注意抓大放小
网页是由网页元素 文字 图片链接 组成 描述语言是html这种标签语言 里面有对应的标签
怎么被显示 通过浏览器内核来对html进行解析从而显示页面 html标准 由w3c指定保证不同浏览器可以显示出同样的效果。
通常有html进行网页骨架 css进行网页布局外观修饰 通常情况下是结构样式分离。
html标签语言 允许标签嵌套 标签在浏览器中显示具有默认格式 有的一行显示
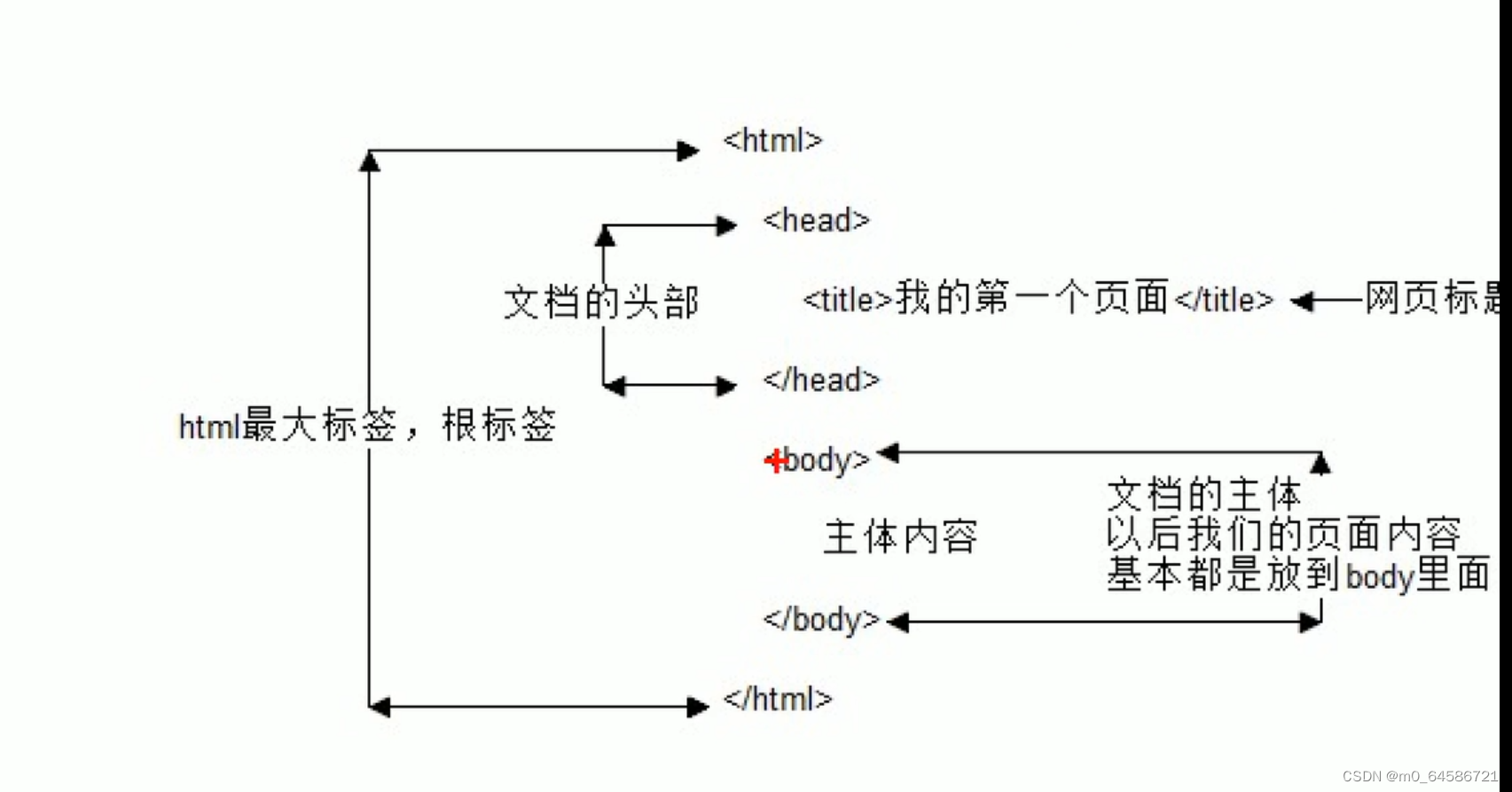
基本格式.html

head内可以放辅助浏览器解析网页标签
body内放网页元素标签

标签语义化 就是标签含义代表啥就用来表示啥
常用标签
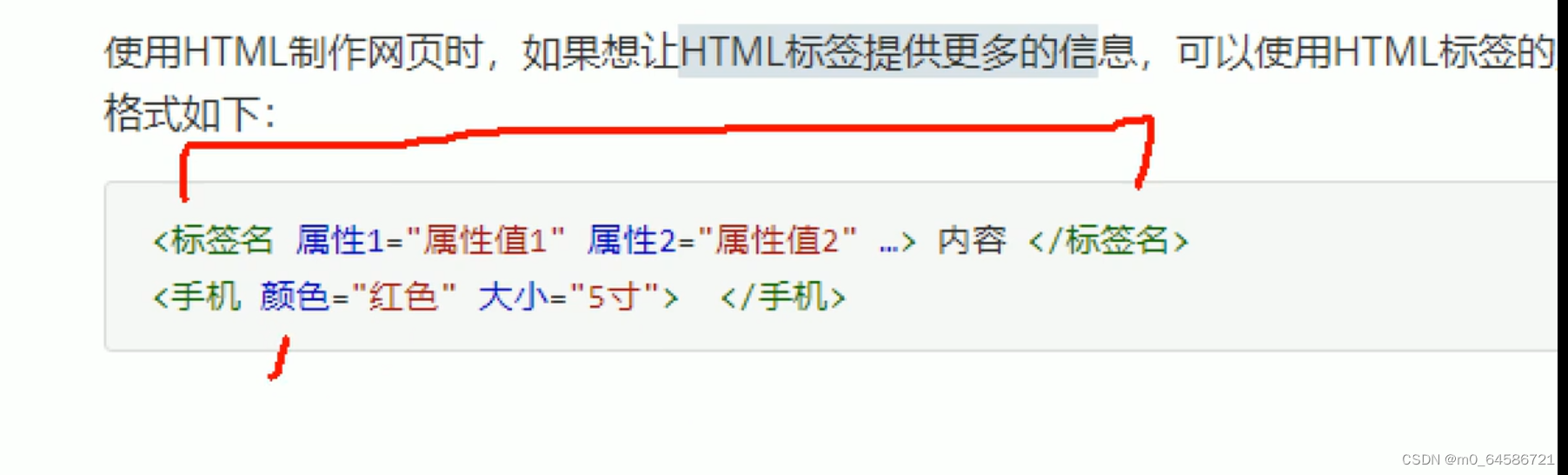
标签属性 键直对

h1到h6标题 p段落 br 换行 div span盒子装其他标签 区别span一行多个 装行内元素。
注意 元素默认大小行元素默认占一行 行内元素大小根据元素内容大小决定 没说就是行内 或行内块 单独说就是行元素
图片img src路径 链接 a href路径 target打开方式

href等于name值锚点跳转
图片
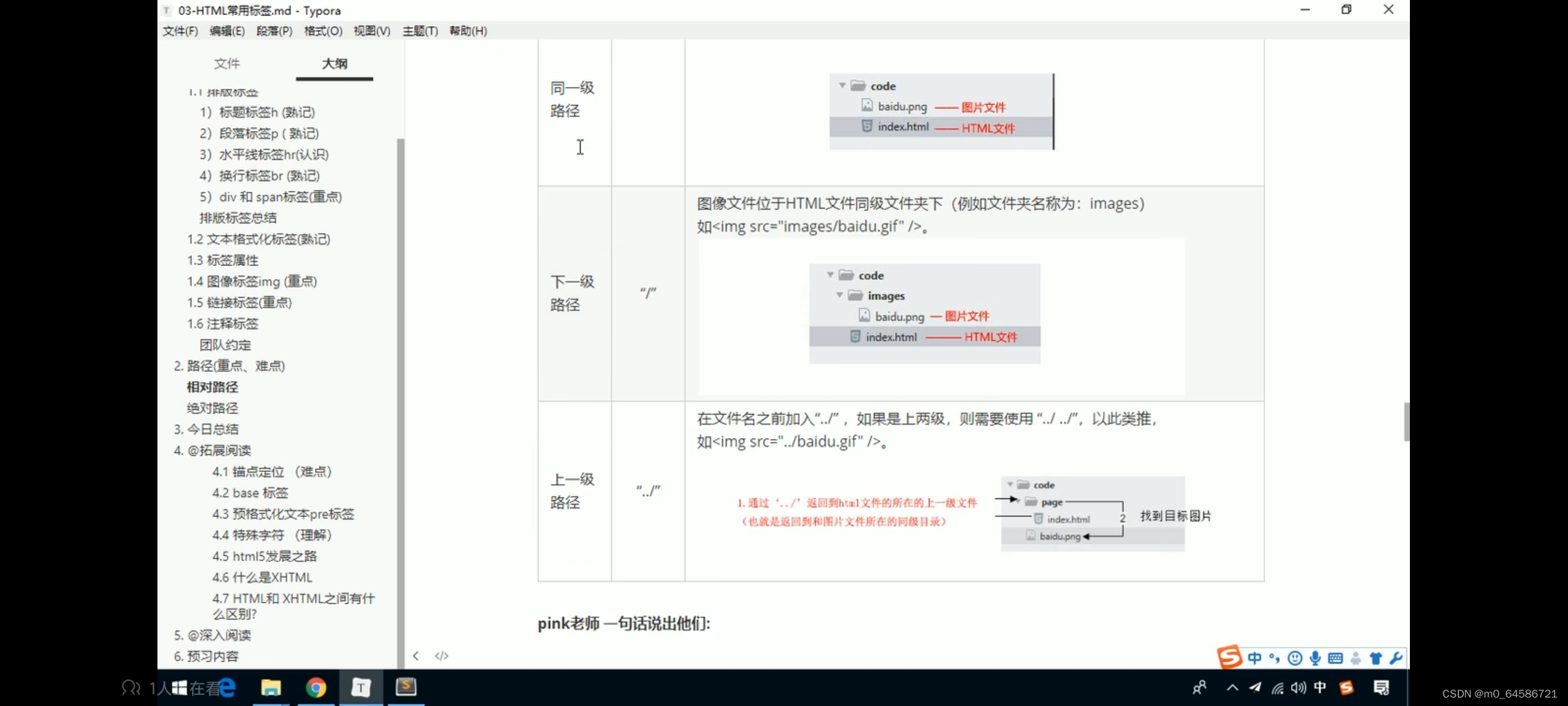
路径 相对绝对 (通常用相对与当前文件地址)
同级直接写 下级/上级../
绝对路径

