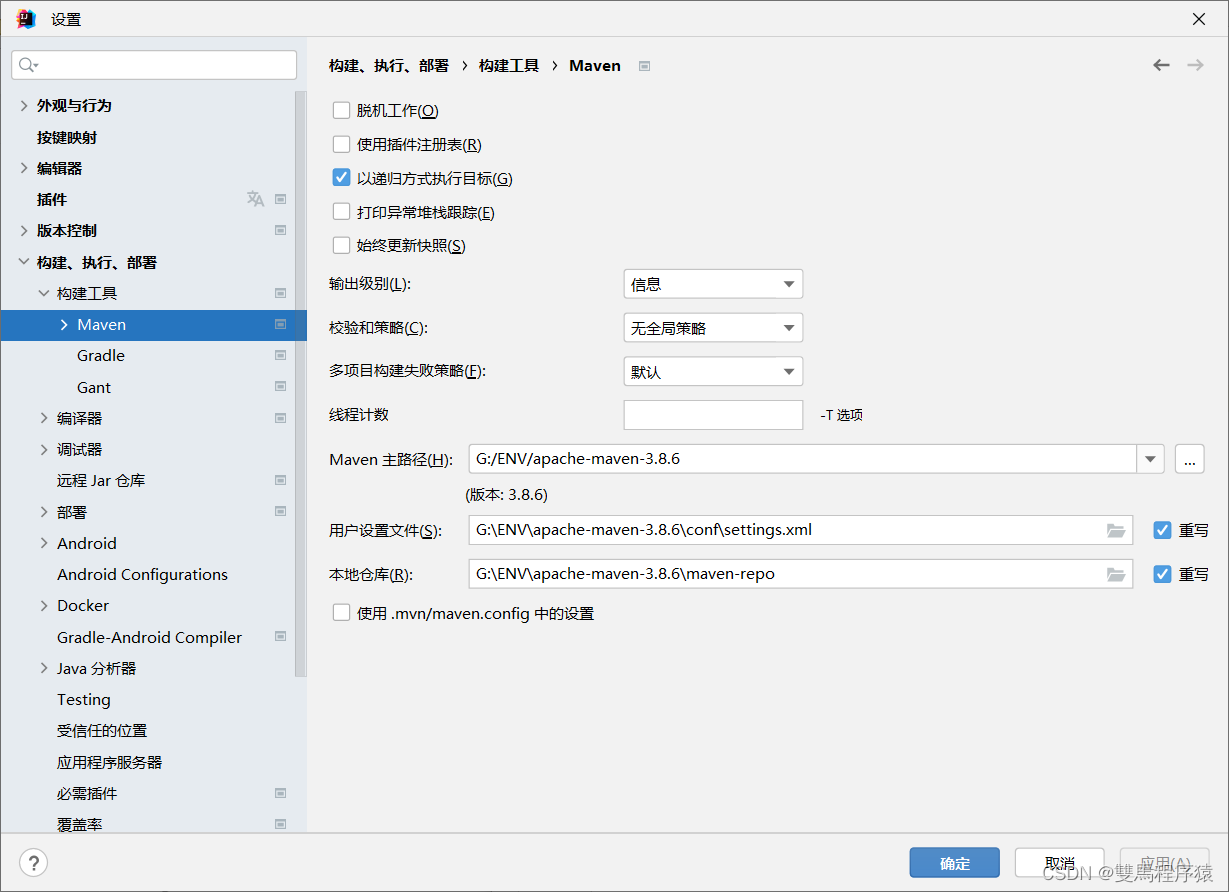
配置maven信息

等待项目初始化完毕(2022年的版本会自动导入)

