一、在搭建脚手架之前先要安装node.js(参考以下链接)
【Node.js】node.js的安装和部署(包括WebStorm和VsCode配置)_webstorm的node插件和node.js本地部署的区别-CSDN博客
二、搭建脚手架
1.win+r键打开黑窗口运行cmd
2.做淘宝镜像,要不然下载会非常慢,输入:npm config set registry https://registry.npm.taobao.org,然后敲回车
![]()
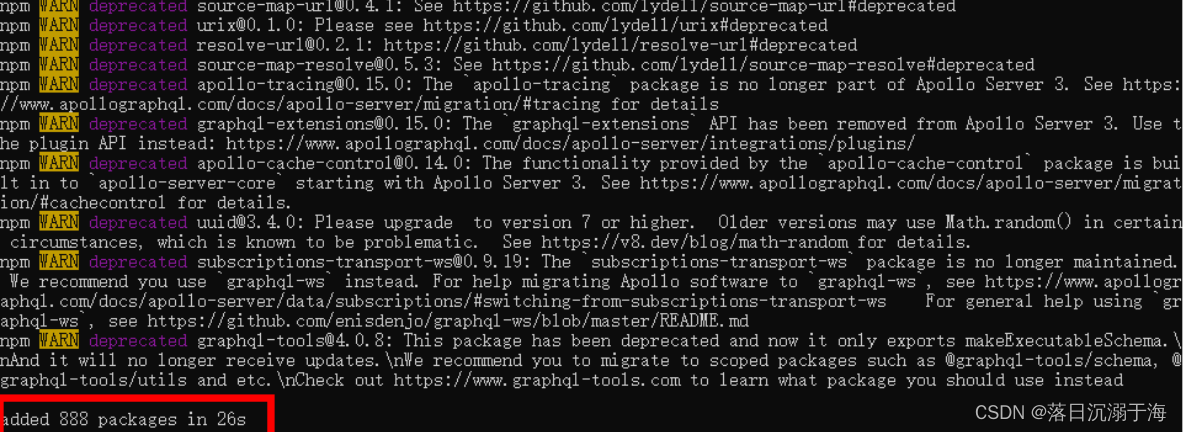
3.安装npm,输入:npm install -g @vue/cli ,敲回车,中间下载可能会有点慢,如果卡住了继续敲回车就行

出现这个就代表安装成功
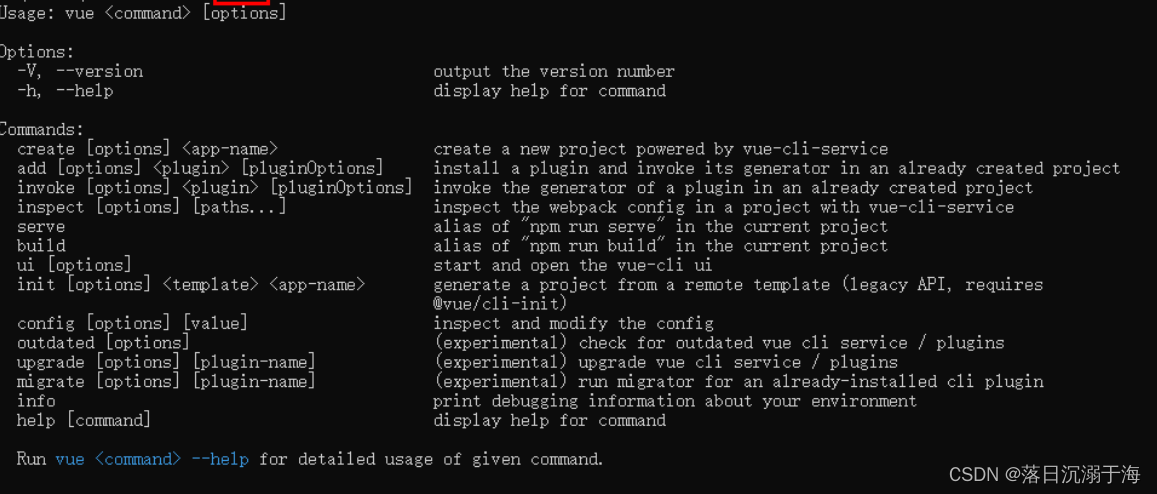
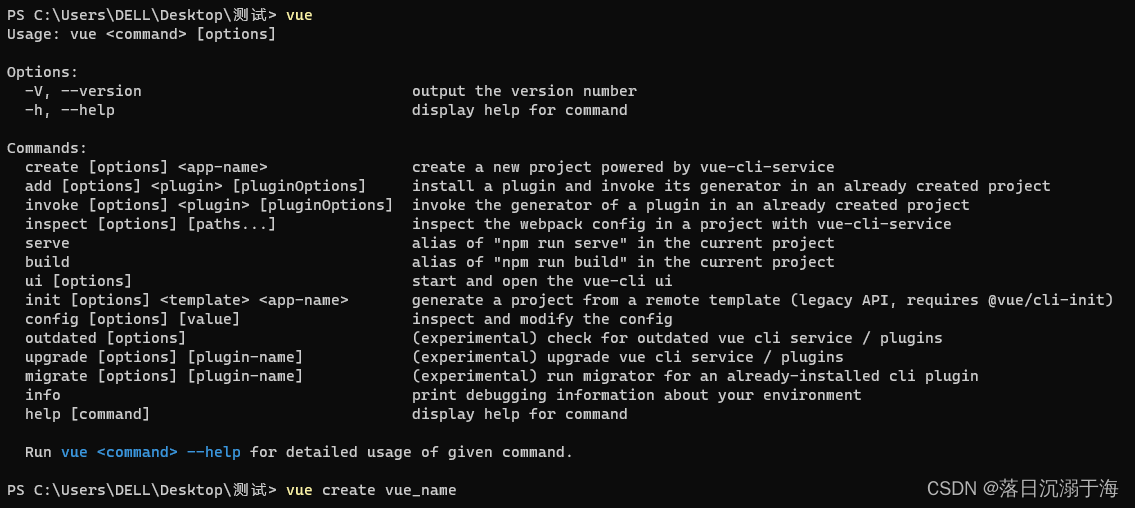
4.输入vue 或者vue -version,检验一下安装,如果弹出下图就代表真正成功