盘符开始或者完整
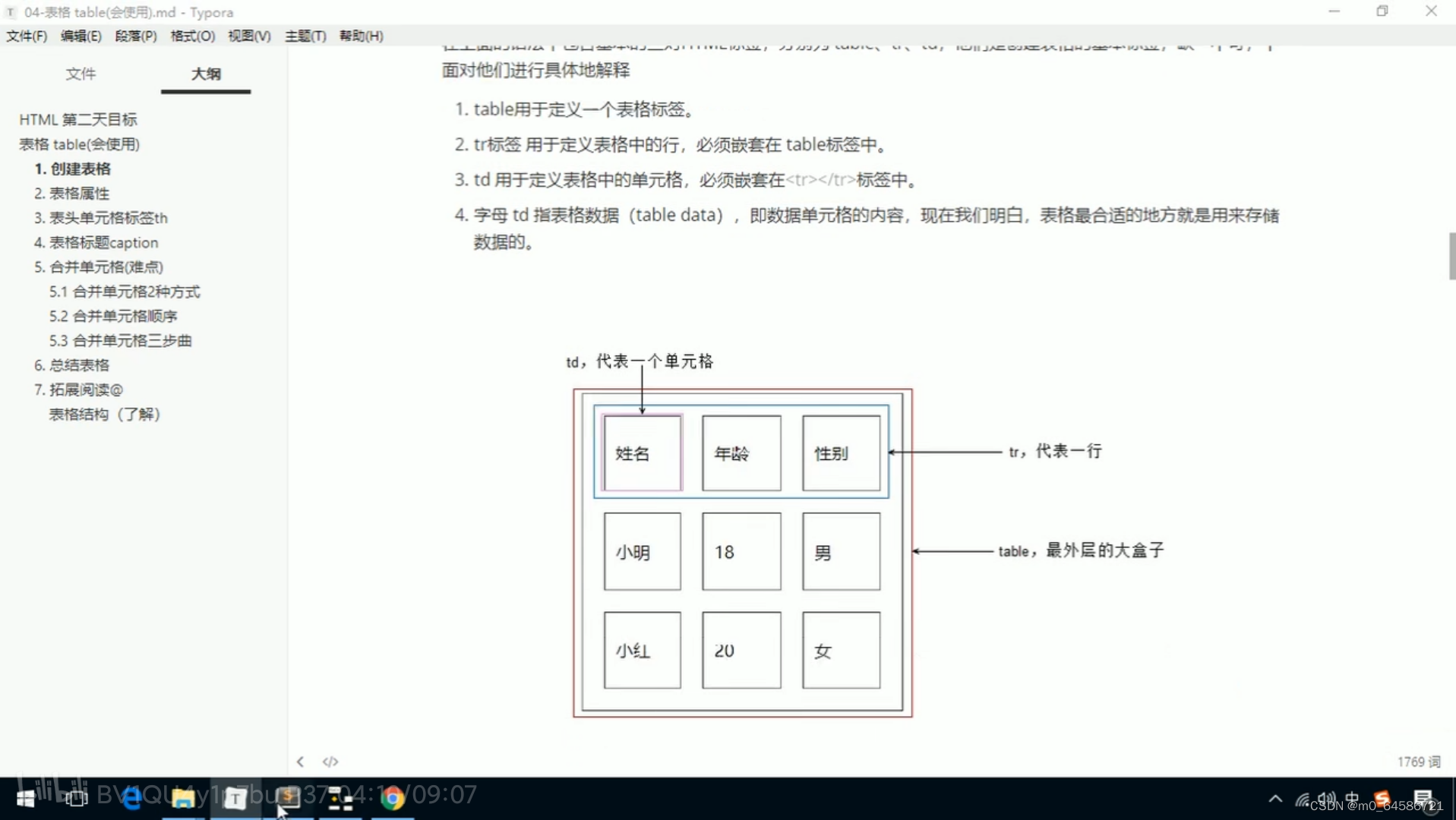
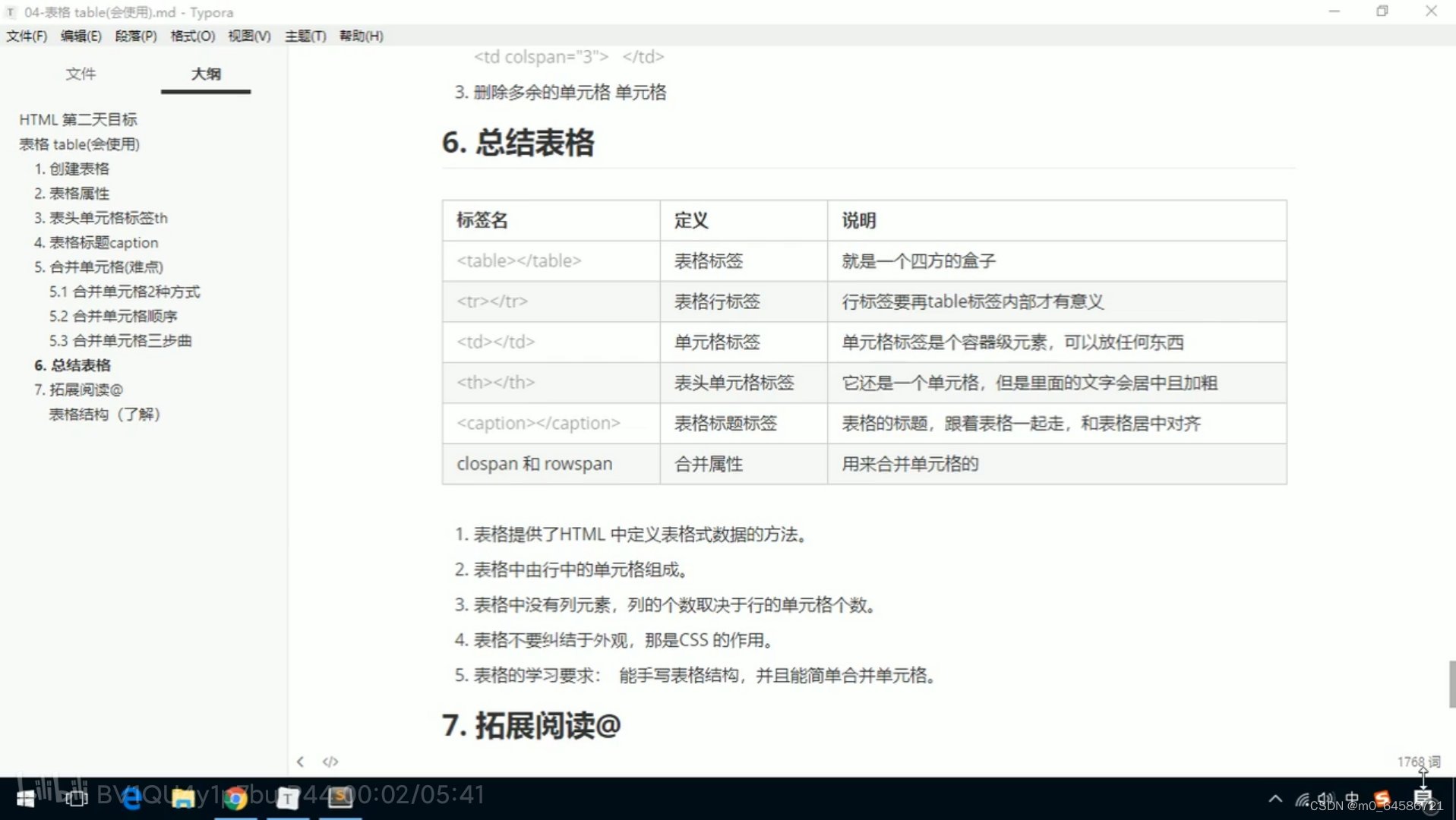
表格
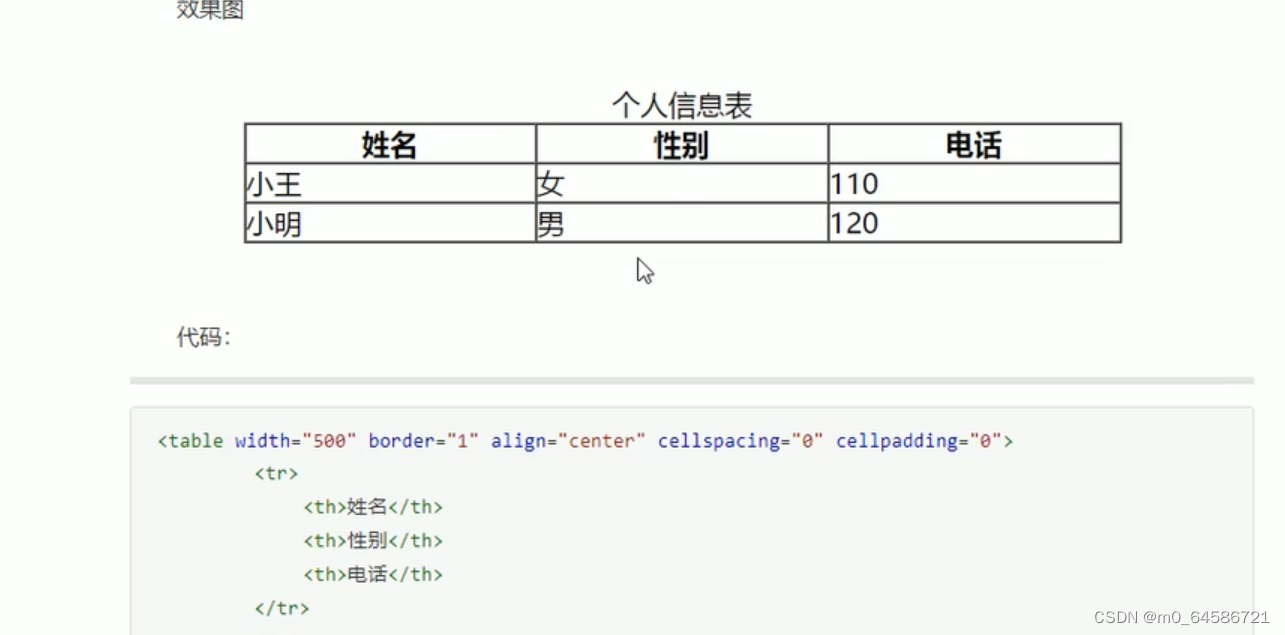
th标题行 caption标题
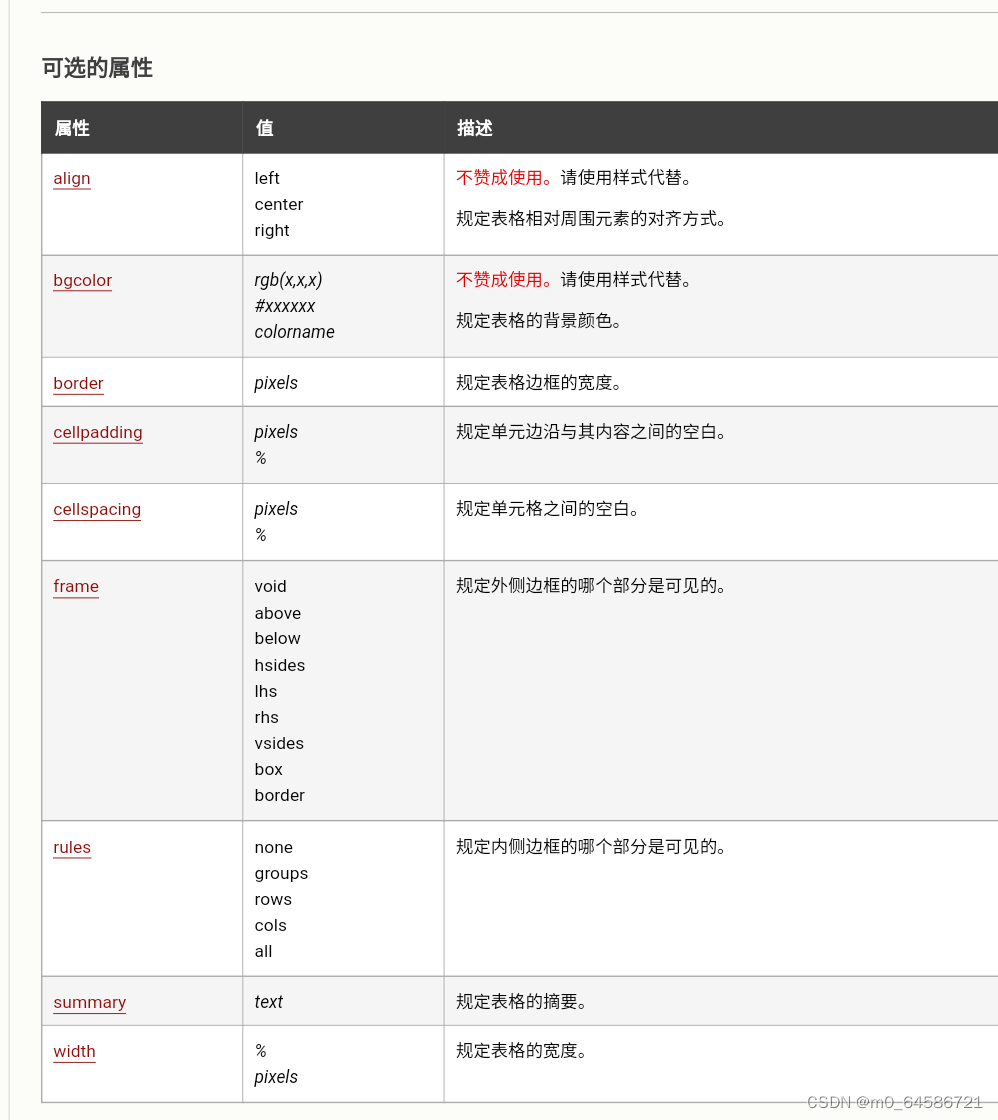
table属性
cellpadding cellspacing border边框 表格的样式设计主要应用css
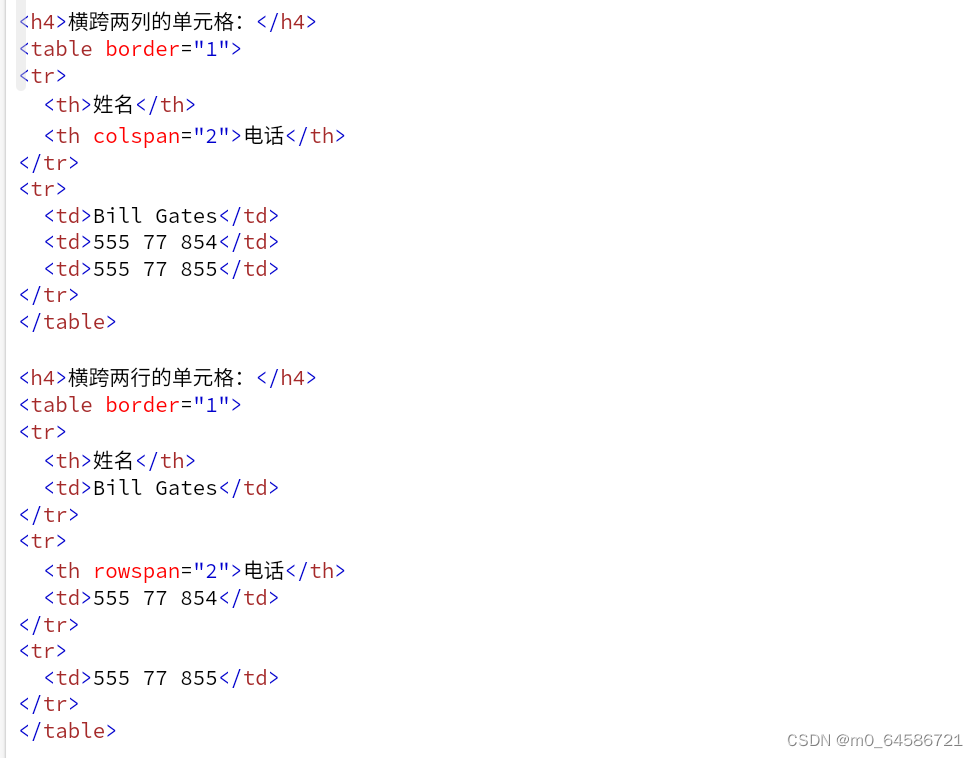
单元格何并rowspan colspan

