机缘
当时学习的时候觉得前端开发不需要太高的逻辑思维能力,也不需要像应用程序那样审核,一般只要你敲对代码,不管你敲的代码是什么内容,前台页面都会显示出来什么内容,0基础的小伙伴们可以这么理解,Web前端就是在使用编程语言进行语句排序。当然,对于 Web前端开发 人员来讲,除了对代码的熟练要求以外,还需要有一定的 审美,且要有一定的营销创意,这样才能够设计出来吸引网民眼球的页面。
收获
在csdn上面发布文章,可以做一下记录,还能结实一些it的大佬,当然遇到问题也可以在这里寻求帮助,下面是对大家学习前端的建议:
前端的基础入门h5 c3 js ,之后就是前端框架的学习,这个等有了一定的JavaScript基础后在开始学比较好。推荐入门jQuery, 这个比较简单,容易建立信心。之后再学其他的框架,react, vue, 学习框架建议先看框架文档,一般配有简单入门教程。现在用的比较多的都有中文版的教程的,所以不懂英文的可以看中文的。后期可以在github上找些项目练手。能够加深你对这些框架的理解。
日常
阅读技术文章 发布技术博客
目前是在学TS,毕竟现在的开源组件库都开始走向TS
成就
分享一下最近学习的ts
function fun (){
let a:string = "abc";
let b = (firstname:string,lastname:string):string => firstname + lastname;
return [a,b]
}
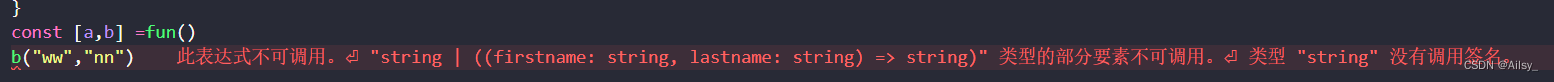
const [a,b] =fun()
b("ww","nn")上诉代码呢,就是return返回了一个数组,这个时候我们将他解构出来,调用b这个方法,ts会报错

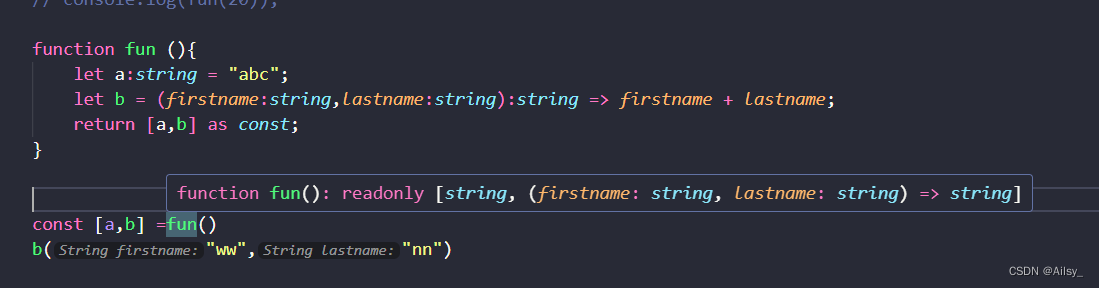
这个时候可以使用as const 将他转换成为元组

这个时候,ts就会认为解构出来的第二个参数是一个函数
as const断言,可以将代码中宽泛的数据类型定义具体话,从而避免我们在开发过程中,因为定义过于宽泛,造成的各种数据处理的错误,通过精准的数据类型定义,更好的管理我们前端代码。
憧憬
刚开始自己只是一下小白,只会在csdn上面寻找一些问题的解决方法,,我的作品可能并不起眼,词不达意,文章结构杂乱无章,甚至有时候连基本的语法规则都未能掌握。但我并不气馁,因为我知道,这只是一个起点,我要不断努力,逐渐提升自己。希望自己的写作水平提高一点,方便大家阅读 哈哈哈





















 156
156











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








