前言
为什么需要进行图片压缩优化?
- 减小页面加载时间
- 节省网络流量
- 节约服务器带宽
- 减少网络拥堵
- 减少存储空间
- 保护隐私信息
- 增加搜索引擎排名
一、使用assets目录中的图片资源
<img src="../assets/01.jpg"/>
<img src="../assets/02.jpg"/>
<img src="../assets/03.jpg"/>
<img src="../assets/04.jpg"/>
<img src="../assets/05.jpg"/>
<img src="../assets/06.jpg"/>

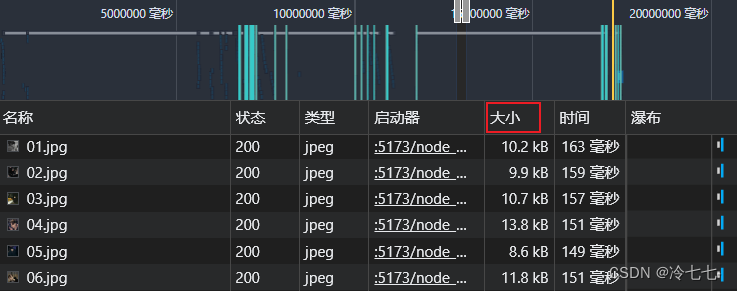
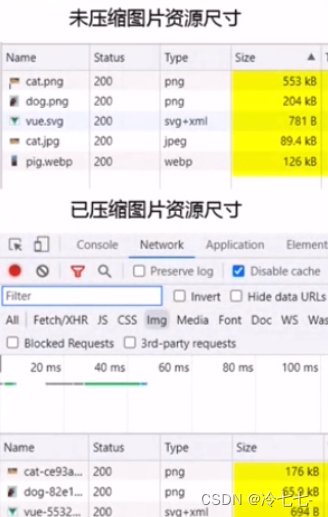
二、Network面板调试
打开网页调试工具Network面板建议选中Disable cache停用缓存选项测试
assets静态资源目录中图片文件有多大,network中图片资源请求就有多大


三、模块安装
npm i vite-plugin-image-optimizer -D
四、配置插件使用
-
vite-plugin-image-optimizer不支持开发环境图片压缩
-
根目录下文件vite.config.js配置
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import { ViteImageOptimizer } from 'vite-plugin-image-optimizer'
export default defineConfig({
plugins: [
vue(),
ViteImageOptimizer()
],
})
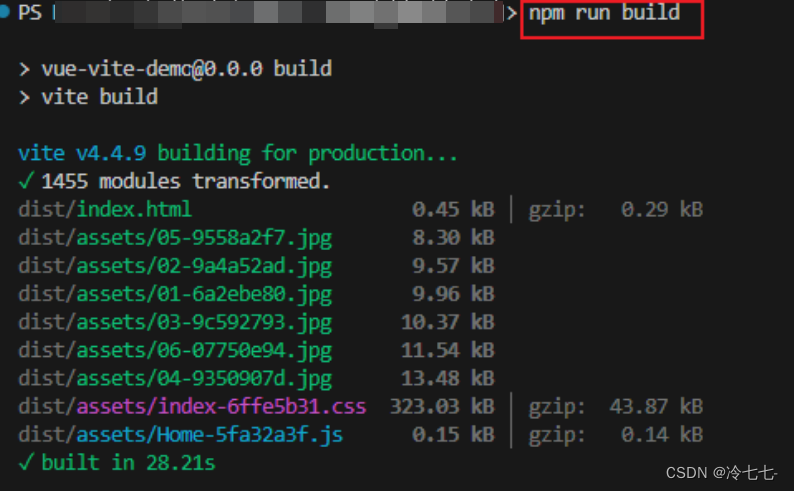
注意:当我们再次运行时,发现图片的文件大小并没有任何的变化,因为该插件应用的场景是生产模式,并不是用于开发模式,所以需要在终端中利用npmrun build进行生产环境项目打包
- 如果觉得ViteImageOptimizer默认配置不能够满足对项目优化的需求,则可以考虑自定义属性的设置
ViteImageOptimizer({
jpg :{
quality : 90,
},
png :{
quality : 100
}
})
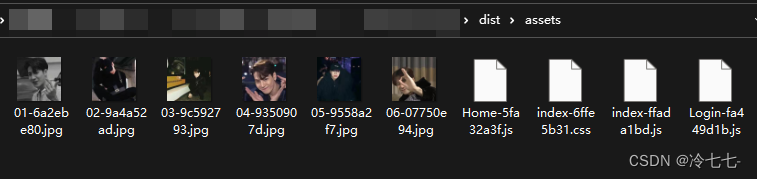
五、serve ./dist
项目在打包完成后会产生dist目录

确保设备中有serve类似的本地服务支撑软件
如果没有则可以npm install serve -g全局安装然后在终端运行serve ./dist命令
执行完毕之后运行项目,看一下压缩前后对比

今天的内容到这里就结束啦
























 400
400











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








