学习目标:
- 掌握Web API基本认知
学习内容:
- 作用和分类
- 什么是DOM
- DOM树
- DOM对象
作用和分类:
- 作用:就是使用
JS去操作html和浏览器。 - 分类:
DOM(文档对象模型)、BOM(浏览器对象模型)
什么是DOM:
DOM是用来呈现以及与任意HTML或XML文档交互的API。- 简单来说,
DOM是浏览器提供的一套专门用来操作网页内容的功能。 DOM作用:开发网页内容特效和实现用户交互。
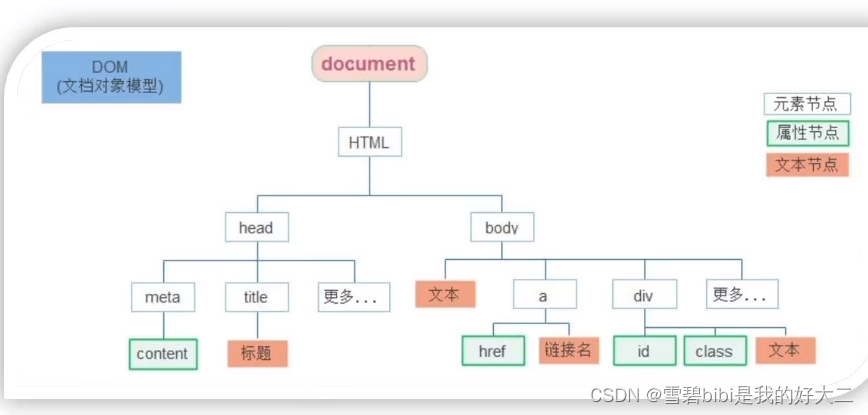
DOM树:
- 将
HTML文档以树状结构直观的表现出来,我们称之为文档树或DOM树。 - 描述网页内容关系的名词。
- 作用:
文档树直观的体现了标签与标签之间的关系。

DOM对象:
DOM对象:浏览器根据html标签生成的JS对象。
- 所有的标签属性都可以在这个对象上面找到。
- 修改这个对象的属性会自动映射到标签身上。
-
DOM的核心思想
把网页内容当作对象来处理。 -
document对象
- 是
DOM里提供的一个对象。 - 所以它提供的属性和方法都是
用来访问和操作网页内容的。
document.write()
- 网页所有内容都在
document里面。
<title>dom对象</title>
</head>
<body>
<div>123</div>
<script>
const div = document.querySelector('div')
//打印对象
console.dir(div) //dom对象
</script>
</body>






















 837
837











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