跨列少相邻td 跨行 少下行td
默认cellspacing为2可以设置为0


td内元素任意
列表 有序无需 自定义 ul ol dl
li内容里面定义ul就是嵌套


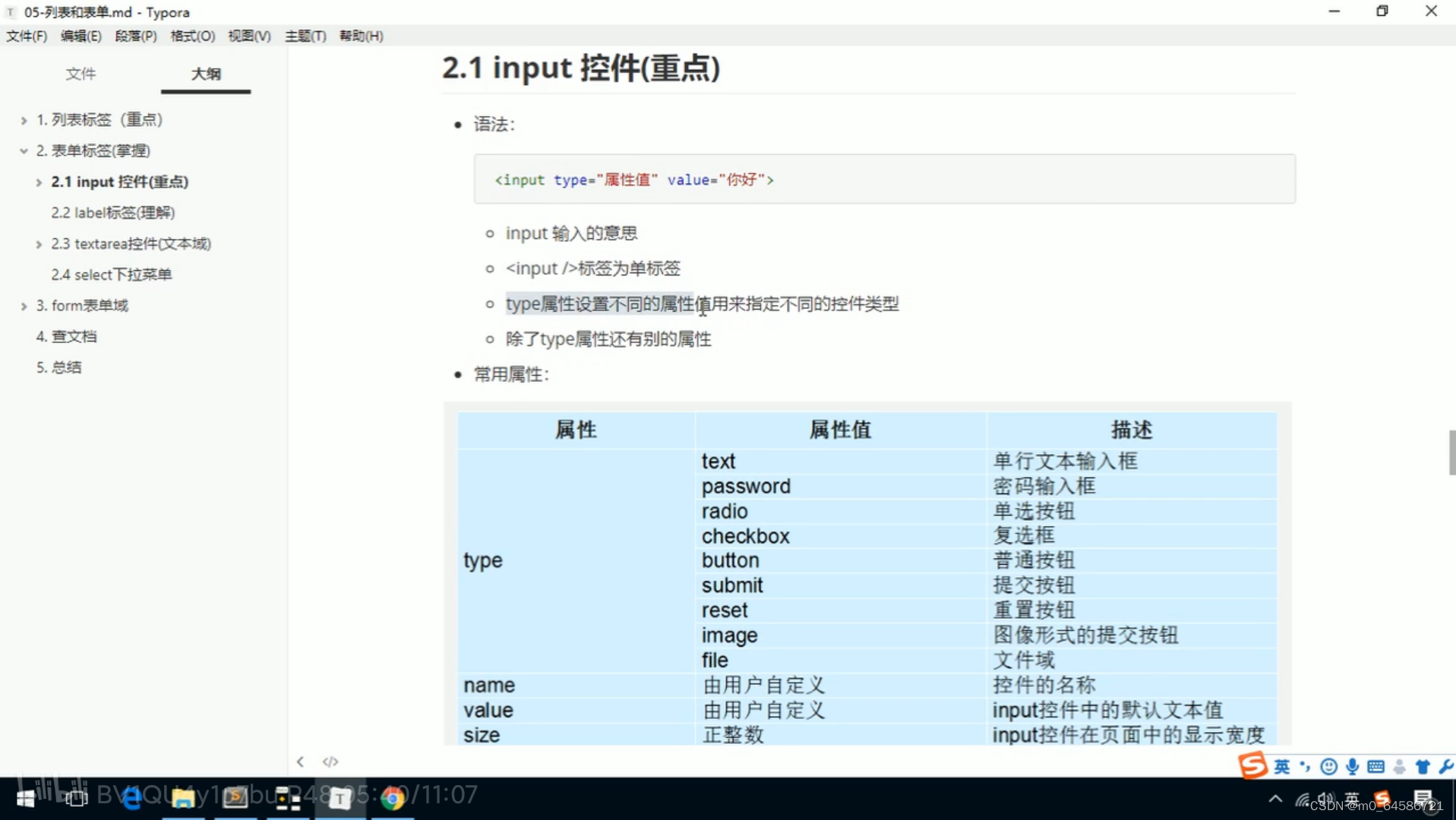
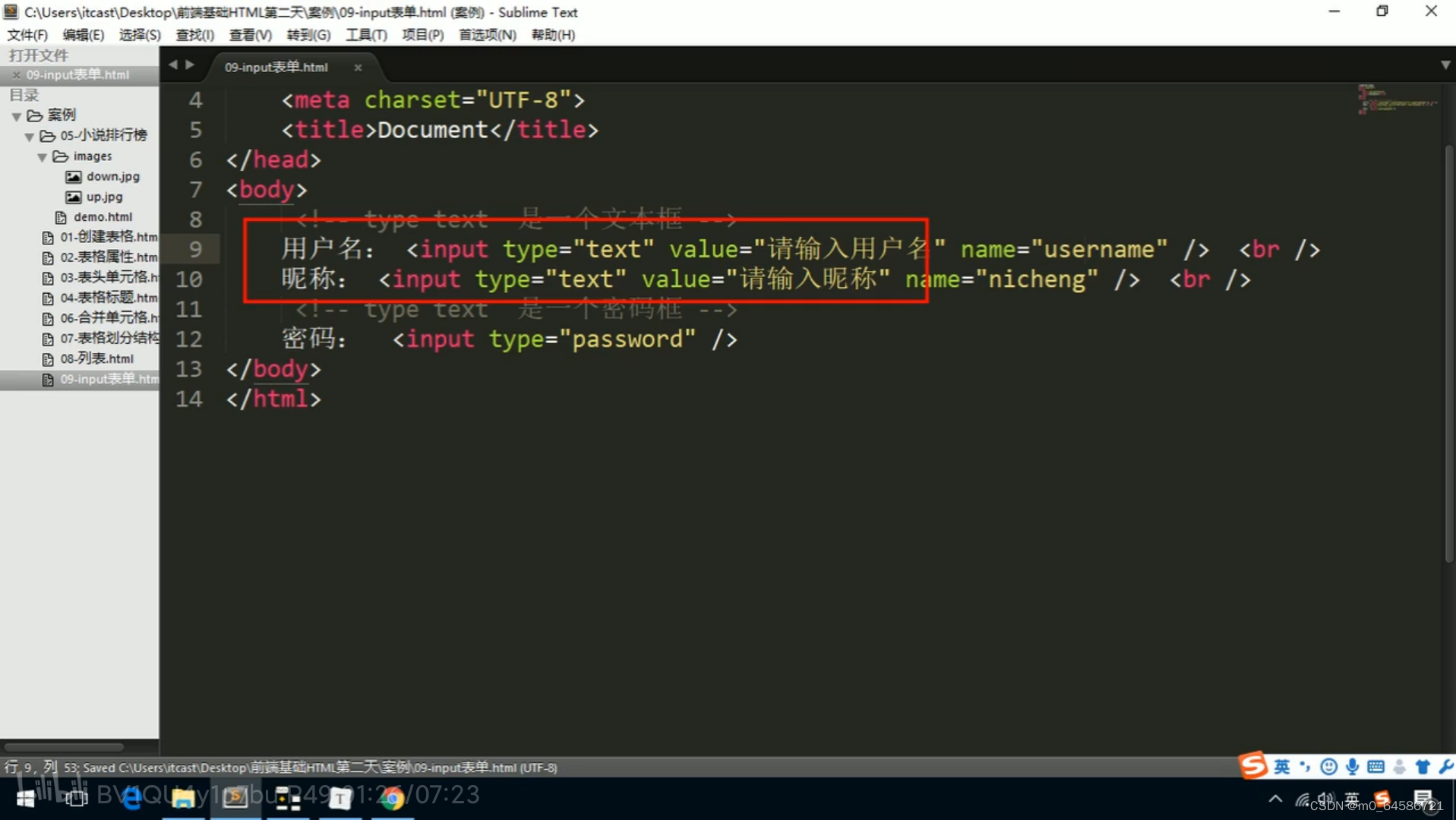
