

1,HTTP协议
1.1,HTTP简述
HTTP全称为超文本传输协议,是一种应用比较广泛的应用层协议。
那何为超文本? 超文本指的是传输的内容不仅仅是文本,比如 html,css,javaScript 等数据,还可以是一些其他的资源,比如图片,视频,音频等二进制的数据。
OSI参考模型和TCP/IP分层模型示意图为:
1.2,HTTP发展历程
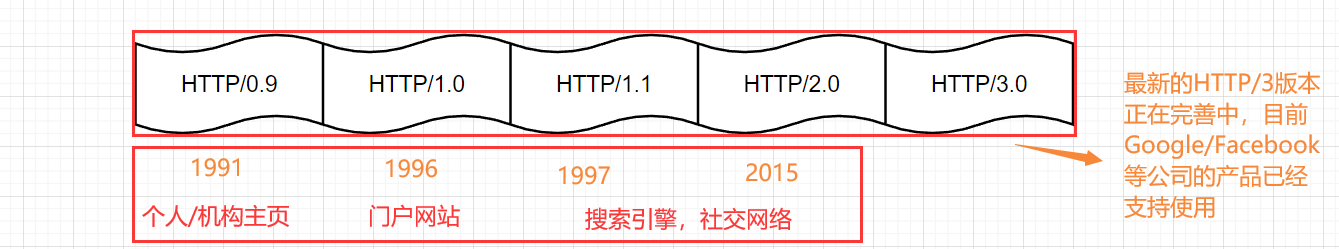
HTTP于1991年诞生,目前已经发展成为最主流使用的一种应用层协议。
HTTP的发展历程示意图:

小知识:
HTTP往往是基于传输层的TCP协议来实现的,但也有HTTP是基于传输层的UDP协议实现的。
- HTTP1.0,HTTP1.1,HTTP2.0均是基于TCP实现,而HTTP3则是基于UDP实现。
尽管现在HTTP已经发展至HTTP3版本了,但是目前我们主要使用的还是HTTP/1.1和HTTP/2.0版本。
1.3,HTTP工作过程
HTTP协议是超文本传输协议,是客户端或其他程序与Web服务器之间的应用层通信协议。
换言之,HTTP协议是服务器与客户端进行数据传输的规则。
HTTP的工作过程是咋样的呢?

**HTTP的工作过程为:**当我们在浏览器中输入一个 搜狗搜索的 “网址” (URL) 时,浏览器就给搜狗的服务器发送了一个 HTTP 请求,当搜狗的服务器收到来自浏览器的HTTP请求后就返回了一个 HTTP 响应给浏览器,而这个从服务器返回的HTTP响应结果被浏览器解析之后,就展示成我们所看到的页面内容。
在这个过程中,浏览器可能会给服务器发送多个 HTTP 请求,服务器会对应返回多个响应,这些响应里就包含了页面的HTML,CSS,JavaScript,图片,字体等一系列内容。
也就是说,当我们访问一个网站的时候, 可能会涉及不止一次的 HTTP 请求/响应的交互过程。
拓展:应用层协议理解
传输层位于OSI模型的第四层,负责在网络中的不同主机之间提供端到端的数据传输服务,包括网络连接,数据流分割,数据传输错误控制,数据流重组和流量控制等功能。而路径选择和跨网络传输是传输层功能的一部分,通过IP(国际协议)和TCP(传输控制协议)等协议来完成。数据经过路径选择跨网络传输时,传输层需要对数据进行封装和解封装,包括对数据的分段、组装、连接控制等操作,以保证数据的完整性和正确性。因此,传输层是实现源端口和目的端口之间数据传输的关键层级。
通过上述对传输层的理解,我们已经知道在传输层中,数据能够从源端口进程经过路径选择来实现跨网络传输到目的端口进程。
可是,仅仅是把数据从源端口传输至目的端口或者把数据从目的端口传输至源端口,过程就结束了么?
这显然没有结束,无论是把数据从服务器传输至客户端,还是把数据从客户端传输至服务器后,服务器和客户端还要对数据进行加工处理或者使用操作。这时,我们就需要一层协议,该协议不关心通信细节,只关心应用细节,而这层协议就被称为应用层协议。
备注:客户端和服务器是应用层的概念,而源端口进程和目的端口进程则是传输层的概念。
因为应用场景有很多,所以应用层协议的种类也是有很多种的,其中HTTP协议就是一种比较经典的应用层协议。
通过生活实例进行应用层协议的简单理解:
当我们在淘宝上购买了一件电子商品后,卖家【客户端】就会把该商品通过顺丰快递【传送+路径选择】送到买家【服务器】,而到了买家手中的商品都会附带商品说明书,该说明书包含产品介绍,使用介绍和注意事项等信息,以此来指导用户如何使用该产品,此时的说明书就相当于应用层协议。
2,HTTP协议格式
HTTP是一个文本格式的协议,可以通过Chrome开发者工具或者第三方工具抓包进行查看,进而分析HTTP请求和HTTP响应的细节。
2.1,使用开发者工具获取
1,开发者工具的使用
打开开发者工具的方式有2种,分别为:
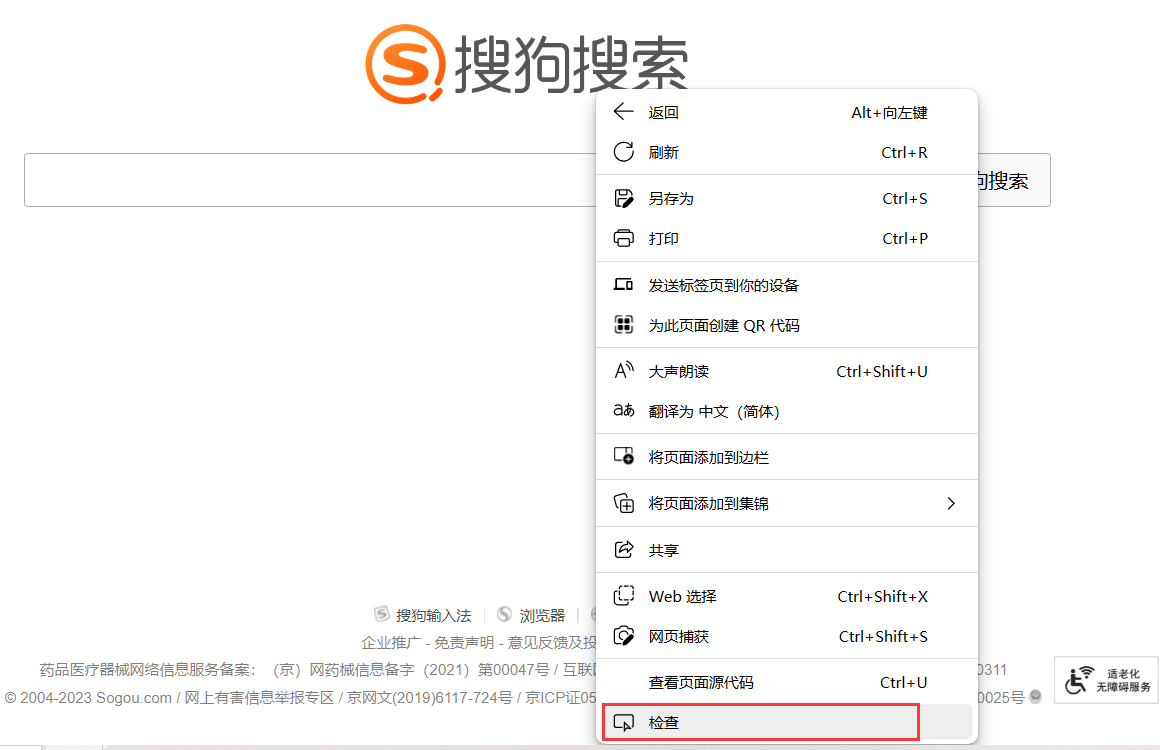
1)在浏览器页面中,点击鼠标右键,选择检查选项,就可打开开发者工具

2)直接使用快捷键F12打开开发者工具
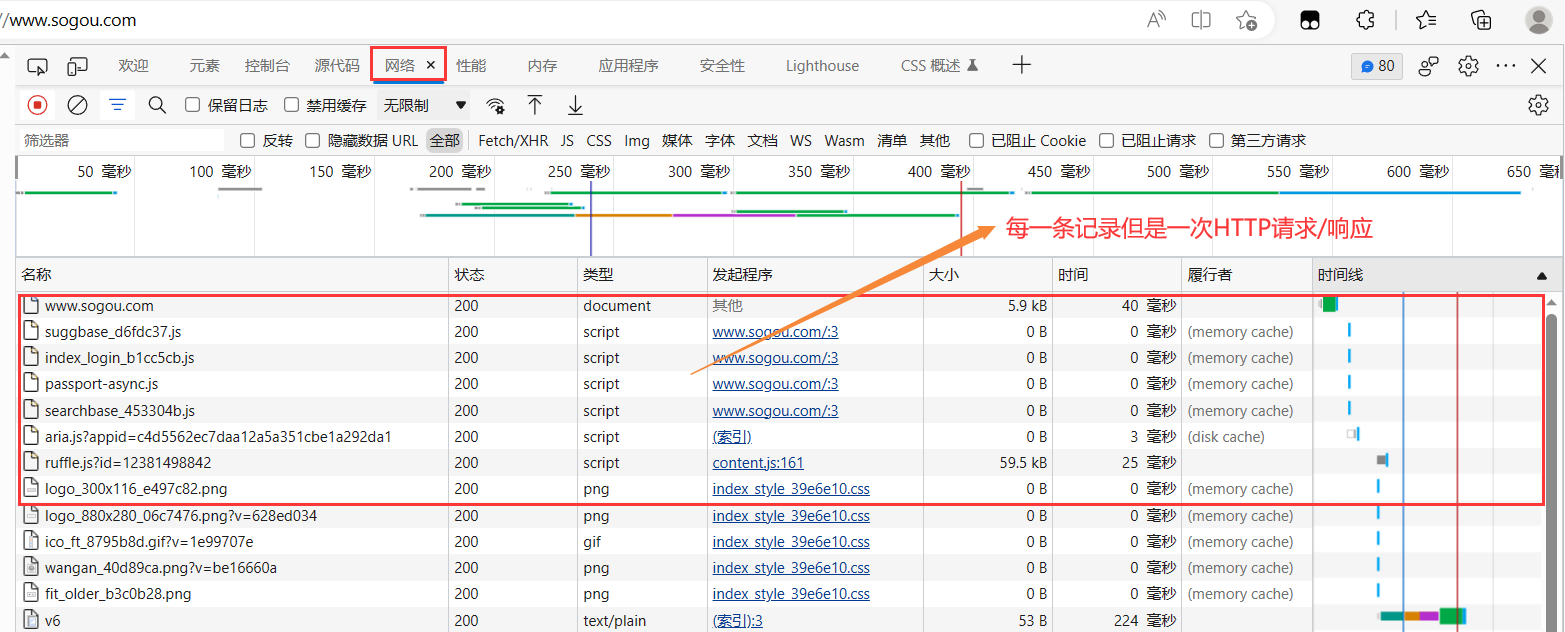
打开 chrome 的开发者工具,切换到 Network ( 网络 ) 标签页,然后刷新页面即可看到如下图效果:

