问题:
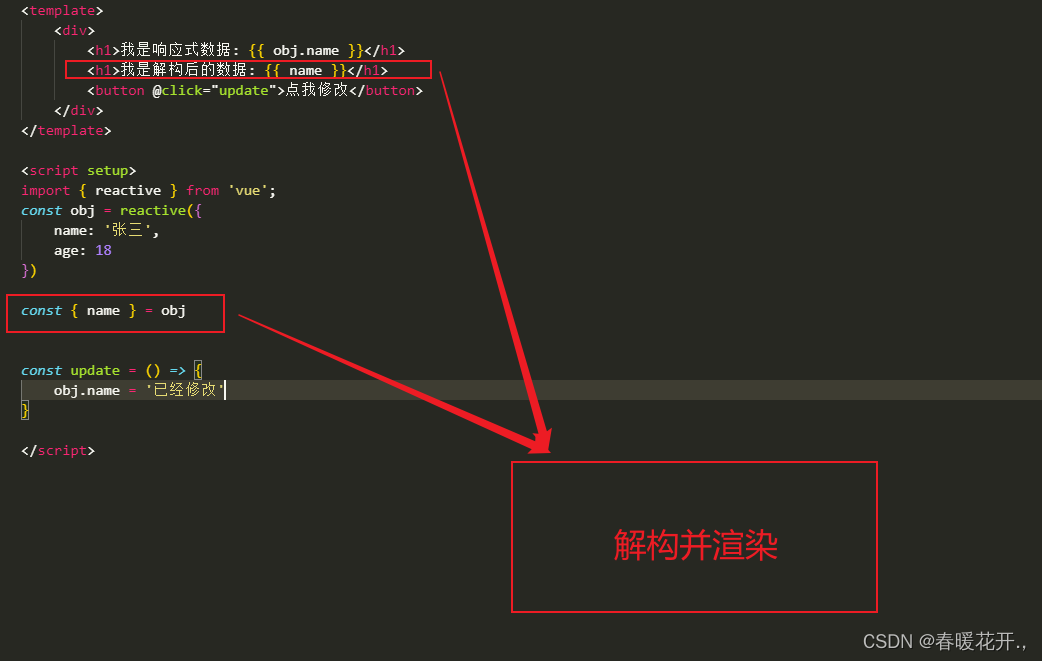
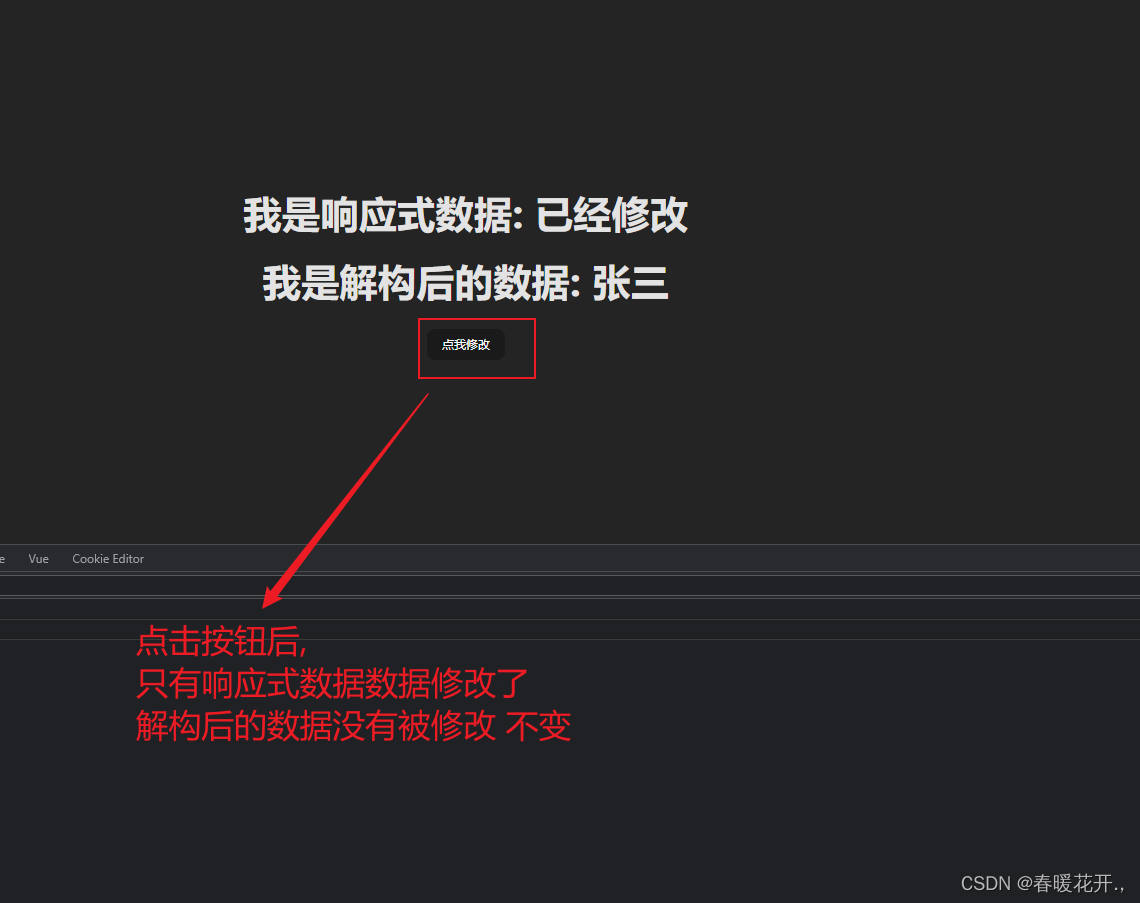
问题就是我要修改 ractive 内对象 name值 , 修改成功后并渲染页面 , 但是我点击button按钮后 页面上 obj.name 数据发生了变化 , 但我使用普通解构的 name 页面上没有发生变化


