目录
1.移动端特点
PC端网页和移动端网页的不同
- PC端网页:屏幕大,网页固定版心 jd.com
- 移动端网页:屏幕小 没有版心 网页宽度多数为100% mjd.com
同一个产品的PC端网页和移动端网页是两个不同的网站
如何在PC端模拟移动网页的效果?
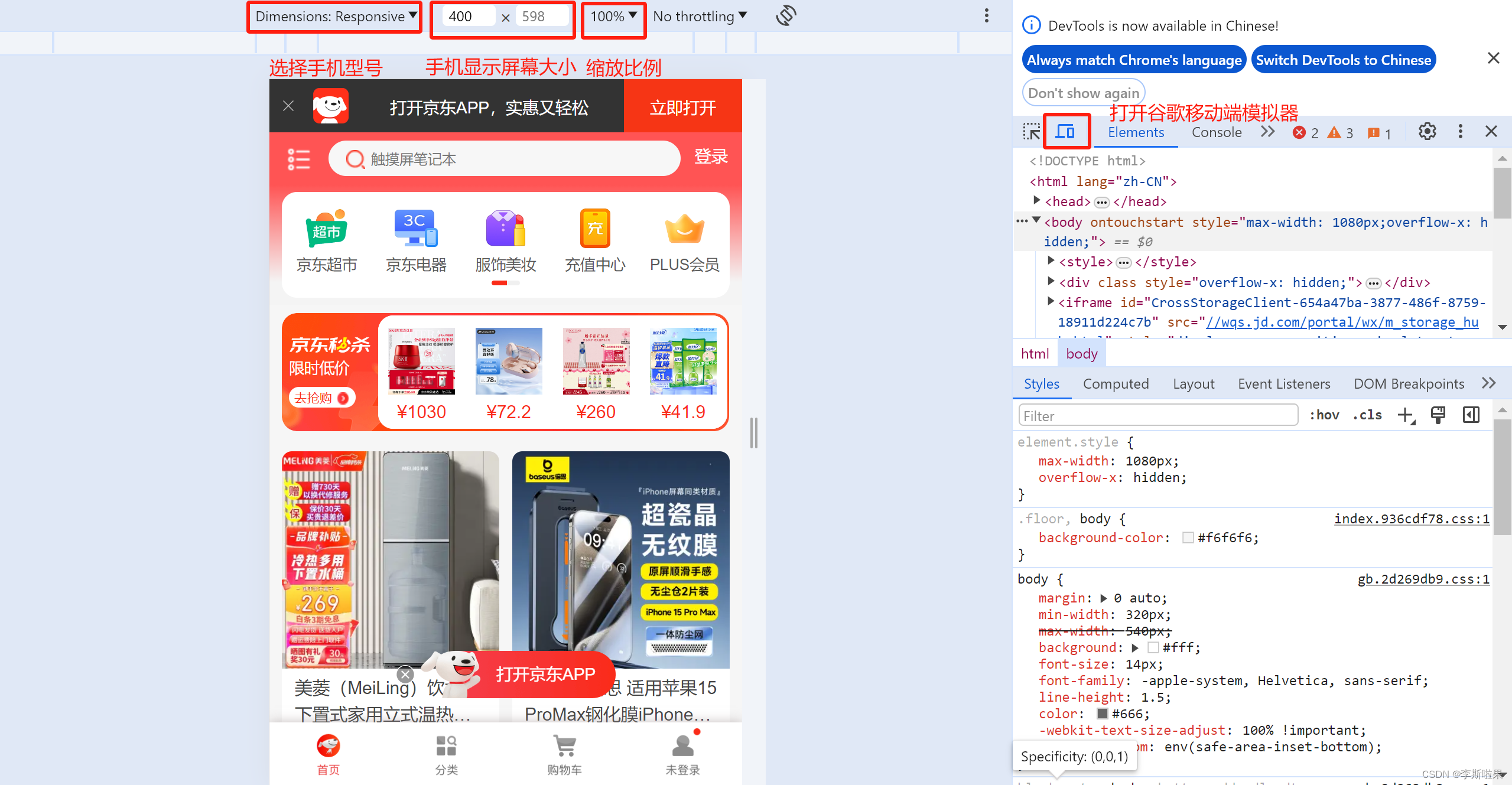
谷歌模拟器

分辨率
屏幕尺寸:指的是屏幕对角线的长度,一般用英寸来度量
PC分辨率:如1920*1080 1366*768 ... ...
缩放150%:
实际分辨率:(1920/150%)*(1080/150%)
硬件分辨率:出厂设置,
缩放调节的分辨率:软件设置
分辨率分类:
物理分辨率:生产屏幕时就固定的,不可以被改变
逻辑分辨率:由软件(驱动)决定的
默认情况下,网页的宽度和逻辑分辨率相同吗?
默认情况下网页宽度都是980px,使用meta标签设置视口宽度,制作适配不同设备宽度的网页
视口标签:
目的:网页宽度和设备宽度(分辨率)相同
<meta name="viewport" content="width=device-width, initial-scale=1.0">
自动生成的代码框架中包含视口标签
二倍图
二倍图:750px的图 高分辨率下图片不会模糊失真 网站居多
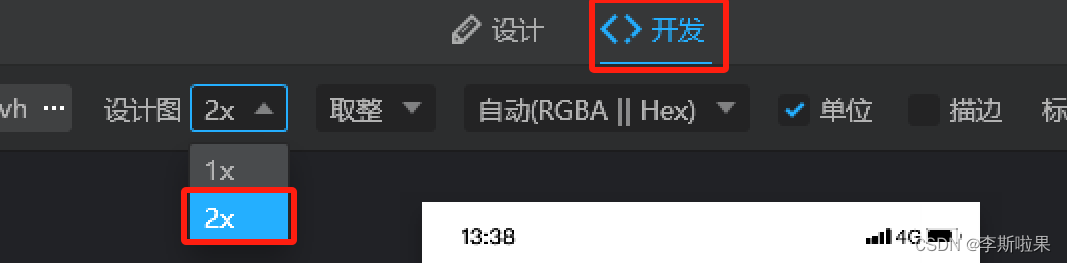
二倍图正确的测量方法:
像素大厨:测量出来width 750px
开发模式下 设计图2x width 375px
不能在二倍图模式下测量设计稿

