V-model修饰符
v-model.lazy:值修改操作完成之后才会发生变化。v-model.number:值修改时,保持其值为Number类型。v-model.trim:剔除输入框内内容的空格,使其输入符合规则。
<body>
<div id="app">
<!-- 1.修饰符:lazy -->
<input type="text" v-model='message'>只要改变就会同步
<br>
<input type="text" v-model.lazy='message'>敲了回车(或失去焦点)才改变
<h2>{{message}}</h2>
<hr>
<!-- 2.修饰符:number -->
<input type="number" v-model='age'>只要修改了,就变成了string类型
<br>
<input type="number" v-model.number='age'> 依旧是number类型
<h2>{{age}}--{{typeof age}}</h2>
<hr>
<!-- 3.修饰符:trim -->
<input type="text" v-model.trim='name'>在控制台打印 app.name 若有空格,则会显示
<h2>您输入的名字:{{name}}</h2>
</div>
<script src="../JS/vue.js"></script>
<script>
const app = new Vue({
el:'#app',
data:{
message:'你好!',
age : 0,
name:'先打空格在写内容'
}
})
</script>
</body>
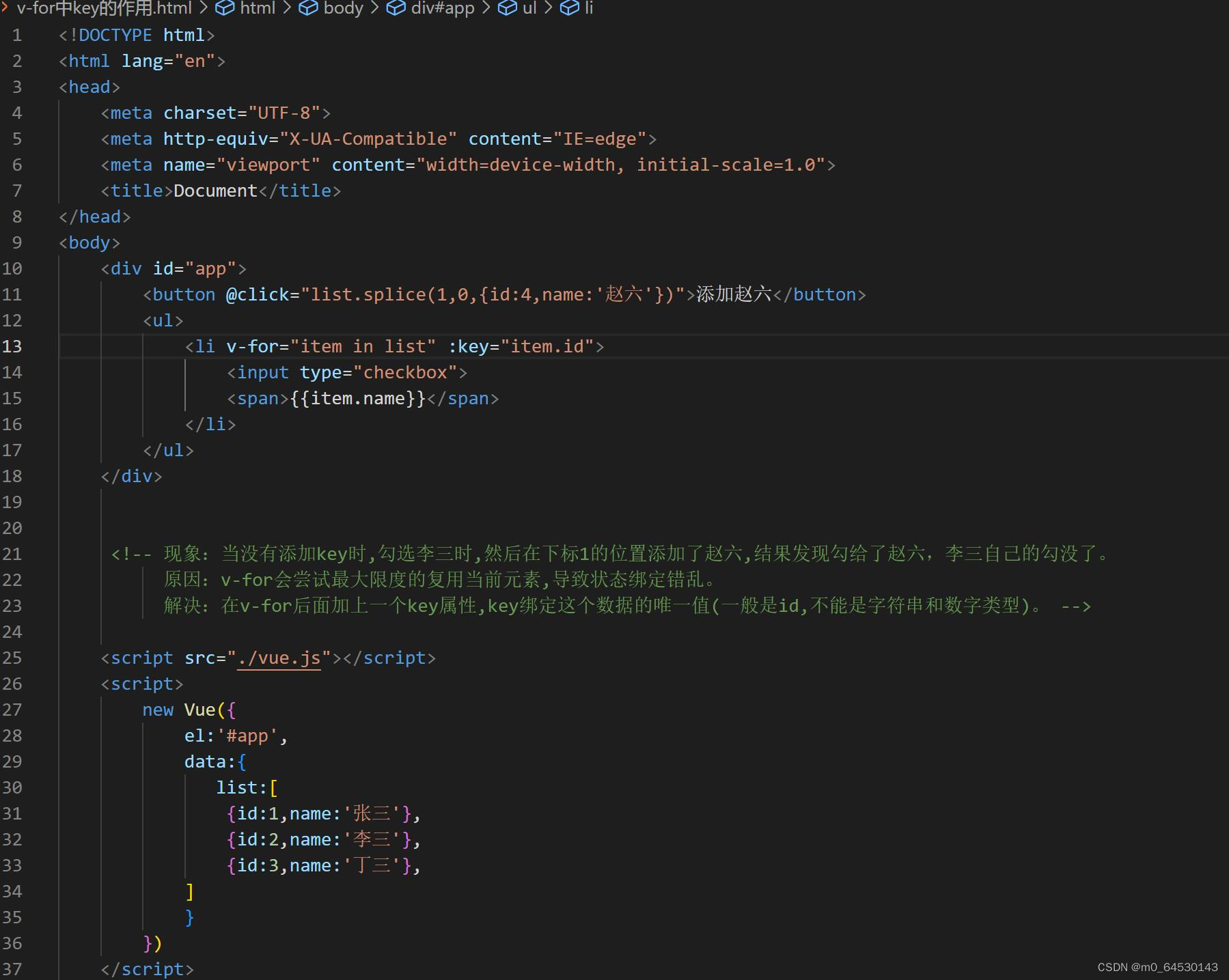
key属性的作用

key属性,key绑定这个数据的唯一值(一般是id,不能是字符串和数字类型)
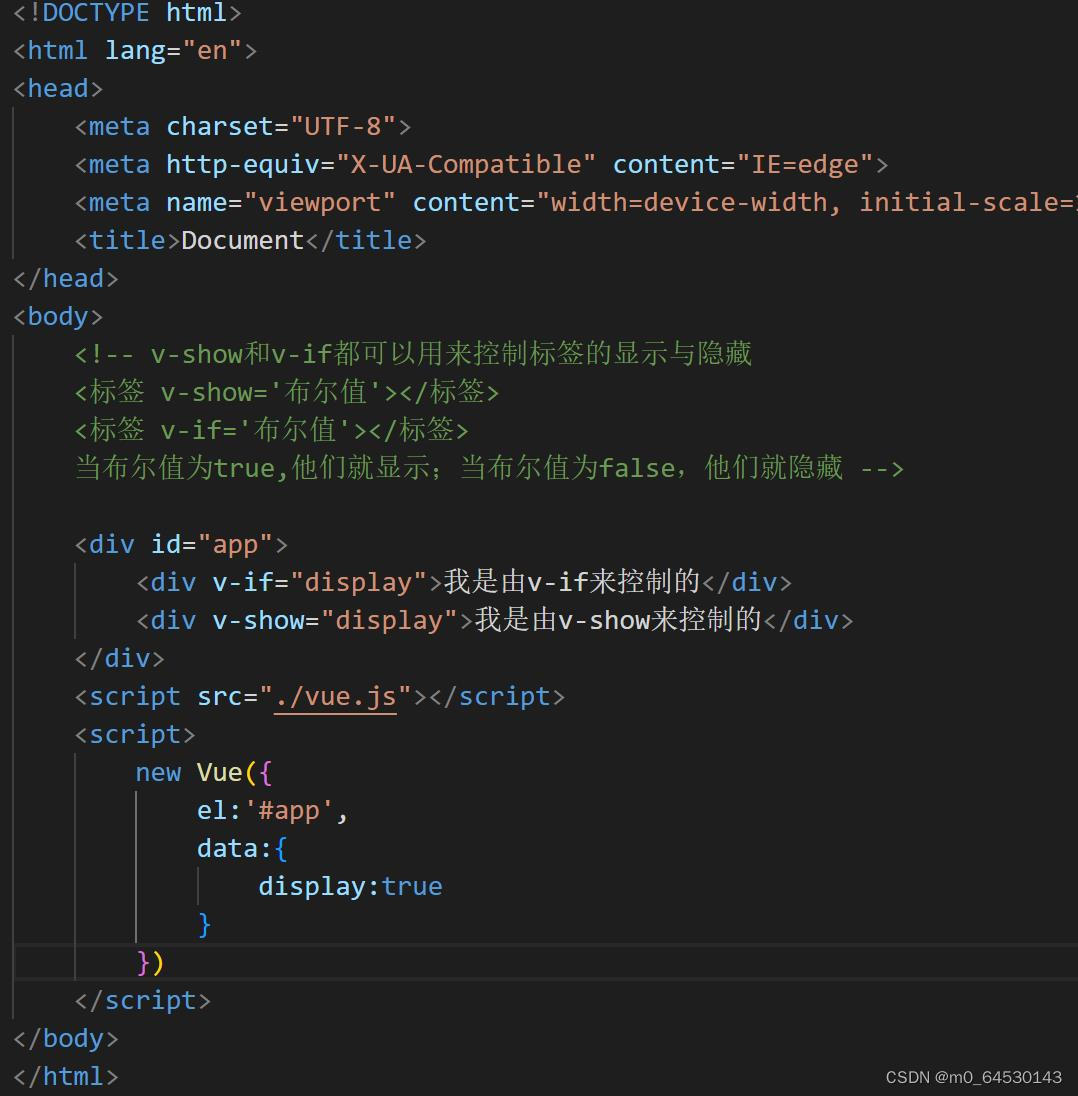
v-if与v-show的区别

[v-show]
1.本质就是标签display设置为none,控制隐藏。只是基于CSS进行切换。
2.v-show有更高的初始渲染消耗。
3.v-show适合频繁切换的情况。
【v-if】
1.动态的向DOM树内添加或者删除DOM元素。
2.v-if有更高的切换消耗。
3.v-if适合运行条件很少改变的情况。
v-for与v-if注意事项
作用:
v-if指令用于条件性的渲染一块内容,这块内容只会在指令的表达式返回true值的时候被渲染。
v-for指令是基于一个数组来渲染一个列表。v-for指令需要使用item in items形式的特殊语法,其中,items是源数据数组或对象,而item则是被迭代的数组元素的别名。
在使用v-for的时候,可以设置key值,并且保证每个key值是独一无二的,这便于diff算法进行优化。
优先级:
v-if与v-for都是vue模板系统中的指令,在vue模板编译的时候,会将指令系统转化成可执行的render函数。
注意:
1.永远不要把v-if和v-for同时用在同一个元素上,会带来性能方面的浪费(每次渲染都会先循环再进行条件判断)。
2。可以在外层嵌套template(页面渲染不生成dom节点),在这一层进行v-if判断,然后在内部进行v-for循环。