观察maven仓库多了什么东西

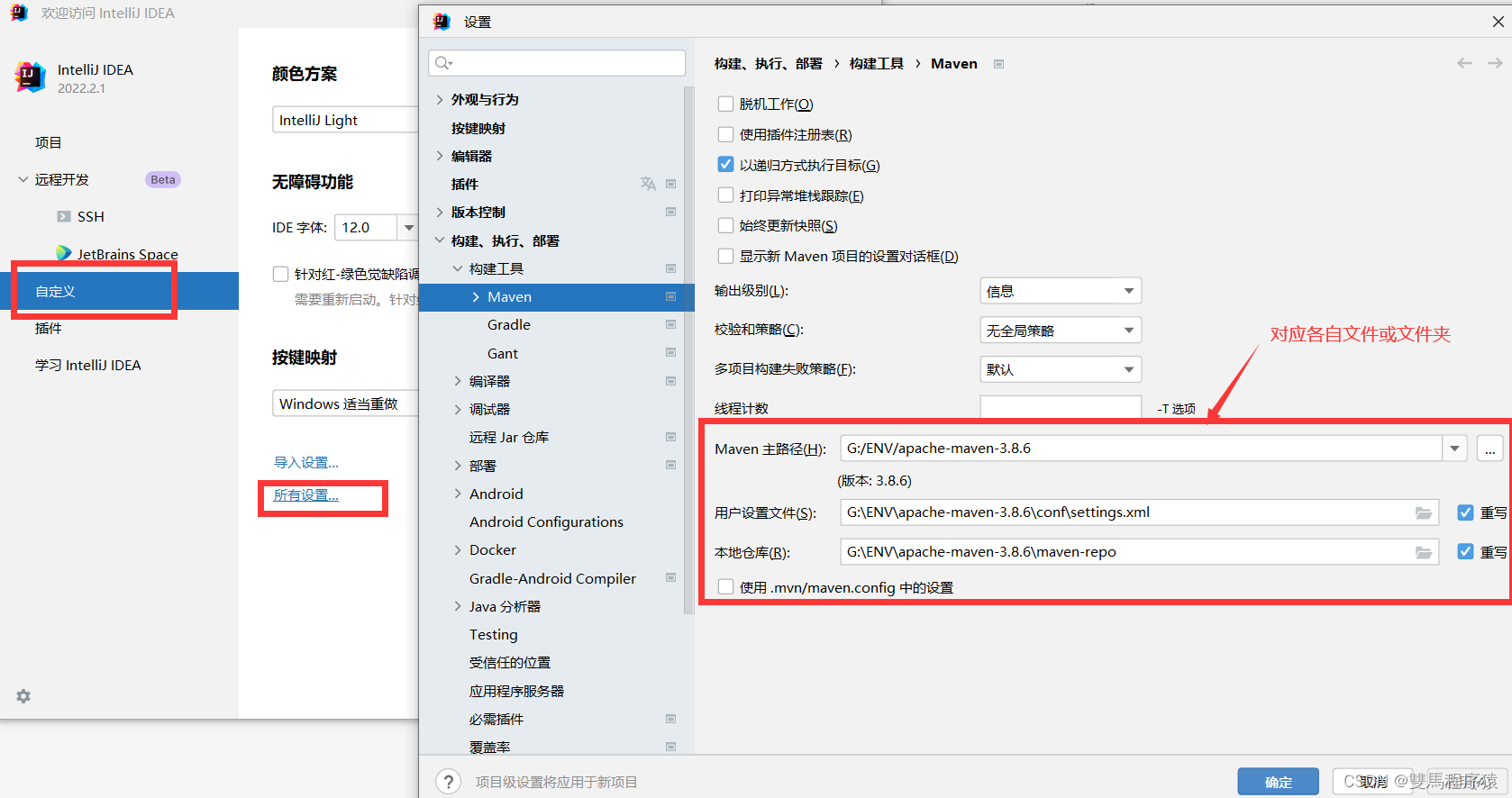
idea中的maven配置

7.创建一个普通的Maven
创建Maven项目

普通的maven

web应用下的maven


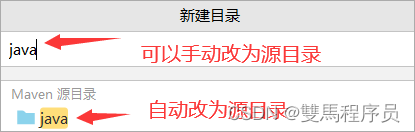
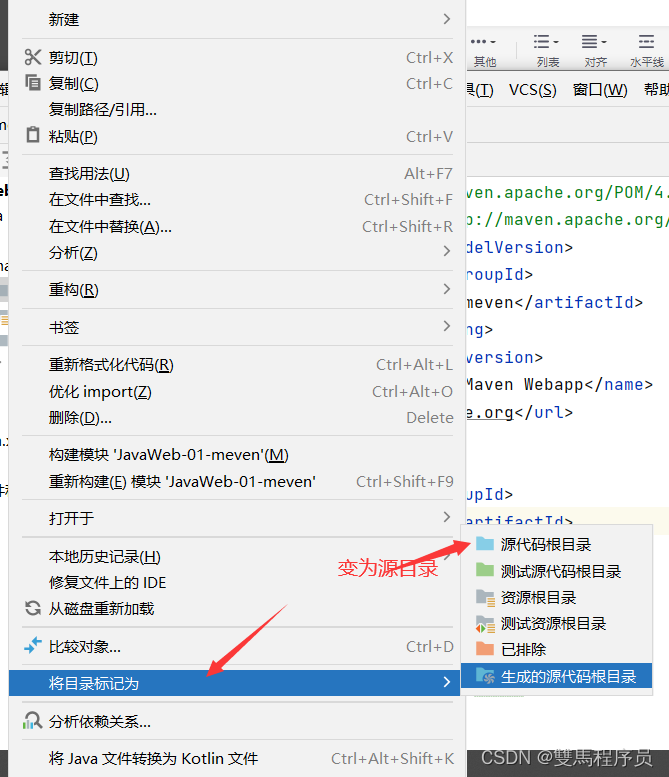
标记为源码目录

