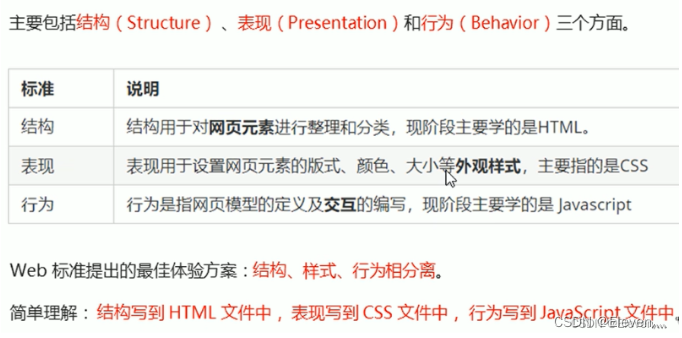
WEB标准构成


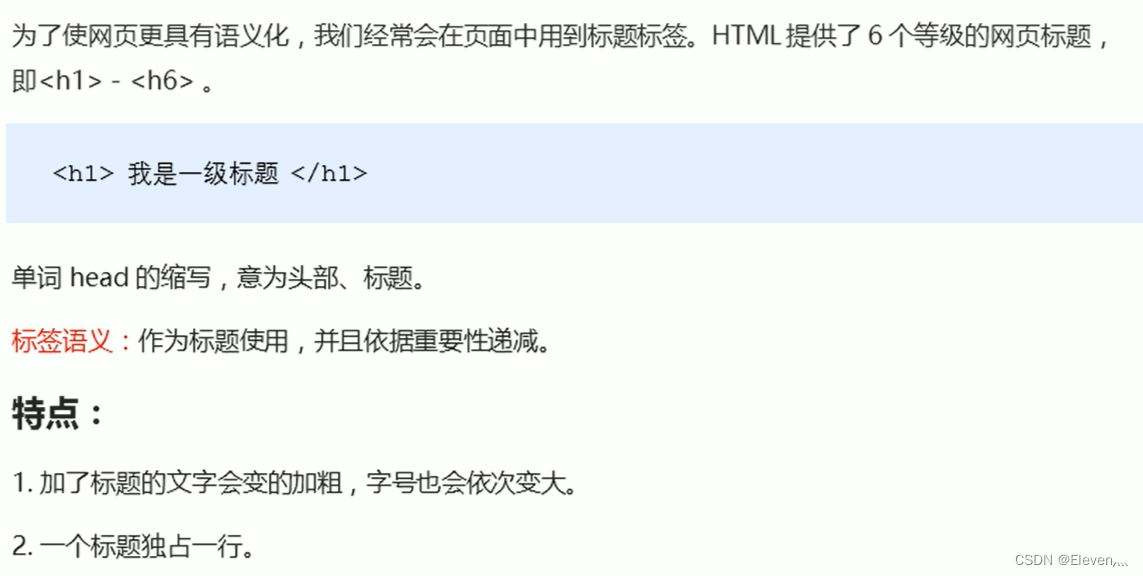
标题标签(h1~h6)

