react中的组件分为函数式组件和类组件
一、函数式组件
<script type="text/babel">
//1.创建函数式组件
function Demo(){
return <h2>我是用函数定义的组件</h2>
}
//2.渲染组件到页面
ReactDOM.render<Demo/>,document.getElementById('test'))
</script>注意:
组件的首字母必须大写,参考jsx的语法规则,如果是小写则会转化为对应的html标签从而报错
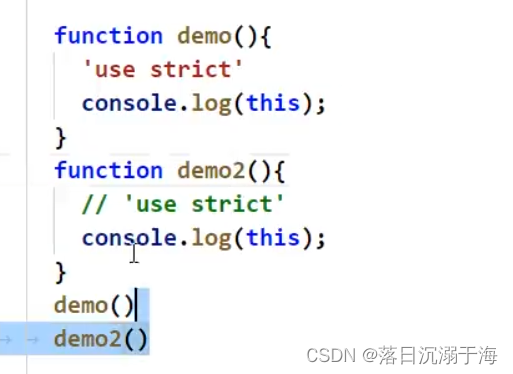
此中的this时undefined,因为在babel翻译下会开启严格模式
二、类式组件
class HelloMessage extends React.Component{
render(){
return{
<div>
Hello
</div>
}
}
}注意:1.类式组件必须继承React.Component
2.必须写render(){}
3.render必须有返回值
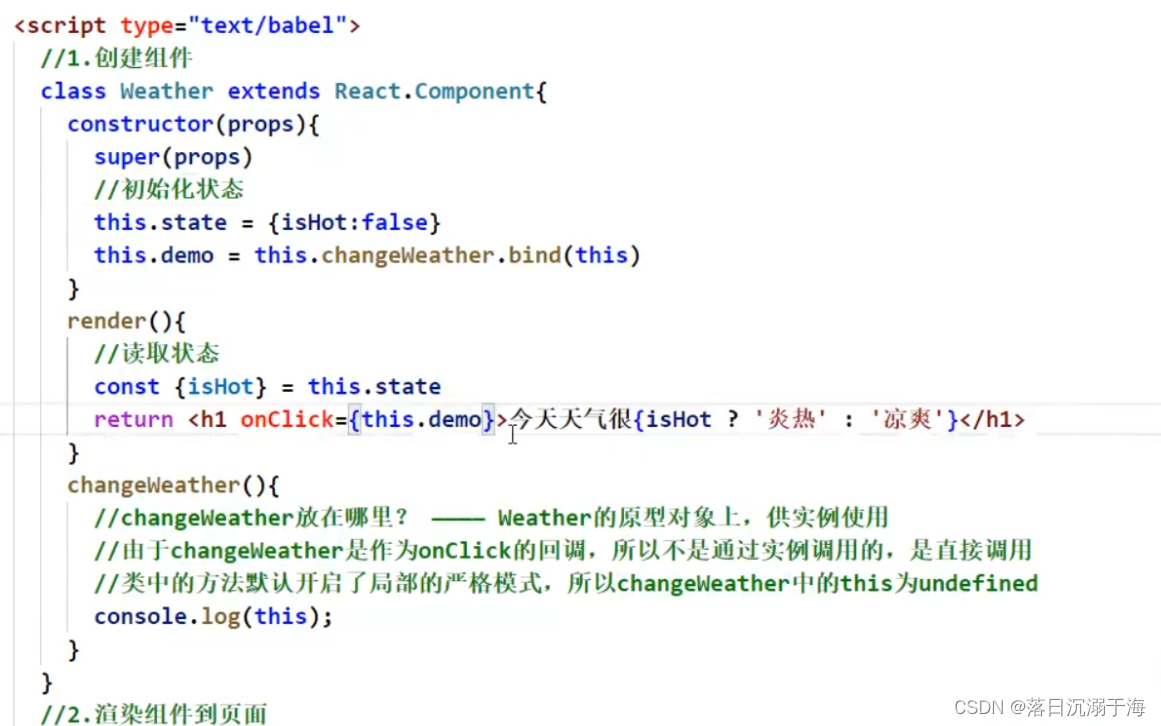
类中方法this的指向

changeWeather类中默认开了严格模式,所以直接调用时this不敢指向window只能是undfined
 由于constructor和render里是通过实例调用的所以没有问题,但是changeWeather里属于直接调用
由于constructor和render里是通过实例调用的所以没有问题,但是changeWeather里属于直接调用























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