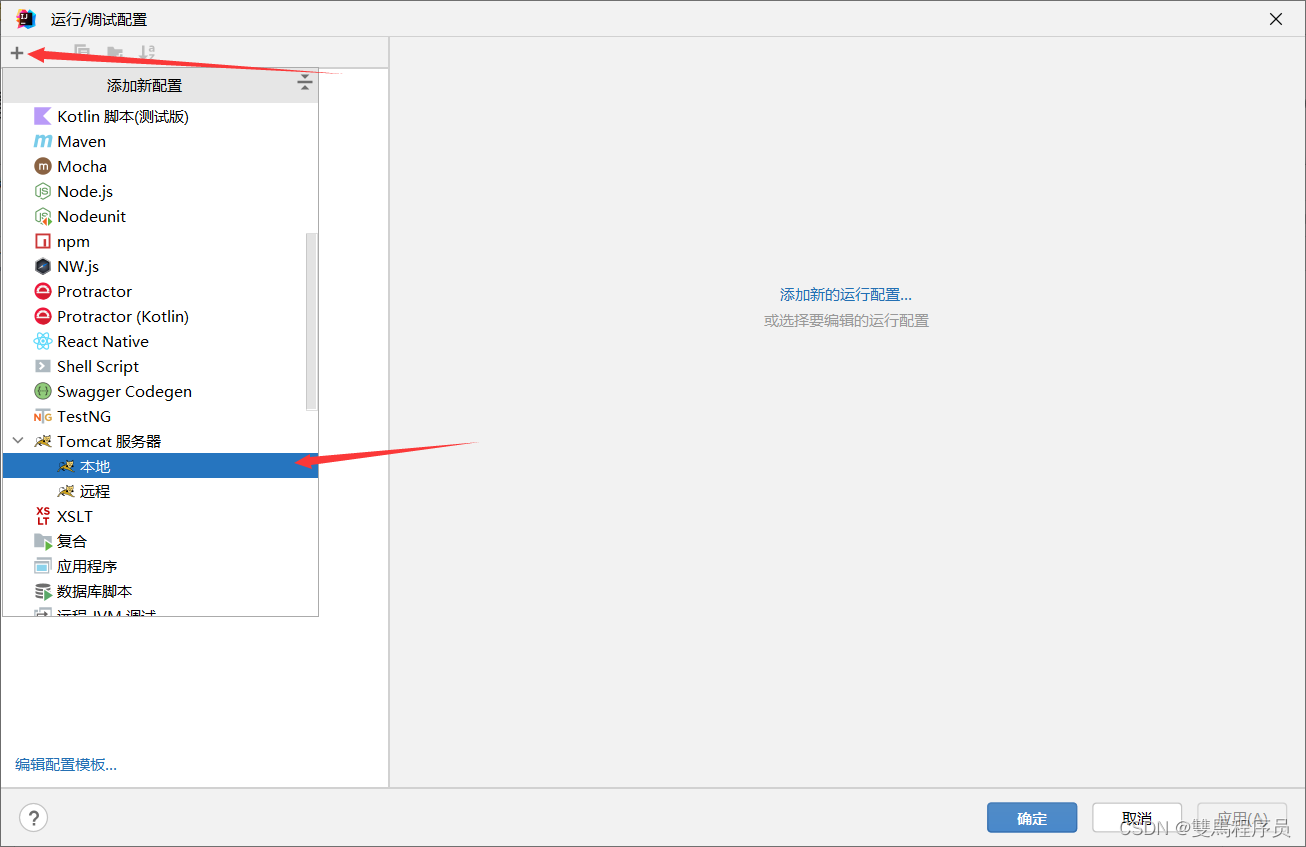
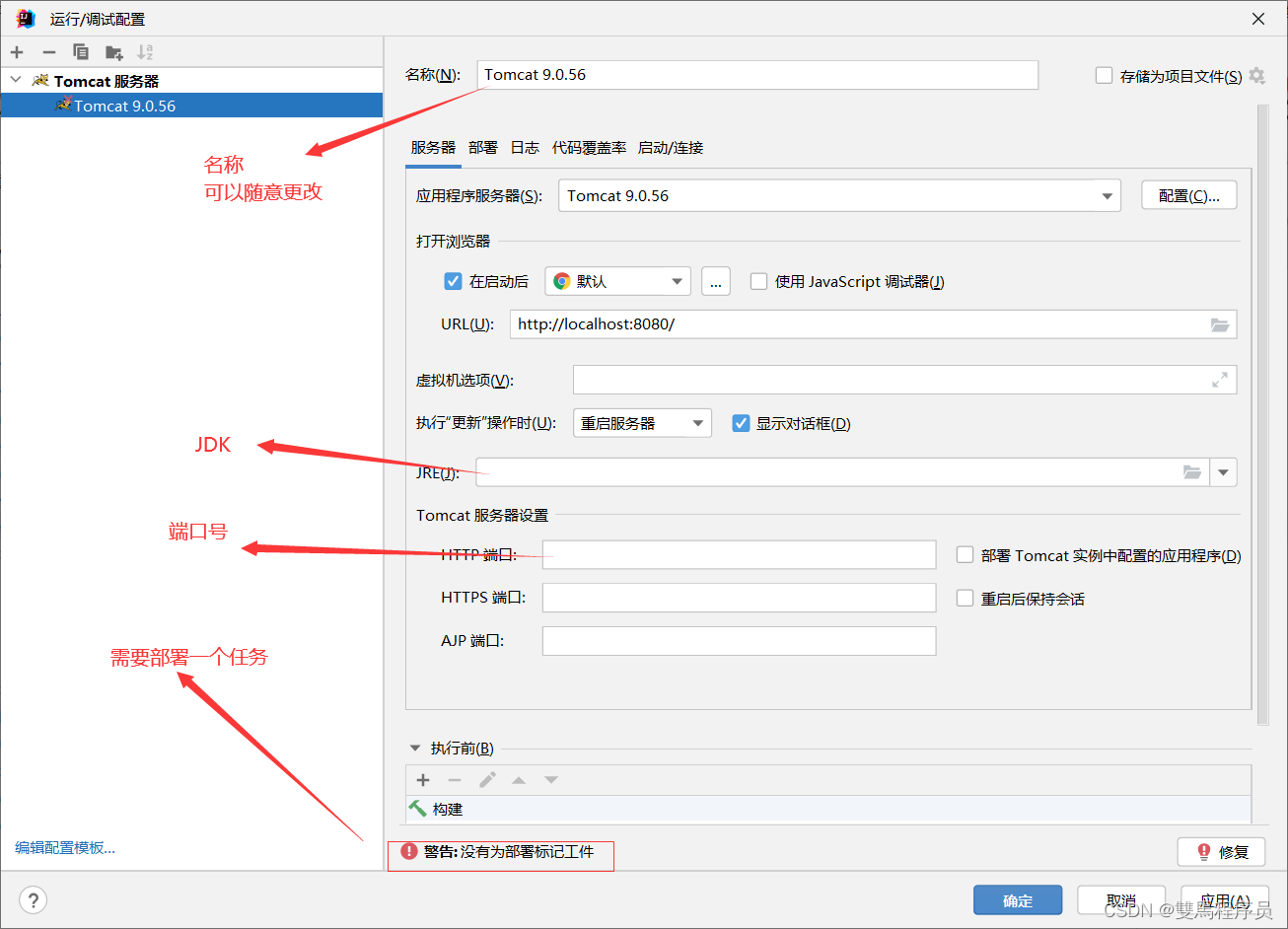
