一、搭建项目框架
准备好基础环境后,在VScode的终端里输入命令
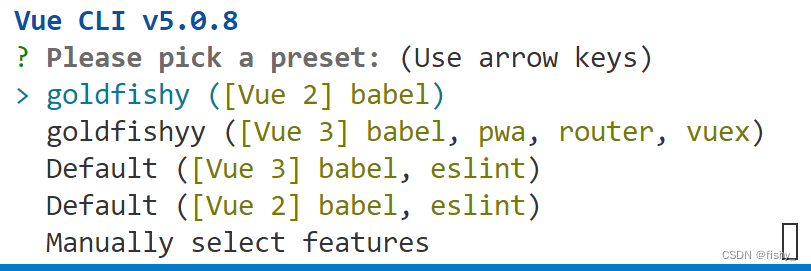
vue create project_name选择最后manually select features(空格选择)前面是之前创建项目保存的配置。手动配置的也可以保存,下次就直接使用就行。一般选择Vue2 vuex route 不要严格模式,其他对新手来说都差不多

等待,成功后会创建一个以项目名称命名的文件夹,在【项目所在文件夹下】运行npm run serve就能运行成功啦!

二、开始项目
刚开始的时候,都是先拿现有的项目(如vue-element-admin)的一些代码改的。后面熟悉了再按照自己的习惯来。默认了解各个文件夹的基本作用,首先可以删掉一些没有用的东西,比如上面截图里的布局和样式。
在运行vue-element-admin项目的时候遇到一些问题:
(一)遇到的问题
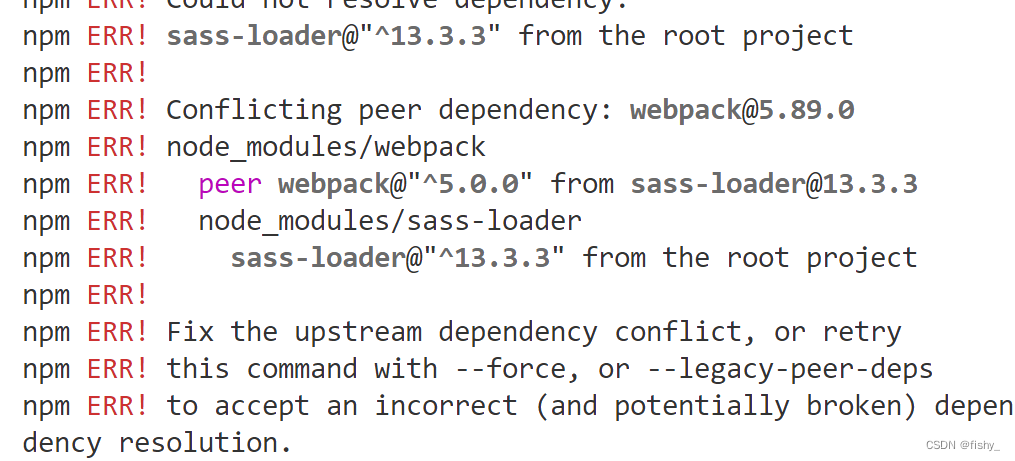
1、版本冲突

使用一些比较现有的项目,遇到同样问题的小伙伴们也很多,直接搜索相关的错误基本可以解决
2、无法连接github
在下载依赖的时候一直报错,后面不断尝试方案发现是电脑连接无法连接github。

根据网上搜的解决方案,在文件里进行配置:

心态差点崩了,还没开始写代码就不停的报错
三、页面布局
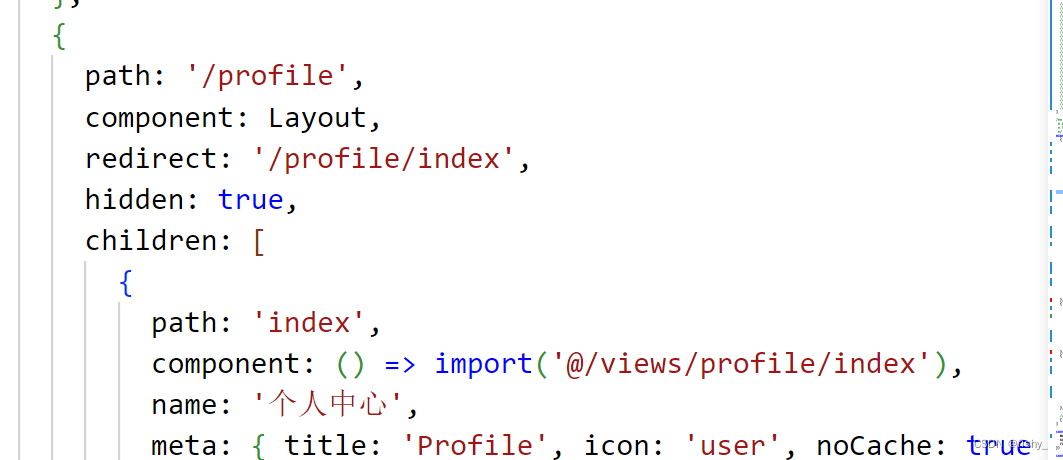
我这个项目是和同学一起的,根据小组负责人的需求进行页面设计。确认大概有哪些页面,页面大致布局后可以着手开始了!个人认为,了解一个项目的组件之间的关系,先看router文件下的index.js,可以很快的了解大概有哪些页面、嵌套关系等等。

这个项目是vue2,对应的常使用的组件库是elementui,基本能满足一般项目的开发(除了视频播放等方面)
最初都是自己捏数据,等后端接口什么的写好再改也可以。个人觉得不是改的不是很复杂。
四、总结
不像之前更多的是调样式;对路由传参、请求方法等方面更熟悉了。出现很多次粗心问题








 本文介绍了如何使用Vue2和VScode搭建项目框架,处理版本冲突和GitHub连接问题,以及页面布局和组件关系的理解。作者分享了从新手入门到熟悉Vue开发过程中的关键步骤和心得。
本文介绍了如何使用Vue2和VScode搭建项目框架,处理版本冲突和GitHub连接问题,以及页面布局和组件关系的理解。作者分享了从新手入门到熟悉Vue开发过程中的关键步骤和心得。














 2797
2797











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