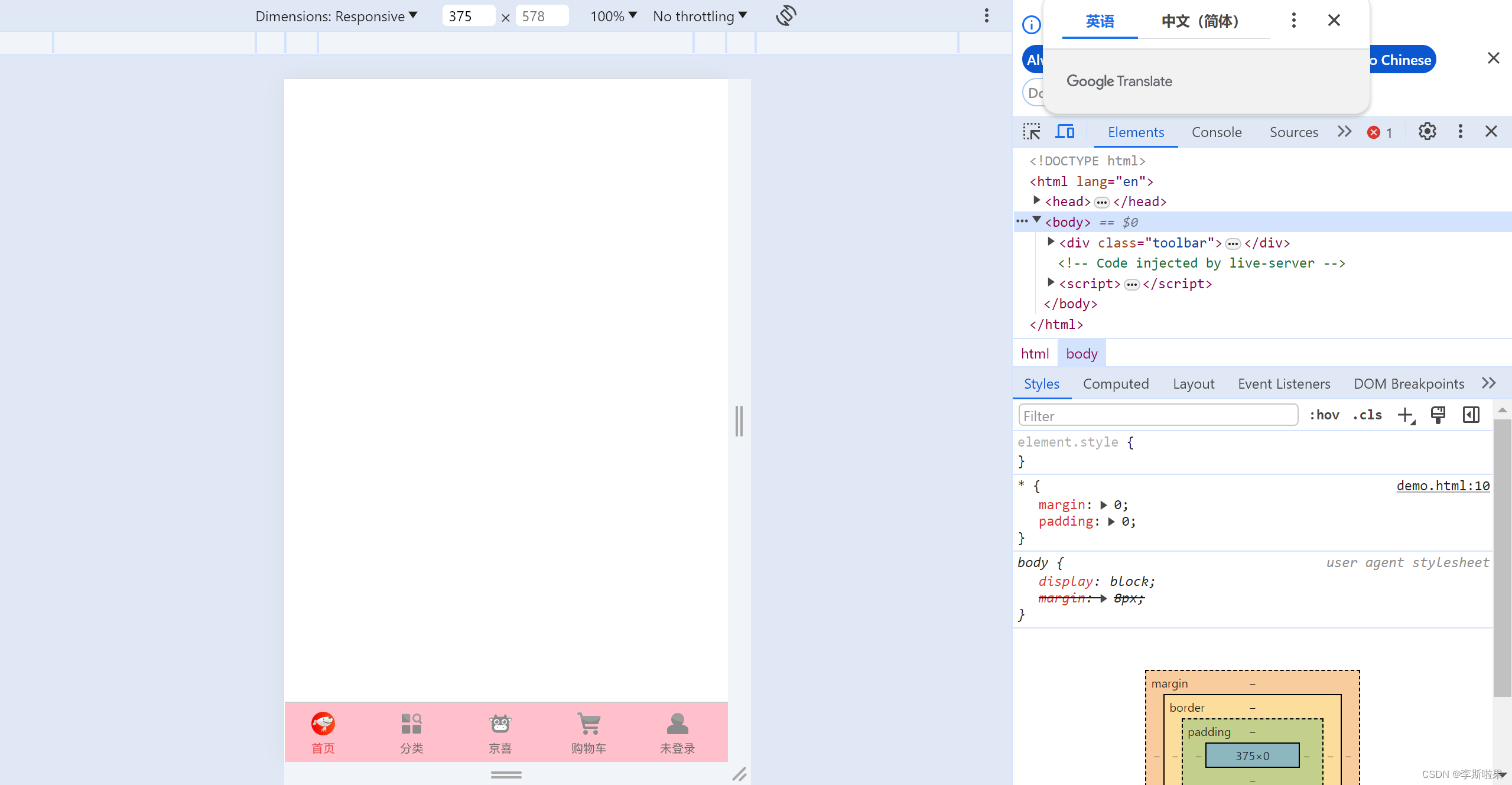
2.百分比布局
百分比布局:也叫流式布局
效果:宽度自适应,高度固定

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>京东</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
.toolbar {
/* 固定定位 */
position: fixed;
left: 0;
bottom: 0;
/* 百分比布局 流式布局 */
/* 宽度自适应 高度固定 */
width: 100%;
height: 50px;
background-color: pink;
border-top: 1px solid #ccc;
}
.toolbar li img {
height: 100%;
}
.toolbar li {
float: left;
/* 流式布局 */
width: 20%;
height: 50px;
}
</style>
</head>
<body>
<div class="toolbar">
<ul>
<li>
<a href="#"><img src="./images/index.png" alt=""></a>
</li>
<li>
<a href="#"><img src="./images/classify.png" alt=""></a>
</li>
<li>