3.如果条件出现在循环内部,可通过计算属性computed提前过滤掉不需要显示的项。
父子组件之间传递数据的方法
父组件向子组件传递数据
父组件要做的:
1.父组件import引用子组件;
2.在components中注册子组件;
3.通过v-bind属性向子组件中传值。
子组件要做的:
4.子组件通过props获取父组件传递的值;
子组件向父组件传递数据
1.子组件中通过子组件的$emit方法自定义事件向父组件传数据
2.父组件通过监听子组件自定义的事件获取子组件传的值
父组件通过调用getChildMsg函数来处理监听到的值。
单页应用spa
SPA: Single Page Application(单页应用程序)
概念:就是只有一个Web页面的应用,是加载单个HTML页面,并在用户与应用程序交互时动态更新该页面的Web应用程序。
与传统多页面程序的区别:
传统多页面程序:每次请求服务器返回的都是一个完整的页面
单页应用程序:只有第一次会加载页面, 以后的每次请求, 仅仅是获取必要的数据.然后, 由页面中js解析获取的数据, 展示在页面中
优势:
1 减少了请求体积,加快页面响应速度,降低了对服务器的压力;
2 更好的用户体验,让用户在web app感受native app的流畅。
缺点:
因为技术使用了ajax,导致页面不利于SEO,但是可以通过其他技术去规避。





















 970
970











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