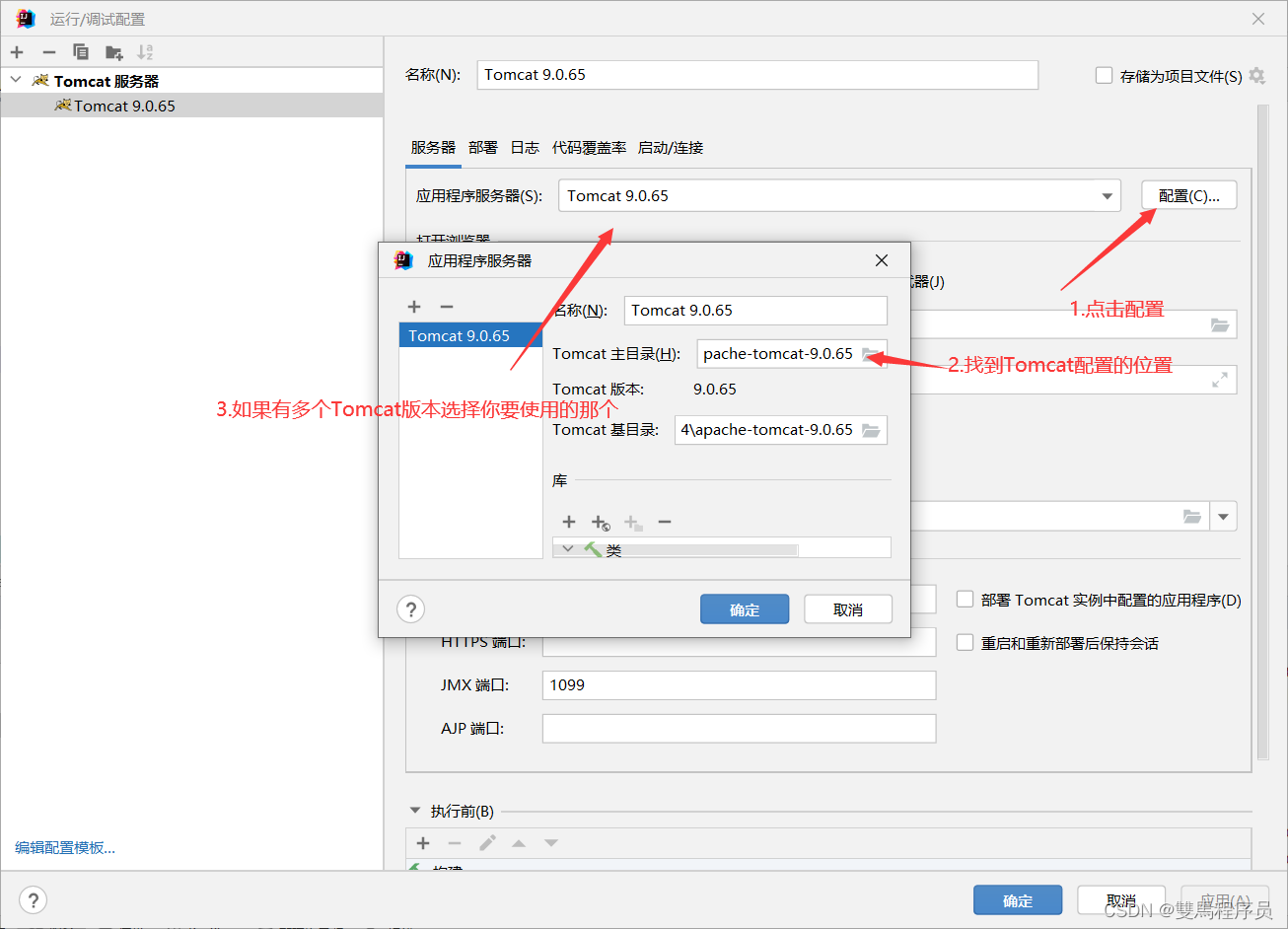
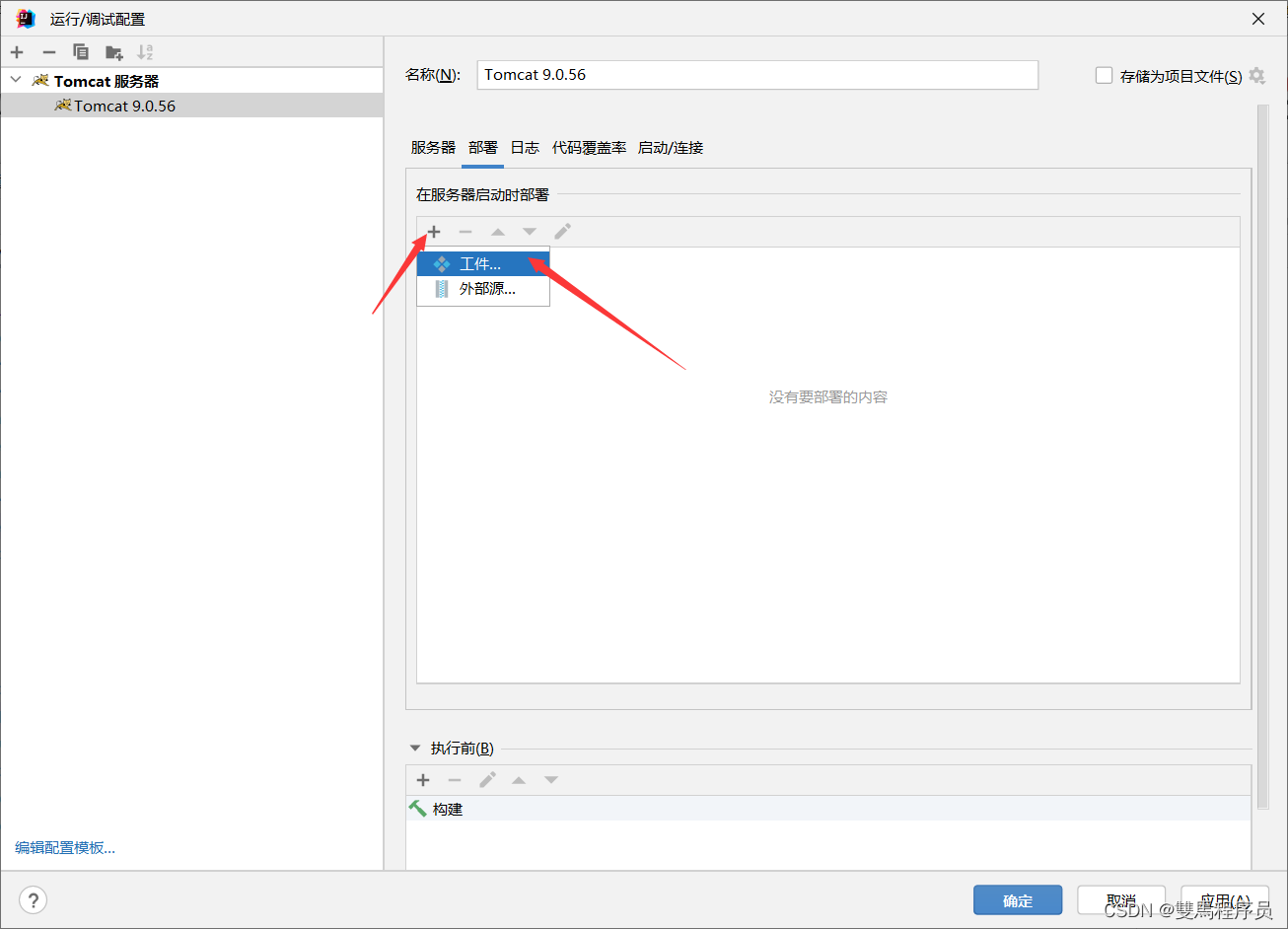
