文章目录
1.实现思路
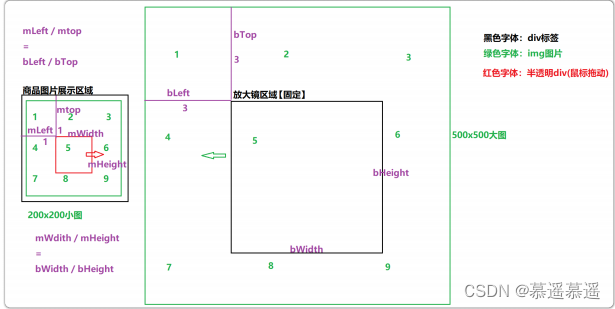
1-1.放大镜的原理
放大镜效果,并没有真实放大图片,而是在用户鼠标滑过商品展示图片的时候,
侧边展示了一张高清大图,显示的位置刚好和用户鼠标经过的位置相同,起名为放大
镜效果!实现原理如图所示

代码实现
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
#container {
margin: 50px;
display: flex;
}
#view,
#view img {
width: 350px;
height: 350px;
position: relative;
}
#view #box {
display: none;
width: 175px;
height: 175px;







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 145
145











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










