<html>
<head>
<meta charset="UTF-8">
</head>
<body>
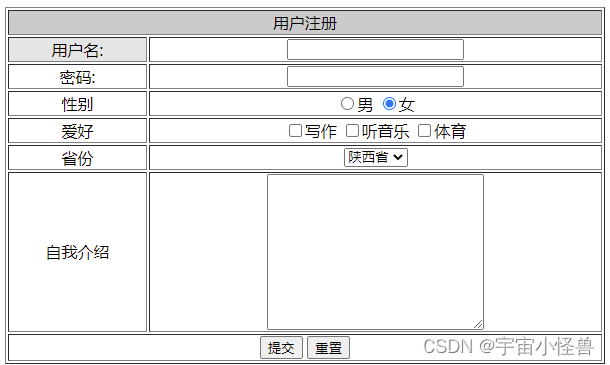
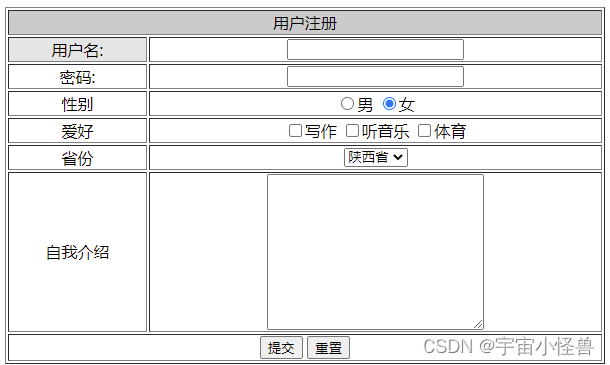
<table border="1" width=600 style="text-align:center">
<tbody>
<tr>
<td bgcolor="cbcbcb" colspan="2" style="text-align:center">
用户注册
</td>
</tr>
<tr>
<td bgcolor="#e5e5e5">
用户名:
</td>
<td>
<input type="text" name="username" id="" value="">
</td>
</tr>
<tr>
<td>
密码:
</td>
<td>
<input type="password" name="userpass" id="">
</td>
</tr>
<tr>
<td>
性别
</td>
<td>
<input type="radio" name="sex" id="" value="1">男
<input type="radio" name="sex" id="" value="1">女
</td>
</tr>
<tr>
<td>
爱好
</td>
<td>
<input type="checkbox" name="fav" id="" value="1" />写作
<input type="checkbox" name="fav" id="" value="1" />听音乐
<input type="checkbox" name="fav" id="" value="1" />体育
</td>
</tr>
<tr>
<td>
省份
</td>
<td>
<select name="province">
<option value="shanxi">陕西省</option>
<option>北京</option>
<option>四川省</option>
</select>
</td>
</tr>
<tr>
<td>
自我介绍
</td>
<td >
<textarea name="intro" id="" rows="10"></textarea>
</td>
</tr>
<tr>
<td colspan="2" style="text-align:center">
<button>提交</button>
<button>重置</button>
</td>
</tr>
</tbody>
</table>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
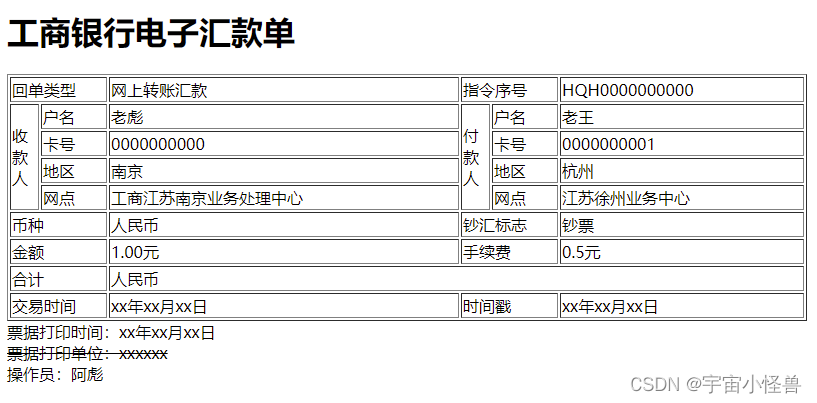
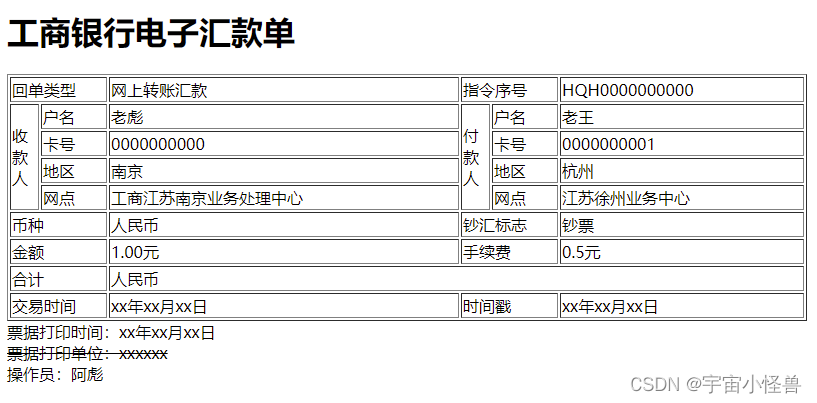
<h1>工商银行电子汇款单</h1>
<table border="1" width="800">
<tbody>
<tr>
<td colspan="2">回单类型</td>
<td>网上转账汇款</td>
<td colspan="2">指令序号</td>
<td>HQH0000000000</td>
</tr>
<tr>
<td rowspan="4" width="25">收款人</td>
<td >户名</td>
<td>老彪</td>
<td rowspan="4" width="25">付款人</td>
<td>户名</td>
<td>老王</td>
</tr>
<tr>
<td>卡号</td>
<td>0000000000</td>
<td>卡号</td>
<td>0000000001</td>
