目录
一、mock.js
对于前后端分离的项目,前端不得不等待后端接口写好后再请求数据。或者自己需要手写一些’死’数据来模拟,这是比较浪费时间的,也是十分无聊的。引入mock.js,这样就可以在后端没有提供接口的时候,自己模拟一个mock接口去请求,并且mock.js甚至可以返回你希望得到的随机数据!
官方网站地址:http://mockjs.com
二、vue项目使用mock.js
下面我们尝试在vue中引入mock和axios来模拟前后端数据交互!
安装mock.js
npm install mockjs
安装axios.js
npm install axios
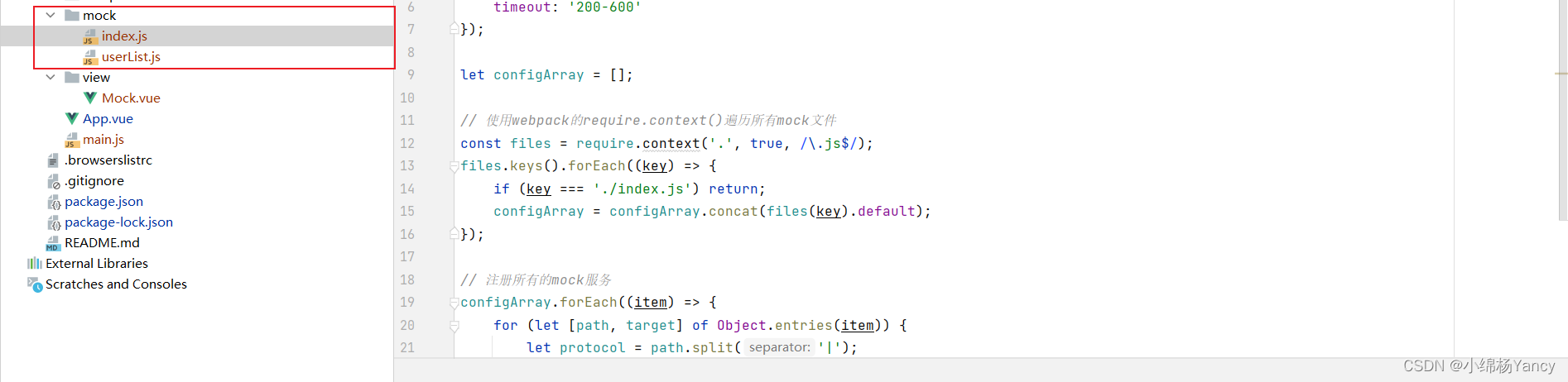
新建mock文件夹,并新建index.js和userList.js。
这个文件夹包含了mock的初始化(idnex.js)以及需要模拟的数据(userList.js)
mock/index.js
mock/userList.js
let userList = {
code: 200,
message: 'success',
data: {
total: 100,
'rows|10': [{
id: '@guid',
name: '@cname',
'age|20-30': 23,
'job|1': ['前端工程师', '后端工程师', 'UI工程师', '需求工程师']
}]
}
};
export default {
'get|/getUserList': userList