---------------------------------------------------------------------------------------------------------
解决问题
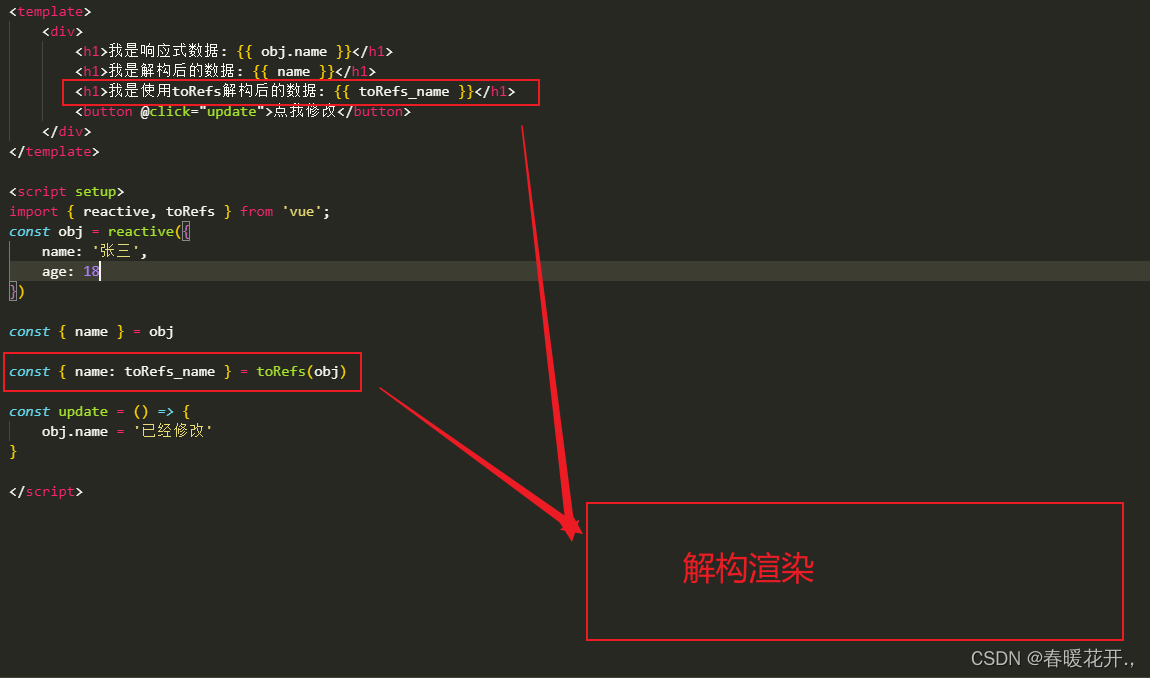
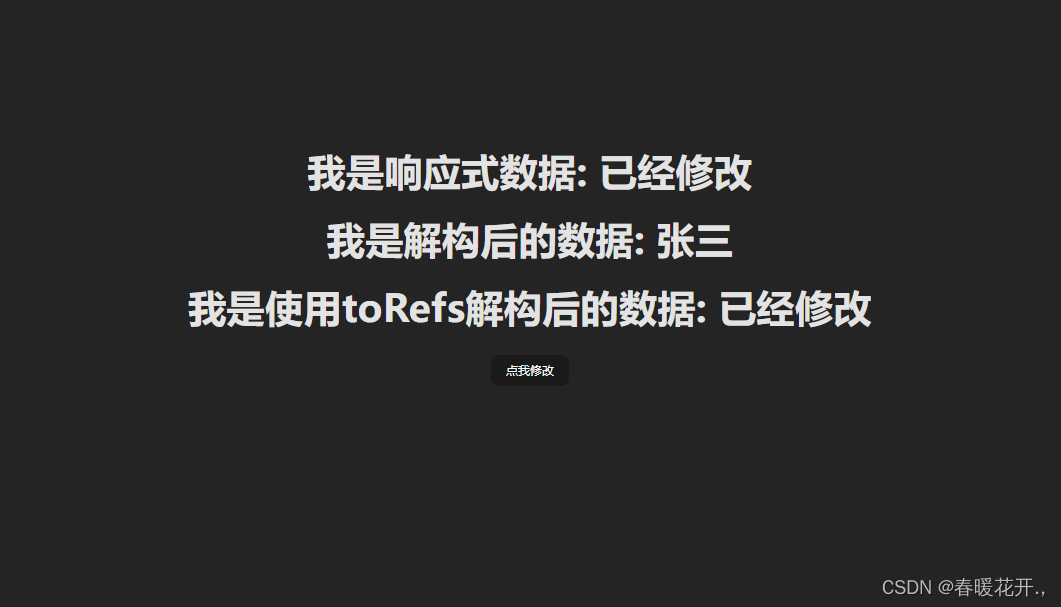
解决方法就是使用 toRefs 把要解决的对象包裹 像这样 toRefs(要解构的对象名)
造成的底层原因: vue3底层是对 对象 进行监听劫持
toRefs介绍: 对一个响应式对象的所有内部属性,都做响应式处理
toRefs使用场景: 当一个响应式数据 进行解构 或者 展开 会丢失他的响应式特征























 4286
4286











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