段落标签

换行标签

文本格式化标签

<div和<span标签

图像标签

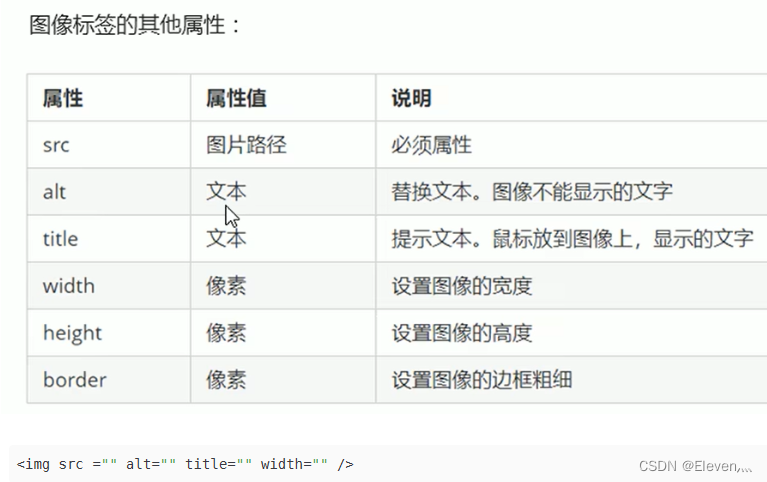
图像标签属性

相对路径

如果出现多个上一级可以这样写
<img src = "../../.."/>
绝对路径

超链接标签

内部链接,需要注意所写的网页与你要跳转的网页的路径问题。
下载链接,<img src = "img.zip">,或者是可执行文件.exe

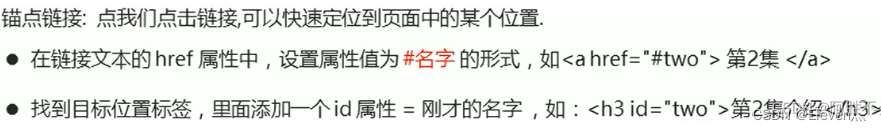
锚点链接,里面只能加ID,用类选择器不行的!
特殊字符

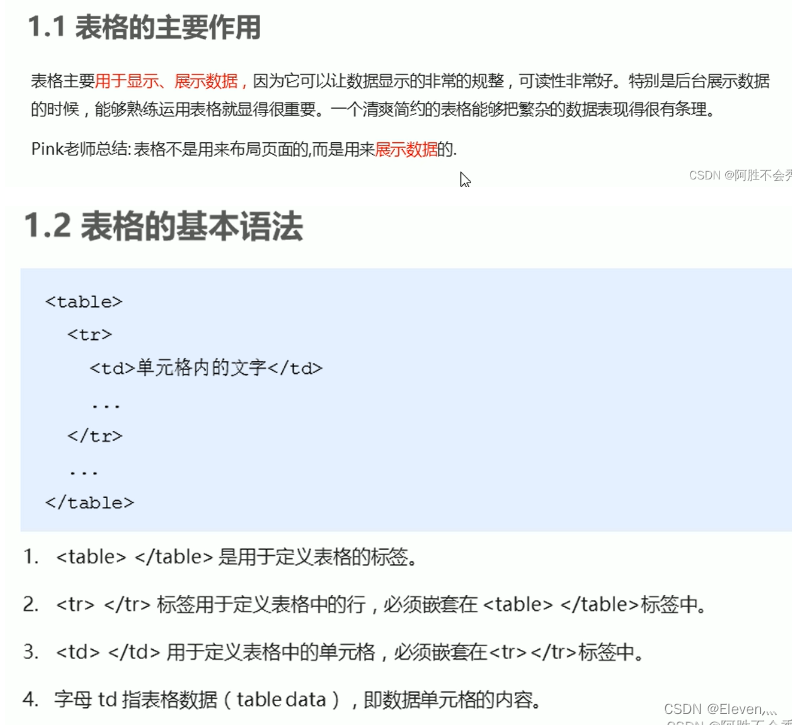
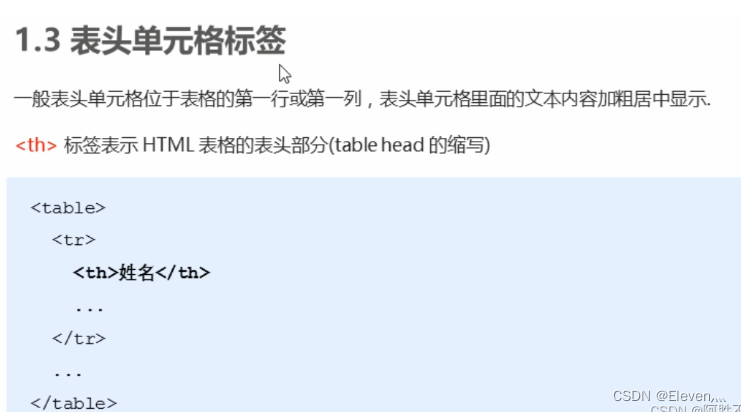
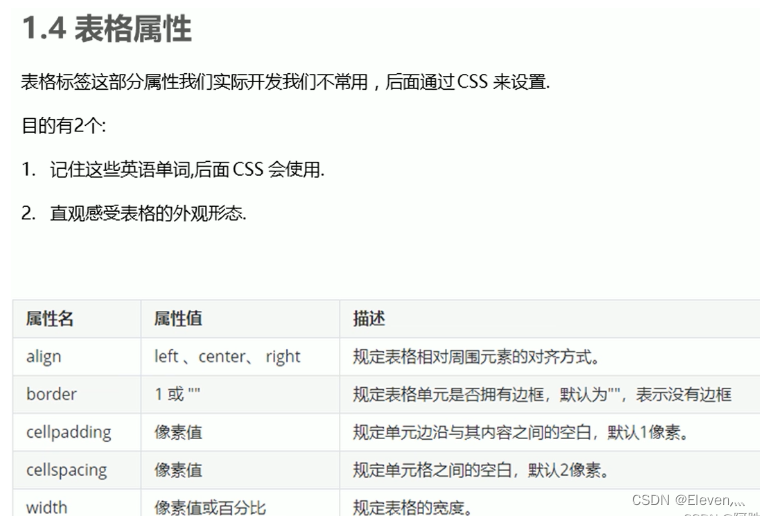
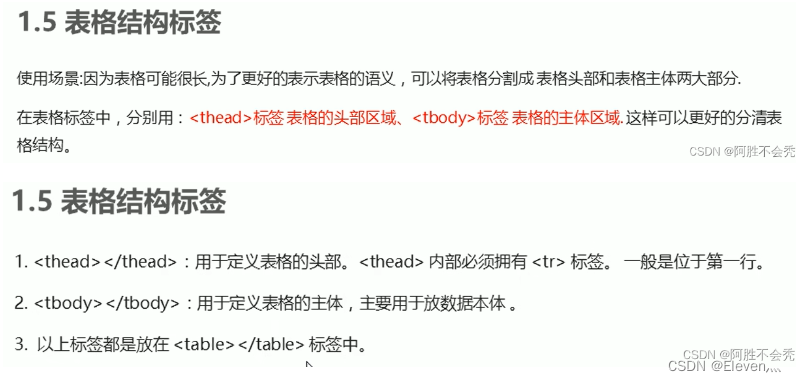
表格