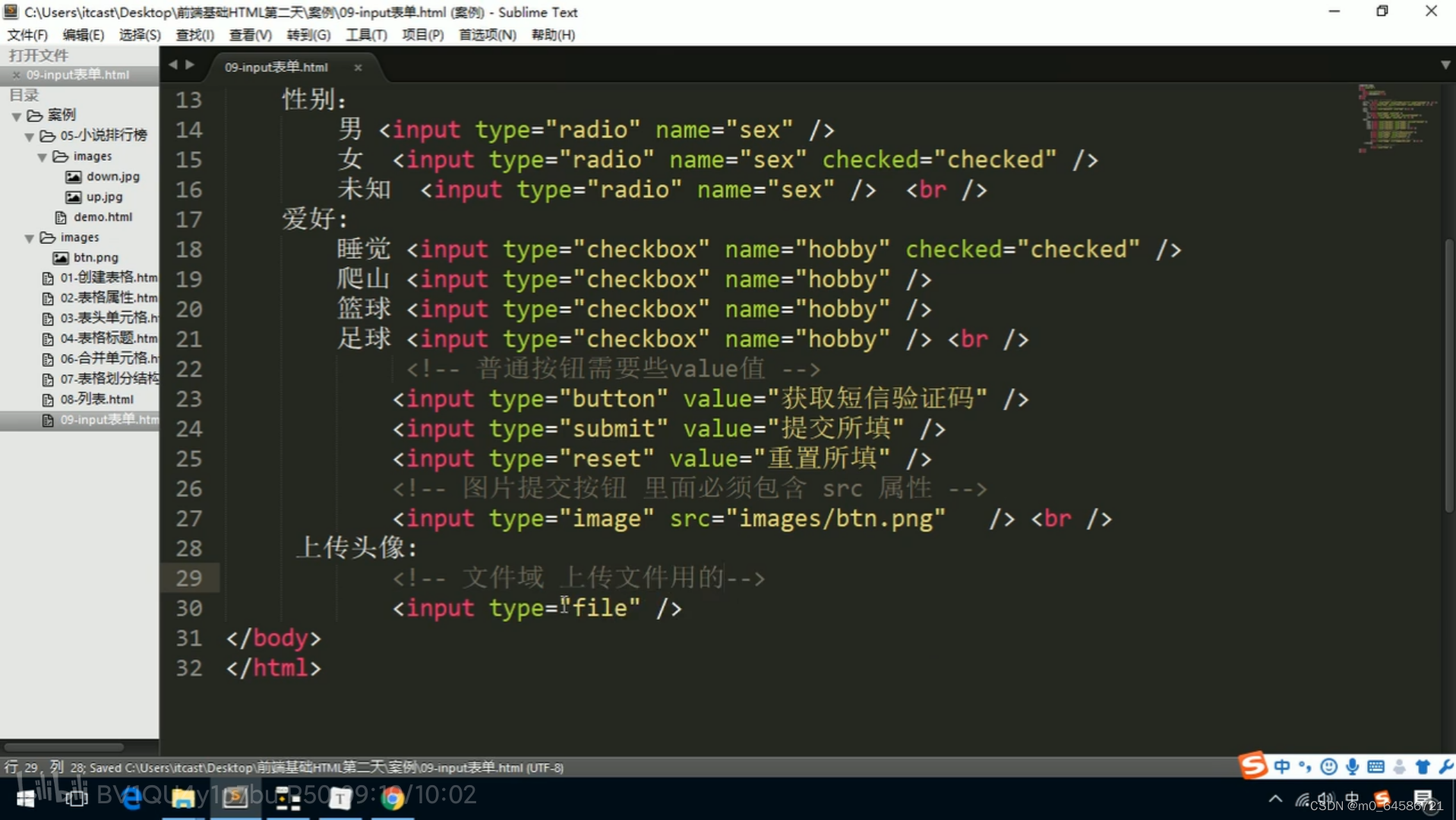
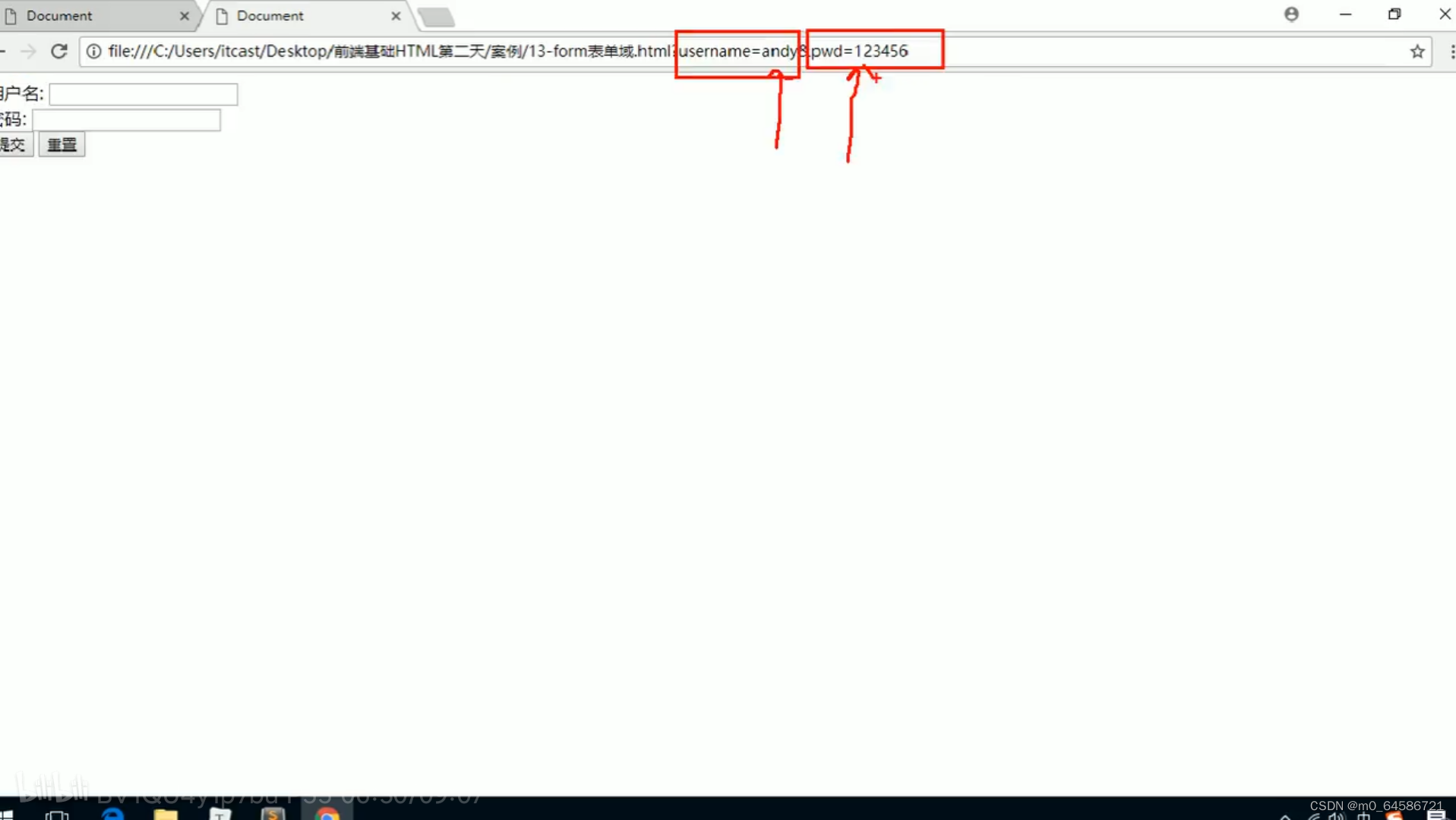
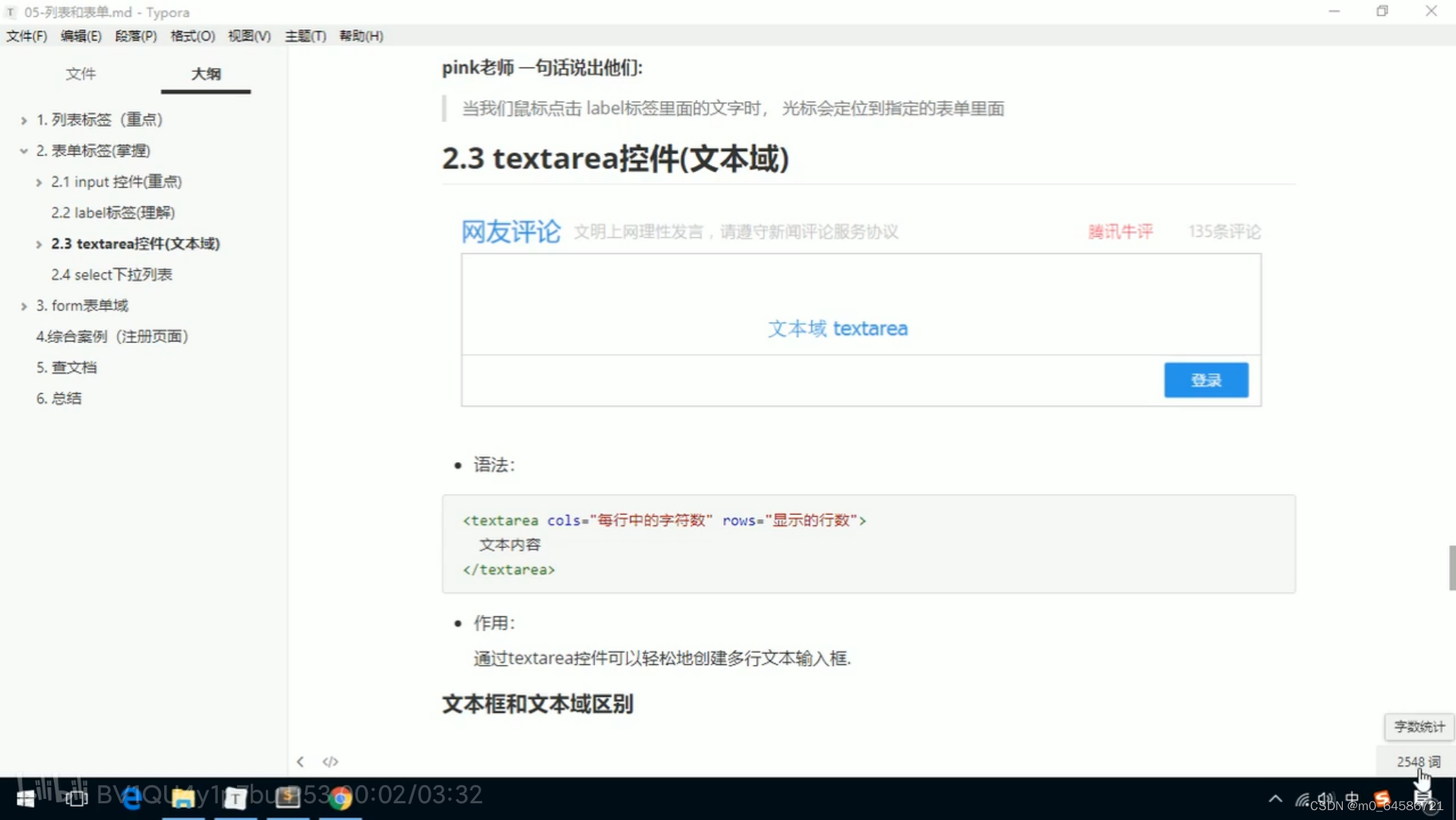
表单提交收集数据







