关于js的document.getElementByTagName的一些玩意
就是最近我在做一些js的案例,依此来熟悉js的一些基础语法操作。结果就遇到了一些问题,当时我在做一个进度条案例,就是我做完之后,点击安装,进度条就i是无法加载展示,话不多说,上代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.fu{
width: 400px;
margin-bottom: 30px;
border: 1px solid red;
}
.son{
width: 0px;
height: 40px;
background-color: blue;
text-align: center;
line-height: 40px;
}
</style>
</head>
<body>
<div class="fu">
<div class="son">
<span>0</span><span>%</span>
</div>
</div>
<div>
<button class="btn" id="btns">安装</button>
</div>
<script>
let btn =document.getElementsByTagName('button');
let div =document.getElementsByTagName('div');
let span =document.getElementsByTagName('span');
console.log(btn);
btn.onclick=function () {
let num=0;
setInterval(()=>{num+=10;div[1].style.width=num+'px'},1000)
}
</script>
</body>
</html>

就是我怎么点安装按钮,son元素的蓝条的宽度就是没有改变,当时我百思不得其解。
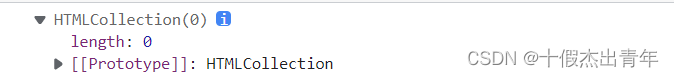
我首先怀疑没有获取btn元素,但通过控制台输出btn,可以看出是获得的。
也就是这匆匆一瞥,让我错过了正确答案。

通过图片可以看出,getElementsByTagName返回是数组集合形式。
所以我们只需加上btn[0].οnclick=functin(){}即可
当时我还试着给button加上id,通过getElementsById来调用,测试可行。我还以为系统出了bug,心想以后要少用getElementsByTagName
之后我便抱着试一试的态度在网上搜了这个问题,发现还有同道中人,终于恍然大悟。
希望大家以我为鉴,只怪当初基础没好好学。正所谓,基础不牢,地动山摇。





















 3003
3003











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








