微博2.0版
- 头部header
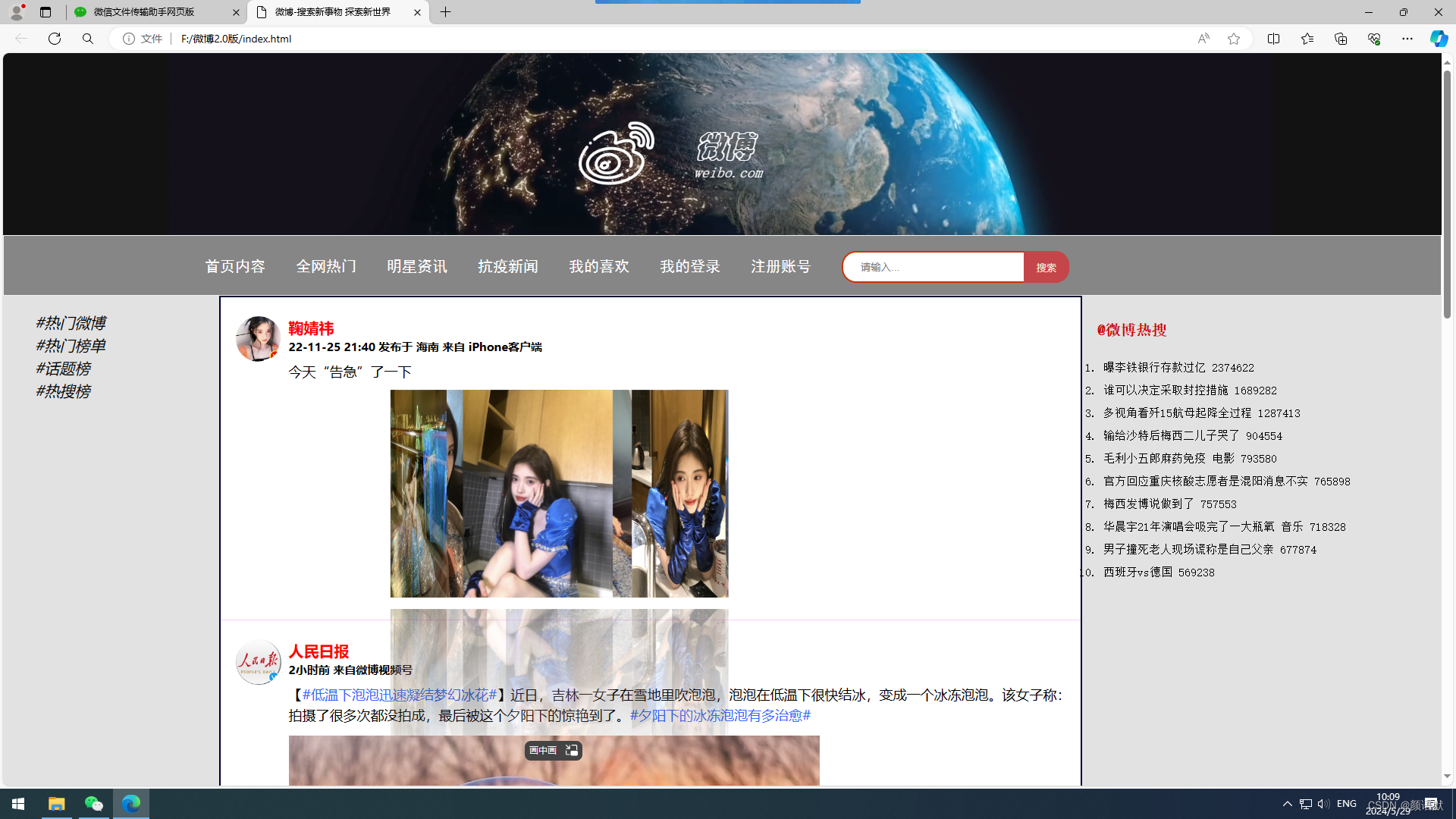
header部分采用视频作为背景,对视频进行了裁剪,铺满全屏,居中显示。主要元素有微博logo,文字,网址等,简单不浮华。
二.导航栏menu
导航栏采用无序列表<ul></ul>水平排列的方式,同时在列表中增加了搜索框,其中,cursor属性定义了鼠标指针放在一个元素边界范围内时所用的光标形状。
- 正文
- 一级首页