2,开发者工具的结果
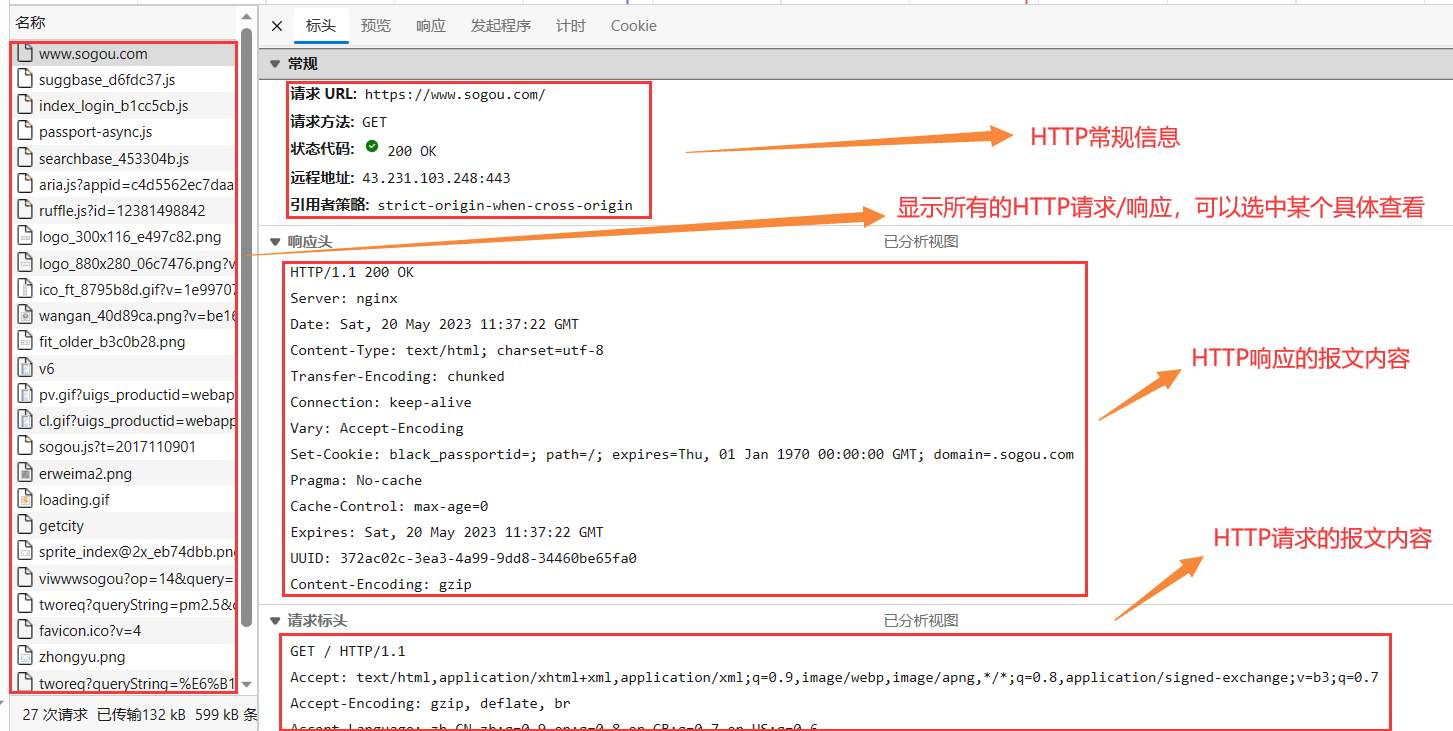
当想要查看某条记录的具体信息,点击记录名称即可。

2.2,使用抓包工具获取
1,抓包工具的使用

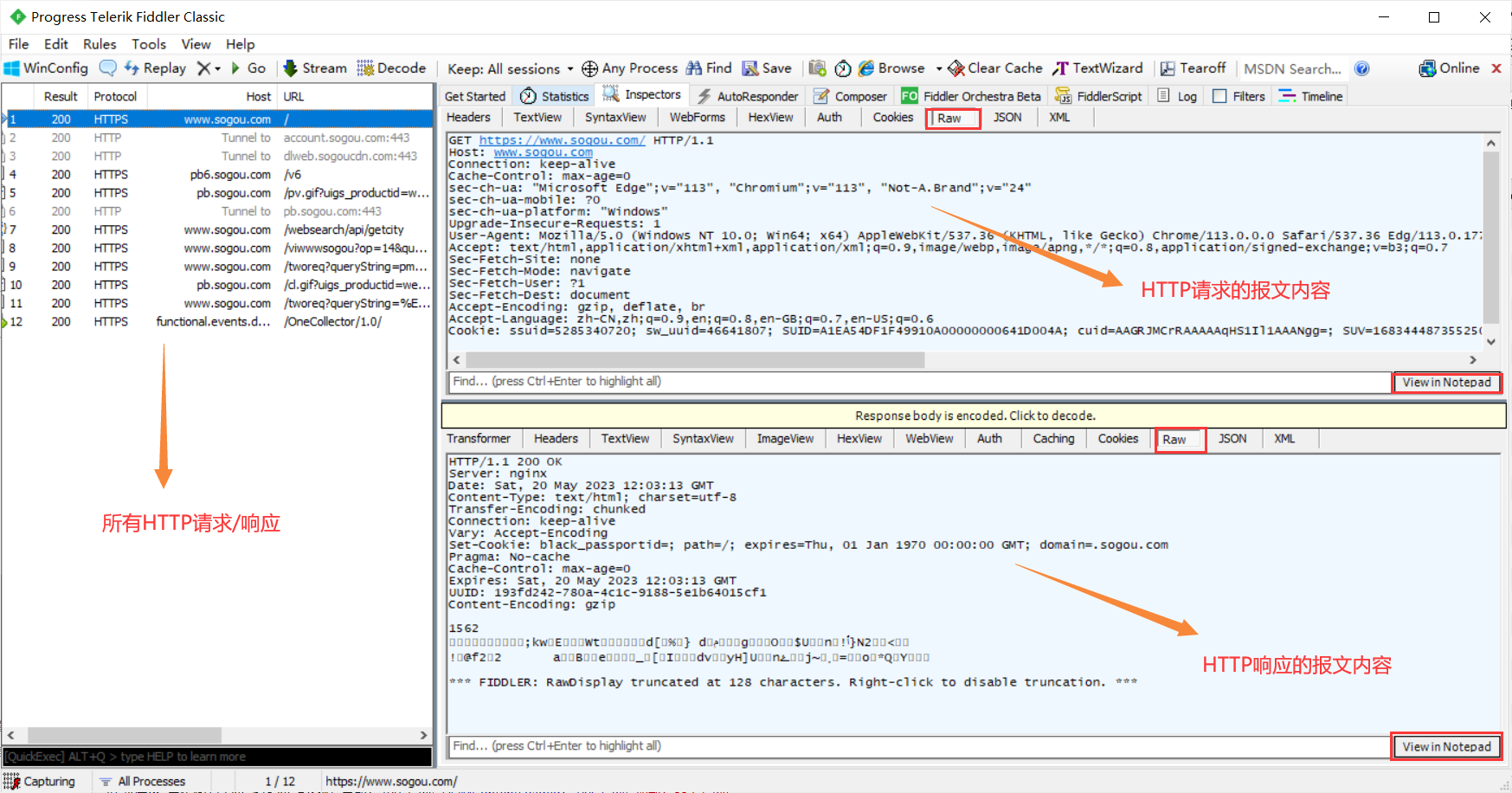
1,左侧窗口显示了所有的 HTTP请求/响应,可以选中某个请求查看详情
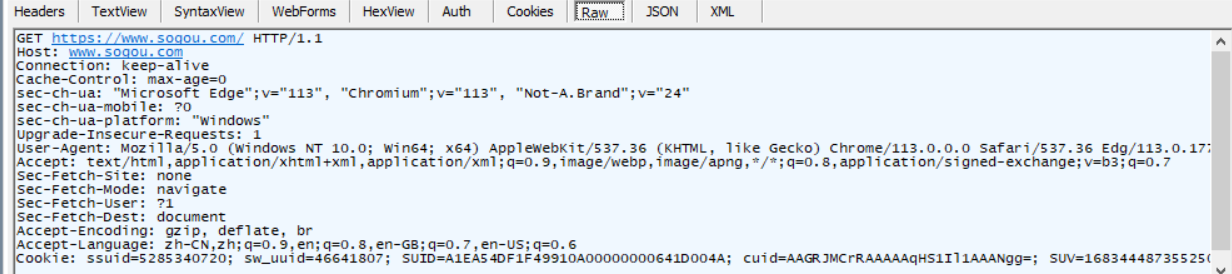
2,右侧上方显示了 HTTP 请求的报文内容(切换到 Raw 标签页可以看到详细的数据格式)
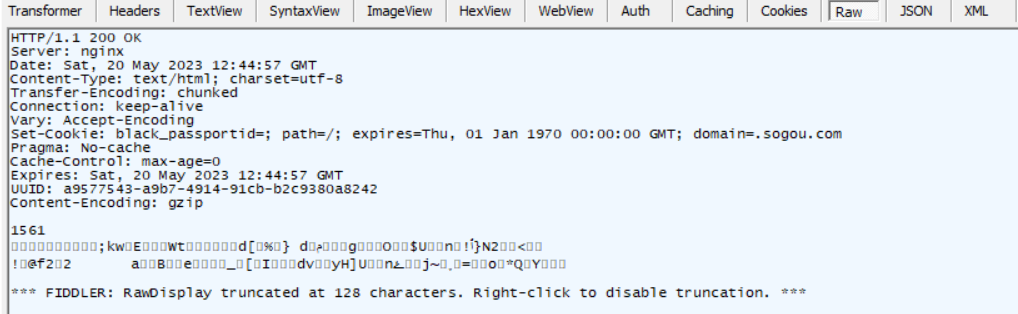
3,右侧下方显示了 HTTP 响应的报文内容(切换到 Raw 标签页可以看到详细的数据格式)
4,请求和响应的详细数据,可以通过右下角的View in Notepad通过记事本打开
5,可以使用ctrl + a全选左侧所有的抓包结果,delete 键清除所有被选中的结果
2,抓包工具的原理
抓包工具 Fiddler 本质上就是相当于一个 “代理”。
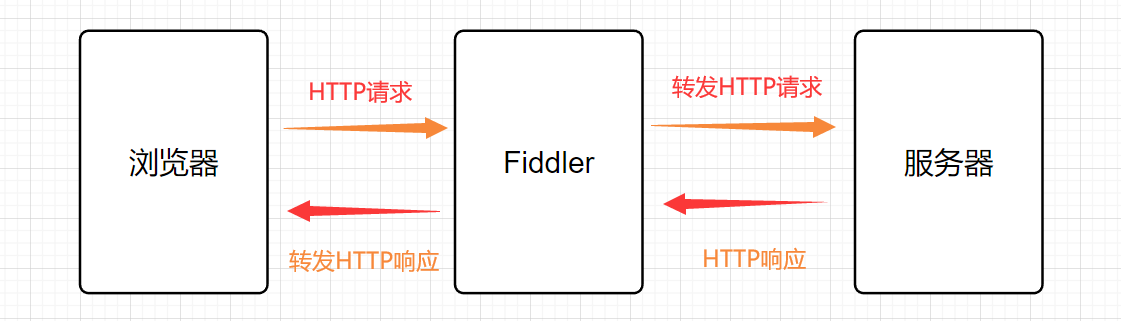
**其工作原理为:**当浏览器访问www.sogou.com时,就会把 HTTP 请求先发给 Fiddler,Fiddler 再把请求转发给 sogou 的服务器。当 sogou 服务器返回数据时,Fiddler 拿到返回数据,再把数据交给浏览器。因此 Fiddler 对于浏览器和 sogou 服务器之间交互的数据细节是非常清楚的。
抓包工具Fiddler原理图:

抓包工具Fiddler在使用时有两个注意事项:
1,可能会其他的代理程序冲突,在使用时要关闭其他的代理程序以及一些浏览器插件。
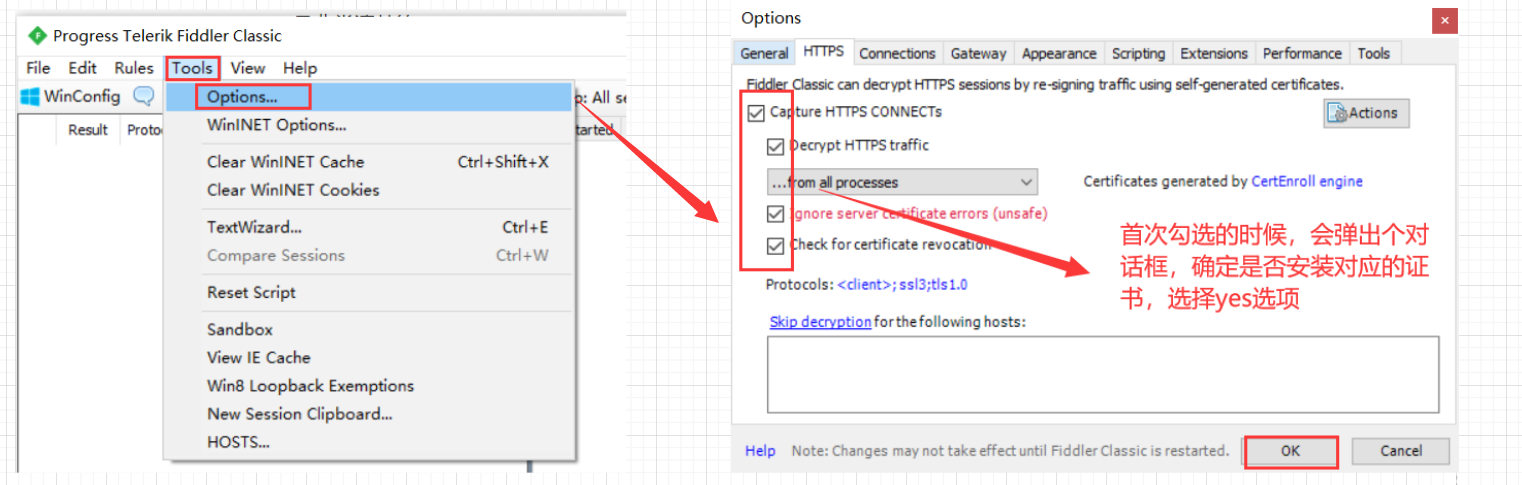
2,要想正确进行抓包,需要开启HTTPS功能,Fiddler默认不能抓HTTPS的包,而当下互联网绝大多数的服务器都是HTTPS,HTTPS是基于HTTP的基础上引入了一个加密层,因此我们就需要手动启动一下HTTPS功能并安装证书。
拓展:Fiddler开启HTTPS功能

拓展:正向代理和反向代理
**正向代理(forward proxy)**指的是一个位于客户端和目标服务器之间的服务器(代理服务器),为了从目标服务器取得内容,客户端向代理服务器发送一个请求并指定目标,然后代理服务器向目标服务器转交请求并将获得的内容返回给客户端。
生活实例:你和你的好哥们在学校闲逛,这时看到一个非常漂亮的小姐姐,你想知道这位小姐姐的微信,但由于内向而不敢去问,你好哥们为了帮你,就跑过去帮你去问这个小姐姐的微信,回来后就将小姐姐的微信给你了。
实例说明:你就相当于客户端,而你的好哥们就相当于代理服务器,而那个小姐姐就相当于服务器。
小姐姐只知道你的好哥们过去帮忙要的,但不知道是谁想要加她微信,而你清楚的知道你要的是谁的微信。
这就表明了客户端可以清楚目标服务器的地址,但是目标服务器并不清楚来自哪个客户端,他只知道来自哪个代理服务器。
所以,正向代理可以屏蔽或者说隐藏掉客户端的信息。
**反向代理(reverse proxy)**指的是代理服务器来接收客户端的请求,然后将请求转发给内部网络上的服务器,将从服务器上得到的结果返回给客户端,此时代理服务器对外表现为一个反向代理服务器。
生活实例:你在酒店里请朋友吃饭,服务员将你所点的菜单交给后厨,后厨的厨师长就将菜单里的菜分配给下面的厨师们制作,制作好后,再由服务员端上餐桌。
实例说明:你这桌就相当于客户端,服务员就相当于代理服务器,而后厨的厨师就相当于服务器。
你只知道菜是服务员端上来的,但不知道菜是哪个厨师制作的,而后厨的厨师却知道这个菜是哪桌的。
这就表明了服务器可以清楚客户端的地址,但是客户端并不清楚来自哪个服务器,他只知道来自哪个代理服务器。
所以,反向代理可以屏蔽或者说隐藏掉服务器的信息。
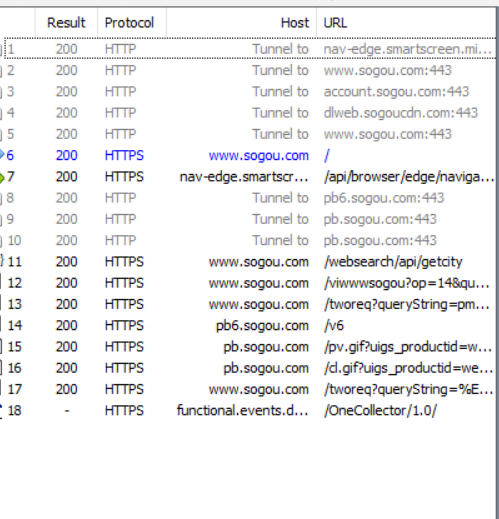
3,抓包工具的结果
1,HTTP列表