</tr>
<tr>
<td>地区</td>
<td>南京</td>
<td>地区</td>
<td>杭州</td>
</tr>
<tr>
<td>网点</td>
<td>工商江苏南京业务处理中心</td>
<td>网点</td>
<td>江苏徐州业务中心</td>
</tr>
<tr>
<td colspan="2">币种</td>
<td>人民币</td>
<td colspan="2">钞汇标志</td>
<td>钞票</td>
</tr>
<tr>
<td colspan="2">金额</td>
<td>1.00元</td>
<td colspan="2">手续费</td>
<td>0.5元</td>
</tr>
<tr>
<td colspan="2">合计</td>
<td colspan="4">人民币</td>
</tr>
<tr>
<td colspan="2">交易时间</td>
<td>xx年xx月xx日</td>
<td colspan="2">时间戳</td>
<td>xx年xx月xx日</td>
</tr>
</tbody>
</table>
票据打印时间:xx年xx月xx日<br>
<del>票据打印单位:xxxxxx</del><br>
操作员:阿彪<br>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
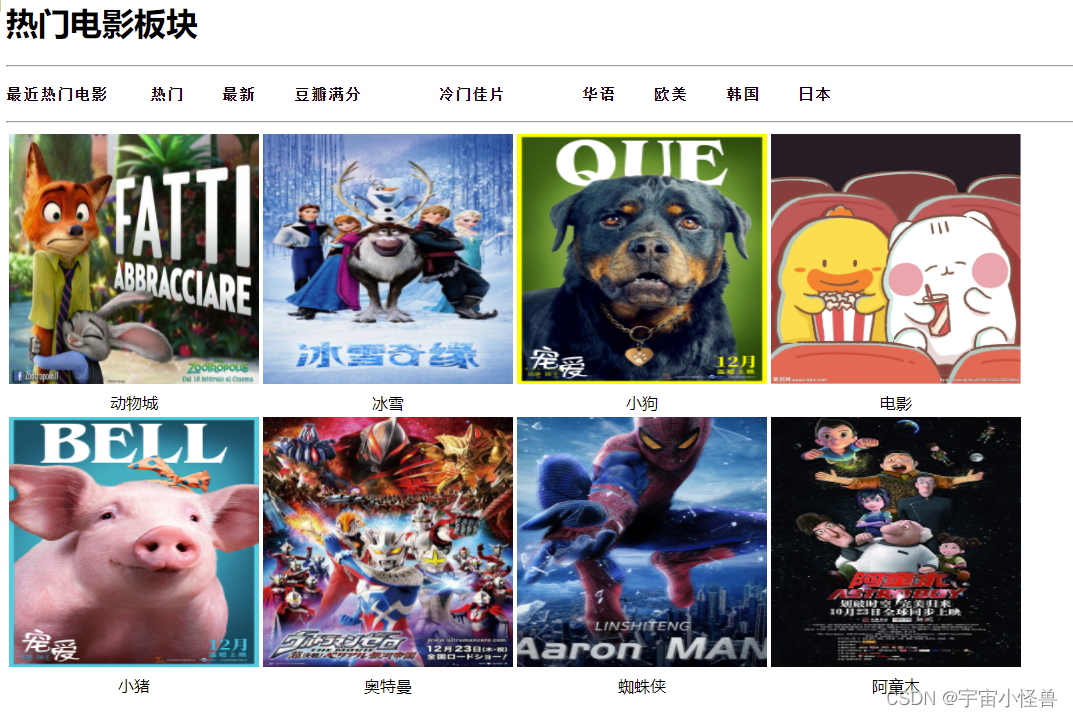
<h1>热门电影板块</h1>
<hr />
<h3><pre><b>最近热门电影</b> 热门 最新 豆瓣满分 冷门佳片 华语 欧美 韩国 日本</pre></h3>
<hr />
<table border="0">
<tbody>
<tr>
<td><img src="图片/动物城.jpg" width="250px" height="250px"></td>
<td><img src="图片/冰雪.jpg" width="250px" height="250px"></td>
<td><img src="图片/小狗.jpg" width="250px" height="250px"></td>
<td><img src="图片/电影.jpg" width="250px" height="250px"></td>
</tr>
<tr>
<td align="center">动物城</td>
<td align="center">冰雪</td>
<td align="center">小狗</td>
<td align="center">电影</td>
</tr>
<tr>
<td><img src="图片/小猪.jpg" width="250px" height="250px"></td>
<td><img src="图片/奥特曼.jpg" width="250px" height="250px"></td>
<td><img src="图片/蜘蛛侠.jpg" width="250px" height="250px"></td>
<td><img src="图片/阿童木.jpg" width="250px" height="250px"></td>
</tr>
<tr>
<td align="center">小猪</td>
<td align="center">奥特曼</td>
<td align="center">蜘蛛侠</td>
<td align="center">阿童木</td>
</tr>
</tbody>
</body>
</html>


























 5943
5943











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