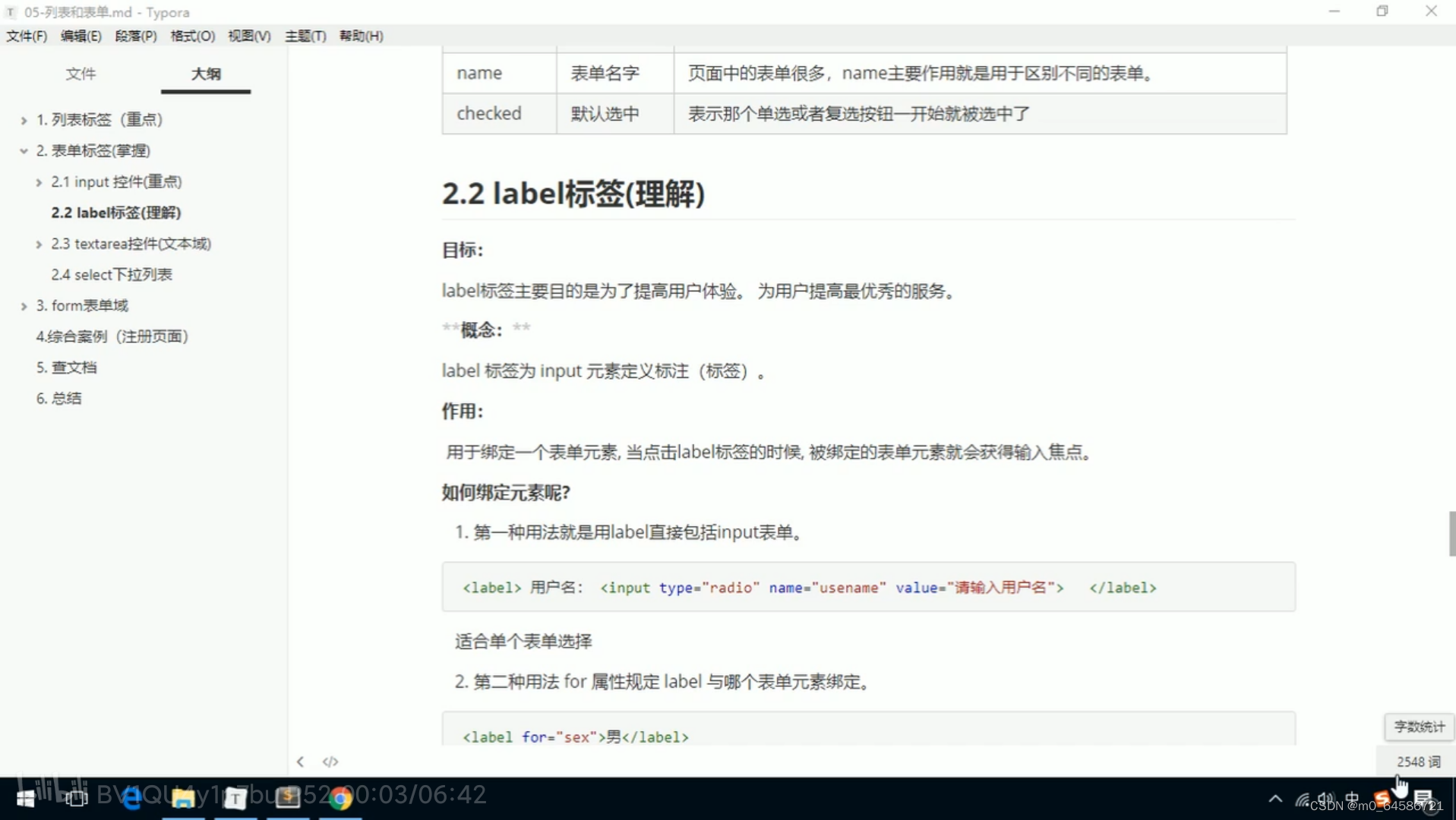
label主要是为了用户填数据聚焦
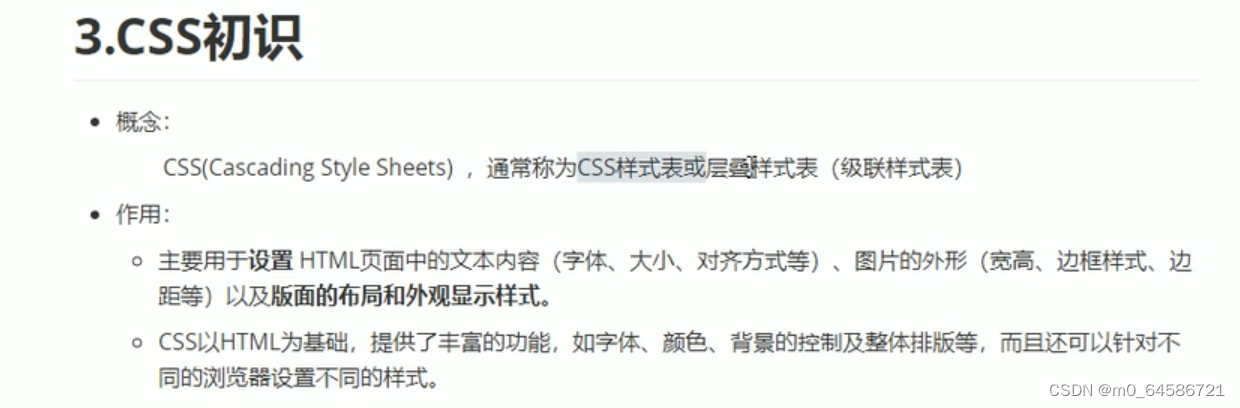
css网页样式设置
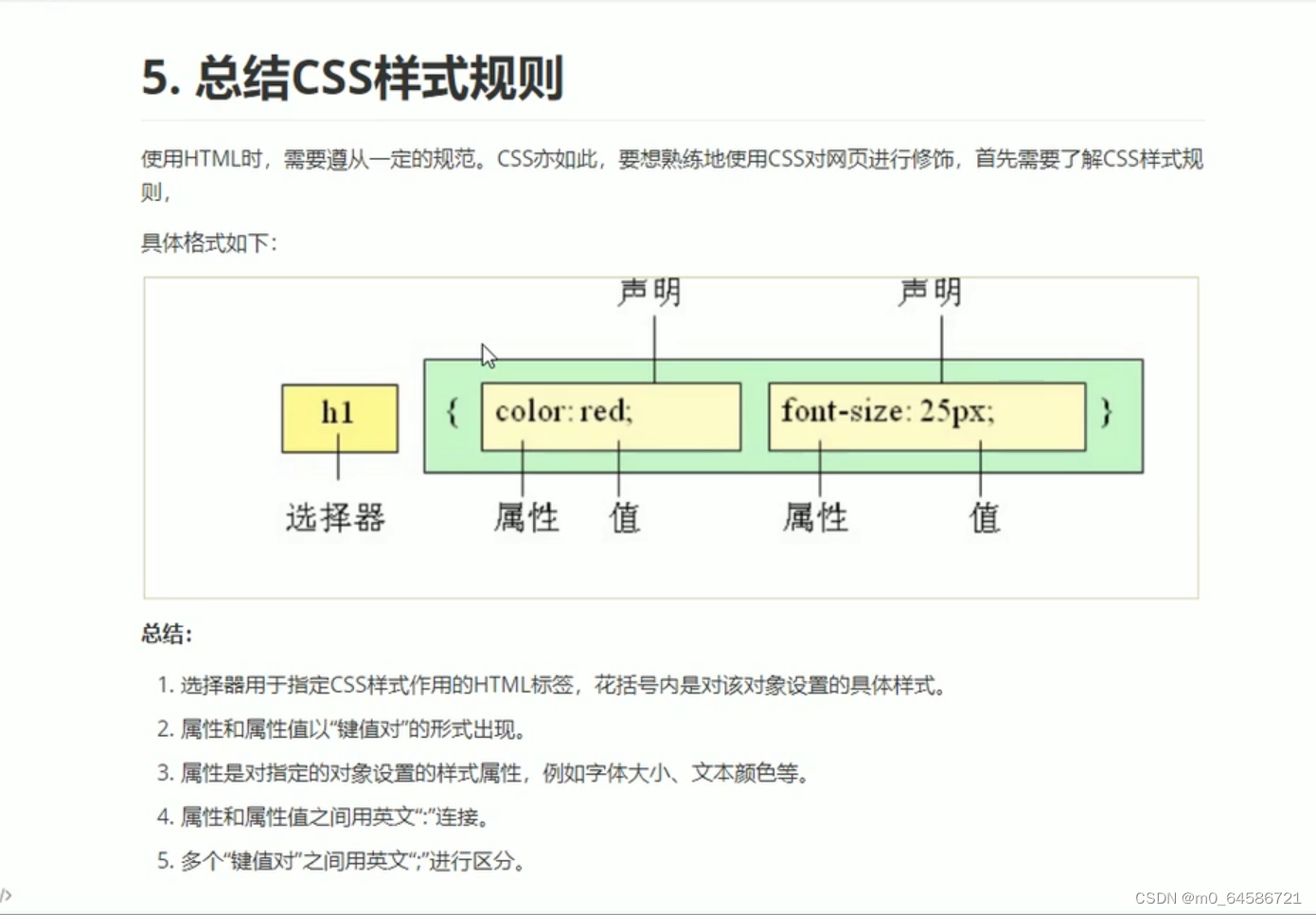
基本概念 使用不同选择器选择元素设置样式