如果没有出现下图的字样,可以关闭cmd窗口,再进入重试,如果还是不行就参考以下链接
如果出现vue不是内部或外部命令,就再输入
npm install -g vue
npm install -g @vue/cli这两个命令
三、创建一个项目
建立或者打开一下文件夹目录

在文件夹下打开cmd窗口

输入一下命令创建一个项目name可以换成你的项目名称

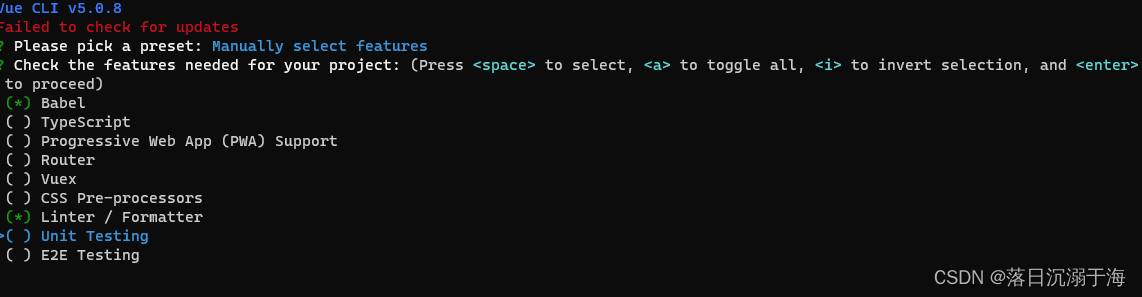
弹出一下选择,上下可以选择创建vue2或者vue3项目或者手动选择自己项目中要用到的技术,选中后点击回车


 最终创建
最终创建
 创建完成后输入npm run serve运行
创建完成后输入npm run serve运行

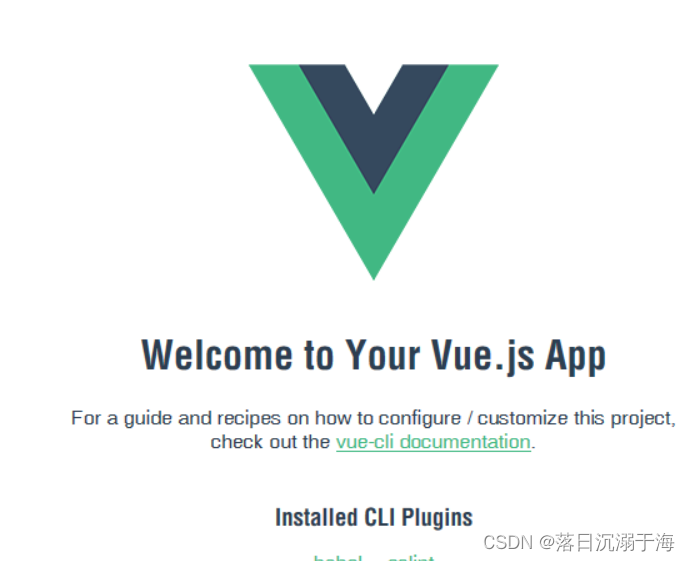
出现以下打开local端口服务器正常运行

就代表创建成功




















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