合并单元格

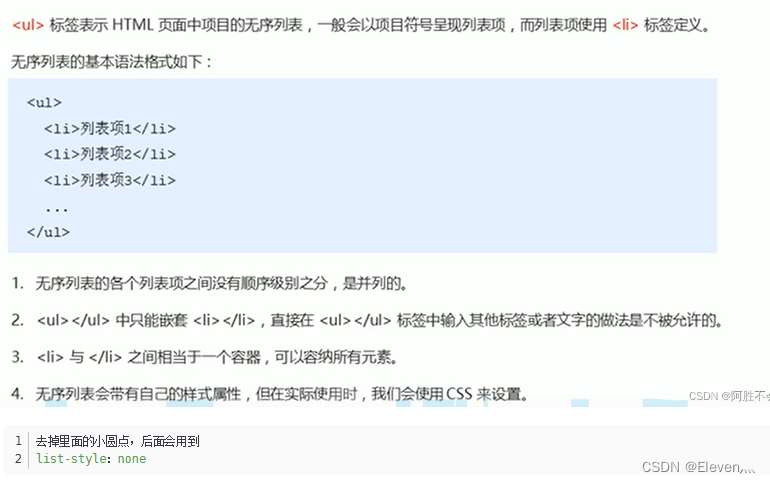
无序列表

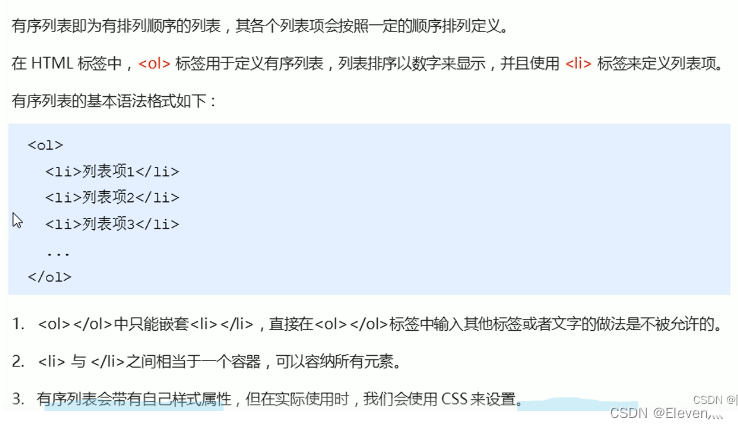
有序列表

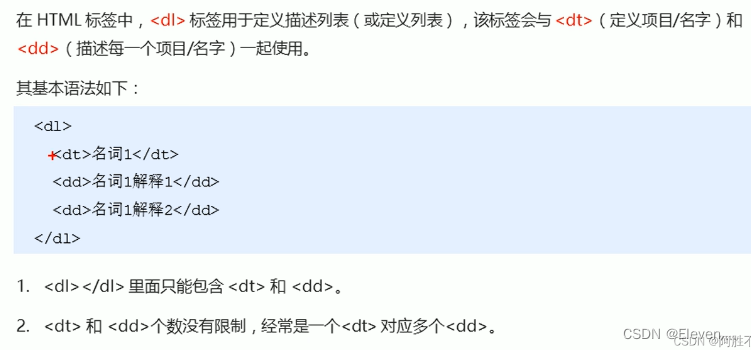
自定义列表

表单
1.表单组成