}
在main.js中运行mock
require('./mock/index');//运行mock
利用axios请求mock接口(mock.vue)
<template>
<div>
<button @click="getData">BUTTON</button>
<div>
<ol>
<li v-for="item in userList" v-key="item.id">
<p>姓名:{{ item.name }}</p>
<p>年龄:{{ item.age }}</p>
<p>职位:{{ item.job }}</p>
</li>
</ol>
</div>
</div>
</template>
<script>
import axios from 'axios'
export default {
data() {
return {
userList: []
}
},
methods: {
getData() {
axios.get('/getUserList').then((res) => {
console.log(res)
this.userList = res.data.data.rows;
})
}
}
}
</script>
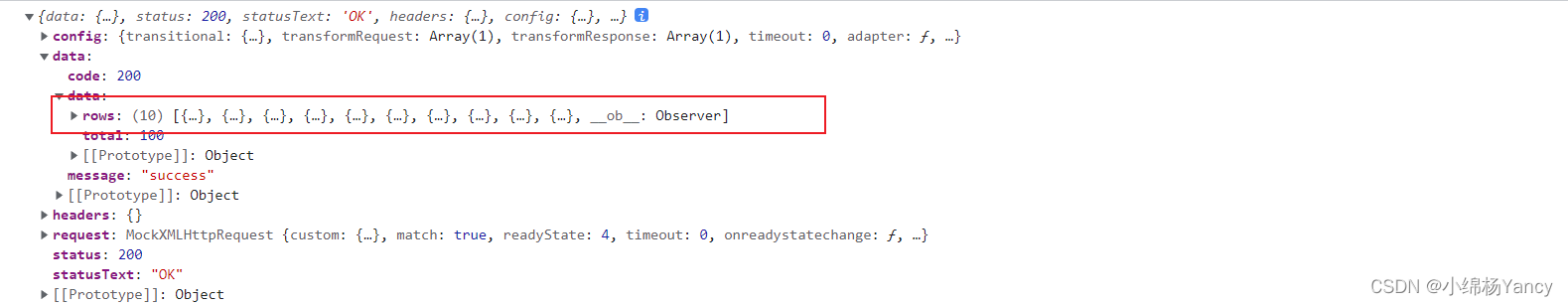
运行vue项目,打开控制台
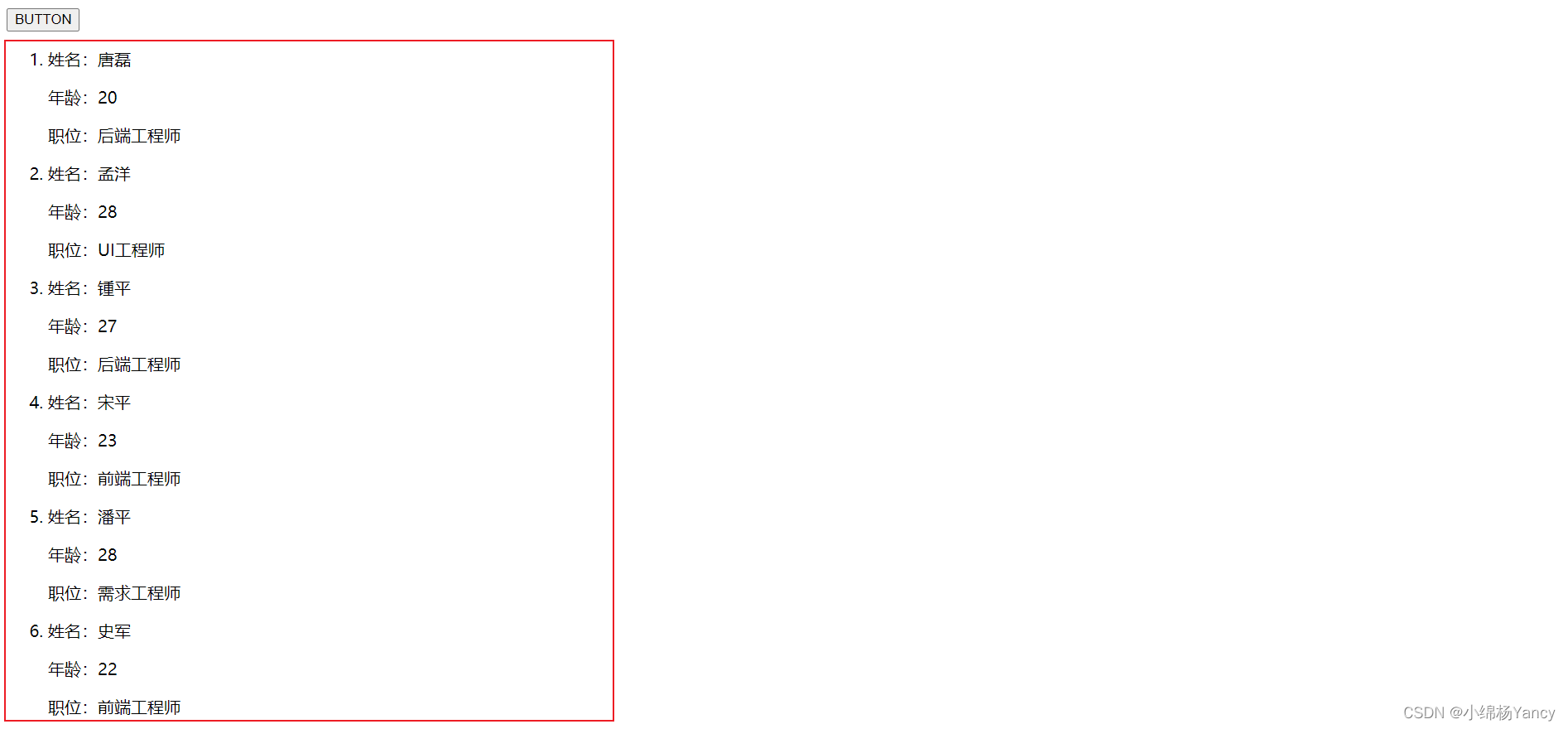
页面显示结果
可以看到,我们成功模拟一次请求,并且得到了我们想要的数据了!
