一. 对象简洁语法
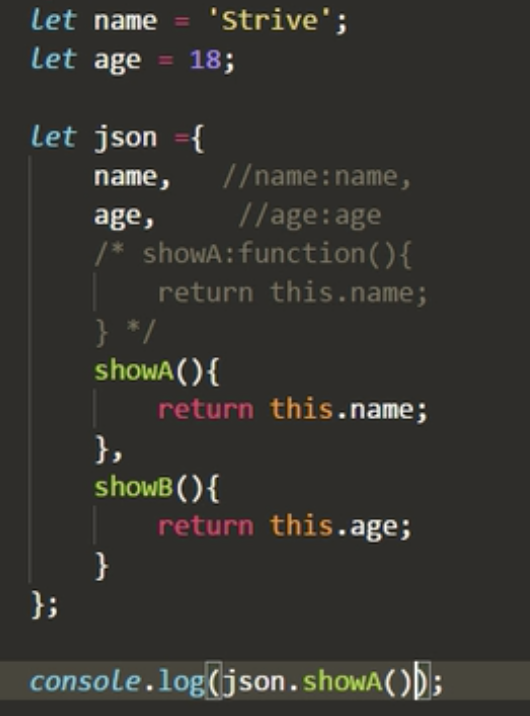
1.对象简洁写法(属性值,函数)

注:尽量不要写箭头函数
二.对象新增
1. Object.is() --> 比较两个值是否相等 从外观上判断是否相等
console.log(Nan == NaN);
-->false
console.log(Number.isNaN(NaN);
-->true
let a = Object.is(NaN,NaN);
console.log(a);
-->trueconsole.log(+0 == -0);
-->true
let a = Object.is(+0, -0);
console.log(a);
-->false2. Object.assign() --> 用来合并对象
(1)用法: let 新对象 = Object.assign(目标对象,1,2)
let json1 = {a:1};
let json2 = {b:2, a:4};
let json3 = {c:3};
let a = Object.assign({},json1,json2,json3);
console.log(a);
-->{a:4,b:2,c:3}
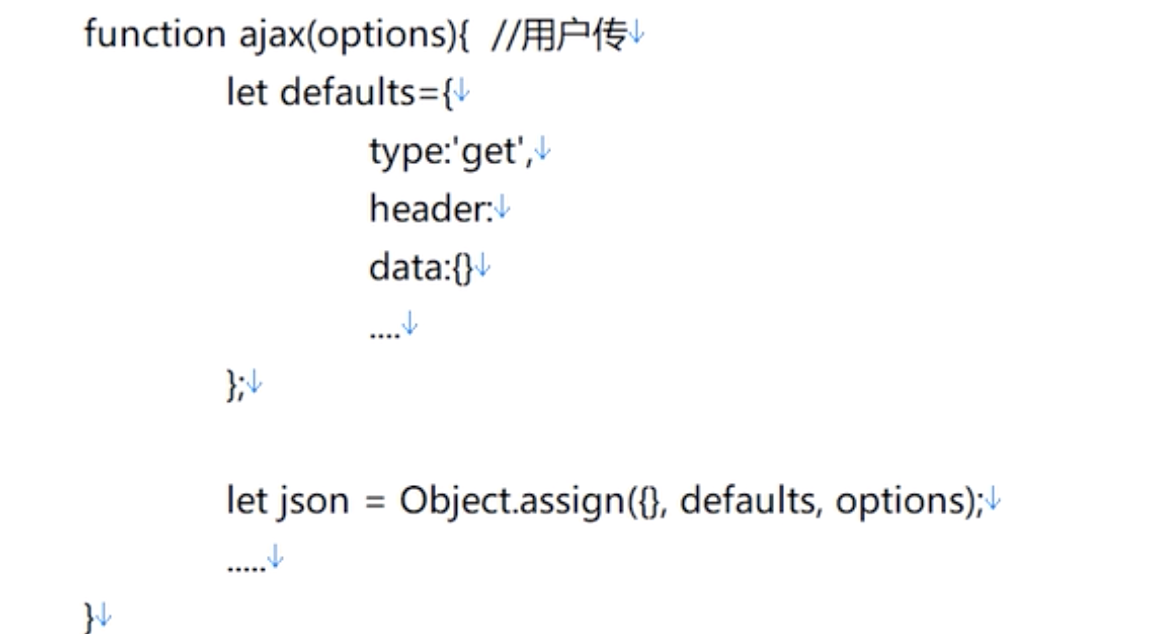
//注意:后面的覆盖前面的,eg:a为4(2)应用: ajax数据传送处理
options为用户传送进来的,default为默认值,用assign可以合并对象,并且options可覆盖defaults
(3)用途
1 复制对象(数组)
2 合并参数
3. Object.keys()--> 对象属性名
var json = {
a:1,
b:2,
c:3
};
for(let key of Object.keys(json)){
console.log(key);
}
-->
a
b
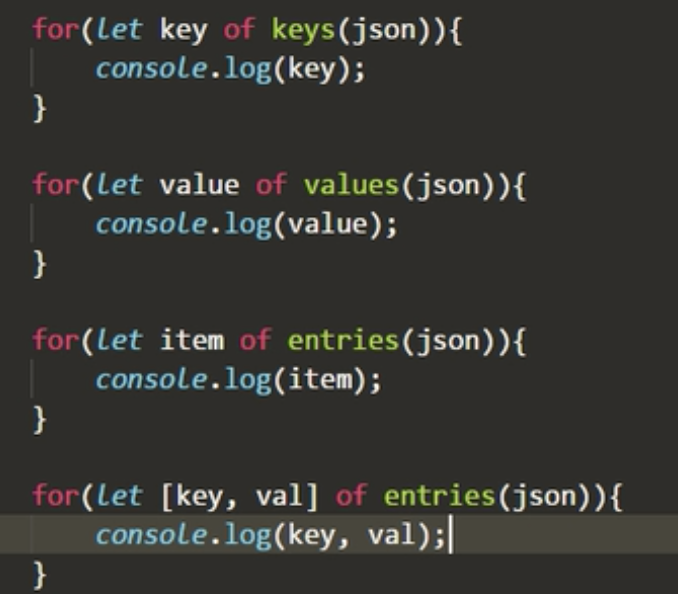
c4. Object.entries()
5.Object.values()
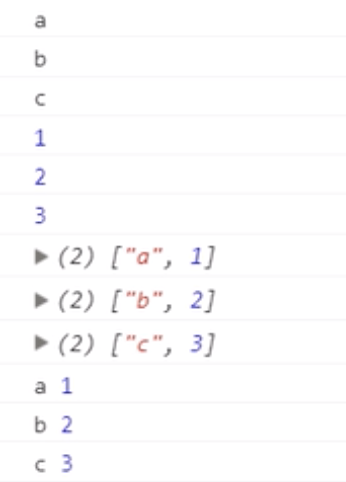
接上面的例子
输出
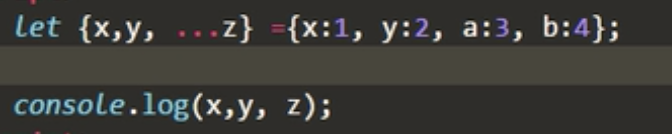
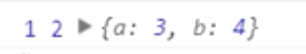
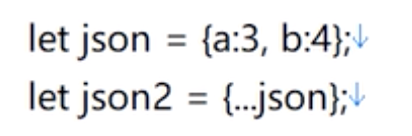
6. 扩展运算符应用于对象



























 381
381











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