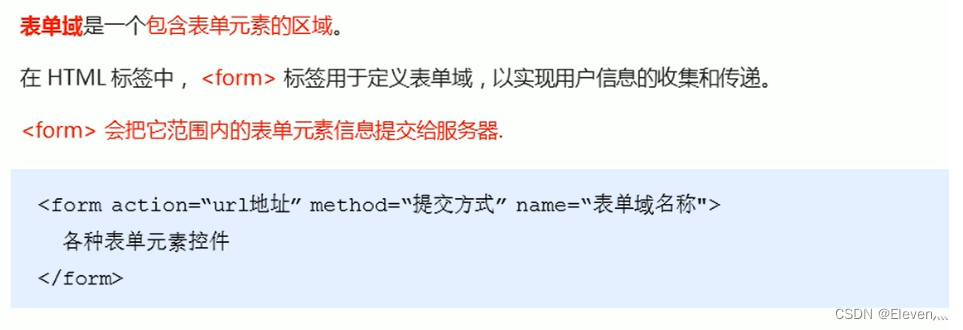
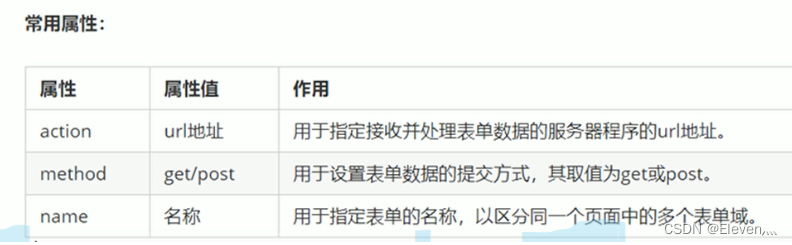
2.表单域


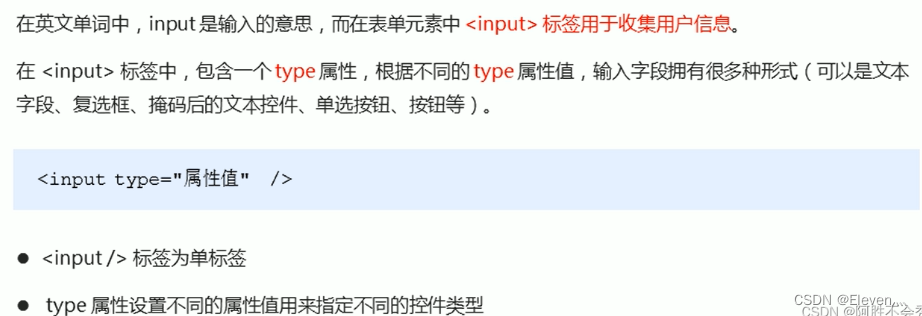
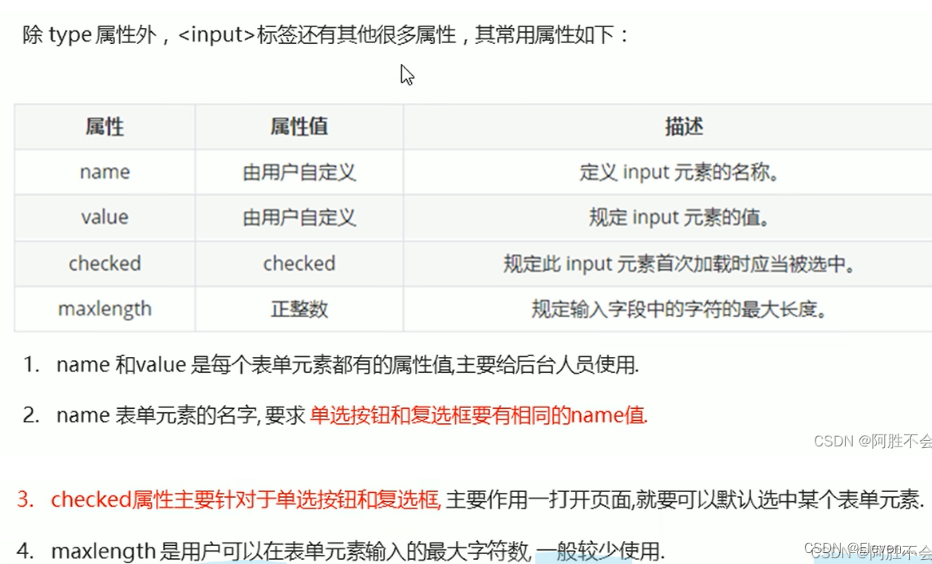
2.<input 表单元素