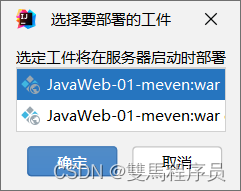
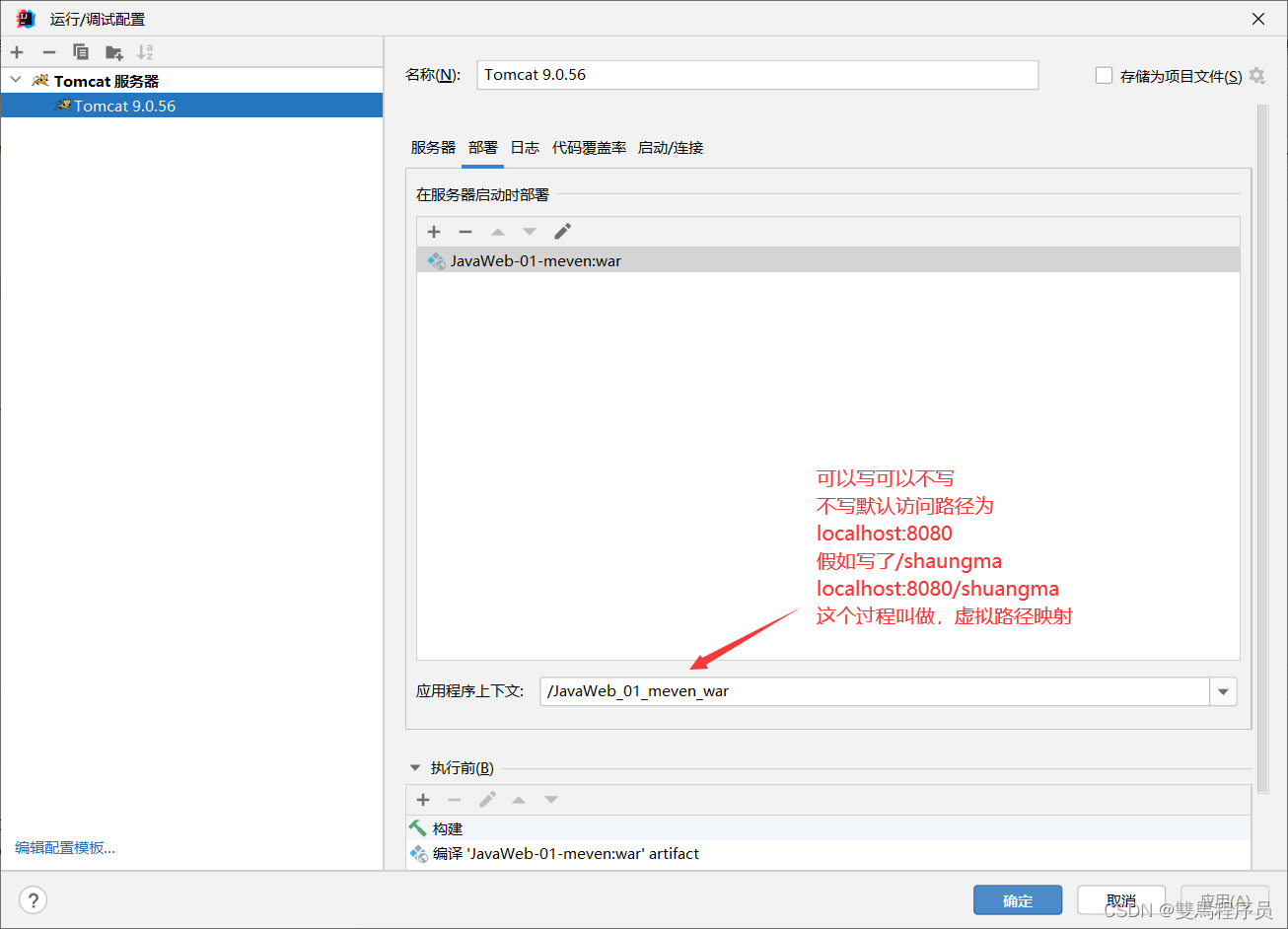
