如果使用HTML的video标签,有视频但是无法播放视频,有以下几种原因:
1.视频地址不正确
注意,地址分为绝对地址和相对地址。
绝对地址:比如C:\Users\1\Desktop\科研开发实践\bike1sot2.mp4。
<video controls="controls" loop="loop">
<source src="C:\Users\1\Desktop\科研开发实践\bike1sot2.mp4" type="video/mp4">
您的浏览器不支持 HTML5 标签
</video>相对地址:比如./bike1sot2.mp4,./代表对于你的HTML文件的当前目录,相当于html文件的邻居。所以MP4文件和html文件要在同一个文件夹下。
<video controls>
<source src="./bike1sot2.mp4" type="video/mp4">
您的浏览器不支持 HTML5 视频标签。
</video>
检查你的地址是否正确。
2.MP4视频格式不正确
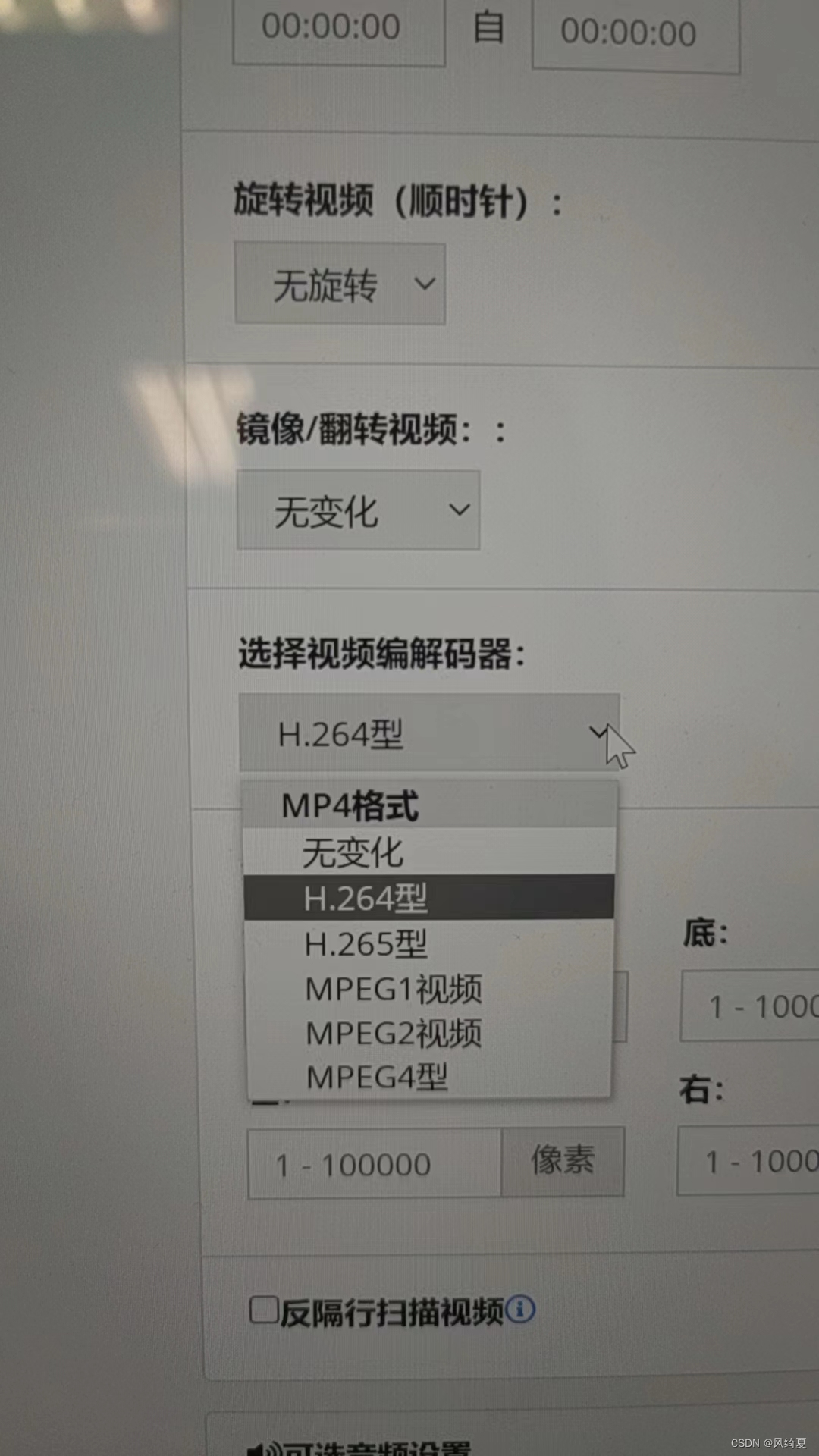
是的,MP4还有多种格式,是视频编码器的锅。

只有h264编码的视频才能被HTML的video标签识别。
解决方法:视频文件转换器在线视频转换器 (online-convert.com)
在浏览器搜索online-convert,选择转换MP4,视频编解码器选择h264型,然后下载转换好的视频,更改你的HTML代码。
3.上传视频到web服务器,然后调取
简单直接,发布视频到哔哩哔哩,然后在视频页面分享处,点击嵌入代码,然后就可以得到 <iframe>标签的代码。
<iframe src="//player.bilibili.com/player.html?aid=964565977&bvid=BV1CH4y1k761&cid=1362206760&p=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>使用这个替代video标签的代码。
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








