很多网站都用了一项技术:懒加载(Lazyload)
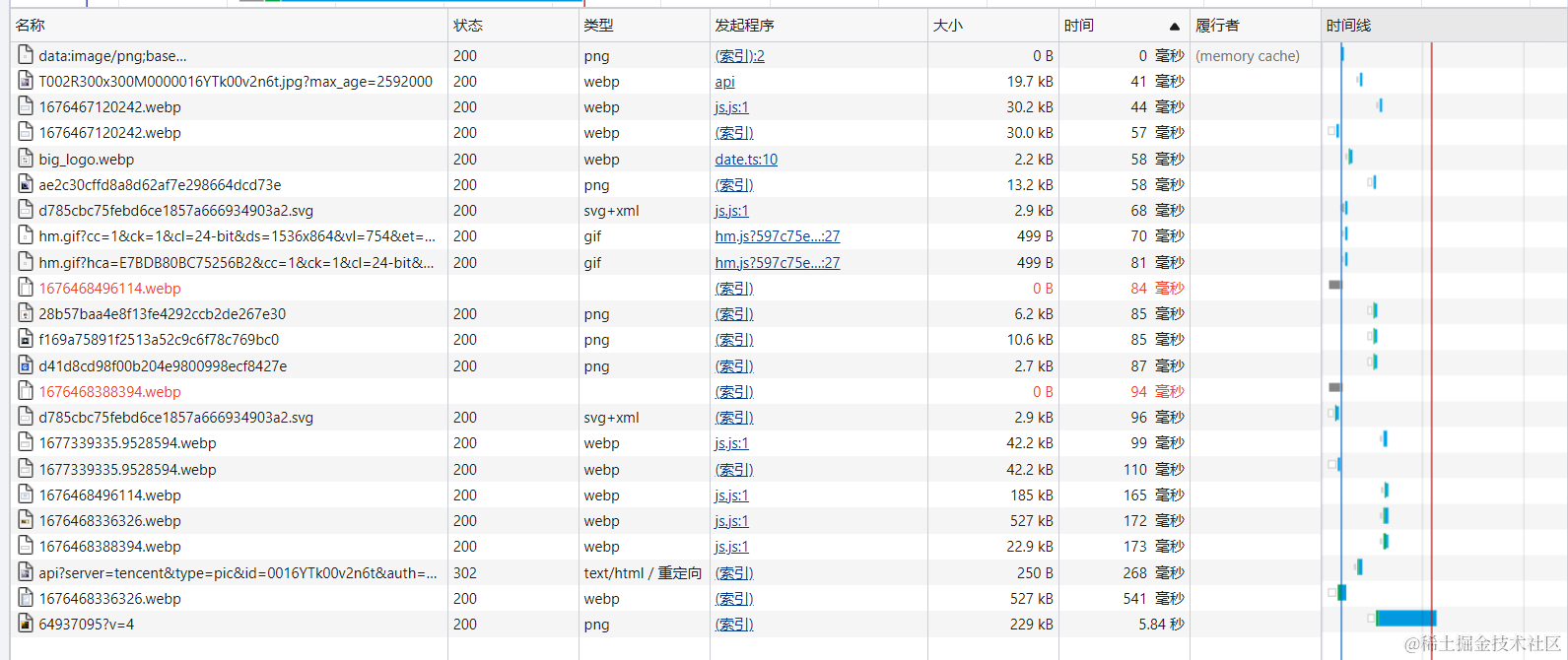
用于增加速度,减少请求量,尽管如此每次查看图片还是需要等待他加载完,这很耗时间,如下


但是如果先呈现,后加载,不就可以了吗。
这时候就有人跳出来了,
开什么玩笑呢,不加载,怎么呈现?
问得好,其实很简单,我只要把图片存在用户电脑就行了,问题在于怎么存,如果要是使用SW,一旦写错,基本上网站就废了,所以这个不考虑,但是SW但来了一个东西,没错就是Cache,它可以缓存请求,当然也可以存储数据,其实可以直接存储二进制,不过我还是转换成base64存储,由于比较复杂,我就不展示了,
你访问本网站就可以感受到,代码后续放出来







 本文介绍了懒加载技术如何通过延迟加载图片来加快网站速度,同时提到利用浏览器缓存(如Base64编码)存储图片数据,以降低服务器请求。作者将在后续分享详细的实现代码。
本文介绍了懒加载技术如何通过延迟加载图片来加快网站速度,同时提到利用浏览器缓存(如Base64编码)存储图片数据,以降低服务器请求。作者将在后续分享详细的实现代码。














 528
528











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