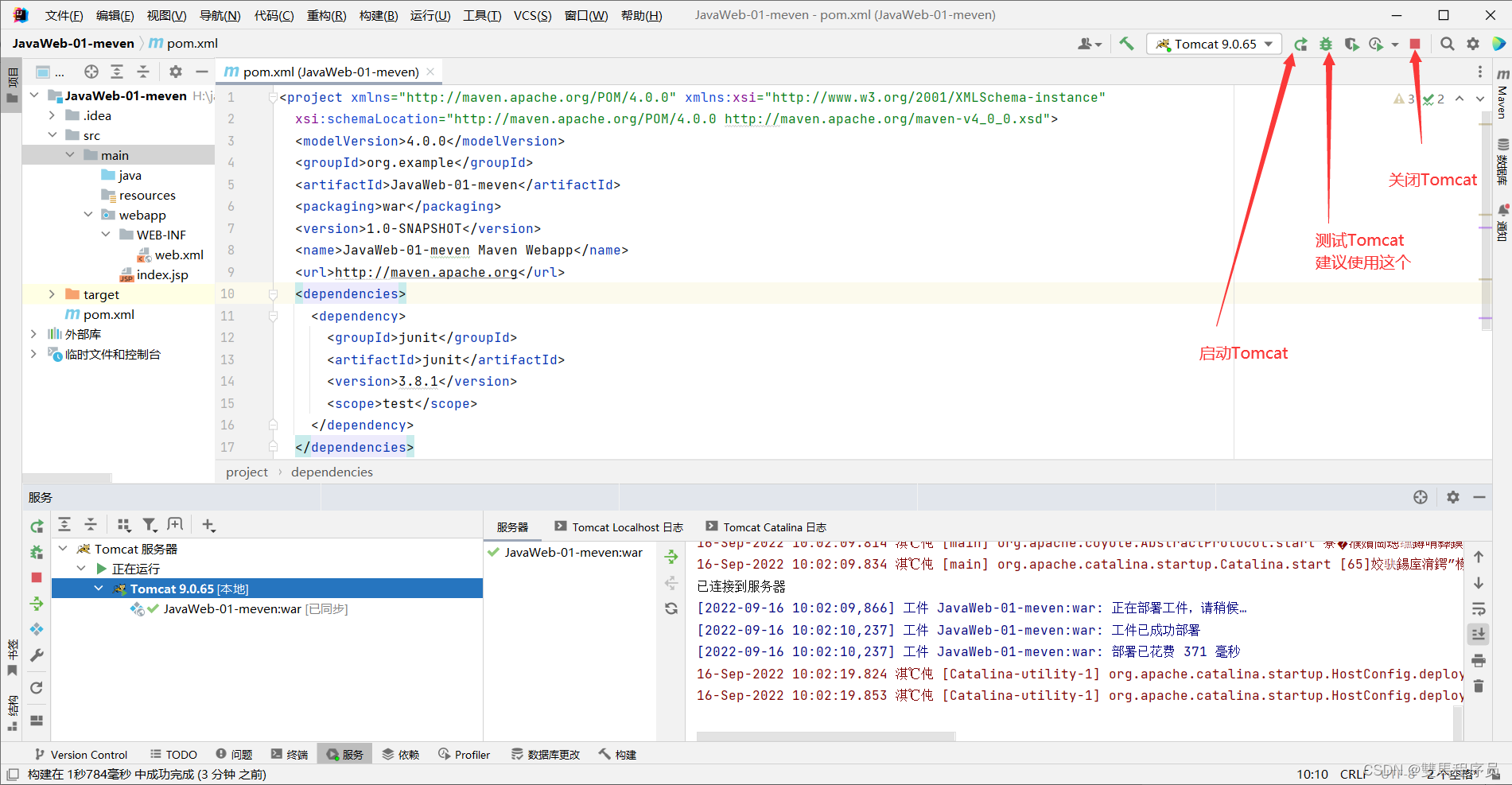
8.在IDEA中配置Tomcat