<a href="#"><img src="./images/jd.png" alt=""></a>
</li>
<li>
<a href="#"><img src="./images/car.png" alt=""></a>
</li>
<li>
<a href="#"><img src="./images/login.png" alt=""></a>
</li>
</ul>
</div>
</body>
</html>3.flex布局
浮动布局:存在脱标问题
flex布局/弹性布局
- 是一种浏览器提倡的布局模型
- 布局网页更简单,灵活
- 避免了浮动脱标问题
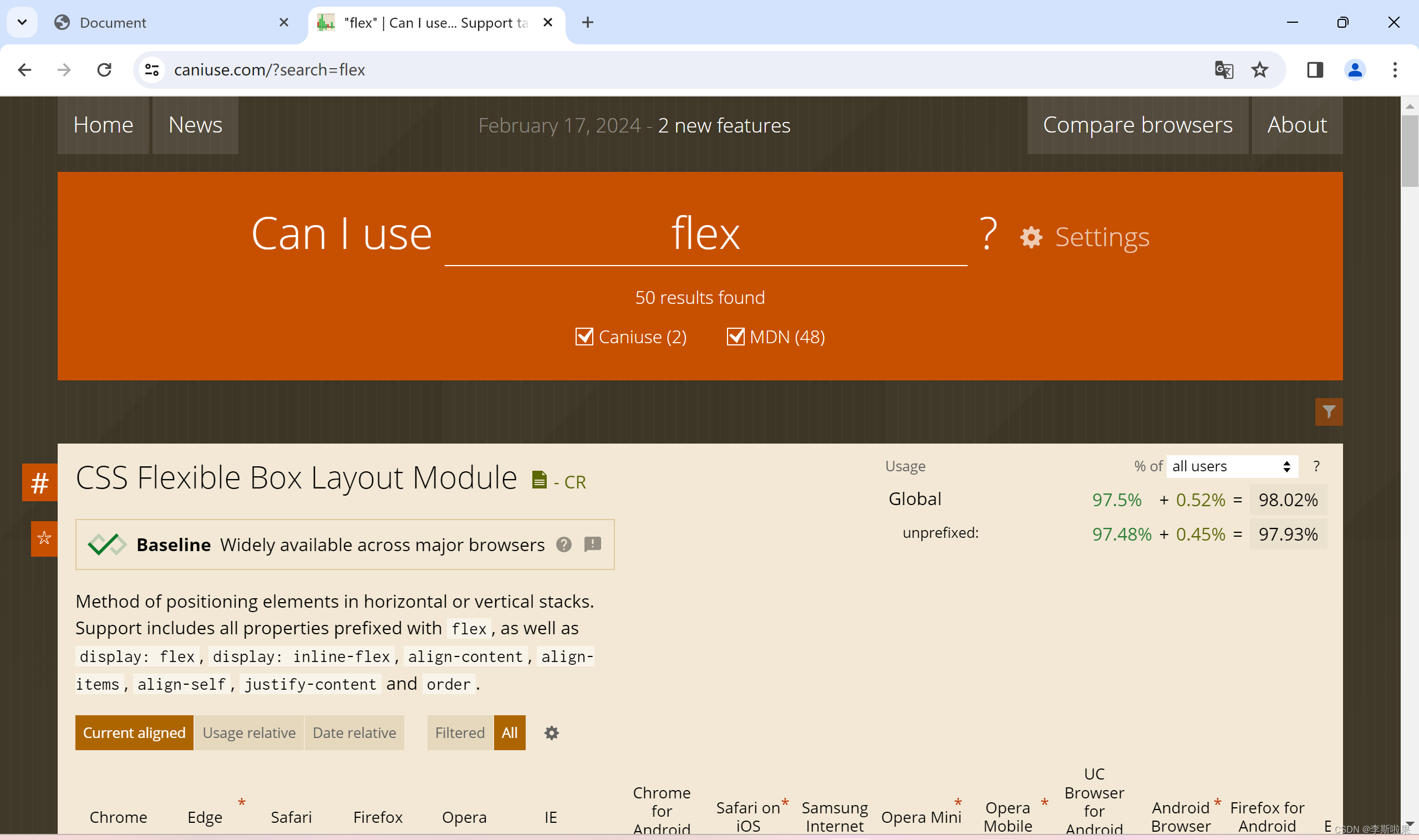
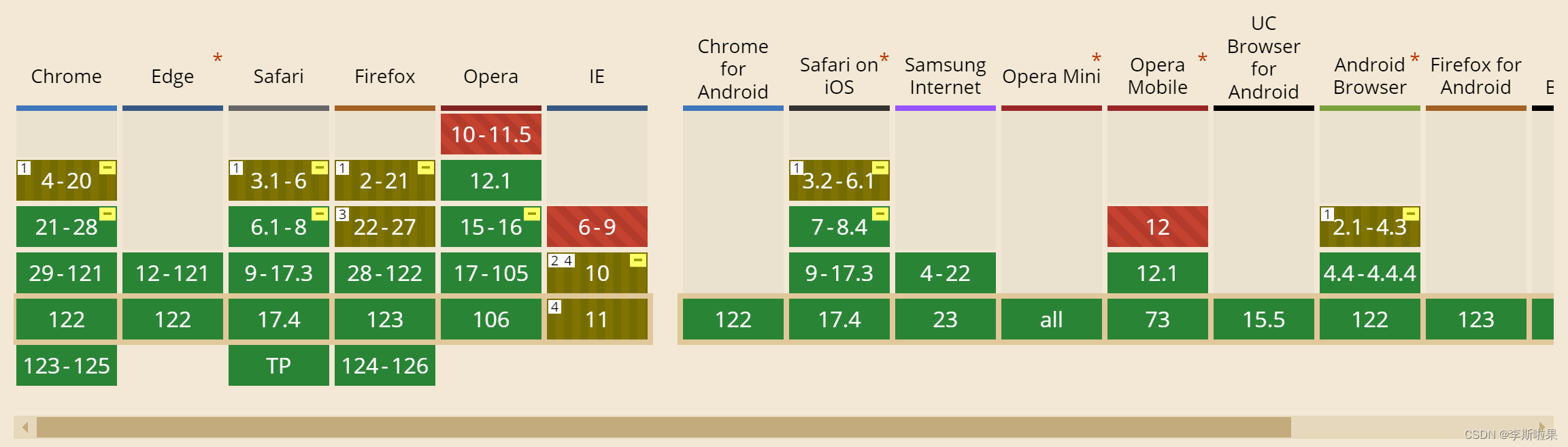
flex布局不兼容IE低版本浏览器
网站caniuse..com可以查看兼容性


3.1flex布局模型
作用:
- 基于flex精确灵活控制块级盒子的布局方式,避免浮动布局中脱离文档流现象发生
- flex布局非常适合结构化布局
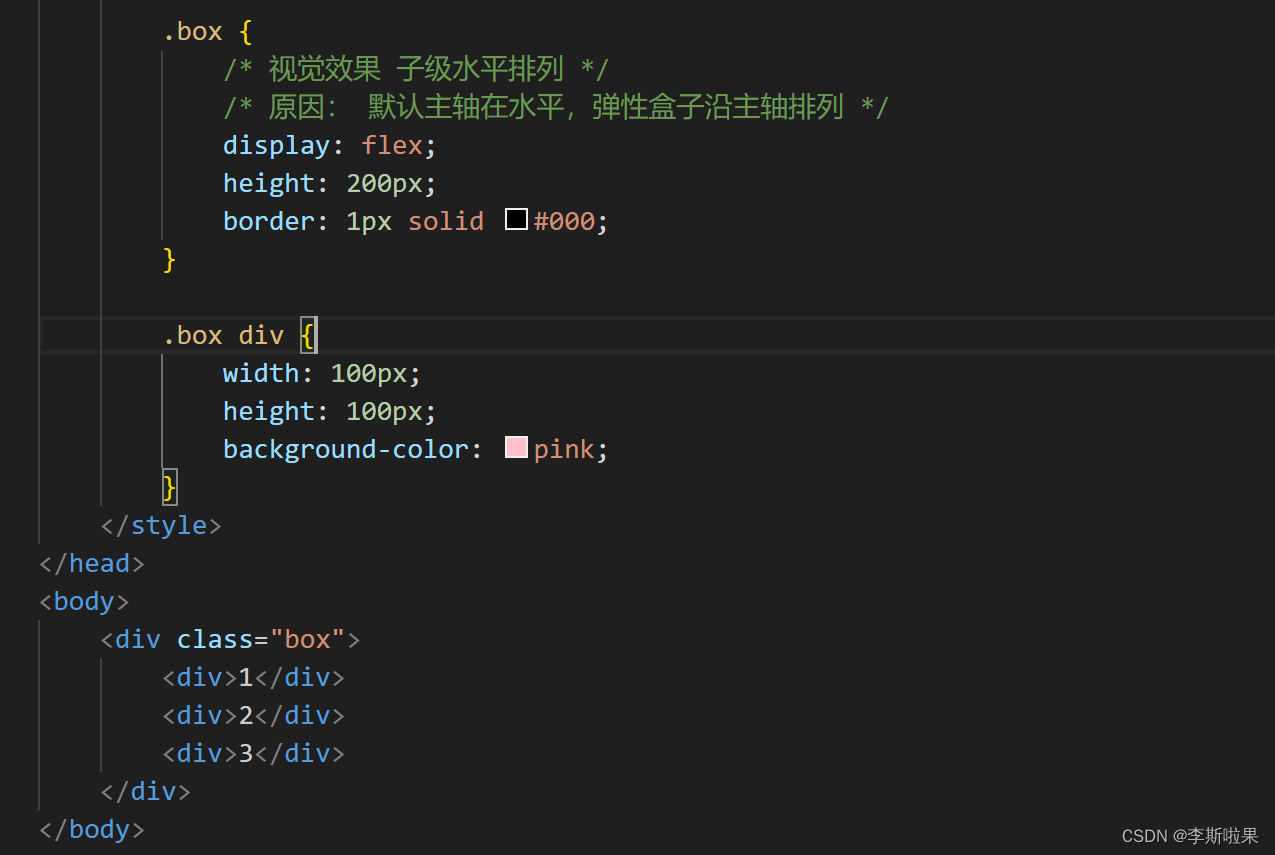
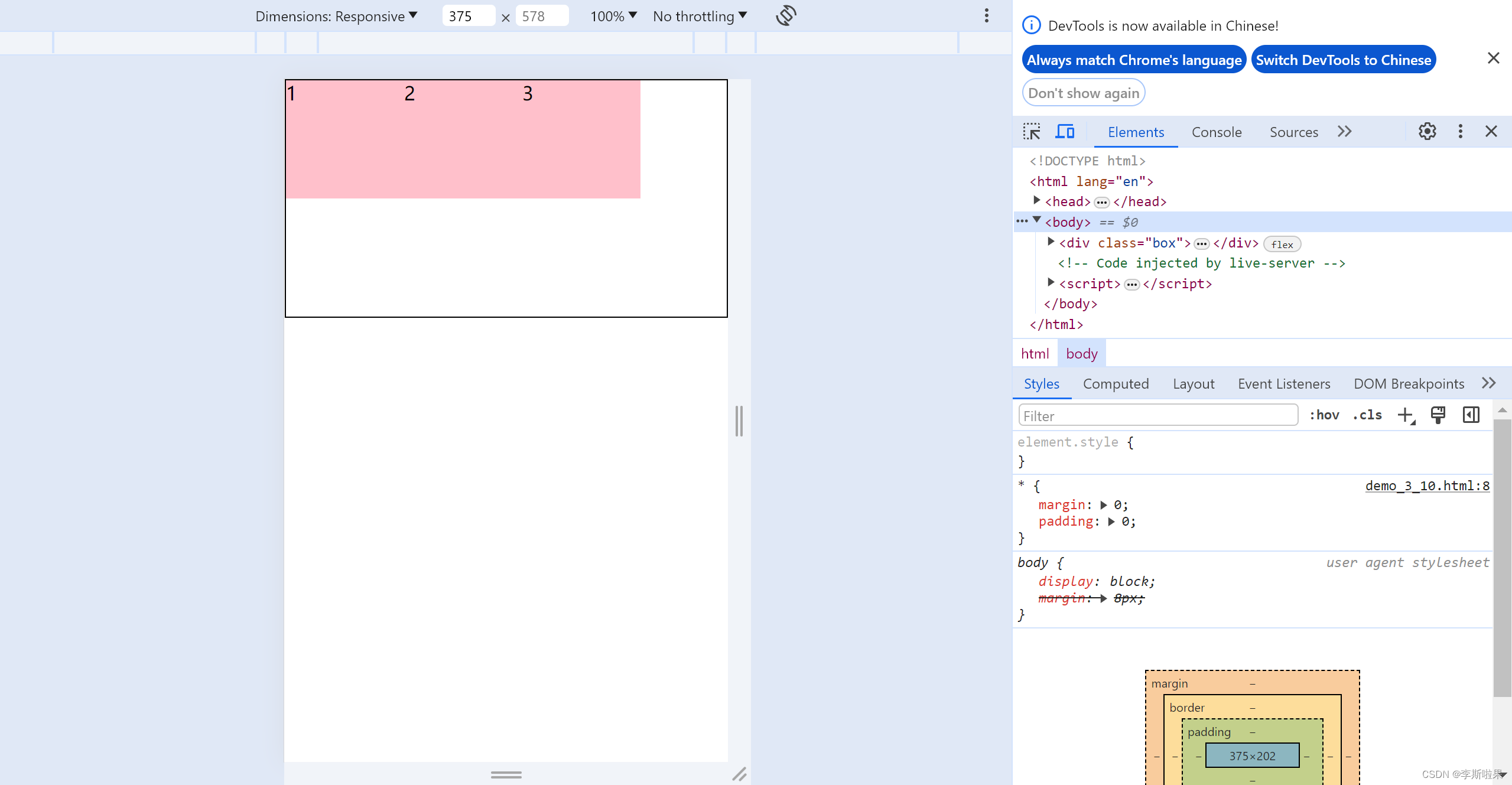
设置方式:
- 父元素添加display:flex,子元素可以自动的挤压或拉伸
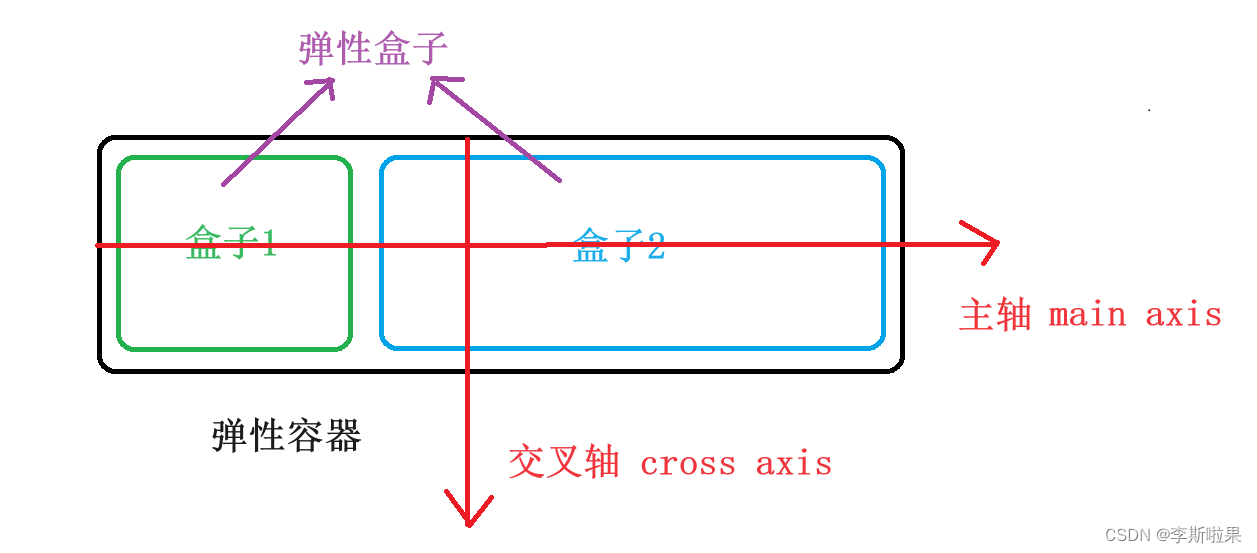
组成部分:
- 弹性容器:父元素
- 弹性盒子:子元素
- 主轴
- 侧轴/交叉轴