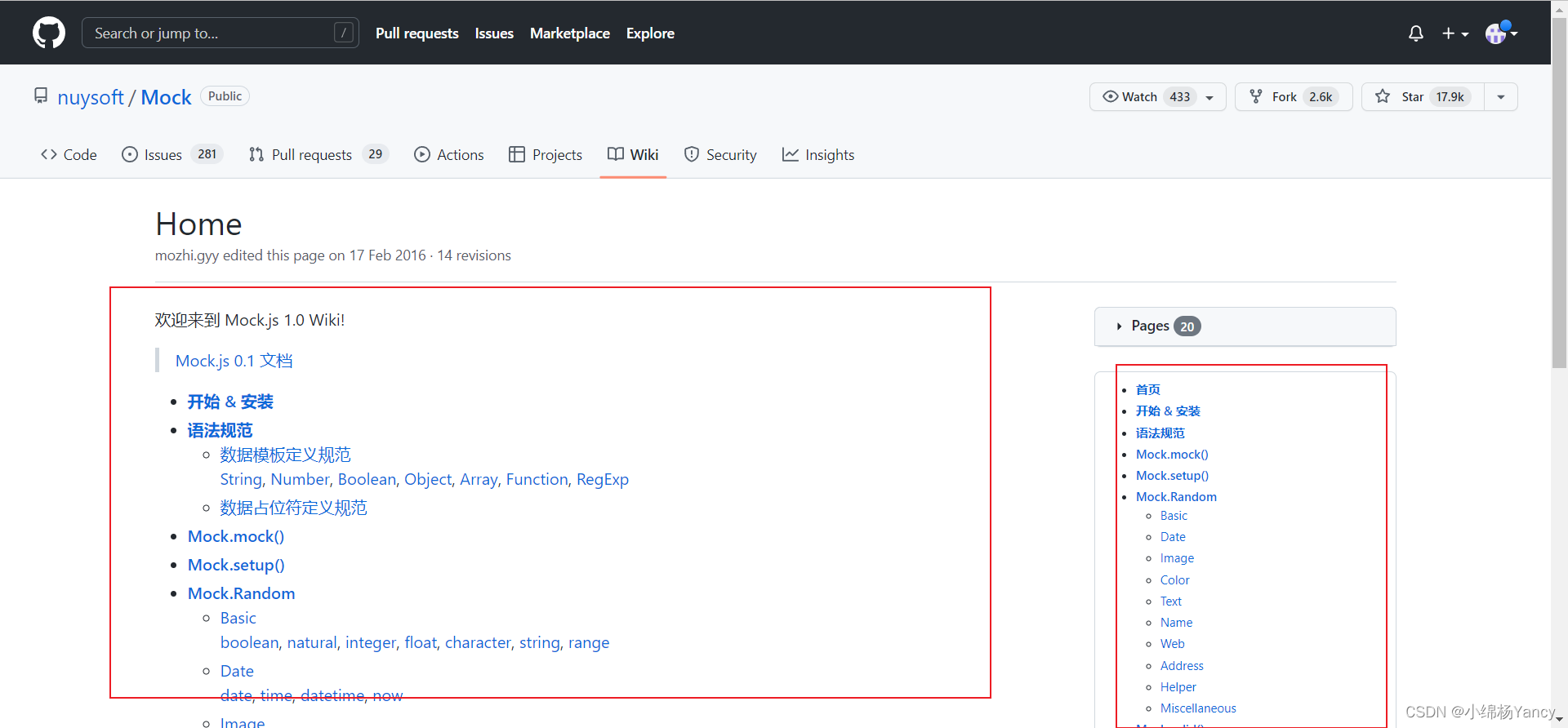
三、mock.js文档
前面的示例中使用到了占位符(@)、随机id(guid)、随机中文名称(cname)等可以模拟产生的随机数据,在文档中都是有详细介绍的!




















 961
961











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