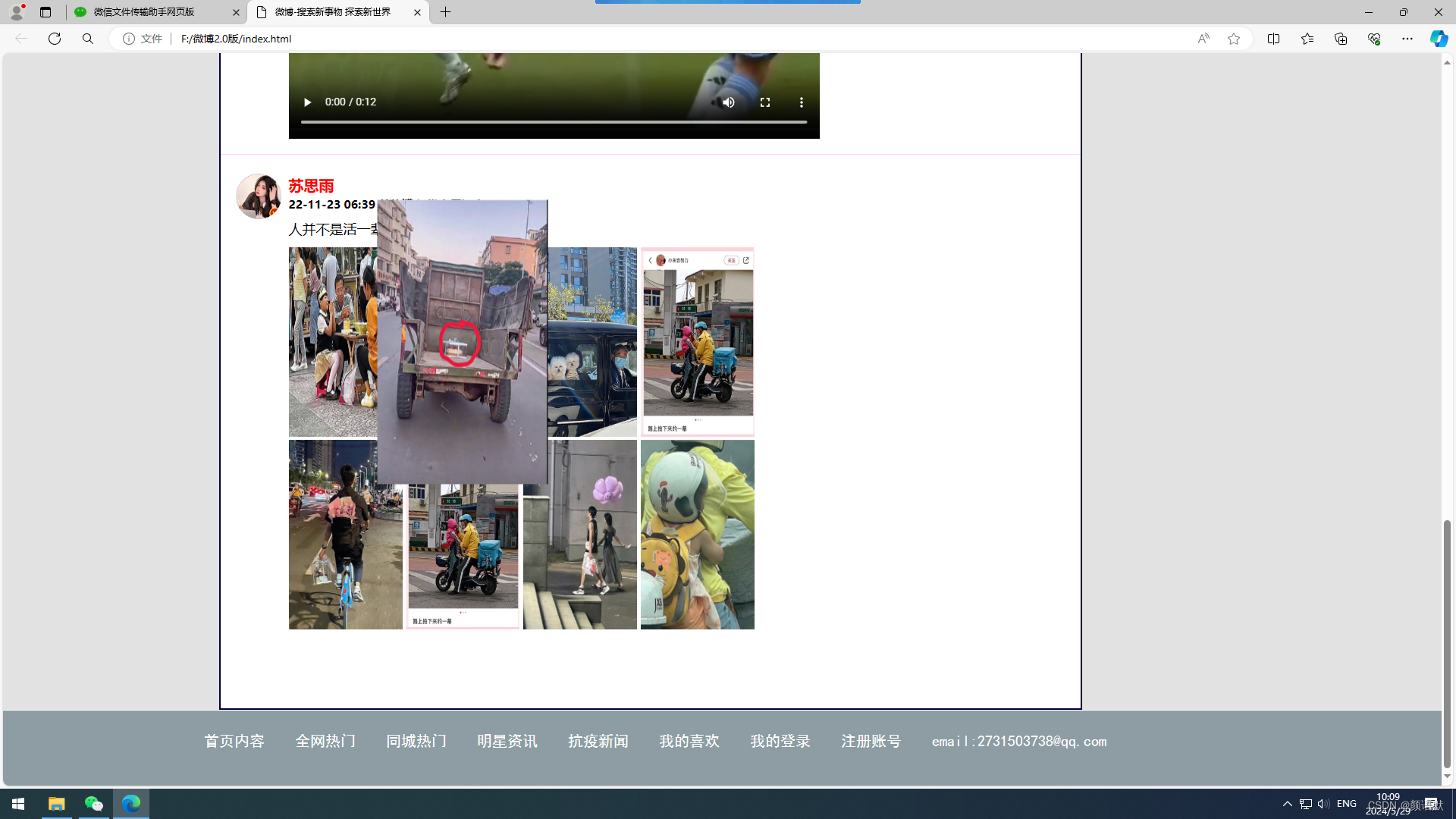
正文首页body部分插入了四条微博,分别有旋转木马照片墙,视频,同时给照片做了鼠标放置就会暂停或者放大的效果,旋转木马照片墙运用了动画使照片旋转起来。
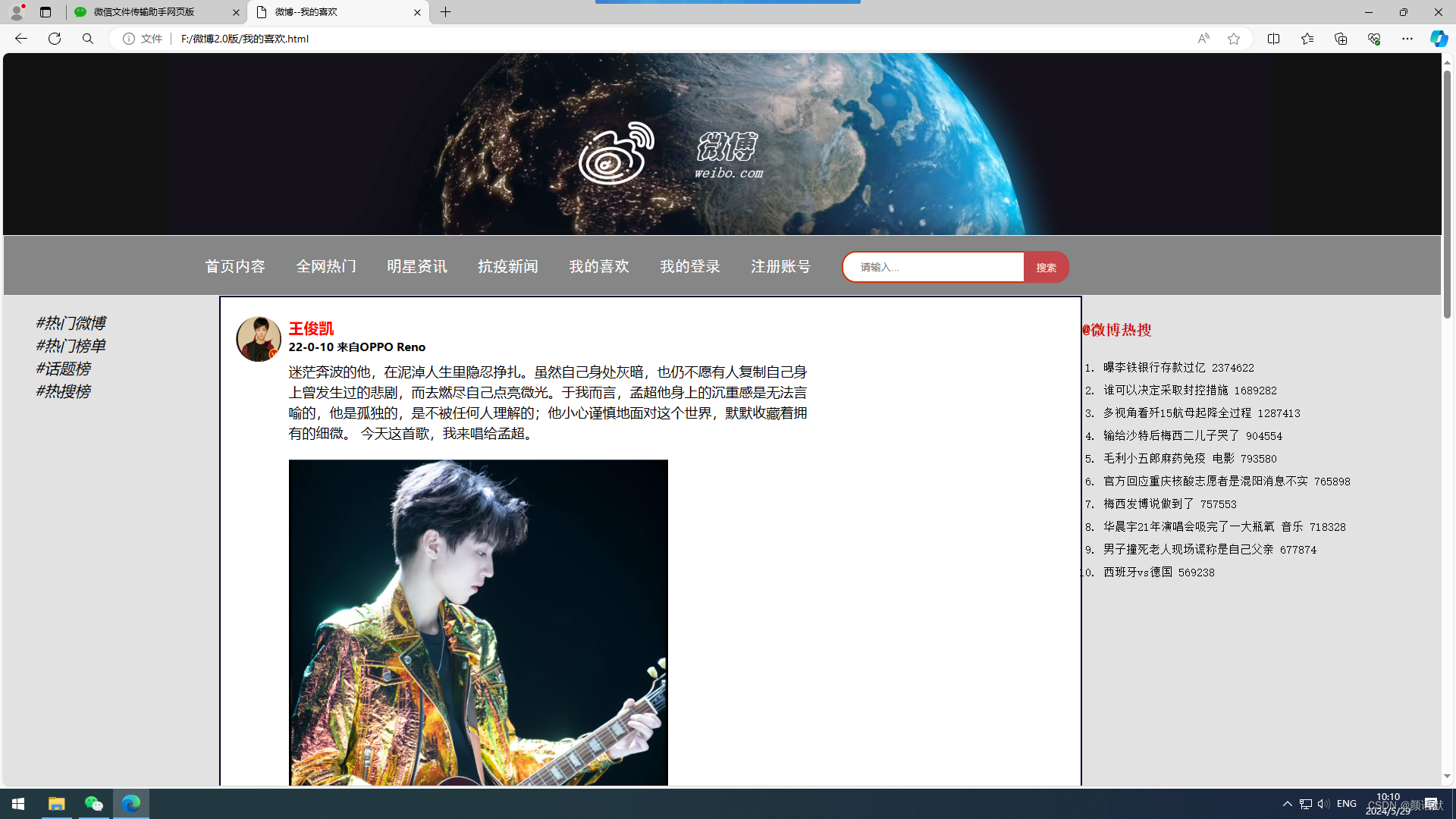
- 子页面---全网热搜,明星资讯,抗疫新闻,我的喜欢
依照首页的微博格式使用不同的样式插入了真实微博,照片视频音频的视频均有涉及。
- 登录注册
在登录注册的页面body部分运用表单形式,做成登录注册的页面
- 布局
整体布局采用div+css的样式,分别设有左中右的布局,left部分写了四个热门话题,middle部分为微博热门主要内容,right部分利用有序列表做了微博热搜榜。
- 尾部footer
footer含有二级页面的名称和email邮箱内容。




























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








