运行效果
运行后:

写评论:

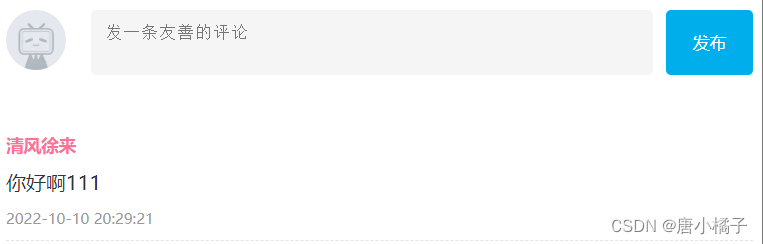
发布评论:

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>评论回车发布</title>
<style>
.wrapper {
min-width: 400px;
max-width: 800px;
display: flex;
justify-content: flex-end;
}
.avatar {
width: 48px;
height: 48px;
border-radius: 50%;
overflow: hidden;
background: url(./images/avatar.jpg) no-repeat center / cover;
margin-right: 20px;
}
.wrapper textarea {
outline: none;
border-color: transparent;
resize: none;
background: #f5f5f5;
border-radius: 4px;
flex: 1;
padding: 10px;
transition: all 0.5s;
height: 30px;
}
.wrapper textarea:focus {
border-color: #e4e4e4;
background: #fff;
height: 50px;
}
.wrapper button {
background: #00aeec;
color: #fff;
border: none;
border-radius: 4px;
margin-left: 10px;
width: 70px;
cursor: pointer;
}
.wrapper .total {
margin-right: 80px;
color: #999;
margin-top: 5px;
opacity: 0;
transition: all 0.5s;
}
.list {
min-width: 400px;
max-width: 800px;
display: flex;
}
.list .item {
width: 100%;
display: flex;
}
.list .item .info {
flex: 1;
border-bottom: 1px dashed #e4e4e4;
padding-bottom: 10px;
}
.list .item p {
margin: 0;
}
.list .item .name {
color: #FB7299;
font-size: 14px;
font-weight: bold;
}
.list .item .text {
color: #333;
padding: 10px 0;
}
.list .item .time {
color: #999;
font-size: 12px;
}
</style>
</head>
<body>
<div class="wrapper">
<i class="avatar"></i>
<textarea id="tx" placeholder="发一条友善的评论" rows="2" maxlength="200"></textarea>
<button>发布</button>
</div>
<div class="wrapper">
<span class="total">0/200字</span>
</div>
<div class="list">
<div class="item" style="display: none;">
<i class="avatar"></i>
<div class="info">
<p class="name">清风徐来</p>
<p class="text">大家都辛苦啦,感谢各位大大的努力,能圆满完成真是太好了[笑哭][支持]</p>
<p class="time">2022-10-10 20:29:21</p>
</div>
</div>
</div>
<script>
const tx = document.querySelector('#tx')
const total = document.querySelector('.wrapper .total')
// 触发焦点,total出现
tx.addEventListener('focus', function () {
total.style.opacity = 1
})
// 失去焦点,total隐藏
tx.addEventListener('blur', function () {
total.style.opacity = 0
})
// 计算输入文字数量
tx.addEventListener('input', function () {
total.innerHTML = `${tx.value.length}/200字`
})
const item = document.querySelector('.list .item')
const text = document.querySelector('.info .text')
// 功能:评论框中按下Enter可以发表评论
tx.addEventListener('keyup', function (e) {
if (e.key === 'Enter') {
// 评论不为空时才能发表评论
if (tx.value.trim()) {
getCommend()
}
// 清空写外面:当输入全为空格,按下Enter不能发出评论,此时要将空格清空
tx.value = ''
// 清空后文字统计也复原
total.innerHTML = `0/200字`
}
})
// 功能:按下发布按钮后可以发表评论
const button = document.querySelector('.wrapper button')
button.addEventListener('click', function () {
// 评论为空时不能发表评论,评论左右两边的空格会被去掉
if (tx.value.trim()) {
getCommend()
}
tx.value = ''
total.innerHTML = `0/200字`
})
// 函数功能:渲染评论
function getCommend() {
item.style.display = 'block'
text.innerHTML = tx.value
}
</script>
</body>
</html>





















 1030
1030











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