解决警告问题




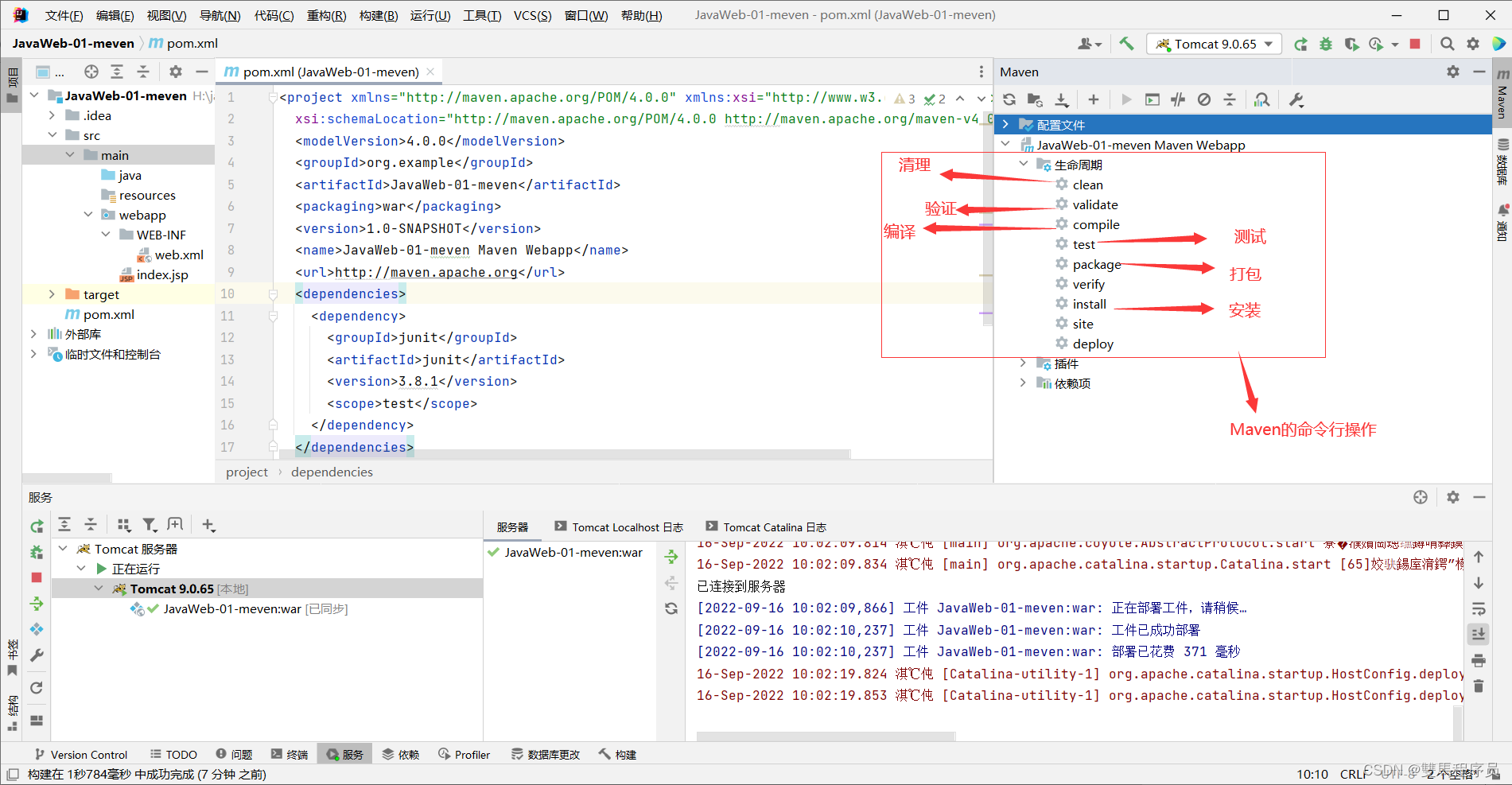
9.pom文件
pom.xml是Maven的核心配置文件

<!--Maven版本和头文件-->
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<!-- 这里就是我们配置的GAV-->
<groupId>org.example</groupId>
<artifactId>JavaWeb-01-meven</artifactId>
<version>1.0-SNAPSHOT</version>
<!-- package:项目的打包方式
jar:java应用
war:javaweb应用
-->
<packaging>war</packaging>
<name>JavaWeb-01-meven Maven Webapp</name>
<url>http://maven.apache.org</url>
<!-- 项目依赖-->
<dependencies>
<!-- 具体的jar包配置文件-->
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>3.8.1</version>
<scope>test</scope>
</dependency>
</dependencies>
<!-- 项目构建用的东西-->
<build>
<finalName>JavaWeb-01-meven</finalName>
</build>
</project>
maven由于它的约定大于配置,可能我们写的配置文件无法导出或者生效问题,
解决方案:在pom.xml中添加如下代码即可解决
<!--在build中配置resources,来防止我们资源导出失败的问题-->
<resources>
<resource>