3.2主轴对齐方式
在flex布局模型中,调节主轴或侧轴的对齐方式来设置盒子之间的距离
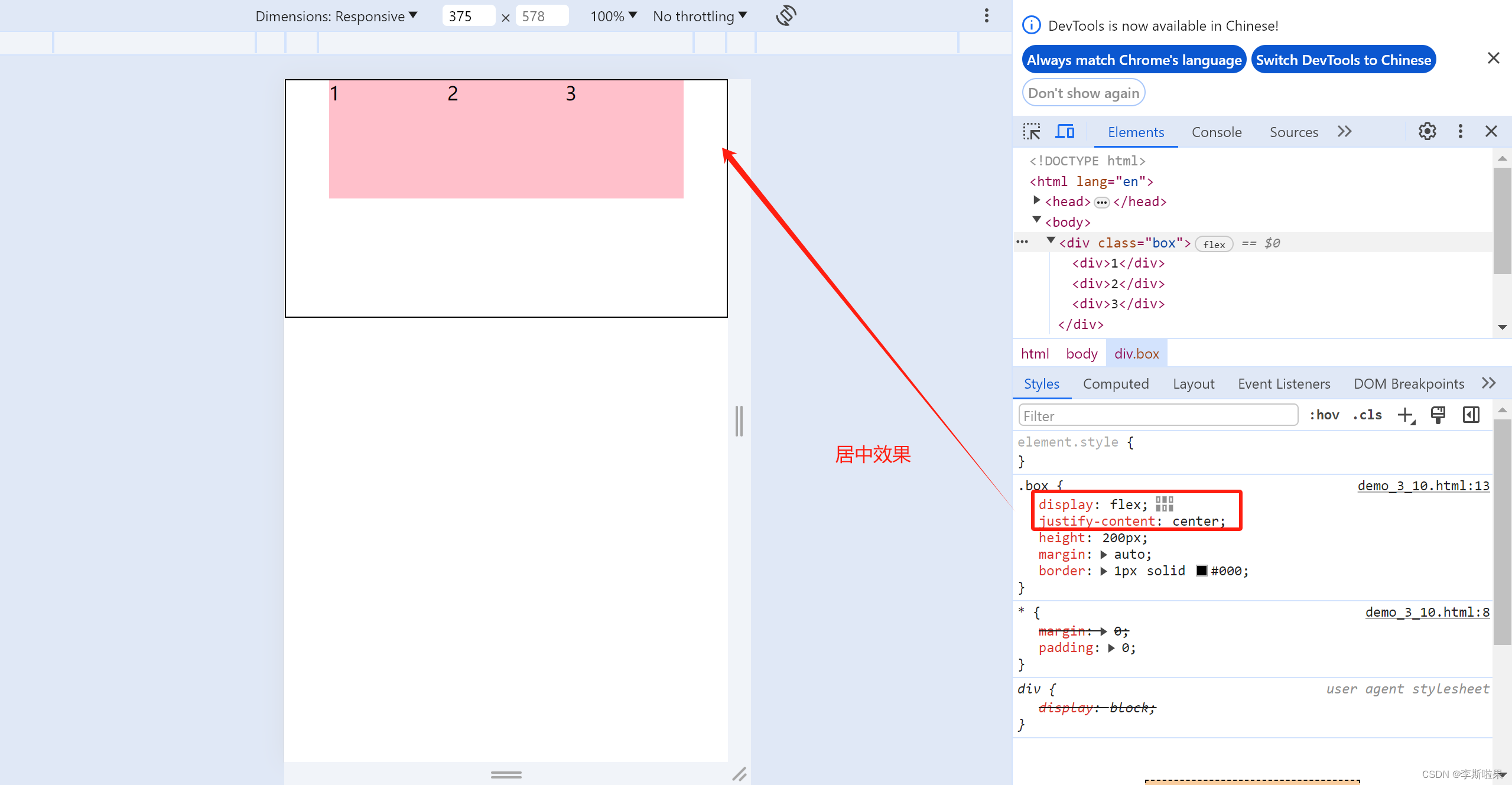
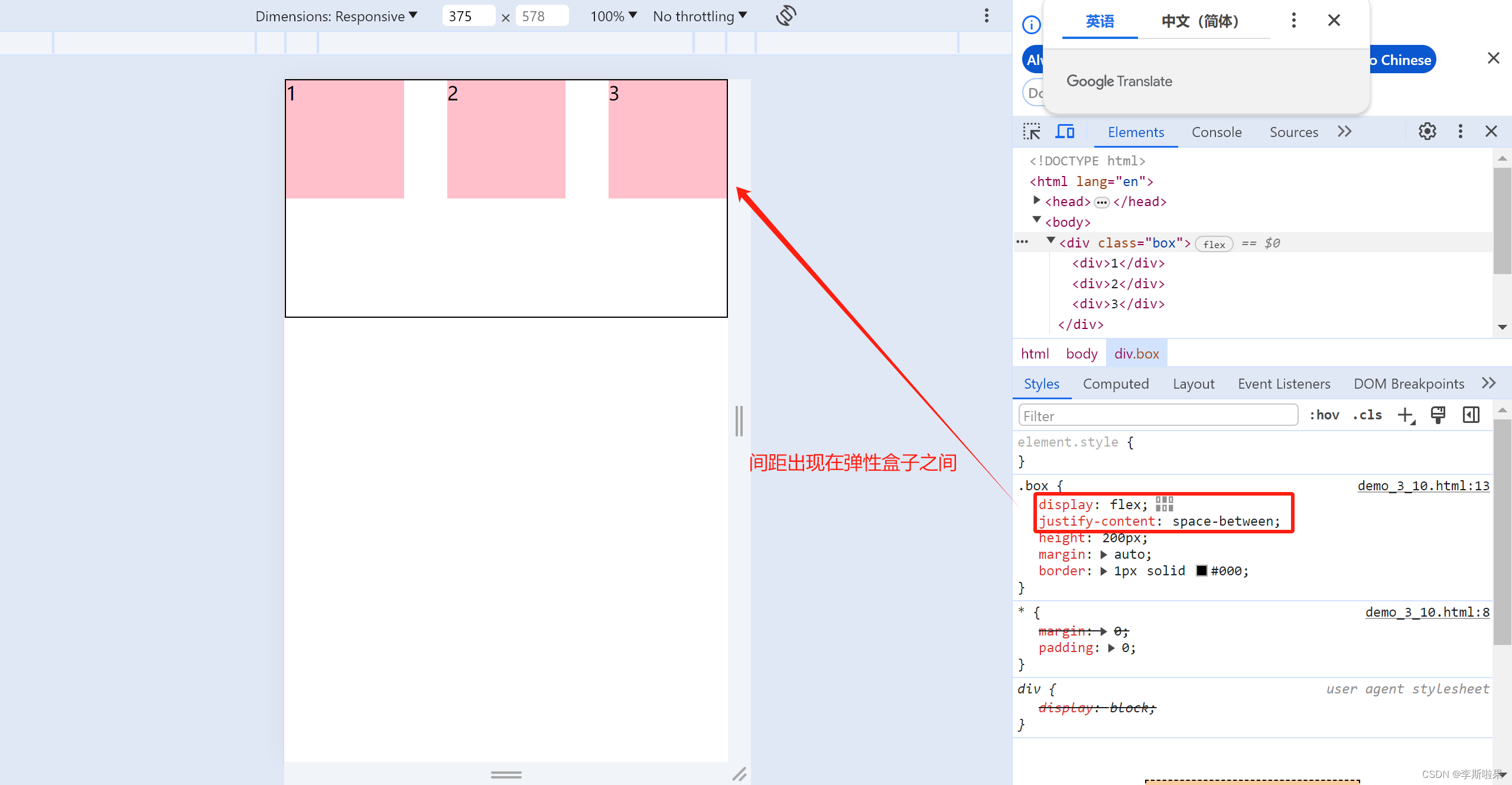
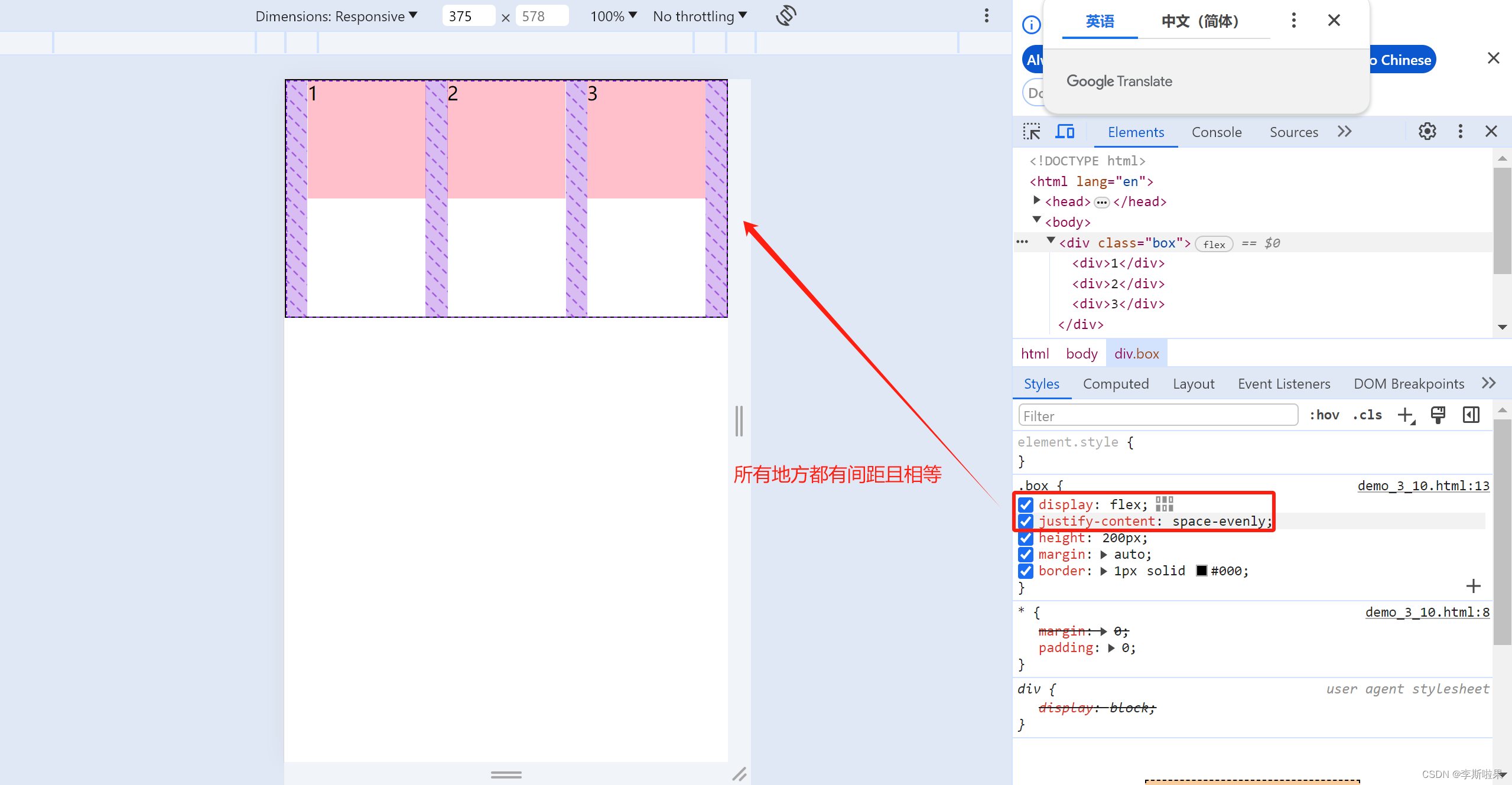
修改主轴对齐方式属性:justify-content
| 属性值 | 作用 |
| flex-start | 默认值,起点开始依次排列 |
| flex-end | 终点开始依次排列 |
| center | 沿主轴居中排列 |
| space-around | 弹性盒子沿主轴均匀排列,空白间距均分在弹性盒子两侧 |
| space-between | 弹性盒子沿主轴均匀排列,空白间距均分在相邻盒子之间 |
| space-evenly | 弹性盒子沿主轴均匀排列,弹性盒子与容器之间间距相等 |