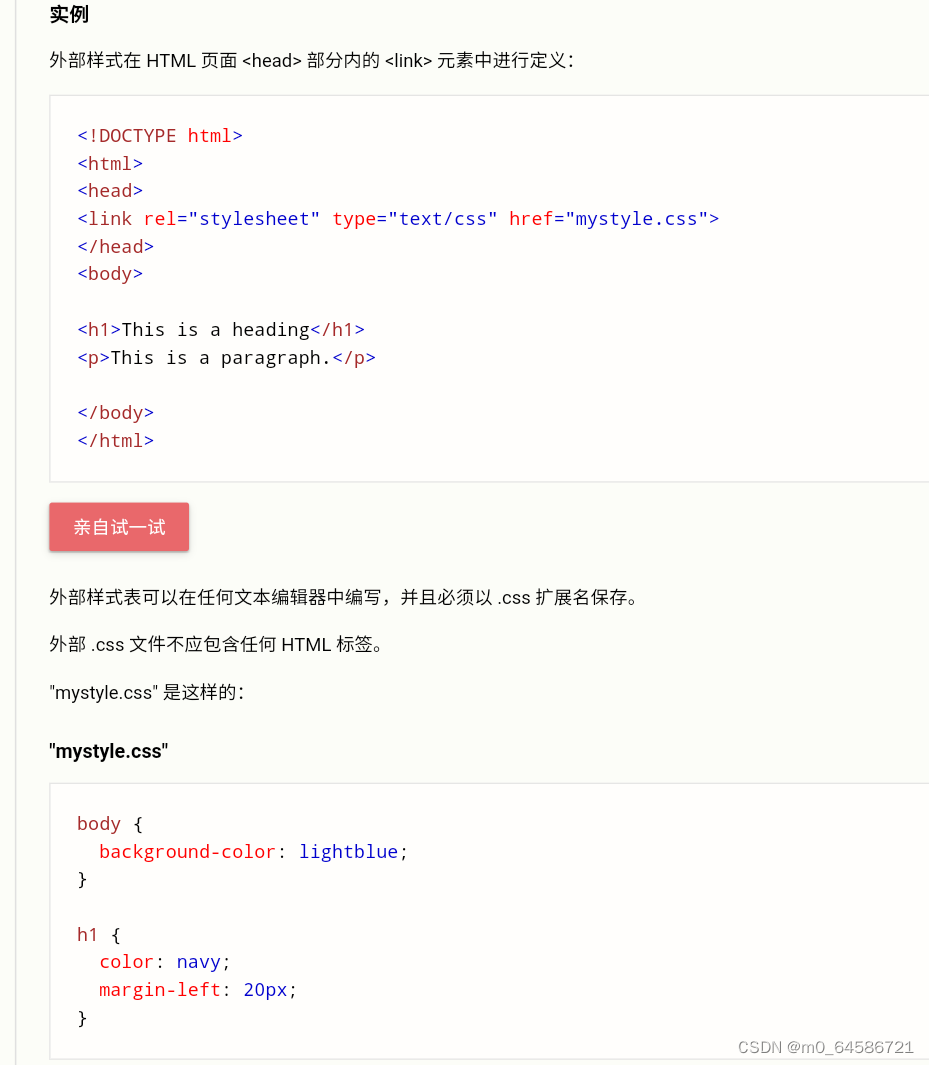
引入方式 行内style属性 内部style元素 外部使用link.标签
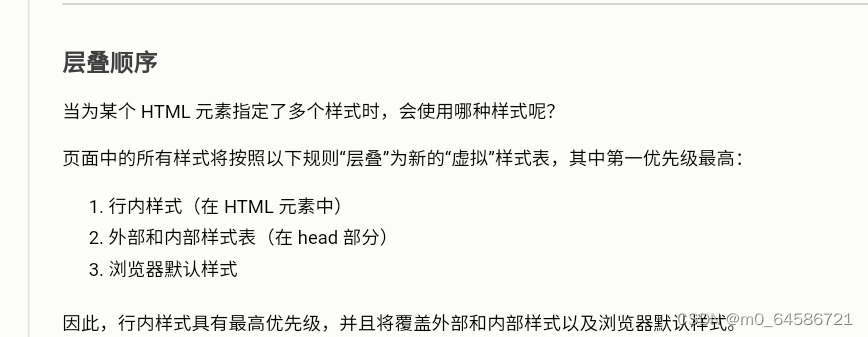
css对于同一元素样式层叠性
前后顺序 跟优先级 行内大于内部大于外部
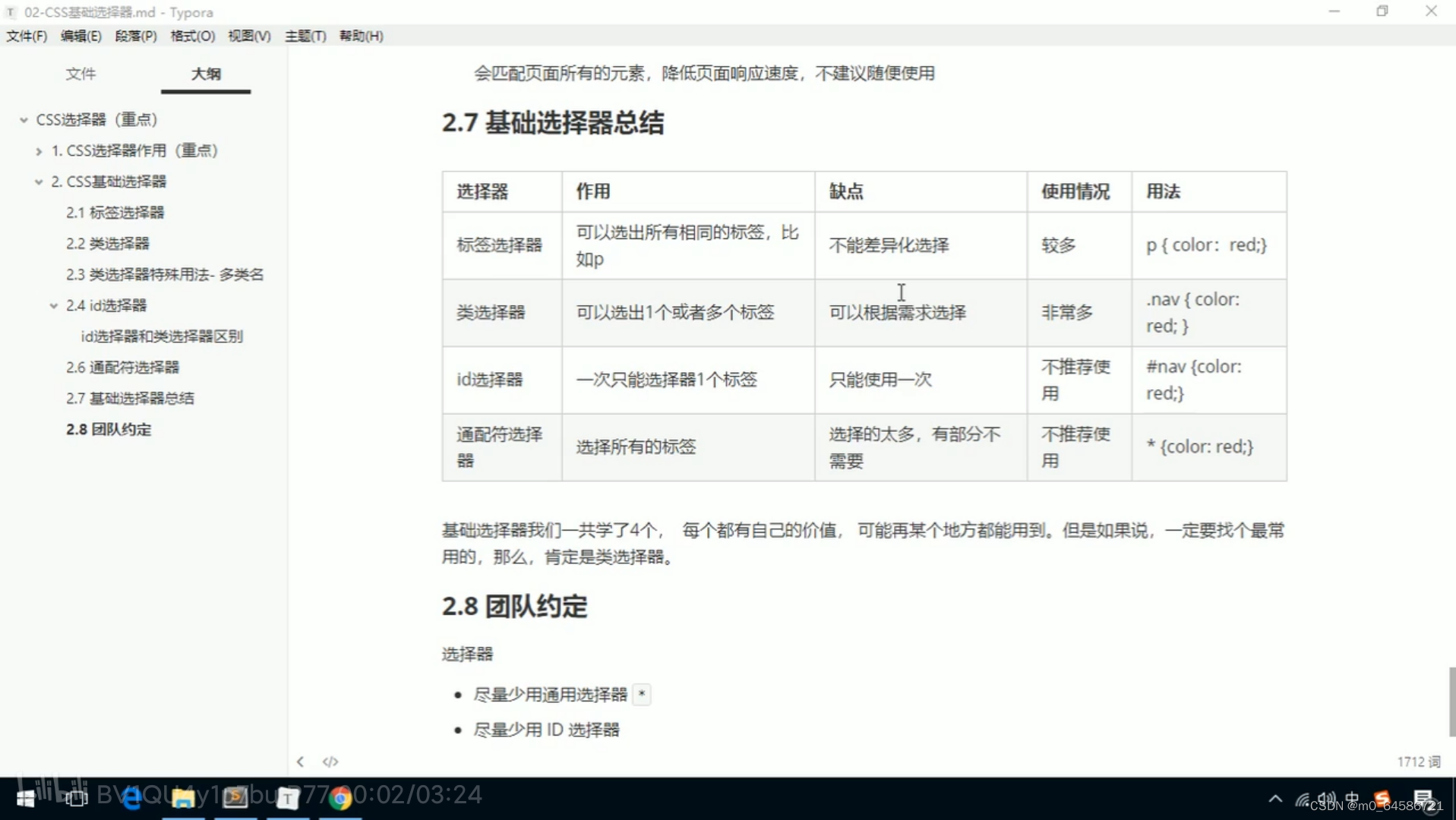
基础选择器 选择力度不同

类名class值 id值
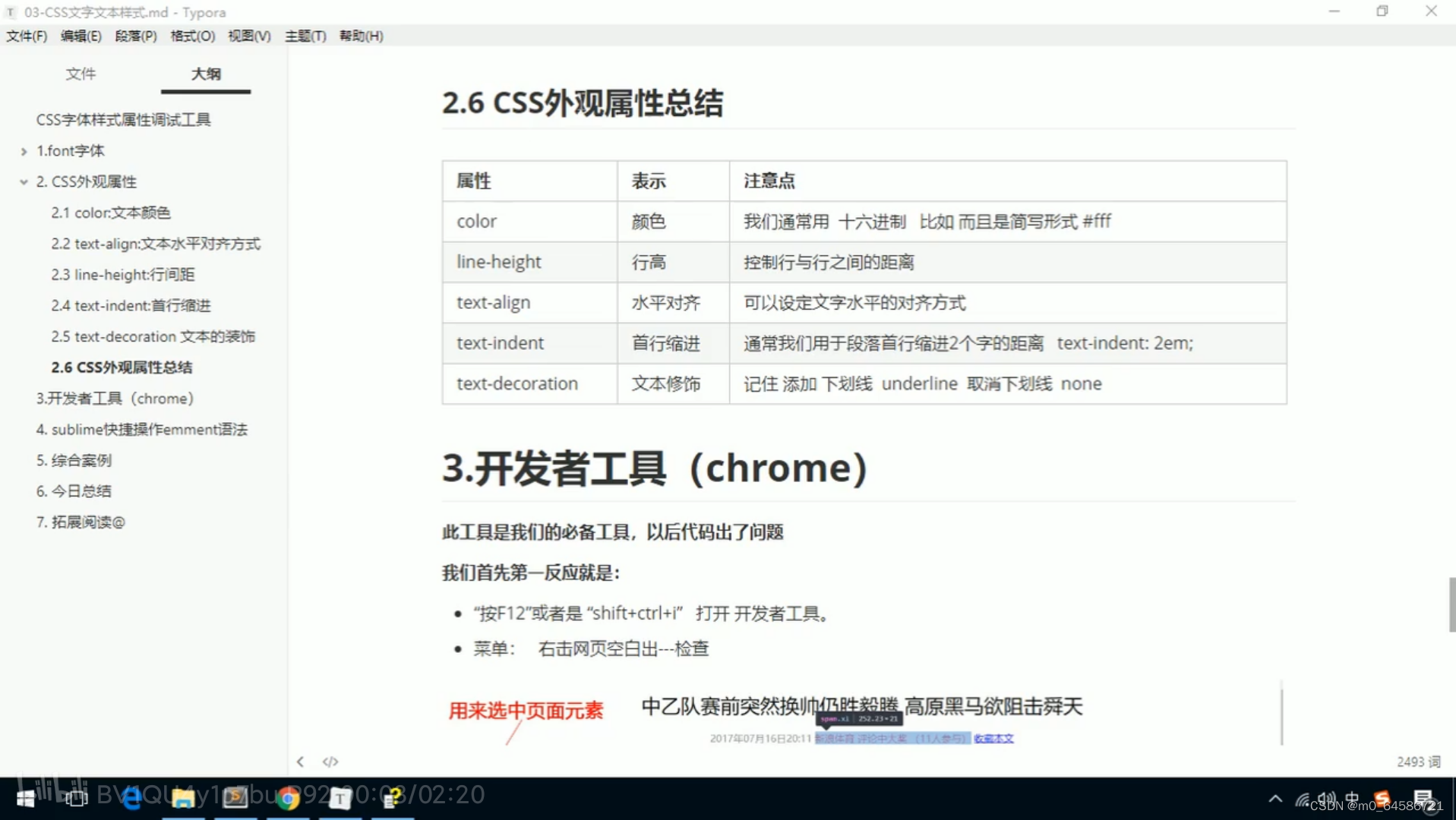
字体样式
font fontstyle fontwight size/lineheight