2,HTTP请求

3,HTTP响应

4,抓包结果分析
上述HTTP列表就是浏览器访问搜狗主页的时候,产生的HTTP请求。
在这些请求中,我们最关注的是我们请求访问的,其余的请求都是基于这个请求产生的。
浏览器中搜索一个页面,对应的HTTP请求可能是一个,也可能是多个。
HTTP请求和HTTP响应有一定的格式,Fiddler 会按照不同的格式方式进行解析,呈现出不同的显示效果。
抓包得到HTTP请求和HTTP响应是一个行文本格式的数据,行文本格式相比于tcp这种二进制格式来说,优点是便于用户直接查看信息。
在有些服务器中,HTTP响应数据会被服务器进行压缩操作,将响应数据转换成二进制的格式,从而起到节省带宽,提高传输效率。
拓展:压缩
压缩的定义为将原始数据转换为更紧凑的形式,以便在存储和传输过程中节省空间和带宽。压缩通常是在计算机、通信和多媒体应用中使用的一种常见技术。
注意,不是所有的数据都适合进行压缩,有些数据重新编码之后,体积可能会更大,但是一般的HTML和JS这样的文本文件适合压缩。
2.3,HTTP协议格式
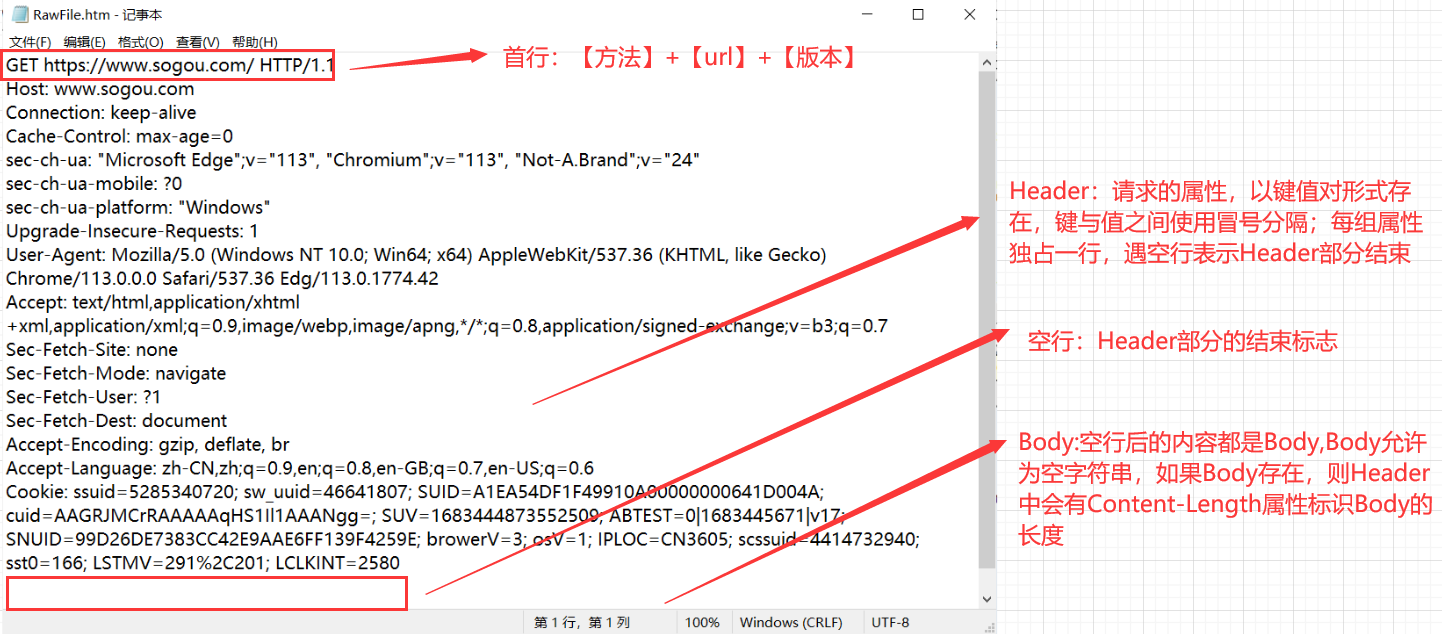
1,HTTP请求格式

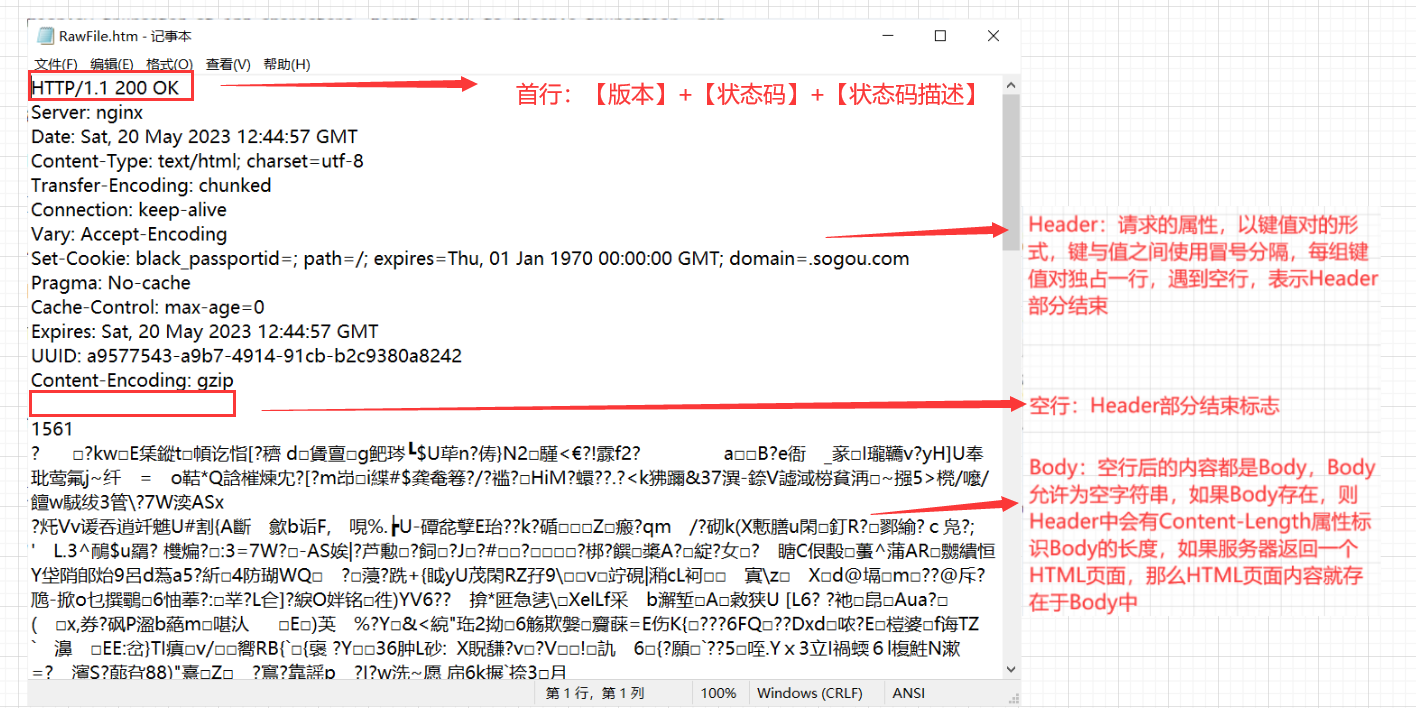
2,HTTP响应格式

3,HTTP格式小结

拓展:为什么 HTTP 报文中要存在 “空行”?
因为 HTTP 协议并没有规定报头部分的键值对有多少个,空行就相当于是 “报头的结束标记”,或者是 “报头和正文之间的分隔符”。
HTTP 在传输层依赖 TCP 协议,TCP 是面向字节流的。如果没有这个空行, 就会出现 “粘包问题”。
3,HTTP请求
3.1,HTTP方法
1,HTTP请求方法
HTTP方法指的是HTTP 定义了一组请求方法 ,以表明要对给定资源执行的操作或者指示针对给定资源要执行的期望动作。
常见的HTTP方法有以下几种:
| HTTP方法 | 方法说明 | 支持版本 |
|---|---|---|
| GET | 用于获取请求行的URL所标识的资源 | 1.0,1.1 |
| POST | 用于将实体提交到指定的资源 | 1.0,1.1 |
| PUT | 用于传输指定的文件 | 1.0,1.1 |
| HEAD | 用于获取URL所标识资源的响应消息头 | 1.0,1.1 |
| DELETE | 用于删除URL所标识的资源 | 1.0,1.1 |
| TRACE | 用于沿着到目标资路径执行消息环回测试 | 1.1 |
| OPTIONS | 用于请求给定的 URL 或服务器的允许通信选项 | 1.1 |
| CONNECT | 用于建立一个到由目标资源标识的服务器的隧道,连接代理 | 1.1 |
| LIKE | 用于建立和资源之间的联系 | 1.0 |
| UNLICK | 用于断开和资源之间的联系 | 1.0 |
若想对上述HTTP方法有个更加深刻的理解,可在[开发文档中](HTTP 请求方法 - HTTP | MDN (mozilla.org))进行学习。
在实际开发中,上述的方法大部分都使用不到,最常见的HTTP方法就是GET方法和POST方法。
2,GET请求方法
GET是最常用的HTTP方法,常用于获取服务器上的某个资源。
在浏览器中直接输入URL,此时浏览器就会发送出一个GET请求;另外HTML中的link,img,script等标签,也会触发GET请求。
除了上述两种触发GET请求的方法外,使用 JavaScript 中的 Ajax 也能构造GET请求。
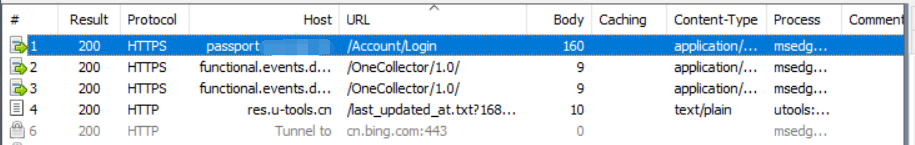
访问搜狗主页,使用Fiddler抓包工具查看抓包结果

