1. 为什么使用maven
Apache Maven是个项目管理和自动构建工具,基于项目对象模型(POM)的概念。
- 使用maven可以帮助我们处理第三方依赖,及传递依赖。
- 规范目录结构,(可以通过配置使用个性化的目录结构,但不建议这么做)
- 方便的打包,部署功能
- 方面的多模块管理能力
- 丰富的扩展插件,扩展功能,如代码检查插件,单元测试插件等。
2. 什么是自动构建工具
-
原始方式
HelloWorld.java --(javac) --> HelloWorld.class ----> java HelloWorld -
IDE集成开发环境
例如: eclipse,IDEA -
传统的web项目搭建时,一般是先手动的获取依赖的jar包,然后在放入web-inf的lib包下,如果存在传递依赖,则需要自己将相关的jar包下载下来并放入web-inf的lib包下。使用maven只需要在pom配置文件中将依赖配置好,maven会自动处理依赖。
3. 常用的构建工具
- ant
- maven
- Gradle android项目管理和构建已使用
4. Maven安装与配置
4.1 下载
载maven安装包,解压即可使用,下载地址:http://maven.apache.org/download.cgi
4.2 配置maven环境变量
- MAVEN_HOME
- M2_HOME
- 修改path添加maven相关路径
4.3 验证
doc窗口执行命令“mvn –version”
4.4 配置
1) 换源
- 为什么换源
- 如何将源换成阿里云
2) 配置本地仓库的位置
5. 基本使用
5.1 maven的三种仓库
- 远程仓库
- 公司私服
- 本地仓库
5.2 maven坐标
- group id:组织id,一般就是公司域名反写
- artifact id:项目名字
- version:版本
5.3 标准目录结构
- src/main(源代码)
- src/test(测试代码)
- target 编译后、打包后的文件
5.4 pom介绍
Project Object Model,项目对象模型。通过xml格式保存的pom.xml文件。作用类似ant的build.xml文件,功能更强大
该文件用于管理:源代码、配置文件、开发者的信息和角色、问题追踪系统、组织信息、项目授权、项目的url、项目的依赖关系等等。
5.6 web项目创建实例
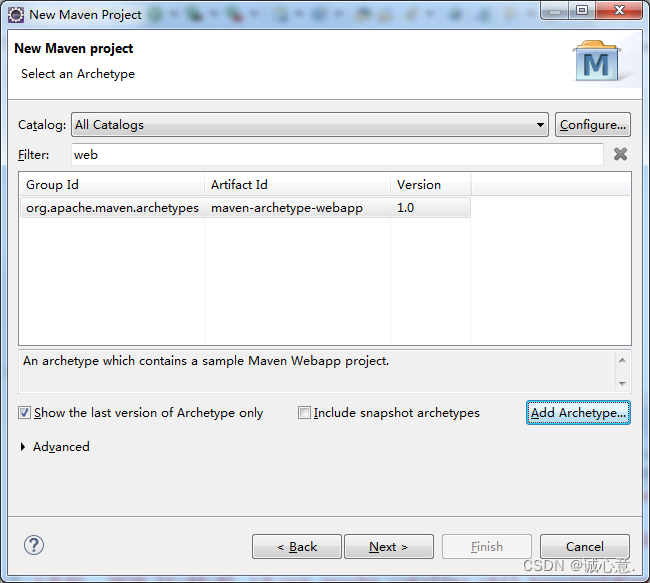
1) 创建maven项目

选择maven-archtype-webapp

2) 进入servlet相关的包

点击【finish】即可

3)修改为web3.1
第一步:修改pom.xml
<build>
<!-- 请改成自己项目的名字 -->
<finalName>mavendemo</finalName>
<plugins>
<!--第一步就是配置maven-compiler-plugin插件 -->
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.7.0</version>
<configuration>
<source>1.8</source>
<target>1.8</target>
<encoding>UTF-8</encoding>
</configuration>
</plugin>
</plugins>
</build>
刷新maven : Maven -> Update project
第二步:修改web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"
id="WebApp_ID" version="3.1">
<display-name>Archetype Created Web Application</display-name>
</web-app>
第三步: 修改eclipse 的 .settings 配置文件 (org.eclipse.wst.common.project.facet.core.xml)
<?xml version="1.0" encoding="UTF-8"?>
<faceted-project>
<fixed facet="wst.jsdt.web"/>
<installed facet="jst.web" version="3.1"/>
<installed facet="wst.jsdt.web" version="1.0"/>
<installed facet="java" version="1.8"/>
</faceted-project>
修改完成后将项目部署,运行,测试是否正常。





















 675
675











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








