v-model设置表单:
注意事项:
1.单选框:
<!--
前置理解:
1.name:给单选框加上name属性,可以分组->同一组会互相互斥
2.value:给单选框加上value属性,用于提交给后台数据
-->
2.下拉菜单:
<!--
前置理解:
1.option需要设置value值,提交给后台;
2.select的value值,关联了选中的option的value值
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
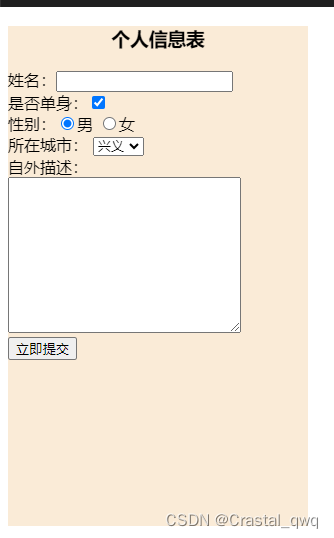
<title>个人信息表</title>
<style>
div{
width: 300px;
height: 500px;
background-color: antiquewhite;
}
h3{
text-align: center;
}
</style>
</head>
<body>
<div id="app">
<h3>个人信息表</h3>
姓名:<input type="text" v-model="username"><br>
是否单身:<input type="checkbox" v-model="issingle"><br>
<!--
前置理解:
1.name:给单选框加上name属性,可以分组->同一组会互相互斥
2.value:给单选框加上value属性,用于提交给后台数据
-->
性别:<input v-model="gender" type="radio" value="1" name="gender">男
<input v-model="gender" type="radio" value="2" name="gender">女<br>
<!--
前置理解:
1.option需要设置value值,提交给后台;
2.select的value值,关联了选中的option的value值
-->
所在城市:
<select v-model="cityId">
<option value="101">昆明</option>
<option value="102">成都</option>
<option value="103">兴义</option>
<option value="104">北京</option>
<option value="105">上海</option>
</select><br>
自外描述:<br>
<textarea cols="30" rows="10" v-model="desc"></textarea><br>
<button>立即提交</button>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
username: '',
issingle: true,
gender: '1',
cityId: '103',
desc: ''
}
})
</script>
</body>
</html>





















 382
382











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