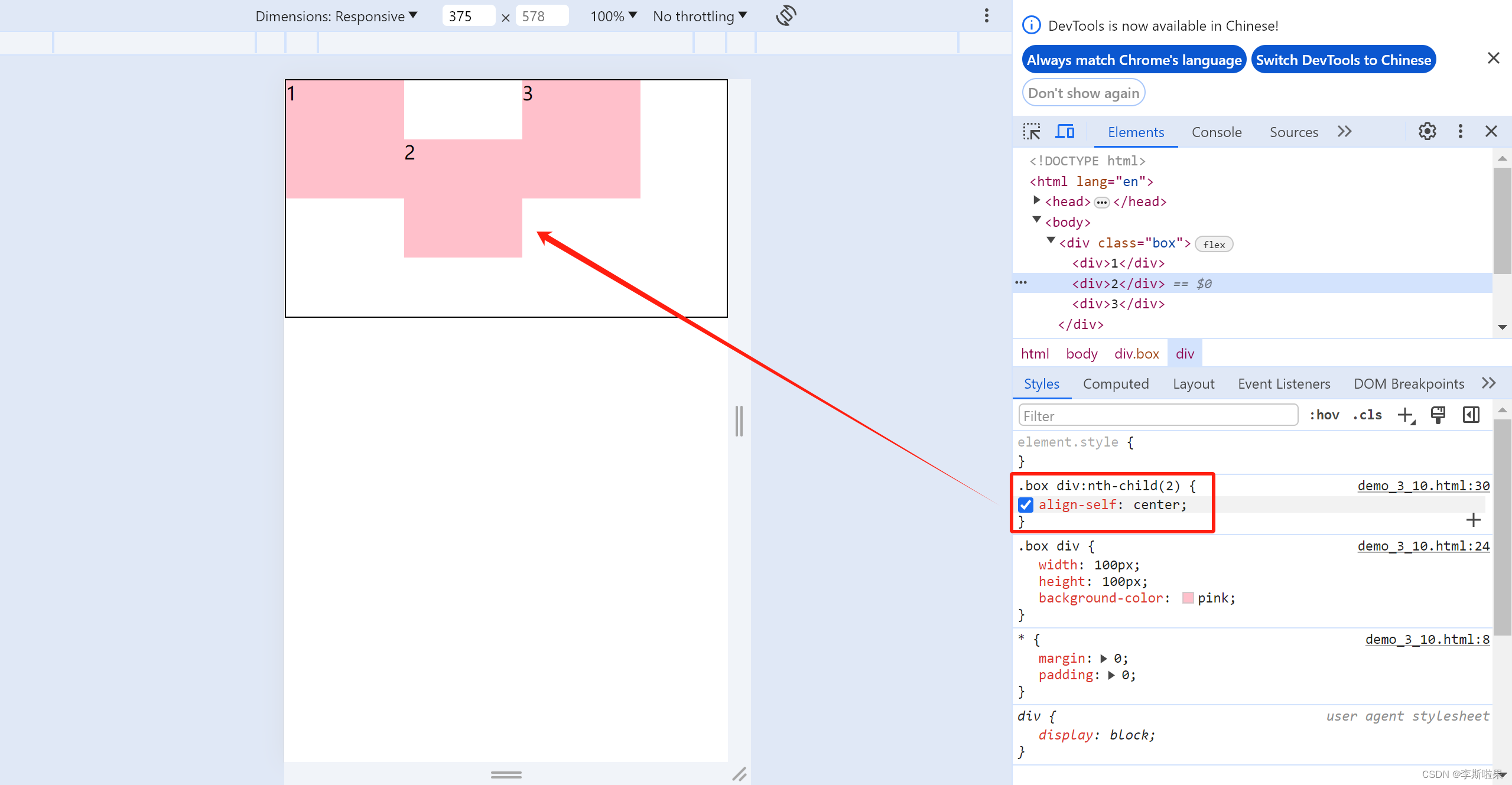
3.3 侧轴对齐方式
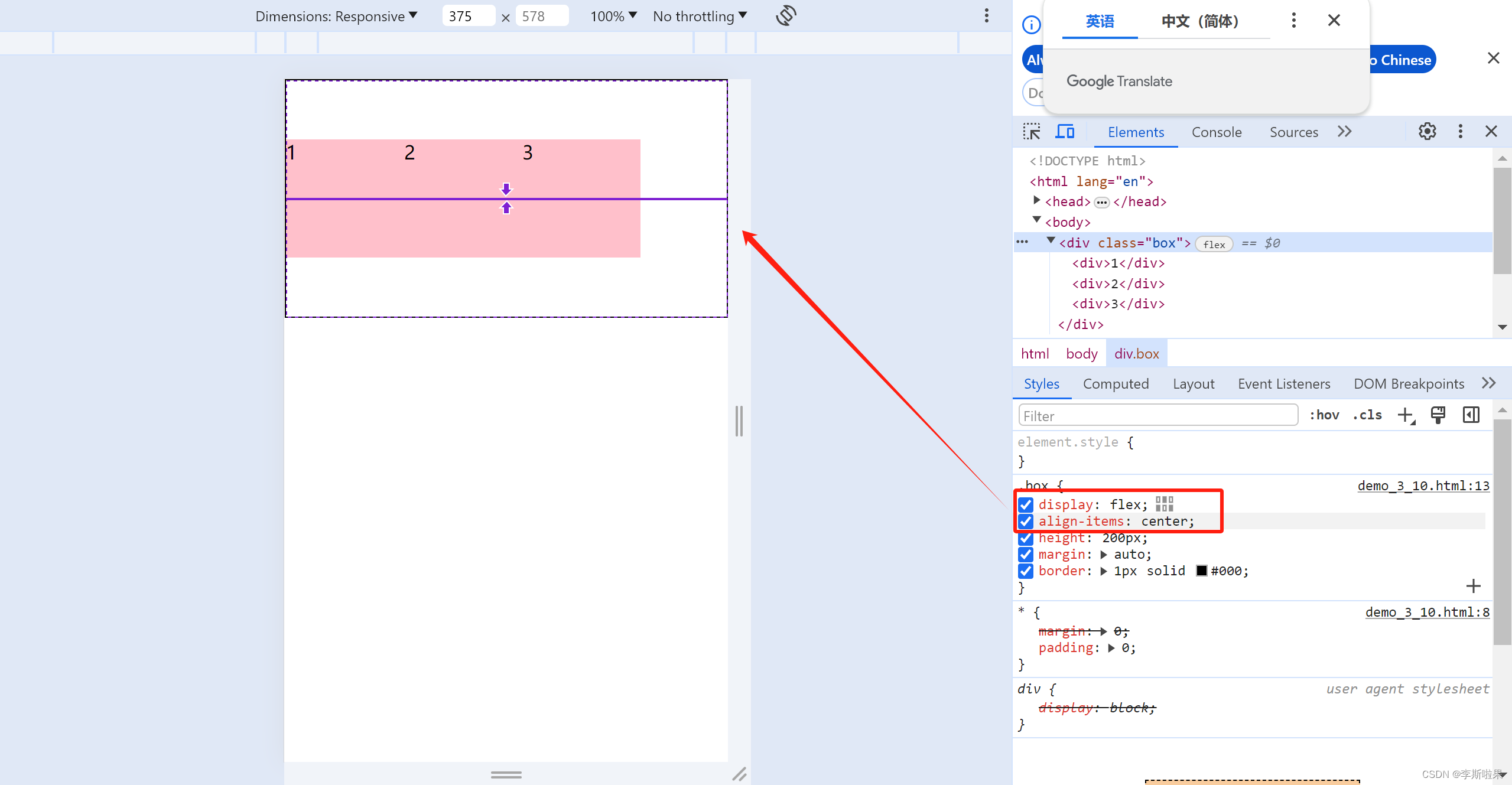
align-items:添加到弹性容器
align-self:控制某个弹性盒子在侧轴的对齐方式,添加到弹性盒子
| 属性值 | 作用 |
| flex-start | 默认值,从起点开始依次排列 |
| flex-end | 终点开始依次排列 |
| center | 沿侧轴居中排列 |
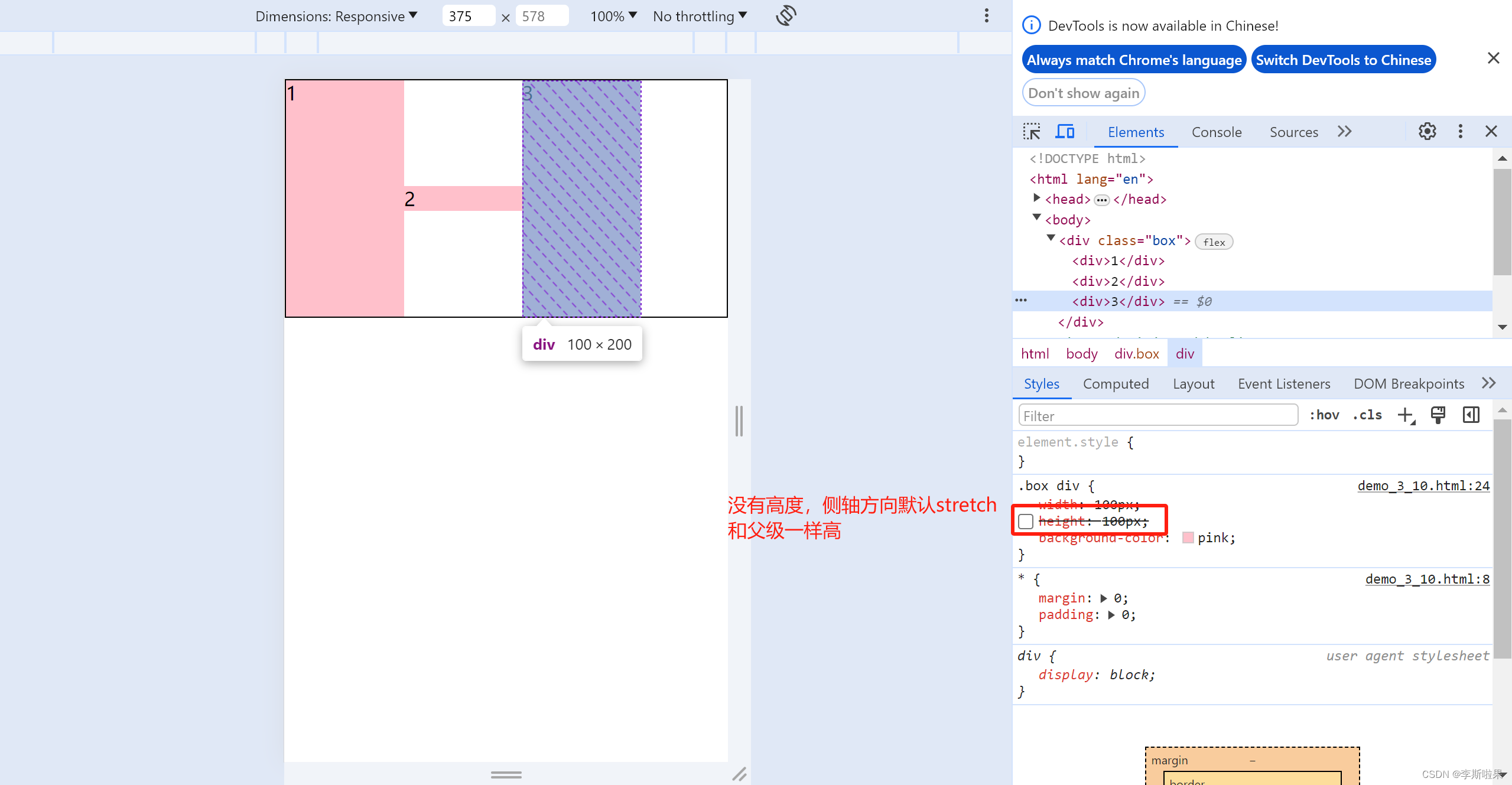
| stretch | 默认值,弹性盒子沿主轴线被拉伸至铺满容器 |


