目录
一、成果概述
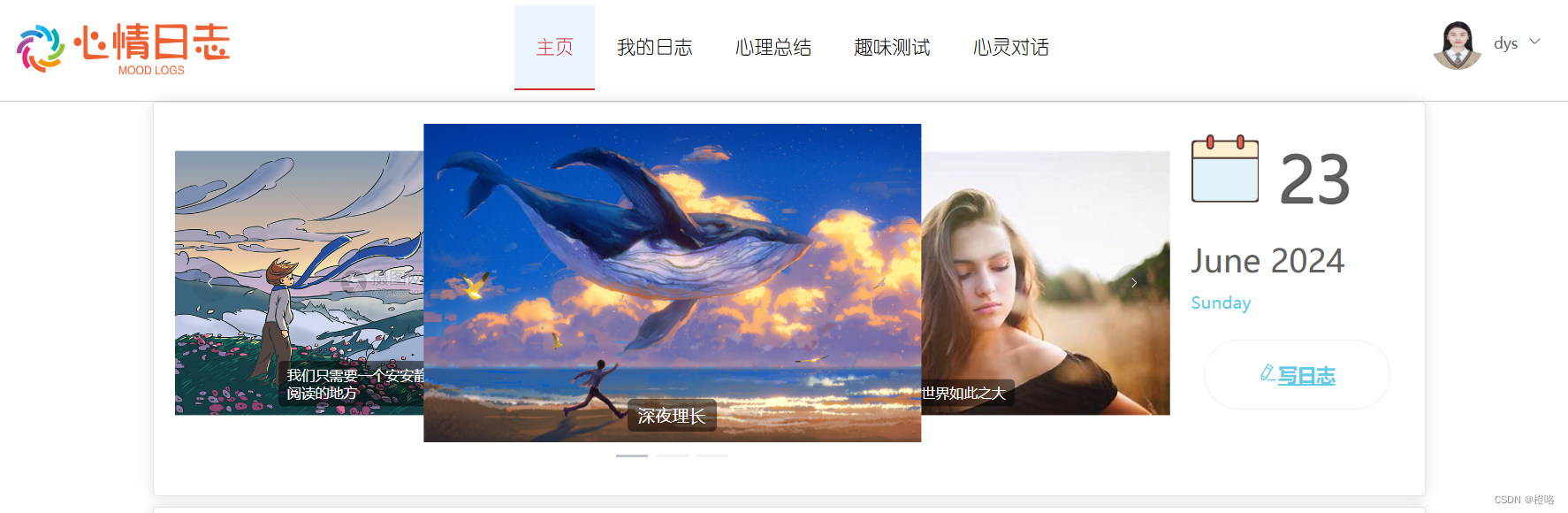
项目接近尾声,大部分功能都已完善,最后又把一些细节做了修改,如排版、菜单栏、字体、logo、安全退出等,使项目更美观,更具有易用性。
二、关键代码
1.导航栏
原来是竖版,不太和谐,所以改成了横板来展示,其中需将mode设为horizontal。
<el-menu
:default-active="$route.path"
class="nav-menu"
mode="horizontal"
:router="true"
active-text-color="#CD2626"
text-color="#000000">
<el-menu-item :index="item.path" v-for="item in menuList" :key="item.id" style="font-size: large">{{item.name}}</el-menu-item>
</el-menu>将各路由path放在menuList[]中遍历,显示在前端。
menuList: [
{
id: 1,
name: '主页',
path: '/test'
},
{
id: 2,
name: '我的日志',
path: '/blog'
},
{
id: 3,
name: '心理总结',
path: '/visualize'
},
{
id: 4,
name: '趣味测试',
path: '/questionaire'
},
{
id: 5,
name: '心灵对话',
path: '/chat'
},
],2.添加logo
<img src="../assets/logo.png" alt="" style="width: 50px; height: 50px; margin-top: 5px">
<!-- <b style="margin-left: 5px; font-family: 幼圆" >心情日志</b>-->
<a href="/test" class="logo">
<img style="width: 150px; height: 50px; margin-top: 5px; margin-left: 5px" src="../assets/logo_text.png">
</a>自行设计了“心情日志”logo,放置在顶部最左边。
3.背景配色
配色和谐也是检验网站美观性的一个重要指标,修改了背景并设置了fixed功能,固定背景宽度和高度,防止出现覆盖不完全的情况。
4.退出系统
quit(){
sessionStorage.removeItem("user") //退出系统后清除缓存的user信息,不能通过路由访问数据了
sessionStorage.removeItem("type")
this.$router.push('/login');
this.$message({
type: "success",
message: "退出成功"
})
}记得清除浏览器用户的信息缓存,提高系统安全性。
三、效果展示























 343
343











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