行高 水平对齐 下划线
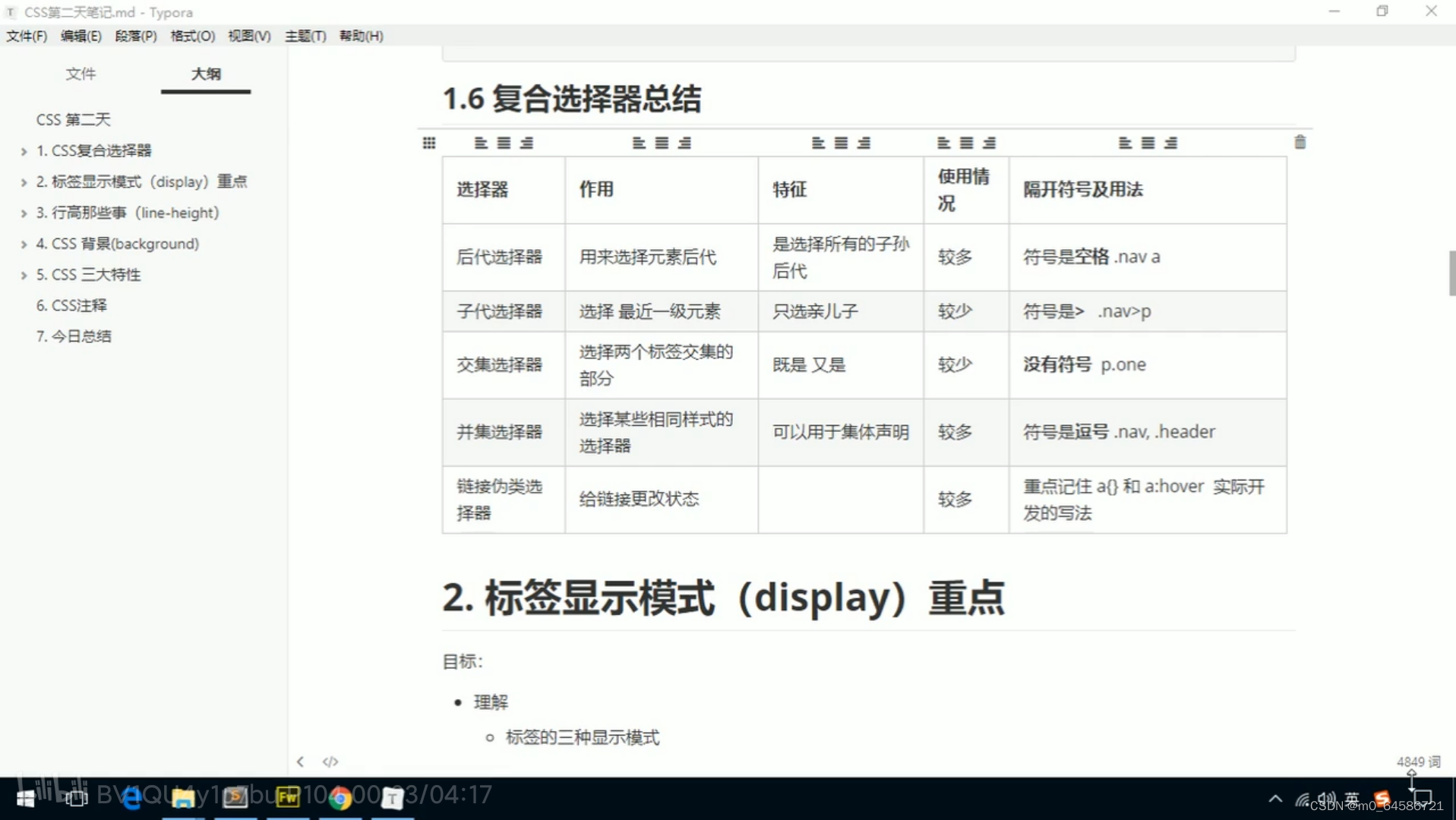
复合选择器
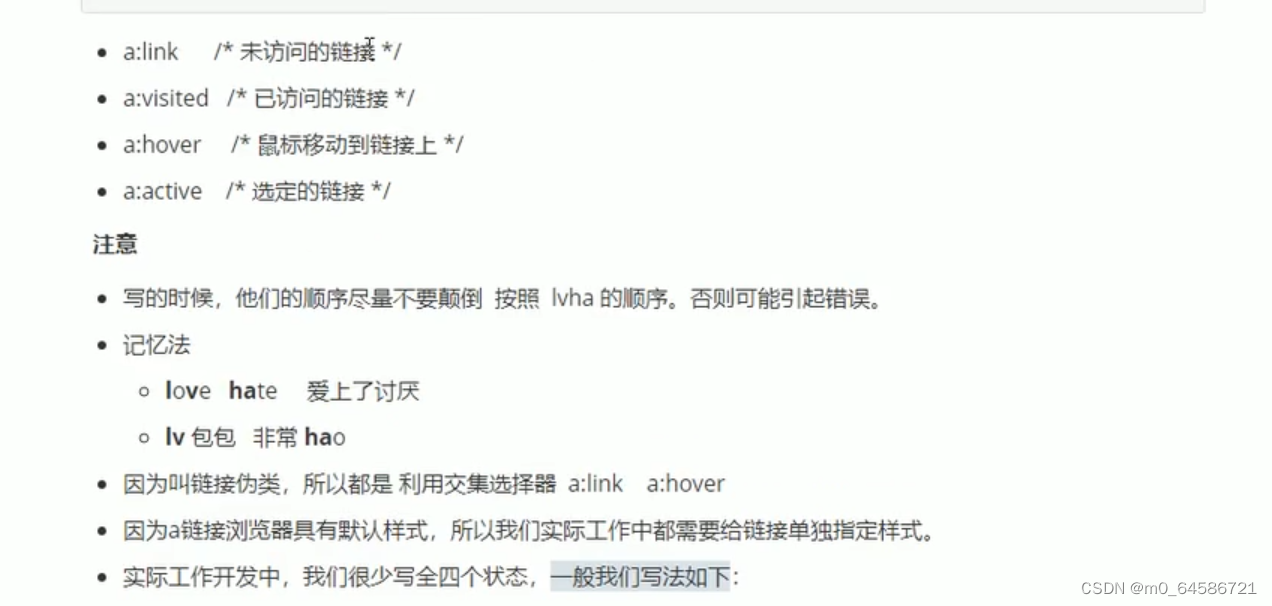
单独一部分可以嵌套 链接修饰 a:hover

css三大特性
层叠性 先后顺序覆盖
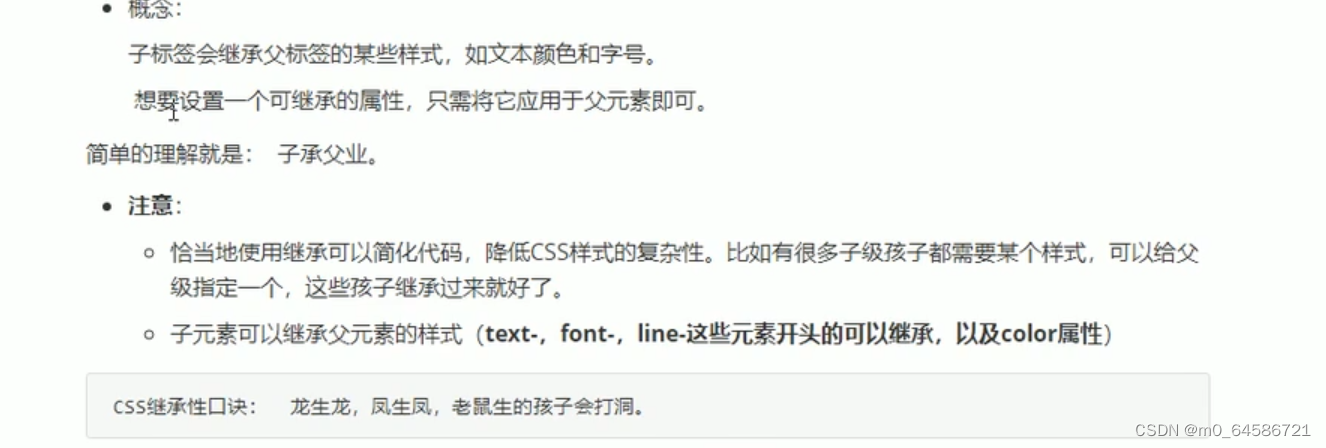
继承性 行高 文本字体相关

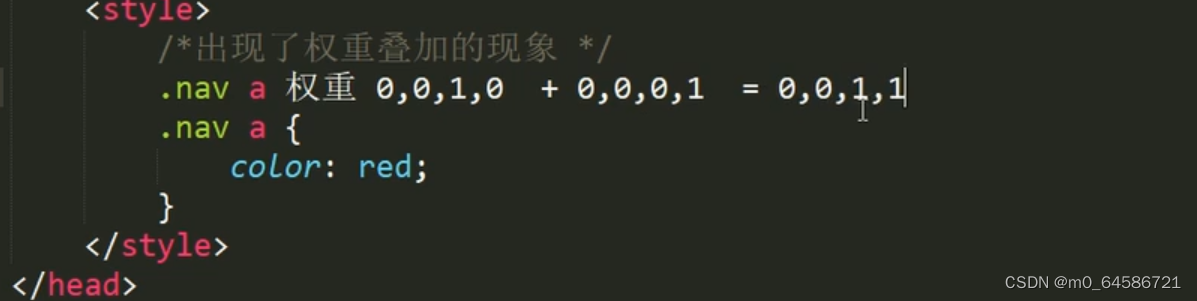
优先级 相同层叠不同权重叠加


注意不进位。多个低级类别不会高于高级的
元素显示模式 行内 行内块 行元素display属性

css背景图background

网页布局 先定外面盒子位置再给里面甜内容

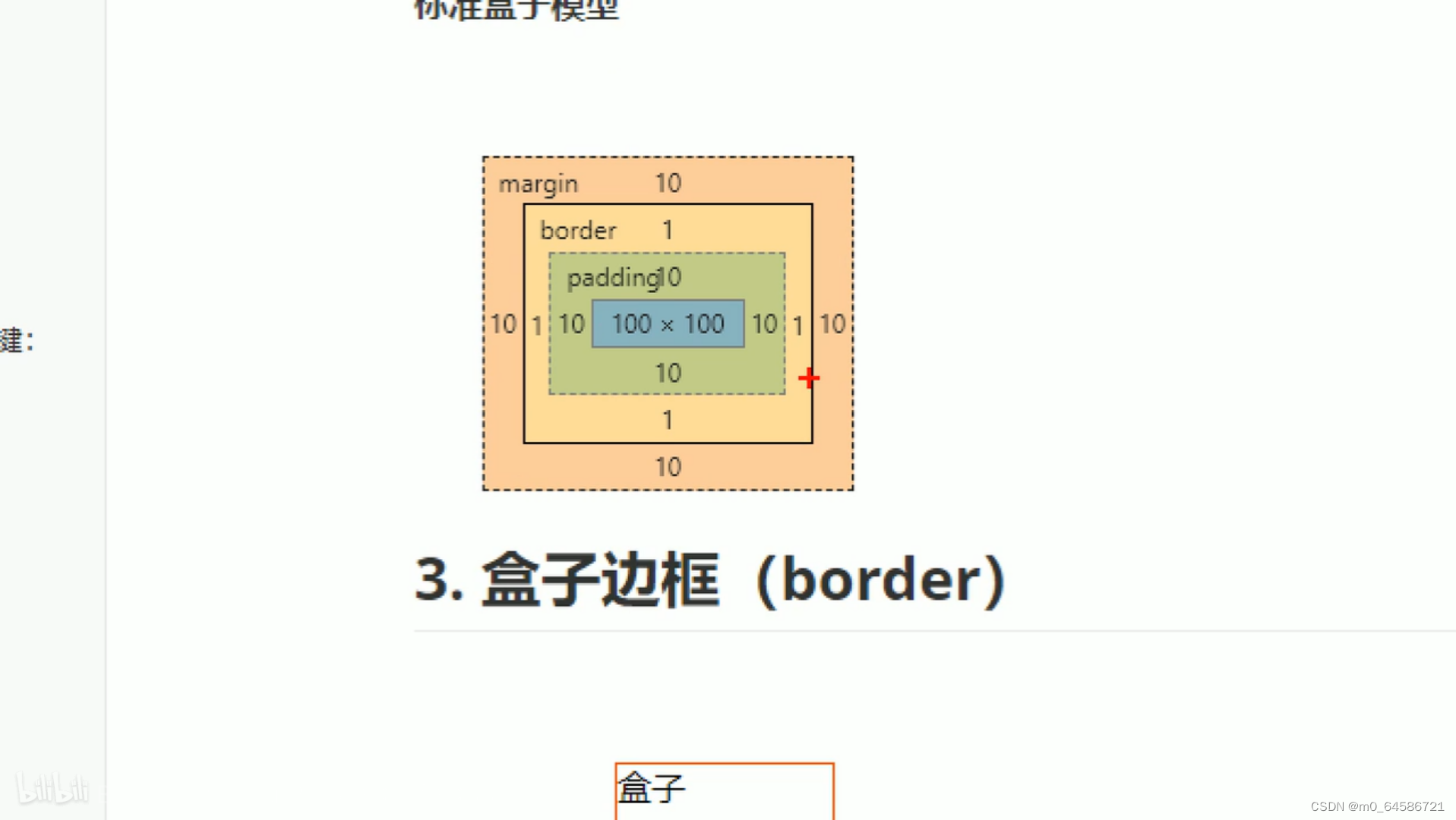
边框 border padding margin width height
注意 行内元素只能给水平定义margin padding
元素大小由内容定