📖Note:
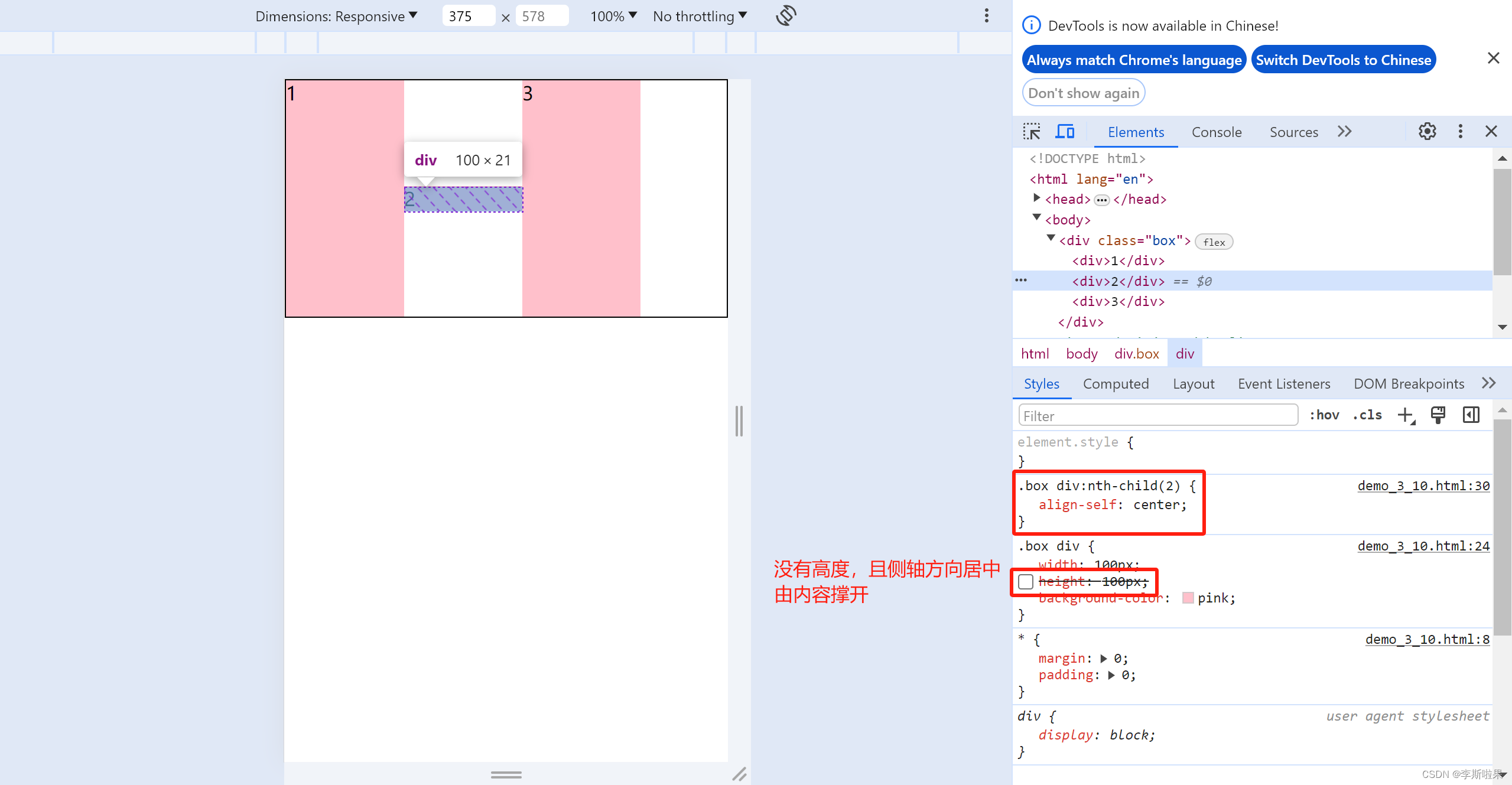
测试stretch:注释掉子级盒子的高度

弹性盒子的尺寸特点:
不给宽高:由内容撑开
不给高度:默认stretch,和父级一样高



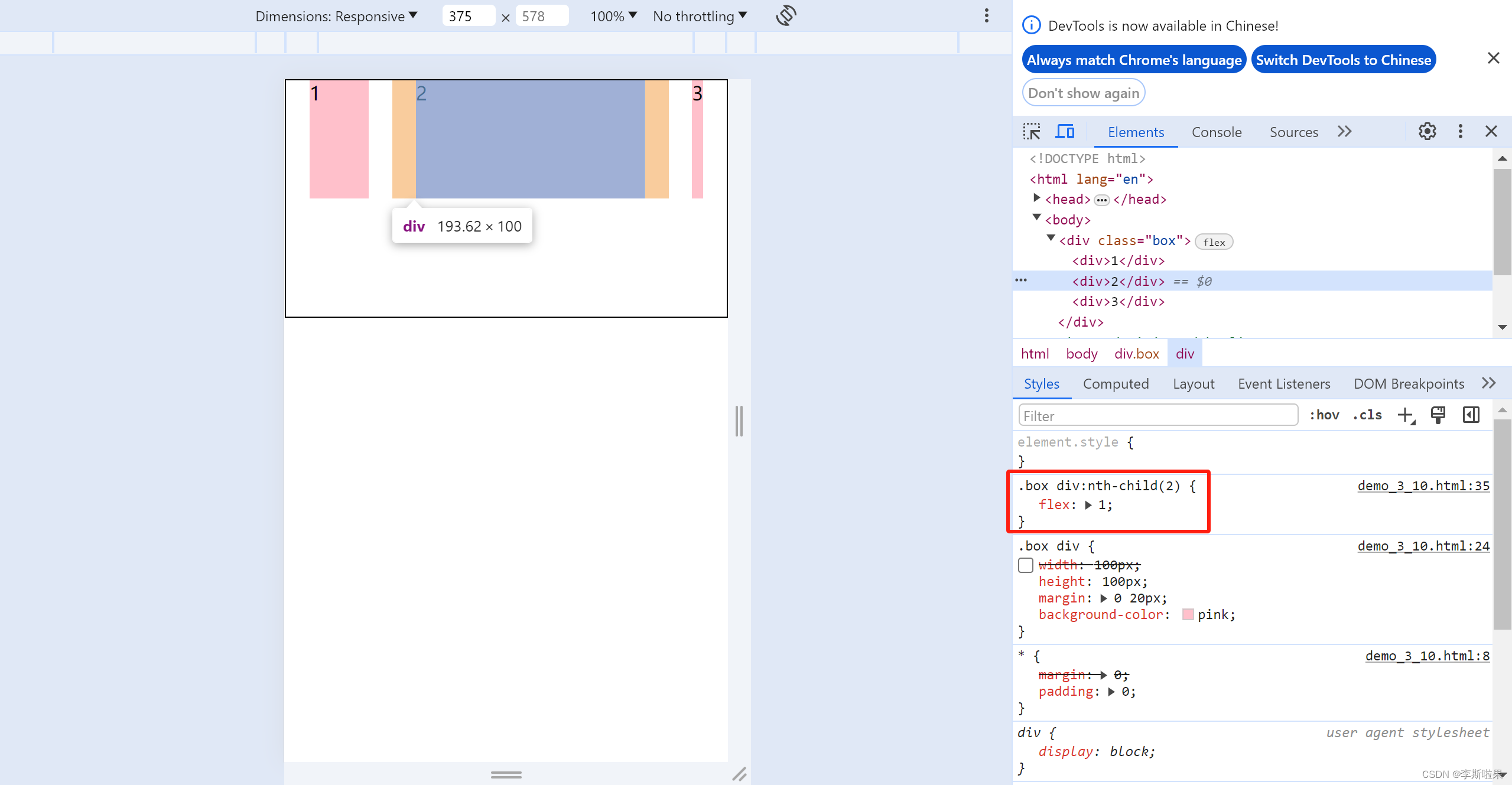
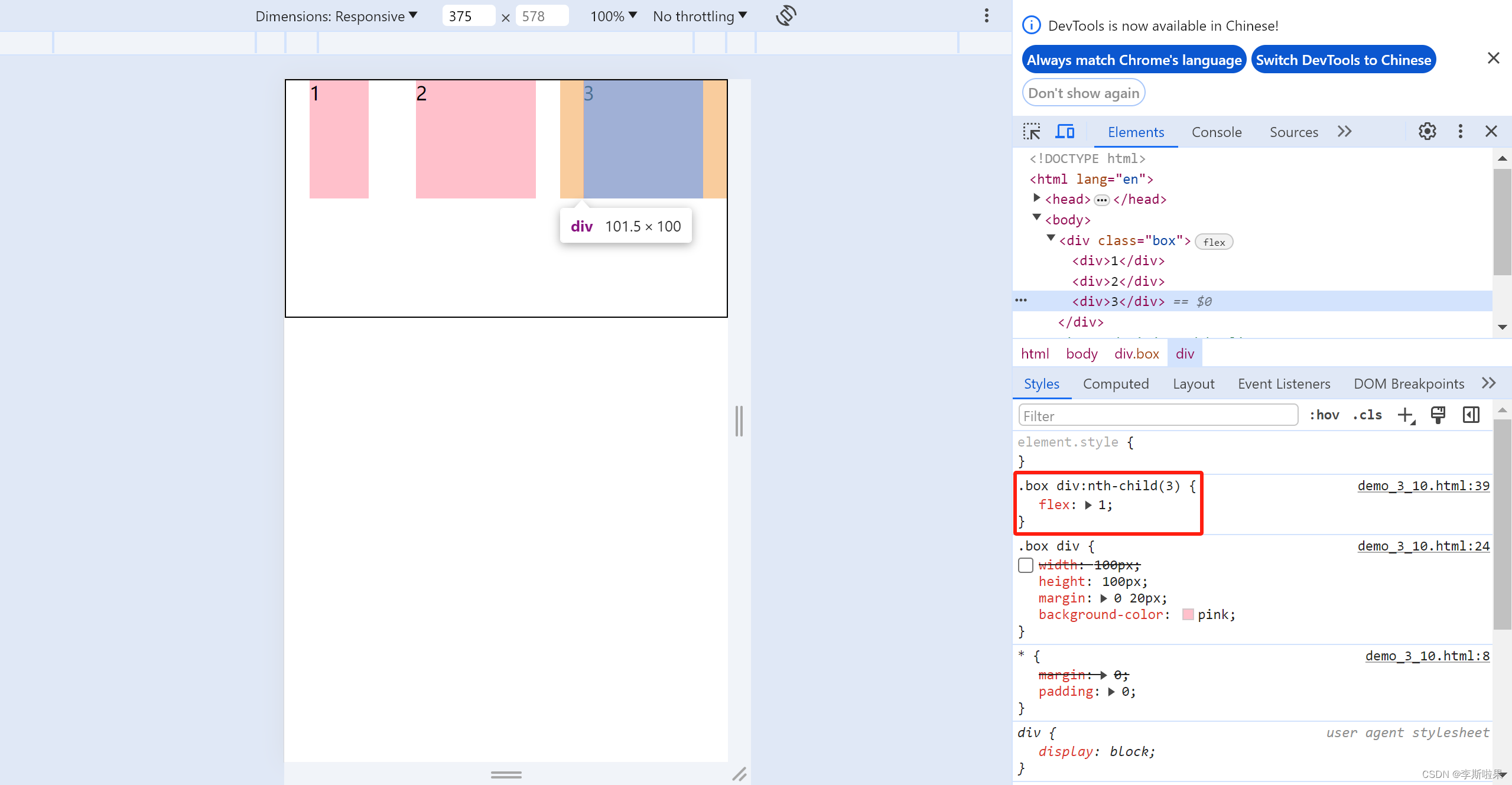
3.4flex属性
flex属性修改弹性盒子伸缩比
语法:
- flex:值
取值:
- 数值(整数)
📖Note:
- 只占用父盒子剩余尺寸的份数



