原文地址
9行代码制作一个简单的油猴插件-知识学堂相信许多同学都有用过油猴这个谷歌插件吧,还没有了解过的朋友也可以去谷歌应用商店安装试一下,真的是一款非常牛逼的插件,强力推荐!!!
今天我就和大家分享怎么用油猴自己来写一个简单的脚本吧。我要实现的是就是在原有百度搜索的下方增加一个时间展示。效果图如下:

那么我们一起开始制作:
1.第一步:安装好油猴插件,谷歌应用商店搜索Tampermonkey即可找到(已安装的朋友可以忽略)
2.第二步:点击浏览器右上角的油猴小图标打开控制面板
3.第三步:在控制面板中新建脚本
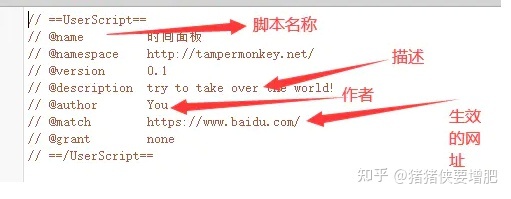
4.第四步:修改基本配置,主要是@match一定要是指定脚本生效的网址
// ==UserScript==
// @name 9行代码制作一个简单的油猴插件
// @namespace http://tampermonkey.net/
// @version 0.1
// @description try to take over the world!
// @author You
// @match 百度一下,你就知道
// @icon https://www.google.com/s2/favicons?sz=64&domain=jianshu.com
// @grant none
// ==/UserScript==
(function() {
'use strict';
var divs = document.getElementById("head_wrapper");
var newDiv = document.createElement("div");
newDiv.setAttribute("style","height:300px;width:640px;position:relative;left:180px;line-height:300px;");
divs.appendChild(newDiv);
var timeLabel = document.createElement("p")
newDiv.appendChild(timeLabel)
timeLabel.setAttribute("style","color:#1ABC9C;font-size:60px;")
var date = new Date();
timeLabel.innerHTML = date.toLocaleString();
})();

参考学习文章:
https://www.cnblogs.com/hejiyuan/p/15725339.html
http://www.javashuo.com/article/p-rtknnxyt-gs.html
https://www.cnblogs.com/h2zZhou/p/9340260.html
我叫方包,关注公众号【优派编程】,学习和了解到更多编程知识和资源干货!
感谢你的在看和“点赞”,祝大家事业有成,学业进步,心想事成!























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