在上面的抓包结果中可以看到,最上面的抓包记录 是通过浏览器地址栏发送的GET请求。
是通过浏览器地址栏发送的GET请求。
下面的和 sogou 域名相关的请求,有些是通过html中的link/scripy/img标签产生的,例如以下这些请求:
也有些请求是通过 Ajax 的方式产生的,例如以下这些请求:
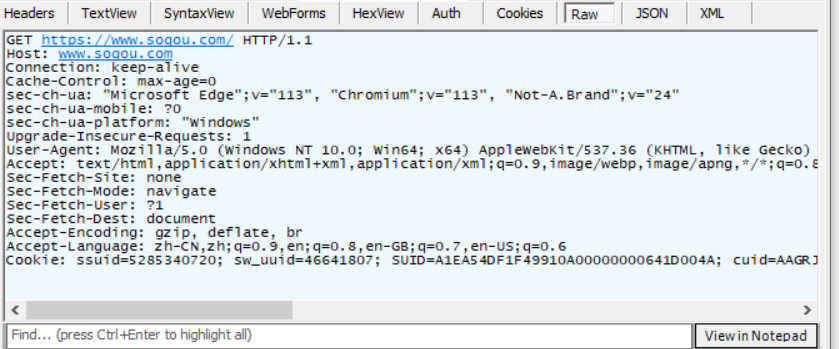
选中第一条抓包记录 观察请求的详细结果。
观察请求的详细结果。

GET请求的特点:
1)请求行的HTTP方法为GET,URL的query string可以为空,也可以不为空。
2)请求报头header部分有若干组键值对结构的属性,每组键值对独占一行,header部分遇到空行结束。
3)请求正文body部分为空。
3,POST请求方法
POST 方法也是一种常见的HTTP方法,常用于将用户输入的数据提交给服务器(例如登陆页面)。
通过 HTML 中的 form 标签可以构造 POST 请求,或者使用 JavaScript 的 ajax 也可以构造 POST 请求。
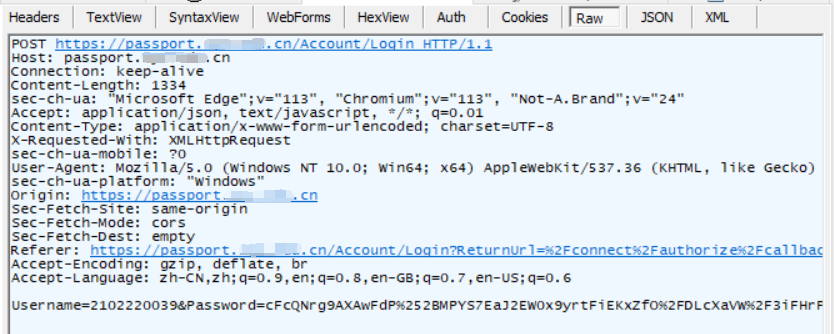
登录学校官网,使用Fiddler抓包工具查看抓包结果

在上面的抓包结果中可以看到,最上面的抓包记录 是通过form 表单构造的POST 请求。
是通过form 表单构造的POST 请求。
选中第一条抓包记录 观察请求的详细结果。
观察请求的详细结果。

POST请求的特点:
1)请求行的HTTP方法为POST,URL的query string一般为空,也可以不为空。
2)请求报头header部分有若干组键值对结构的属性,每组键值对独占一行,header部分遇到空行结束。
3)请求正文body部分一般不为空,body内的数据格式通过header中的Content-Type指定,body的长度由 header 中的Content-Length指定。
4,POST和GET的区别
POST和GET的典型区别:
1)GET请求一般用于服务器中获取数据,而POST请求一般用于给服务器提交数据。
2)GET请求的body一般为空,需要传递的数据通过query string传递,而POST请求的query string一般为空,需要传递的数据通过body传递。
3)GET 请求一般是幂等的,,而POST 请求一般是不幂等的。
4)GET请求的结果可以被缓存,而POST请求的结果不可以被缓存。(这一点是承接幂等性)
注意:GET请求和POST请求其实没有什么本质区别,上述区别只是使用习惯上的差别。在大多数场景中,两者之间可以相互转换使用。
拓展:幂等性的核心特点是任意多次执行所产生的影响均与一次执行的影响相同。
5,GET请求的扩展
1,GET请求传输数据量
GET请求传输数据的大小在rfc标准文档中没有明确的规定,也就是说HTTP协议没有规定GET请求的传输数据的最大容量,理论上是可以无穷大的,但是由于GET请求将参数信息以查询字符串的形式放在URL后面,而很多浏览器对URL的长度限制一般不超过2kb,URL长度的限制就使得GET请求在实际传输数据过程中传输数据的容量受限。
而看到这里可能会有个疑问,那就是GET请求中的URL长度有限制吗?
HTTP 协议由 RFC 2616 标准定义,标准原文中明确说明:"Hypertext Transfer Protocol -- HTTP/1.1," does not specify any requirement for URL length,即HTTP 协议中没有对 URL 的长度有任何的限制,而实际URL的长度取决于浏览器的实现和 HTTP 服务器端的实现。在浏览器端,不同的浏览器最大长度是不同的;而在服务器端,这个长度是可以自己配置的,没有限制。
当GET请求的URL长度超过浏览器或服务器的限制时,就会出现截断或拒绝请求的情况。因此,如果需要传递大量数据,建议使用POST请求或将数据存储在服务器端,并通过标识符来引用。
简而言之就是,GET请求传输数据的大小是没有限制的,但由于服务器(浏览器)的限制,而这个限制就是指对url里的query string 的限制,进而导致了GET请求方式传输数据容量受限。
2,GET请求安全性
表面上,因 get 请求方式的参数信息都会在 URL 地址栏上明文显示,而 post 请求方式传递的参数隐藏在文体内容中,一般非专业用户是不会打开开发者模式进行查看,故 post 跟 get 请求方式相比,post 相对更安全;而在深层次中,是否安全及安全程度取决于前端在传输密码等敏感信息时是否进行加密操作以及使用加密方式的好坏,而与请求方式是GET 或者是POST 无关。
3,GET请求传输数据类型
GET请求不仅可以传输文本数据,还可以传输二进制数据,例如图片、音频、视频等。但是,由于GET请求在URL中明文传输数据,因此不适合传输大型二进制数据。因为URL中可能包含一些特殊字符,例如空格、+、/等,会影响数据的完整性和正确性。
GET请求不适合传输大量的二进制数据,那只是传输少量的二进制数据呢?
如果只是需要传输少量二进制数据,可以使用GET请求。在这种情况下,二进制数据可经过 url encode转换为URL编码格式,然后将其添加到URL的查询字符串中即可。
3.2,HTTP的URL
URL是Uniform Resource Locator的缩写,称之为统一资源定位符,而这也就是平时我们俗称的网址。
互联网上的每个文件都有一个唯一的URL,它包含的内容信息有指出文件的路径以及浏览器的行为方式(也就是应该如何处理)。
URL 的详细规则由因特网标准RFC1738 进行了约定。 (https://datatracker.ietf.org/doc/html/rfc1738)
URL 的格式示意图:
1)https:协议方案名,常见的有 http 和 https,也有其他的类型,例如访问 mysql 时会使用的到jdbc:mysql。
2)user:pass:登陆信息,现在的网站进行身份认证一般不再通过 URL 进行了,一般都会被省略。
3)www.example.jp:服务器地址,此处是一个 “域名”,域名会通过DNS系统解析成一个具体的IP地址,真实IP可通过ping命令看到。
4)80:端口号,用于描述使用是哪个程序,其被可省略。当端口号省略时,浏览器会根据协议类型自动决定使用哪个端口。
- 例如 http 协议默认使用 80 端口,https 协议默认使用 443 端口。
5)/dir/index.html :带层次的文件路径,用于找到程序目录下的哪个文件,可以被省略。
6)?userId=1 :查询字符串(query string),本质是一个键值对结构,键值对之间使用 & 分隔,键和值之间使用 = 分隔。
7) #ch1:片段标识符,主要用于实现页面内跳转,可以被省略。
一个具体的 URL:

从上述的URL中,我们可以看到URL中有些信息被省略了,例如登录信息,服务器端口号以及片段标识符。
1,服务器地址
服务器地址也被称为域名,而这个域名会通过DNS系统解析成一个具体的IP地址,真实IP可通过ping命令看到。
拓展:使用 ping 命令查看域名对应的 IP 地址
1)在开始菜单中输入cmd,打开命令提示符。
2)在命令提示符中输入域名,即可看到域名解析的结果。
2,带层次的文件路径
/代表根目录,即HTTP服务器的根目录,可以是系统上的任何一个目录。
HTTP服务器是系统上的一个进程,就委托这个服务器管理系统上的一个特定目录,这个目录上的任何资源都可从外面进行访问。
一个HTTP服务器里提供的资源一般来说是很多的,通过不同的层级路径就可以获得与之对应的不同资源。
3,查询字符串(query string)
查询字符串中的内容是键值对结构,其中的key和value的取值和个数,完全取决于程序猿自己。
在实际开发过程中,我们可通过此方式来定制传输我们需要的信息给服务器。
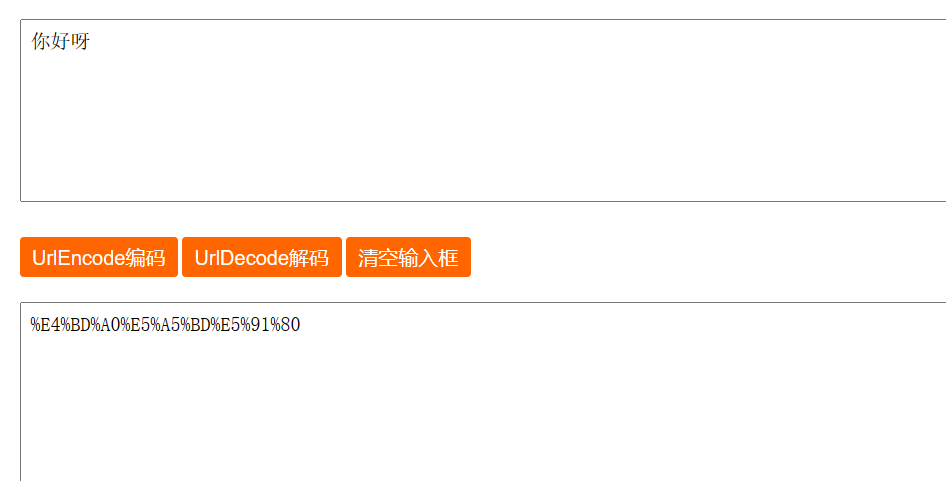
拓展:URL encode
URL中有些字符是存在特殊含义的,例如像 / ,? ,: 等这样的字符,已经被url当做特殊意义理解了,因此这些字符不能随意出现。
但如果某个参数中需要带有这些特殊字符,那我们就应该怎么办呢? 这时我们就必须先对这些特殊的字符进行转义操作。
一个中文字符UTF-8或者GBK这样的编码方式构成,虽然在 URL 中没有特殊含义,但是仍然需要进行转义;否则浏览器可能就会把UTF-8或者GBK 编码中的某个字节当成 URL 中的特殊符号。
URL encode转义规则如下:将需要转码的字符转为16进制,然后从右到左取4位(不足4位直接处理),每2位做一 位,前面加上%,编码成%XY格式。
拓展:URL可省略部分及注意说明
URL中最关键的四个部分为IP地址,端口号,带层次的文件路径,查询字符串。
URL中的协议名,登录信息,IP地址/域名,端口号,带层次的文件路径,查询字符串,片段标识这几个部分一般都可以省略。
协议名省略后,会默认为http://,而端口号省略后,浏览器会根据协议类型自动决定使用哪个端口。
带层次的文件路径省略后就相当于/。有些服务器会在发现 / 路径的时候自动访问/index.html。
在某些情况下,URL中的IP地址/域名是可以省略的,例如:
- 当访问的是本地主机上的资源时,可以省略IP地址或域名,直接使用localhost或127.0.0.1来访问。
- 当访问的是同一域名下的其他资源时,可以省略IP地址或域名,直接使用相对路径来访问。
但是,在大多数情况下,为了确保准确性和可靠性,最好不要省略IP地址或域名。
注意:上述的这两种情况是发生在本地或者同域名下,若是发生不同服务器之间,则IP地址/域名不可以省略。
3.3,请求报头
请求报头主要用于向服务器传递附加消息,例如客户端可以接收的数据类型,压缩方法,语言以及发送请求的超链接所属页面的URL地址等信息。当浏览器发生请求给服务器时,根据功能的需求的不同,发送的请求头也不相同。
每个请求头都是由头字段名称和值构成的,头字段名称和值之间使用冒号分隔,每个请求头之间使用一个回车换行符标志结束,
需要注意的是,头字段名称不区分大小写,习惯上将单词的第一个字母大写。
常用的请求头字段:
1,Accept
Accept 字段用于指出客户端程序(通常是浏览器)能够处理的MIME(多用途互联网邮件扩展)类型。
使用实例:如果浏览器和服务器同时支持PNG类型的图片,则浏览器可以发送一个包含
image/png的Accept字段,当服务器检查到Accept头中包含image/png这种MIME类型,就能在网页中的img元素中使用PNG类型的文件。如果有一个非PNG类型的图片文件,服务器会咋样处理呢?是会对文件进行转换处理么?还是不处理呢?
事实上,服务器是不会对文件进行转换操作的,也就是不会将非PNG类型的图片转换成PNG类型,服务器会根据Accept字段中指定的MIME类型来选择合适的文件发送给客户端,如果客户端无法处理该MIME类型,则可能会显示无法打开文件或者下载文件。
可以作为Accept字段值的MIME类型有以下几种,分别为:
1)Accept:text/html:表明客户端希望接收HTML文本
2)Accept:image/gif:表明客户端希望接收GIF图像格式的资源
3)Accept:image/*:表明客户端可以接收所有image格式的子类型
4)Accept:*/*:表明客户端可以接收所有格式的内容
2,Host
Host 字段用于指定资源所在的主机号和端口号,值内容可能与URL相同,也可能与URL部分相同。
在HTTP1.1中,浏览器和其他客户端发送的每个请求消息中必须包含Host请求头字段,以便Web服务器能够根据Host头字段中的主机名区分客户端所要访问的虚拟Web站点。当浏览器访问Web站点时,会根据地址栏中的URL地址自动生成相对应的Host请求头。
3,Content-Length,Content-Type
Content-Length用于指出请求正文body的数据长度;Content-Type用于指出请求正文body的数据格式。
POST请求有传输实体,故有请求正文body,请求头中就存在Content-Length,Content-Type这两个字段。
GET请求也可以有请求正文body,只不过不常用。此时请求头中也会有Content-Length,Content-Type这两个字段。
Content-Type不仅用于指出请求正文body的数据格式,也用于指出响应正文body的数据格式。
Content-Type的常见选项,分别为:
1)application/x-www-form-urlencoded:form 表单提交的数据格式。
与之对应的请求正文 body 格式形如:

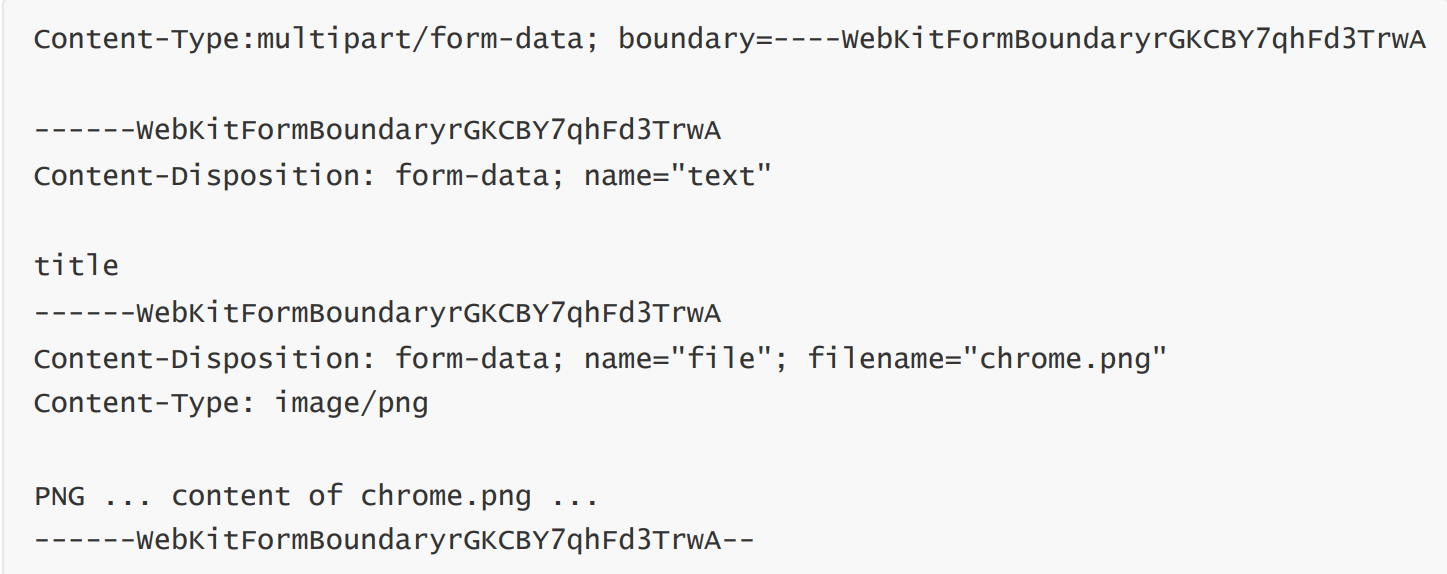
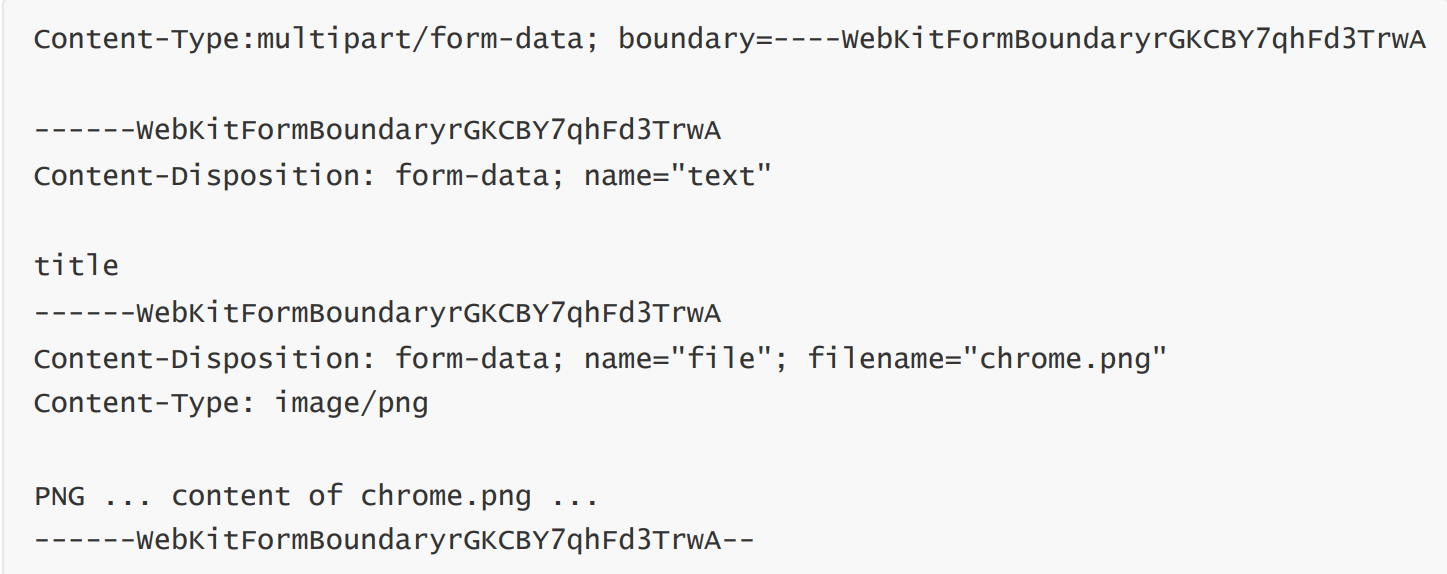
2)multipart/form-data:表单提交数据格式,在 form 标签加上enctyped="multipart/form-data",通常用于提交图片/文件。
与之对应的请求正文 body 格式形如:

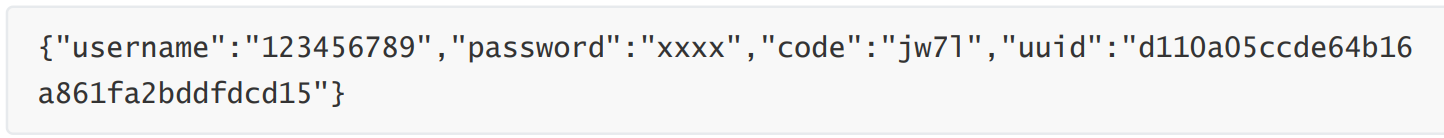
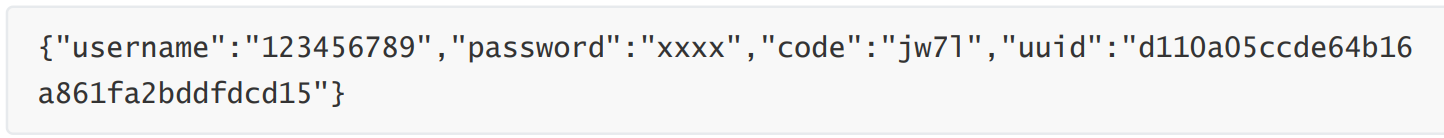
3)application/json:数据为 json 格式。
与之对应的请求正文 body 格式形如:

4,User-Agent
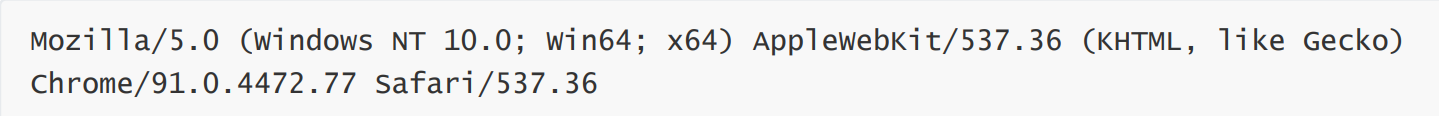
User-Agent字段简称UA(用户代理),用于描述指定浏览器或者其他客户端程序使用的操作系统及版本信息,浏览器及版本信息等。
User-Agent字段以便于服务器针对不同类型的浏览器而返回不同的内容。例如,服务器检查该字段,发现客户端是一个无线手持终端,就返回一个WML文档,若发现客户端是一个普通浏览器,就返回个HTML文档。

其中,Windows NT 10.0; Win64; x64表示操作系统信息,而AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.77 Safari/537.36则表示浏览器信息。
5,Referer
Referer字段用于表示这个页面是从哪个页面跳转过来的。
浏览器向服务器发出的请求,可直接通过在浏览器地址栏中输入URL或者点击收藏夹链接发出,也可通过单击网页中的超链接发出的。
通过第一种方式发出的请求中不包含Referer字段,而通过第二种方式发出的请求中含有Referer字段。
Referer字段常被网站管理人员用于追踪网站访问者是如何导航进入网站的,同时也可用作于网站的防盗链。
拓展:盗链和防盗链
盗链指的是在自己的页面上展示一些在自己服务器上并不存在的一些内容, 通过在HTML文件中使用标签链接到其他网站的资源,进而获取别人的资源,绕过别人的资源展示页面,直接在自己的页面上展示给浏览者查看。 一般被盗链的都是图片、 音乐、视频等资源。
通过盗链的手段可以减轻自己服务器的负担,却加重了被盗链网站服务器的负担,损害了其合法权益。这时防盗链就出现了。
网站为了保护自己的资源不被盗链,可以通过Referer字段检测出是从哪里链接到当前页面或资源,一旦检测到不是经过本站的链接进行访问的,可以阻止访问或跳转到指定的页面。
6,Cookie
Cookie字段在HTTP请求报文中使用,用于向服务器发送Cookie信息。Cookie字段的格式为:Cookie: name1=value1; name2=value2; name3=value3。
那Cookie信息是什么呢? Cookie指的是网站服务器通过客户端浏览器存储在用户本地计算机上的一种数据文件,浏览器将Cookie存储在用户的计算机上,并在以后的请求中将其发送回服务器,用于跟踪用户在网站上的活动和存储用户的偏好设置。Cookie通常包含一个名称,一个值和一个过期时间,当用户访问网站时,服务器会读取Cookie文件,从而获取用户的信息并提供个性化的服务。
请求报头中的Cookie字段包含了客户端已存储的Cookie信息,而响应报头中的Set-Cookie字段用于向客户端发送新的Cookie信息。
具体字段说明如下:
- Cookie:用于在HTTP请求中向服务器发送客户端已存储的Cookie信息,格式为"name=value"。
- Set-Cookie:用于在HTTP响应中向客户端发送新的Cookie信息,格式为"name=value;"。
3.4,请求正文
请求正文的内容格式和请求报头header中的Content-Type密切相关,常见的正文内容格式为以下3种:
1,application/x-www-form-urlencoded
application/x-www-form-urlencoded:form 表单提交的数据格式。与之对应的请求正文 body 格式形如:

2,multipart/form-data:
multipart/form-data:表单提交数据格式,在 form 标签加上enctyped="multipart/form-data",通常用于提交图片/文件。
与之对应的请求正文 body 格式形如:

3)application/json
multipart/form-data:数据为 json 格式。与之对应的请求正文 body 格式形如:

4,HTTP响应
4.1,HTTP状态码
状态码描述了HTTP响应状态的结果,也就是表示响应是否成功以及失败的原因。
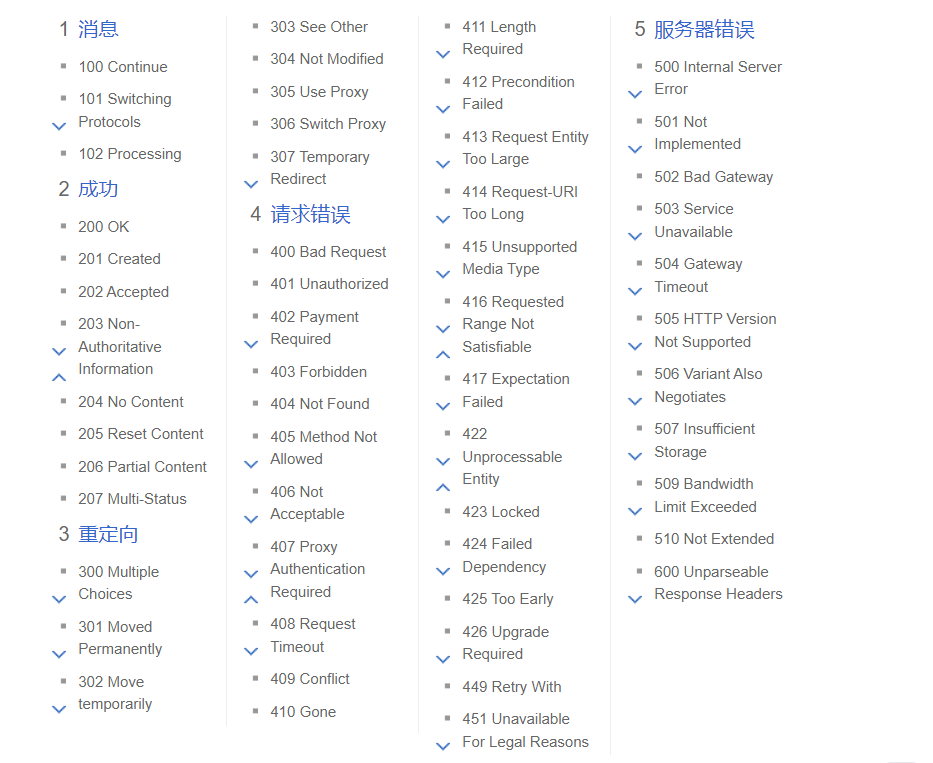
HTTP状态码可以分为5大类,分别为信息,成功,重定向,请求失败,服务器错误。
1,信息,状态码代表请求已被接受,需要继续处理。
- 这类响应是临时响应,只包含状态行和某些可选的响应头信息,并以空行结束。
2,成功,状态码代表请求已成功被服务器接收、理解、并接受。
3,重定向,状态码代表需要客户端采取进一步操作才能完成请求。
- 通常,这些状态码用来重定向,后续的请求地址(重定向目标)在本次响应的 Location 域中指明。
4,请求失败,状态码代表客户端可能发生了错误,妨碍了服务器的处理。
- 除非响应的是一个 HEAD 请求,否则服务器就应该返回一个解释当前错误状况的实体,以及这是临时的还是永久性的状况。
5,服务器错误,状态码代表服务器在处理请求中有错误或者异常状态发生,或是意识到以当前的软硬件资源无法完成对请求的处理。
HTTP状态码表:

常见的HTTP状态码:
1,200 OK :表示请求成功,属于正常状态。
2,301 Moved Permanently :永久重定向,用于指示请求的URL已永久移动到新的URL,未来不能再恢复到原来的URL地址。
- 当收到这种响应时,客户端会自动跳转到新的URL地址,后续的所有访问请求都会被自动改成新的URL地址。
3,302 Move Temporarily :临时重定向,用于指示请求的URL已临时移动到新的URL,但未来可能会恢复到原来的URL地址。
- 当客户端访问原始URL时,服务器会返回一个301状态码和新的URL地址,客户端会自动跳转到新的URL地址。
4,403 Forbidden :客户端请求的资源被服务器拒绝访问,因为客户端没有权限访问该资源。
5,404 Not Found :客户端请求的资源在服务器上不存在,通常是因客户端请求的URL地址有误或该资源已被删除或移动导致。
6,500 Internal Server Error :服务器在处理客户端请求时发生了内部错误,导致服务器无法完成请求。
7,504 Gateway Timeout:客户端向服务器发送请求时,经过了一段时间后服务器没有响应,导致网关超时错误。
扩展:重定向和请求转发的本质区别
重定向和请求转发是Web服务器中常用的两种跳转方式
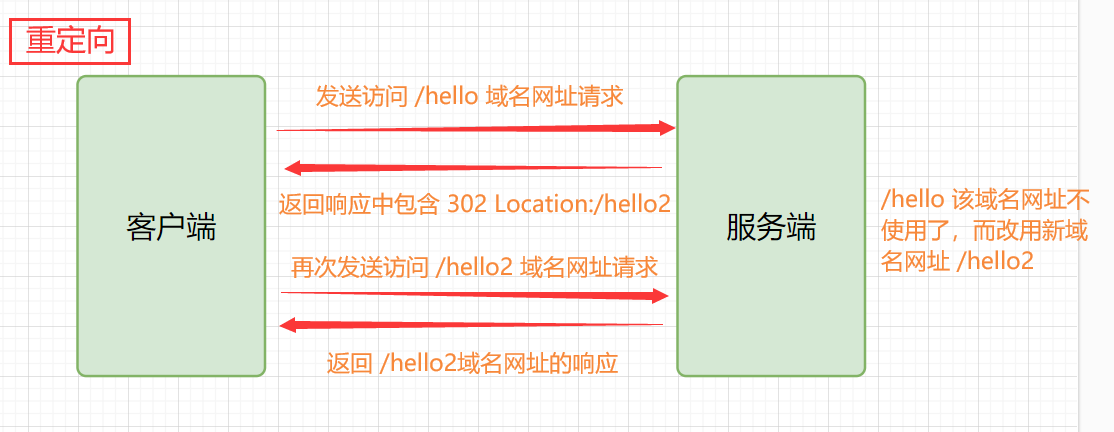
重定向:重定向是指服务器接收到客户端请求后,将请求的资源地址重定向到另一个地址。客户端会重新发起一个新的请求,从而获取新的资源。因此重定向的本质是客户端和服务器之间的一次交互,客户端需要重新建立连接,也就是客户端需要发送两次请求,因此重定向会增加网络延迟和服务器负担。
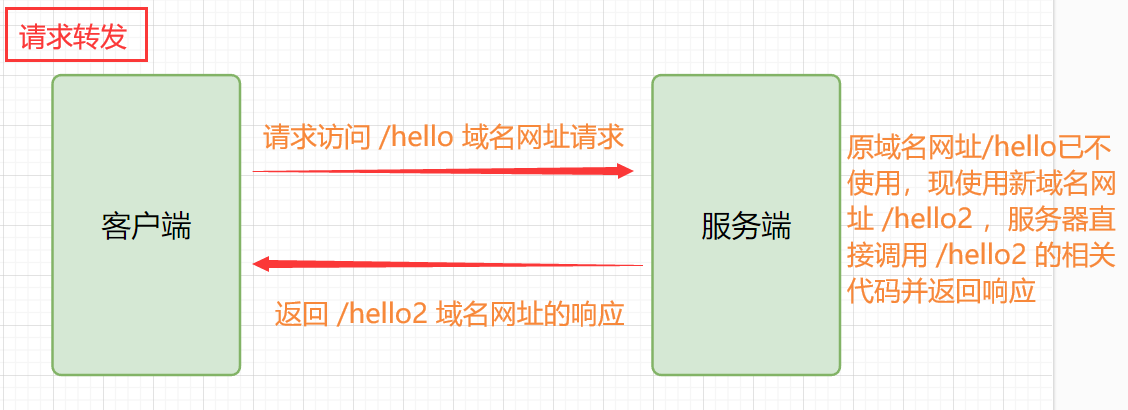
请求转发:请求转发是指服务器接收到客户端请求后,将请求转发到另一个地址,由另一个地址的服务器处理请求并返回资源。客户端并不知道请求被转发到了另一个服务器。因此请求转发的本质是服务器之间的一次交互,客户端只需要发送一次请求,因此请求转发会减少网络延迟和服务器负担。
总的来说,重定向和请求转发都可以实现跳转功能,但它们的本质区别在于是否需要重新建立连接。
如果需要跨域跳转,或者需要将请求转发到不同的服务器上进行处理,建议使用请求转发。
如果只是需要将请求重定向到同一服务器上的另一个地址,建议使用重定向。
重定向实际原理图:

请求转发实际原理图:

4.2,响应报头
HTTP响应报头的基本格式和请求报头的格式基本一致,报头字段也基本一致。
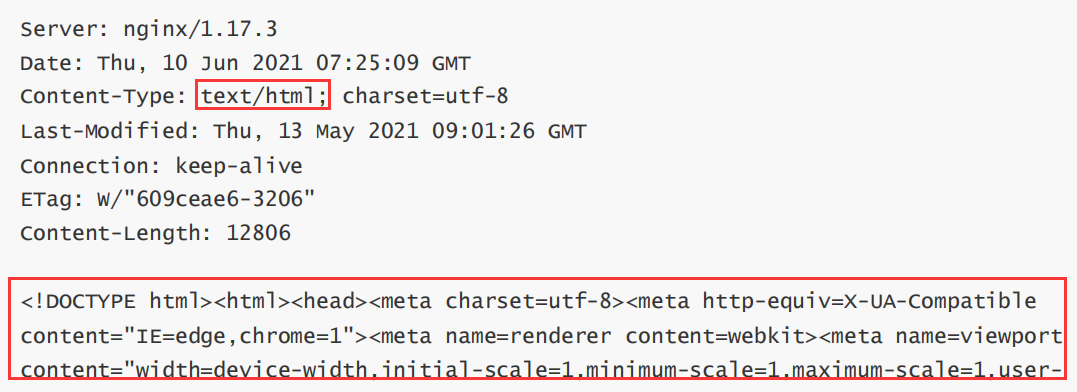
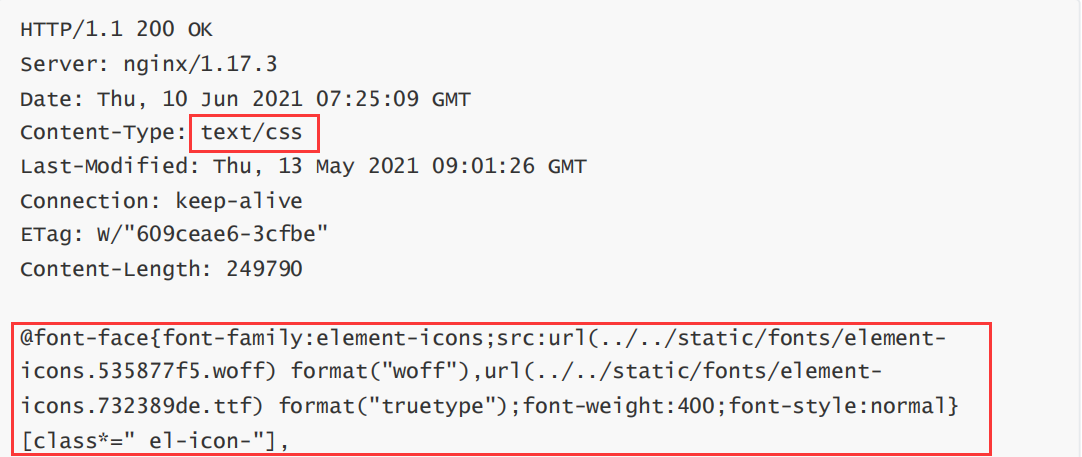
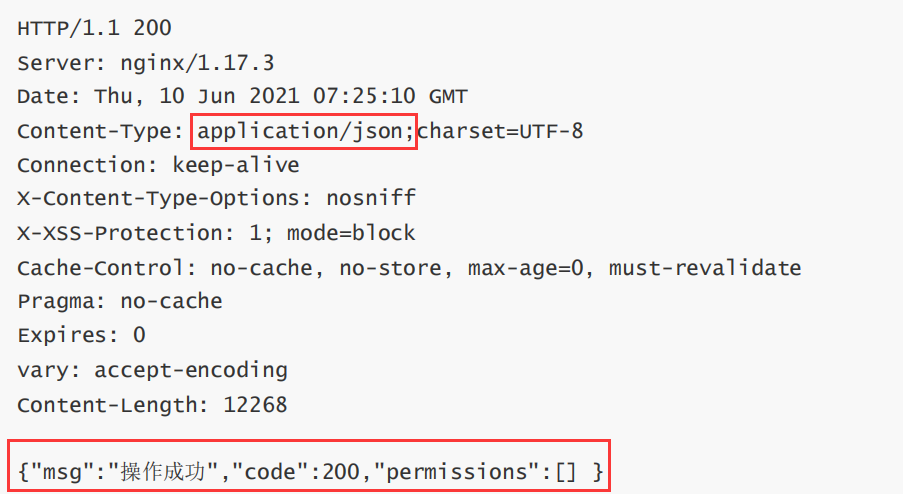
响应中的 Content-Type 常见取值有以下几种:
1,text/html : body 数据格式是 HTML
2,text/css : body 数据格式是 CSS
3,application/javascript : body 数据格式是 JavaScript
4,application/json : body 数据格式是 JSON
4.3,响应正文
响应正文的内容格式和响应报头header中的Content-Type密切相关,常见的正文内容格式为以下3种:
1,text/html : body 数据格式是 HTML

2,text/css : body 数据格式是 CSS

3,application/javascript : body 数据格式是 JavaScript

4,application/json : body 数据格式是 JSON

总结
以上就是HTTP的所有基础内容,希望能够对大家有帮助。如果大家有什么解决不了的问题,欢迎大家评论区留言或者私信告诉我。如果感觉对自己有用的话,可以点个赞或关注鼓励一下博主,我会越做越好的,感谢各位的支持,我们下期见!
























 136
136











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










