想必大家都在为找微信二维码设计模板而头疼吧,今天小编都为大家整理好咯,超多的微信二维码设计模板资源,大家喜欢的可以先行收藏哈,之后会持续更新哒~
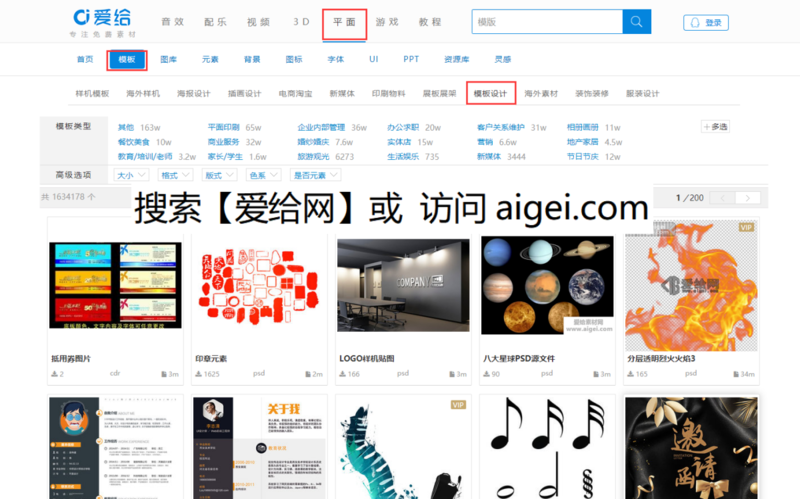
在找寻资源的时候,无意中发现了这个网站,资源多,质量好,让我深深的喜欢上这个网站,网站页面干净简约,不光有我需要的微信二维码设计模板资源,还有很多其他种类的东西,是一个全品类的素材网站,有了它就相当于有了一个百宝箱!
为大家整理了模板设计-微信二维码设计模板合集
进入网站后-点击-平面-模板-模板设计栏目,然后再点击新媒体-微信二维码分类,这样就能找到啦!

接下来就让小编为大家详细推荐几个吧,都是我自己用过的哦,要是没有适合你的,你就去找找哦,好素材总是要自己发现滴

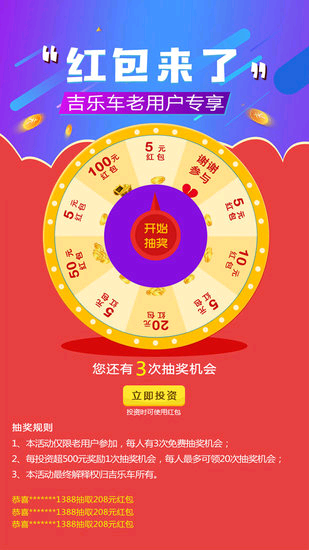
1、移动端红包页

2、祝贺北京申奥成功

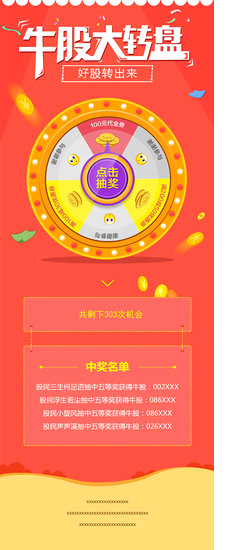
3、微信大转盘抽奖

4、微信抽奖活动页

5、进店优惠扫码有礼海报PSD分层素材

6、新年微信红包界面

7、中奖活动界面

▼看完两件事▼
看完这篇内容之后如果对你有帮助,我想请您帮我两个忙
1、点赞,让更多的人看到这篇内容(收藏又点赞,手拉手好朋友)
2、关注我,让我们成为长久的朋友关系,精彩回答可以第一时间收到
谢谢您的支持!






















 9899
9899











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








