哎,最近公司让写一个微信小程序,作为一个之前没有接触过微信小程序的前端菜鸟,引入toast 的时候让我百思不得其解,(很大一部分原因是因为我菜。。。哈哈哈哈)
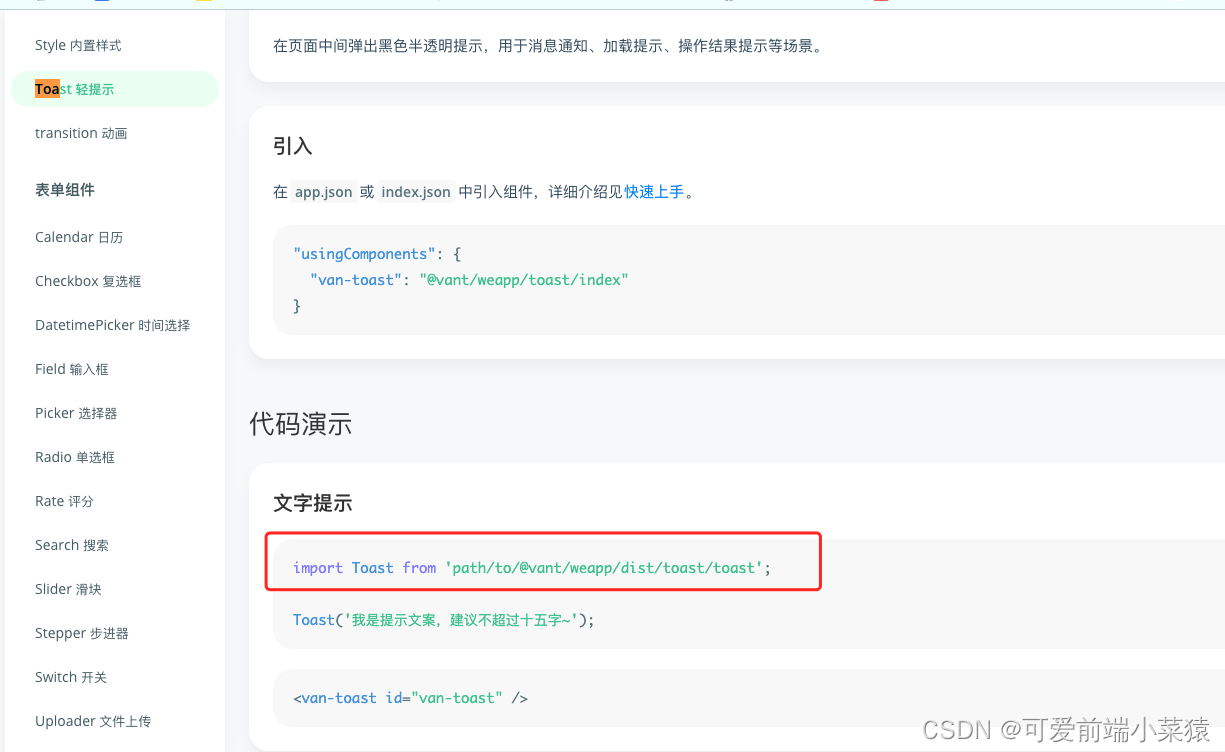
第一步引入的时候就出现了问题,官网的直接搬过来 啪啪的报错,
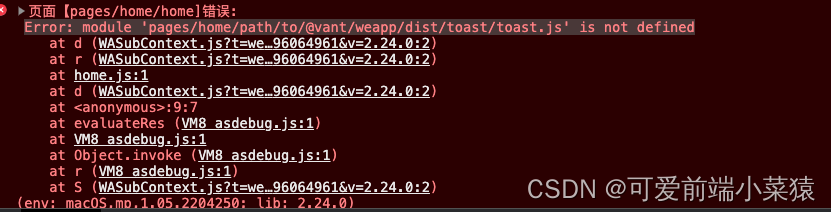
Error: module 'pages/home/path/to/@vant/weapp/dist/toast/toast.js' is not defined 找不到改路径


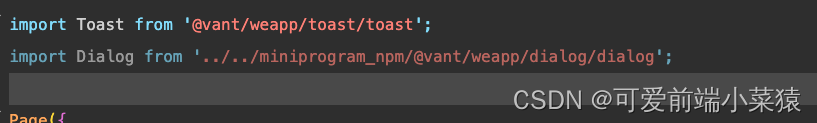
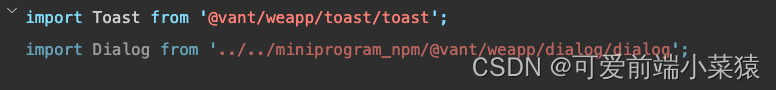
就是这块了,然后我就改成了这样 请根据应用的实际部署填写正确路径
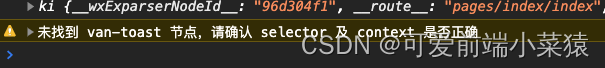
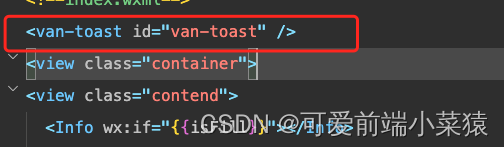
 接着就是使用的时候也出现了一点小插曲,我使用的场景是 子组件需要用到toast ,我就将<van-toast id="van-toast" />这个节点写在了子组件的wxml内,但是一直给我警告说我未找到van-toast这个节点
接着就是使用的时候也出现了一点小插曲,我使用的场景是 子组件需要用到toast ,我就将<van-toast id="van-toast" />这个节点写在了子组件的wxml内,但是一直给我警告说我未找到van-toast这个节点

然后我也不知道什么原因 也百度了一些,也没找到原因,我就另建了一个页面,引入使用是可以的,我就突然想到是不是要在父组件内引入,试了一下,果然是。。。。哎😌。。。。。无语中,我就回去翻了翻官网,然而也没找到有提醒,当然也有可能是我没扒到。
附上正确写法:
在父组件写入节点

在子组件引入
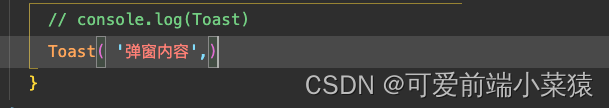
并使用

虽然吧,这种问题可能很不值一提,但是在前端的路上肯定有刚起步的同学们,希望可以帮到你们哦~~
感谢提意见





















 2817
2817











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