<directory>src/main/resources</directory>
<includes>
<include>**/*.properties</include>
<include>**/*.xml</include>
</includes>
<filtering>true</filtering>
</resource>
<resource>
<directory>src/main/java</directory>
<includes>
<include>**/*.properties</include>
<include>**/*.xml</include>
</includes>
<filtering>true</filtering>
</resource>
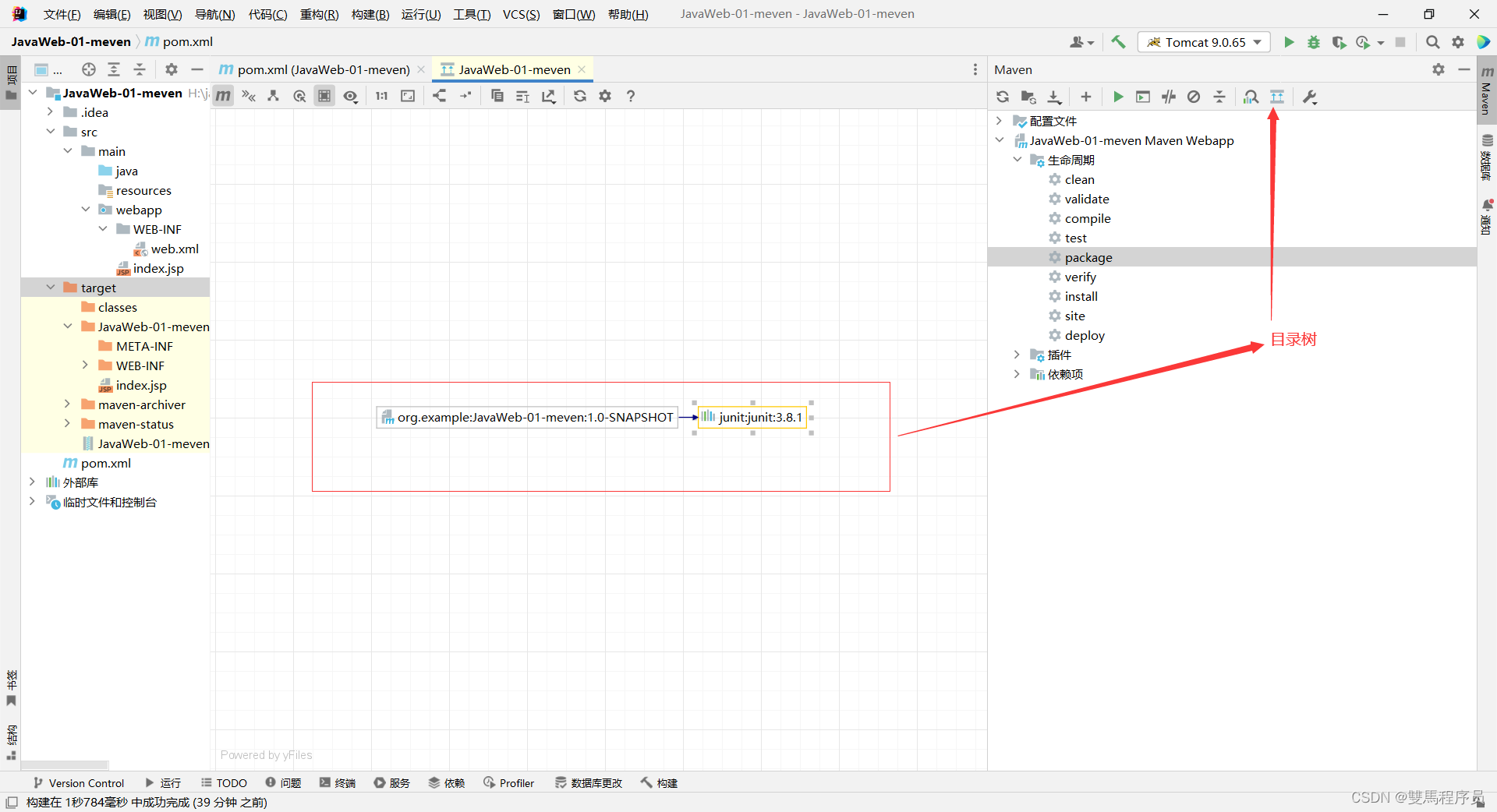
</resources>10.目录树

11.解决遇到的问题
1.IDEA每次都要重复配置Maven

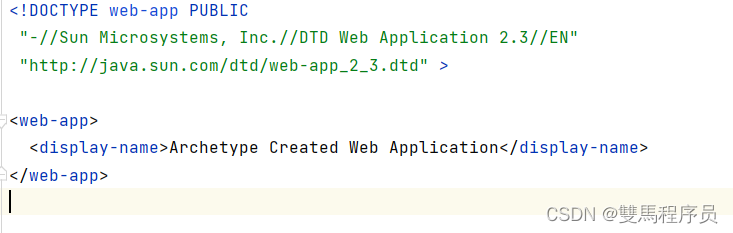
2.maven默认web项目中的web.xml版本问题

解决方案: 更改为webapps里的web.xml文件内容即可
- 替换为webapp4.0版本和tomcat一致,使环境达到最优
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee
http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0"
metadata-complete="true">
</web-app>






















 8391
8391











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