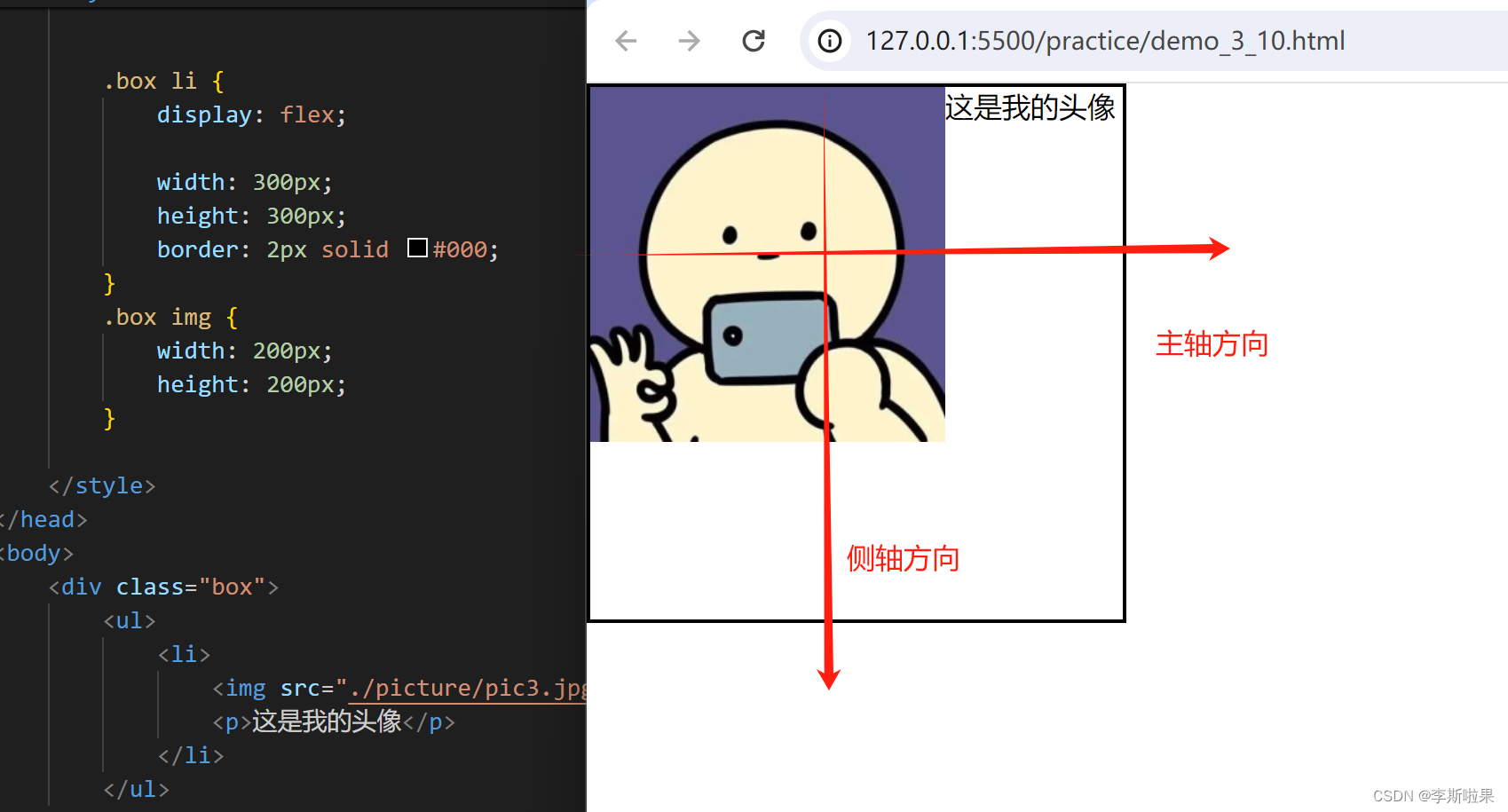
flex布局模型中,弹性盒子默认沿主轴方向排列(主轴默认是水平方向,侧轴默认是垂直方向)
想要实现沿垂直方向排列的效果:
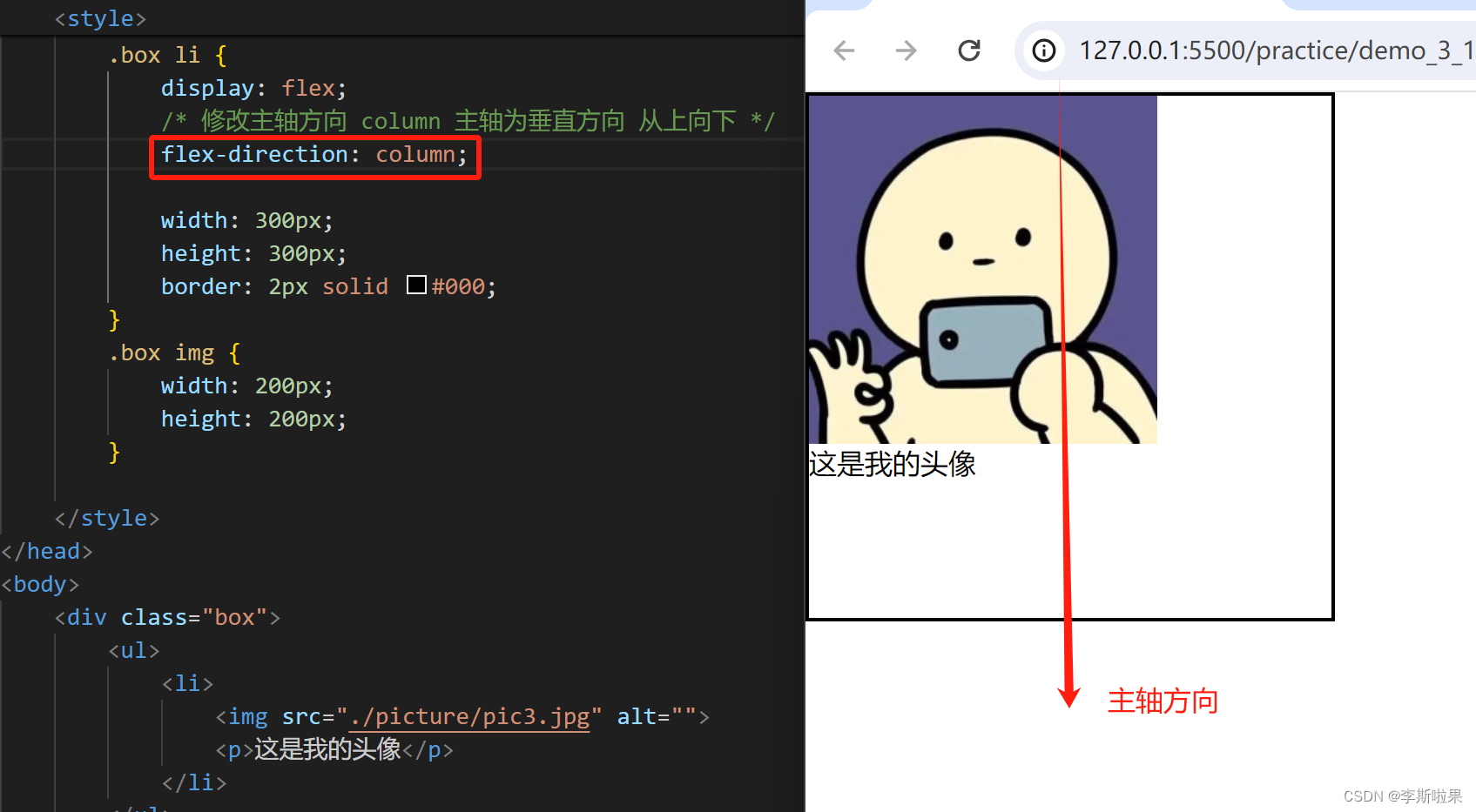
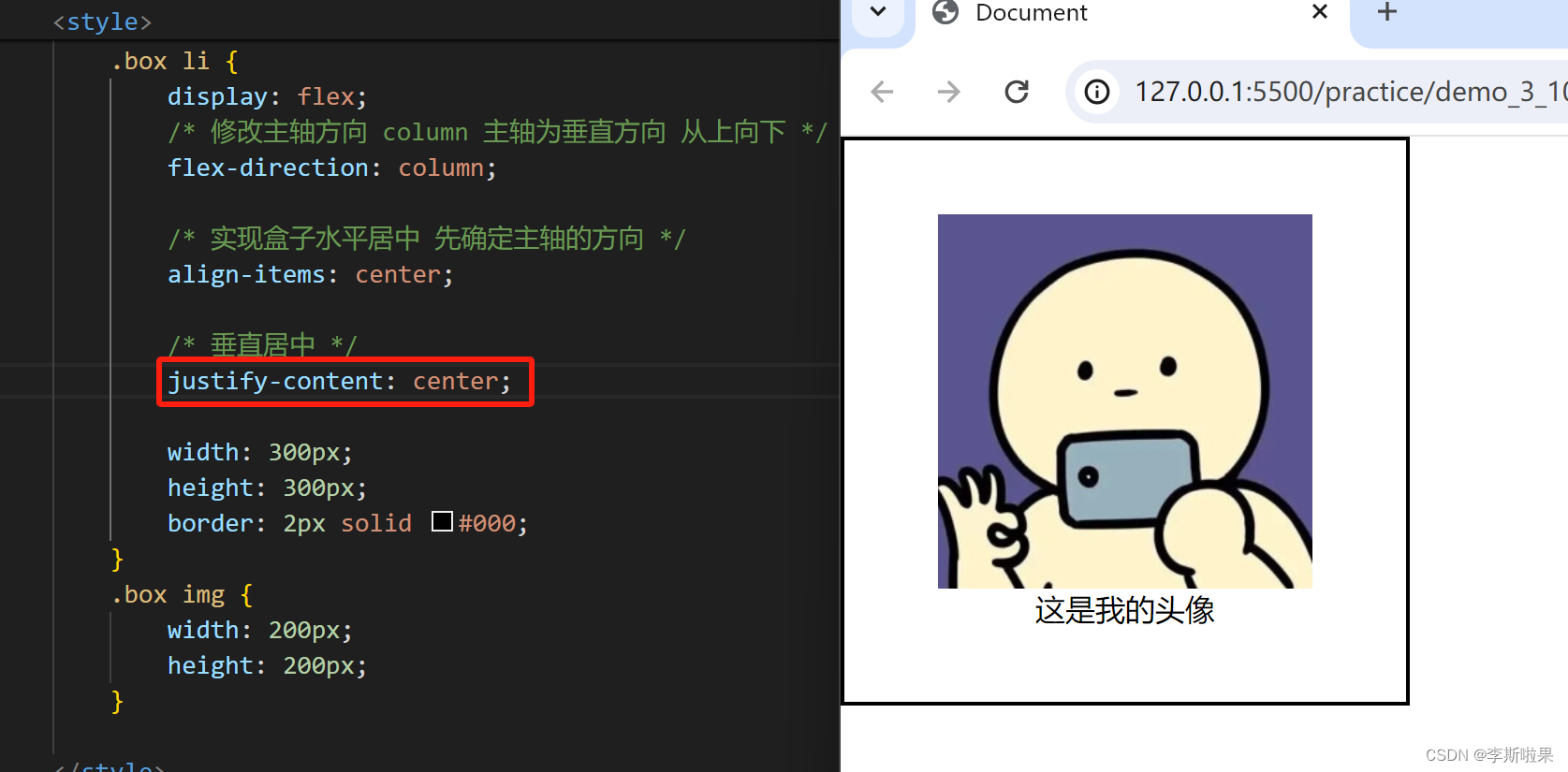
- 修改主轴方向属性:flex-direction
| 属性值 | 作用 |
| row | 行,水平(默认值) |
| column | 列,垂直 |
| row-reverse | 行,从右向左 |
| column | 列,从下向上 |