<input type = "file" />用来上传文件

在单选按钮<input type = "radio" name = ""/>,必须带有name,否则可以多选
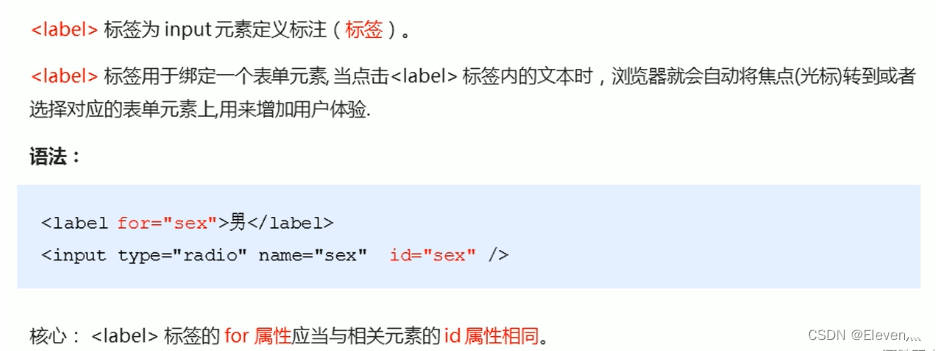
label 标签

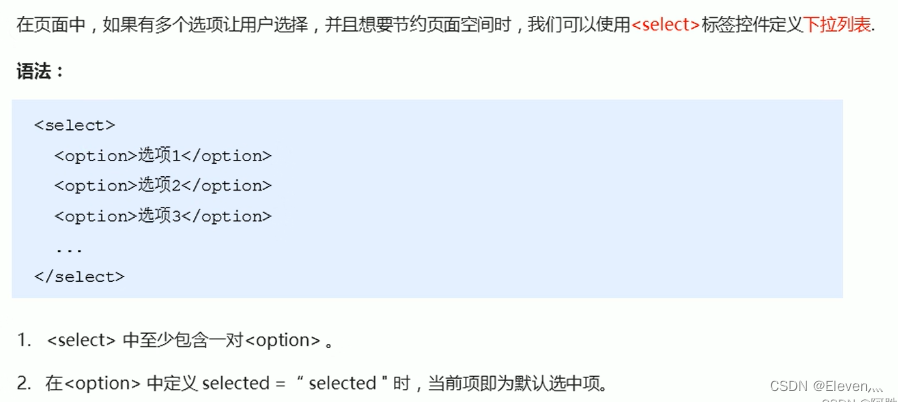
select 下拉元素

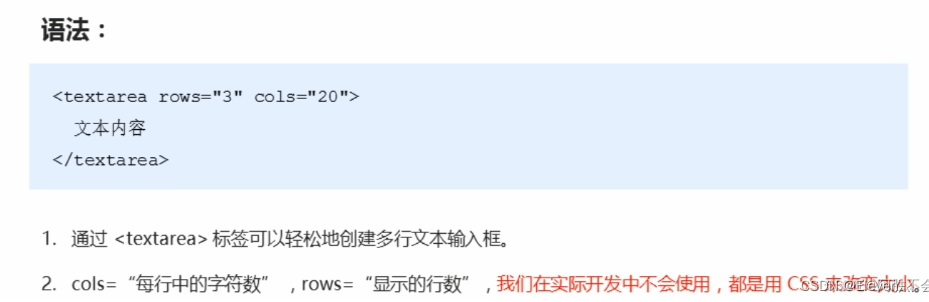
textarea标签






















 807
807











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