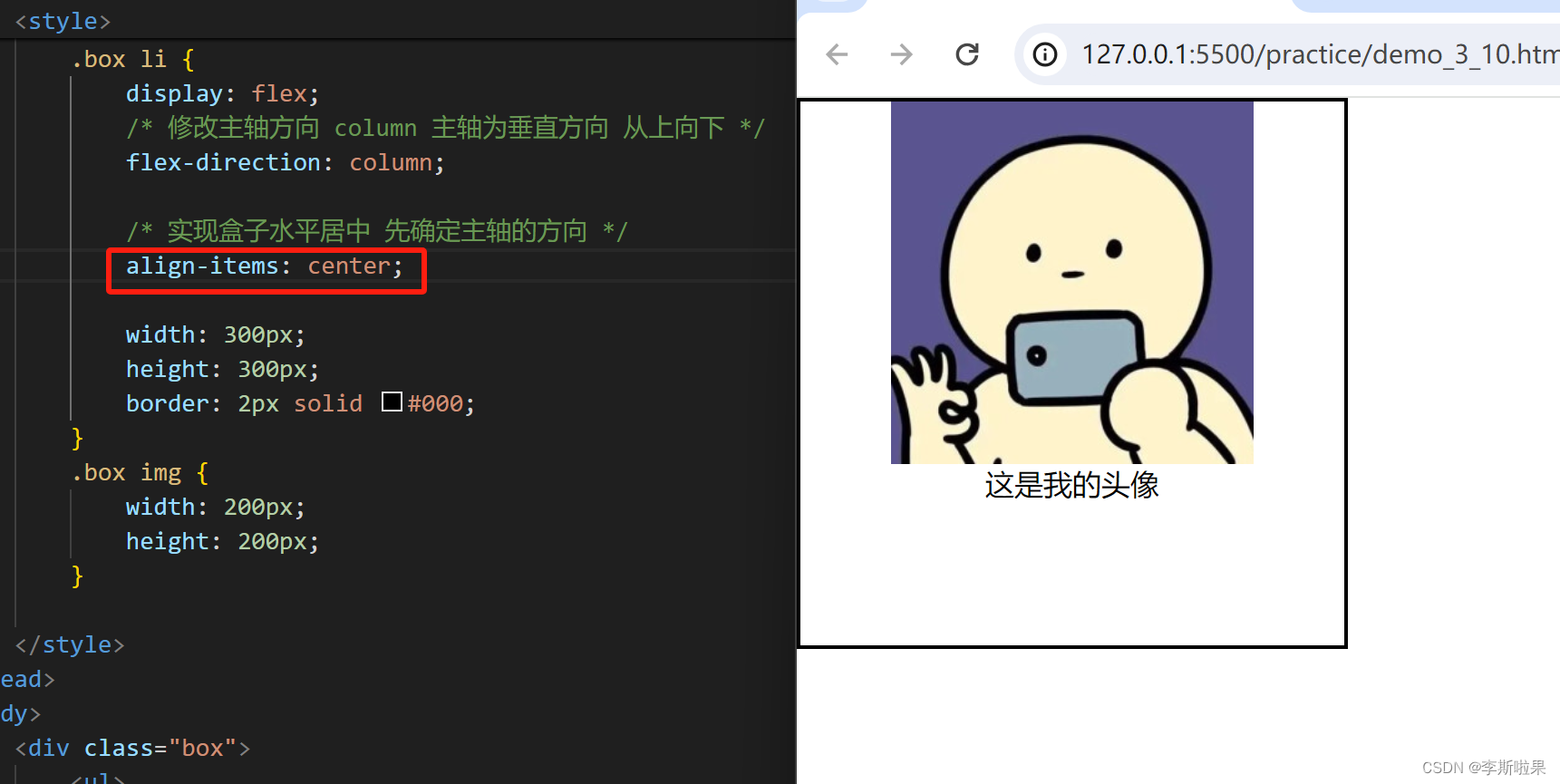
水平方向居中

垂直方向居中

📖Note:
- 先确定主轴方向,再选择对应属性实现对齐方式
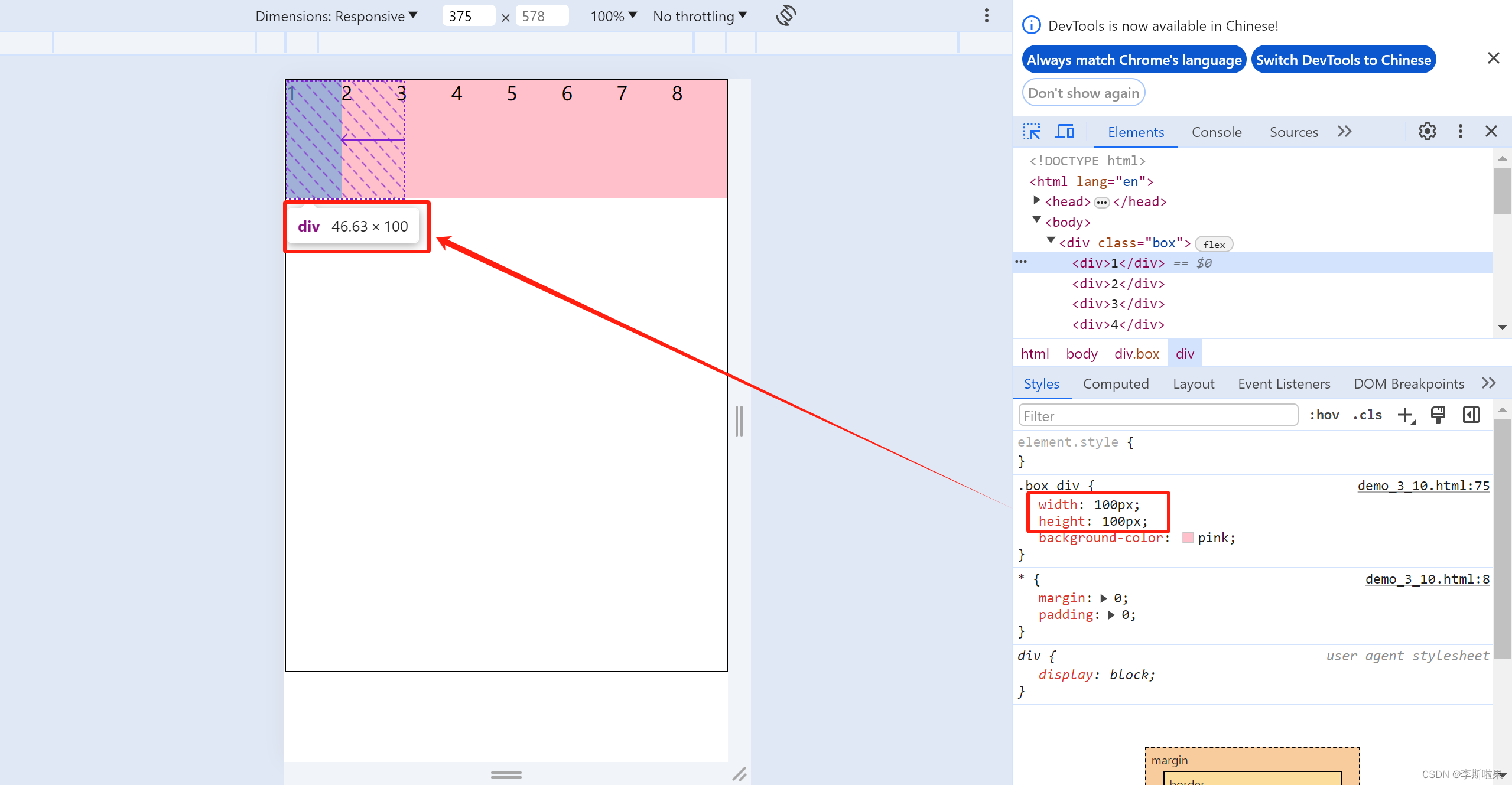
默认情况下,多个弹性盒子水平排列,排满换行
弹性布局:宽度不够,压缩子级盒子

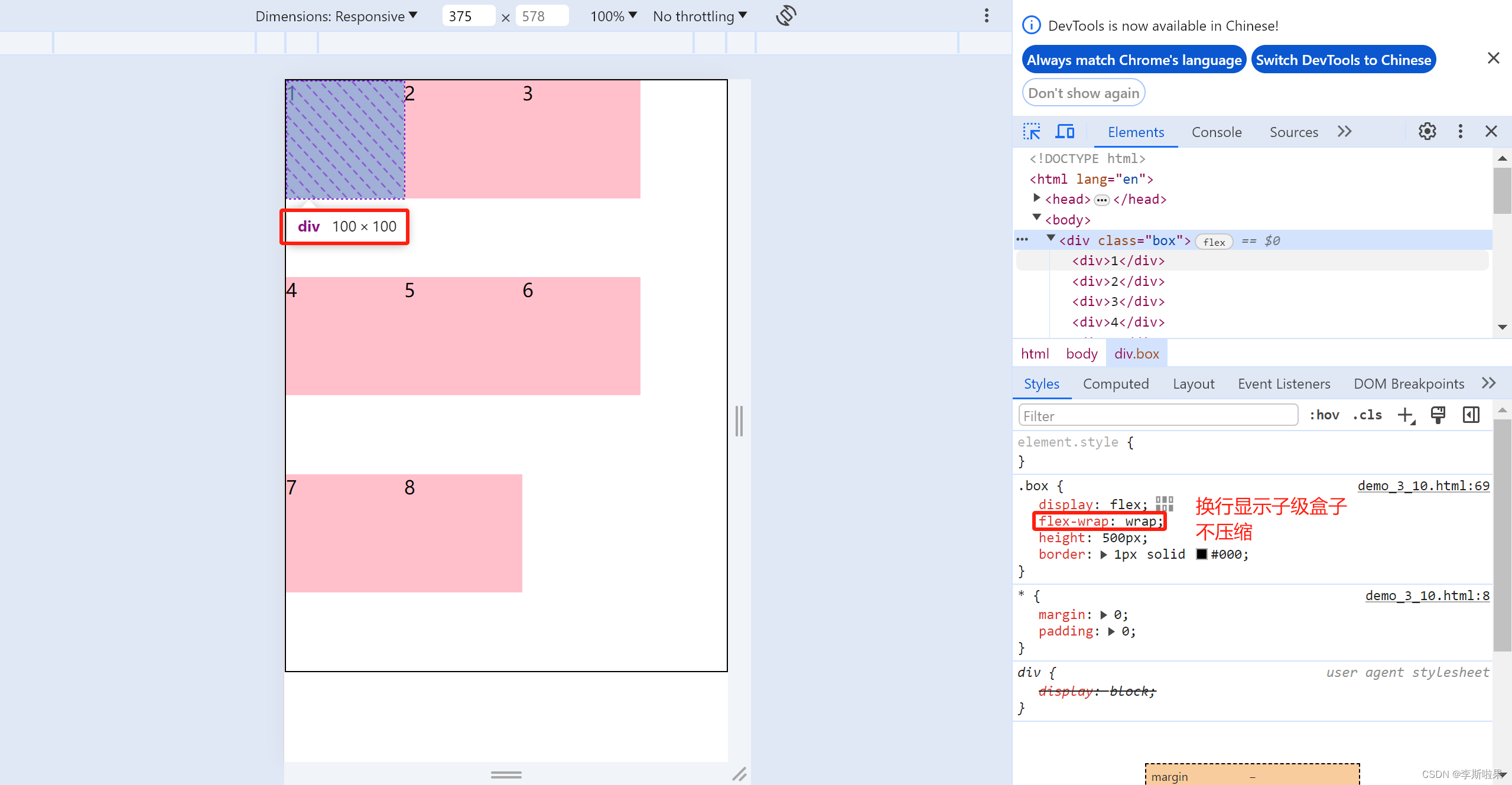
弹性盒子换行显示:flex-wrap: wrap;
默认值:nowrap

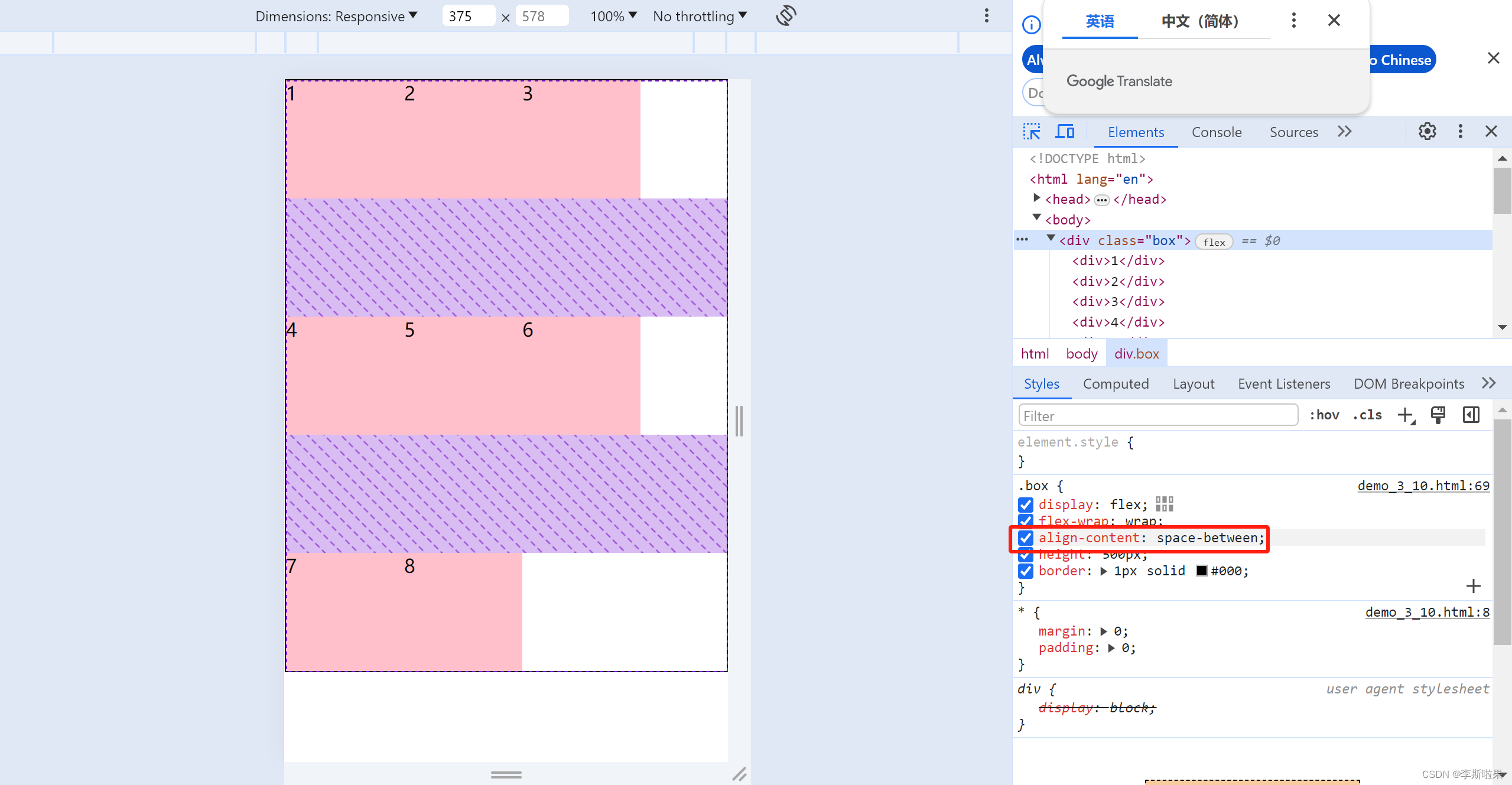
调整行对齐方式:align-content
取值与justify-content基本相同(align-content没有space-evenly属性值)

























 628
628











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