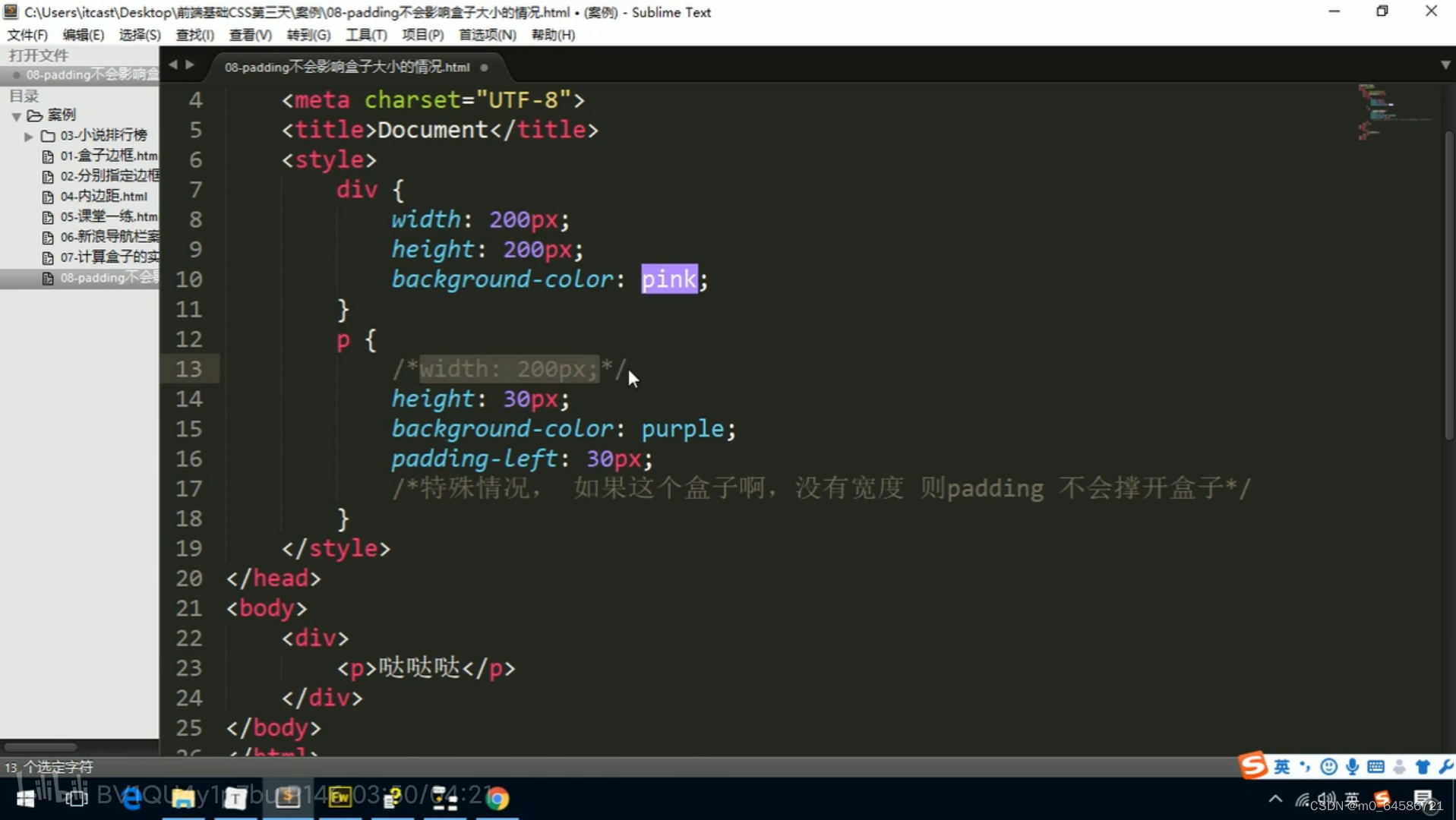
padding在自身没宽度时候设置不改变整体大小

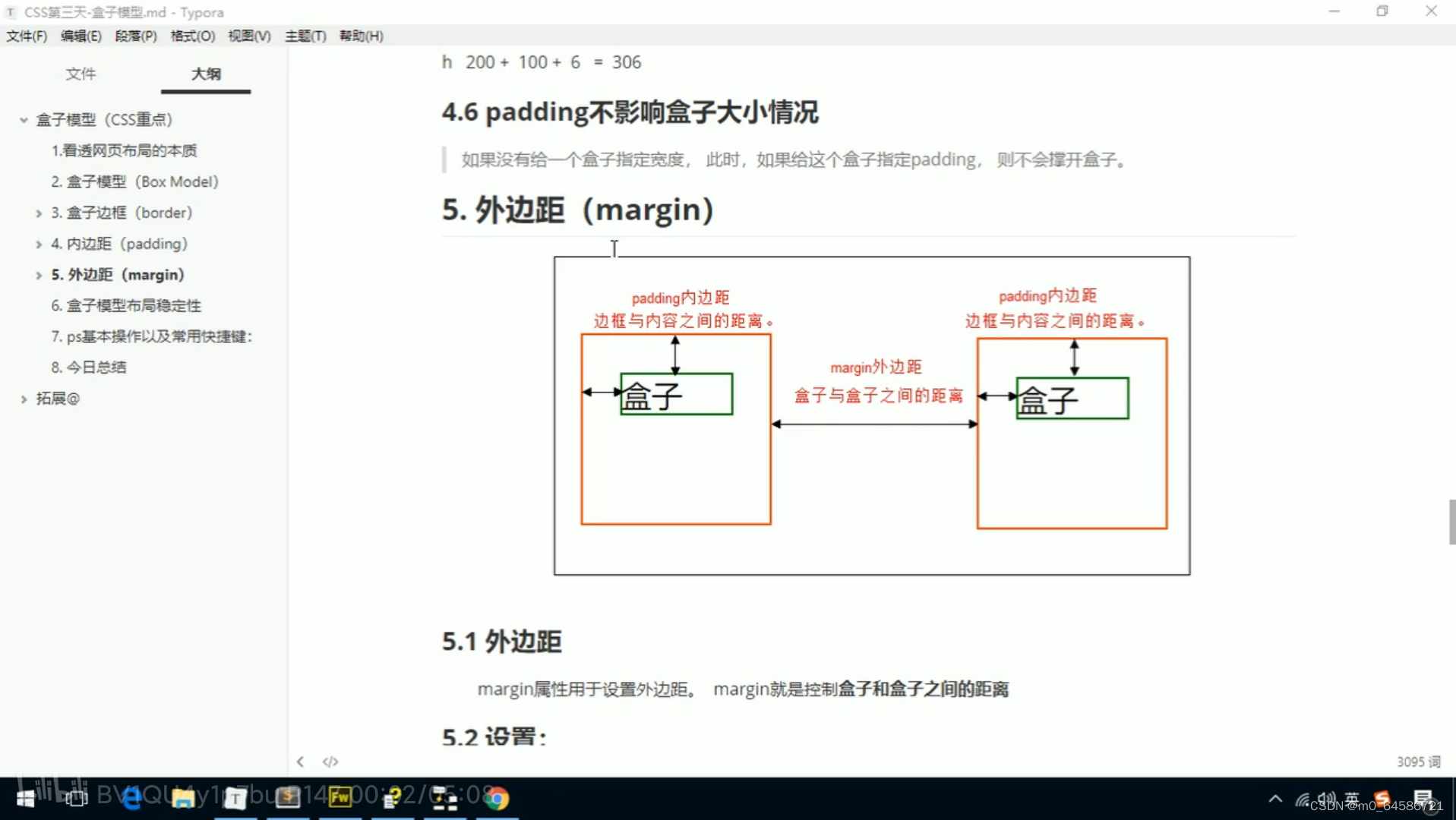
margin top right 自身动 可以为负数
存在宽度margin 0auto水平居中

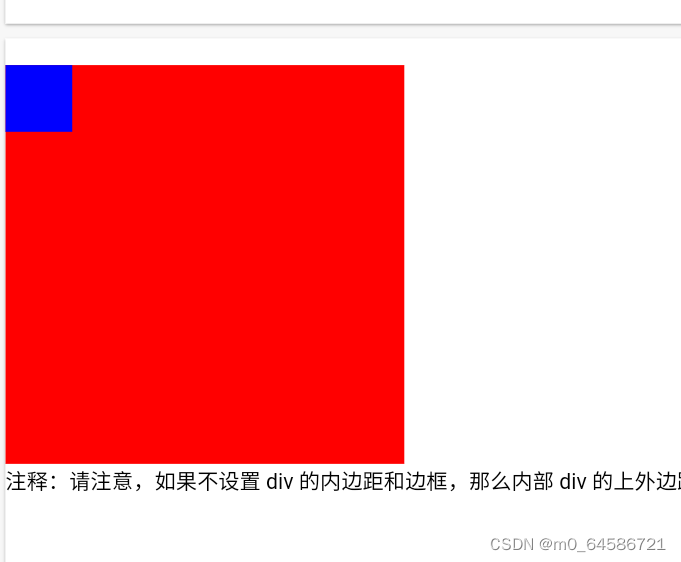
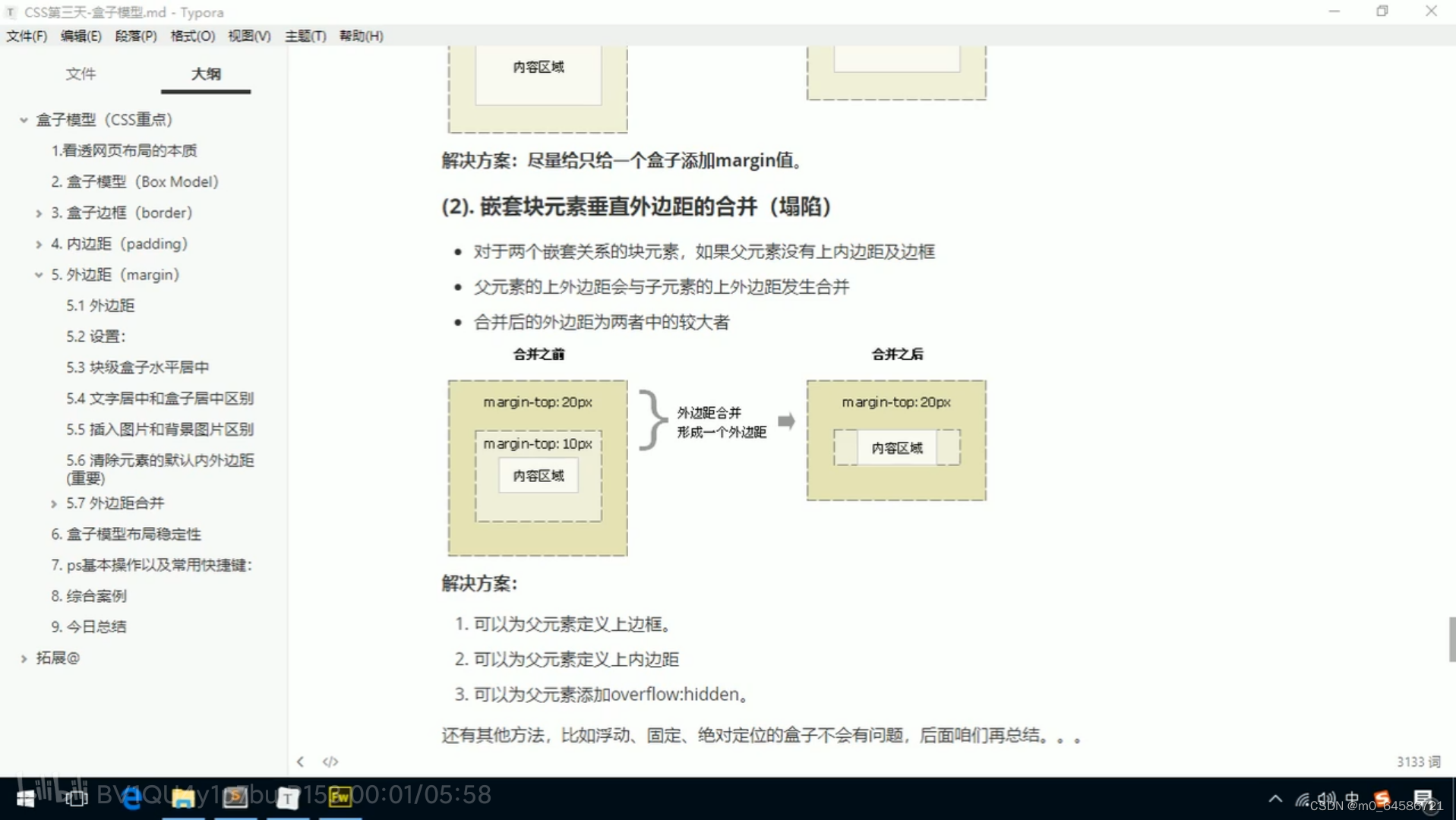
外边距合并
上下关系 设置相邻外边距 选大的
包含关系直接相邻 都有设置相同外边距 则会以大的
一起向下移动
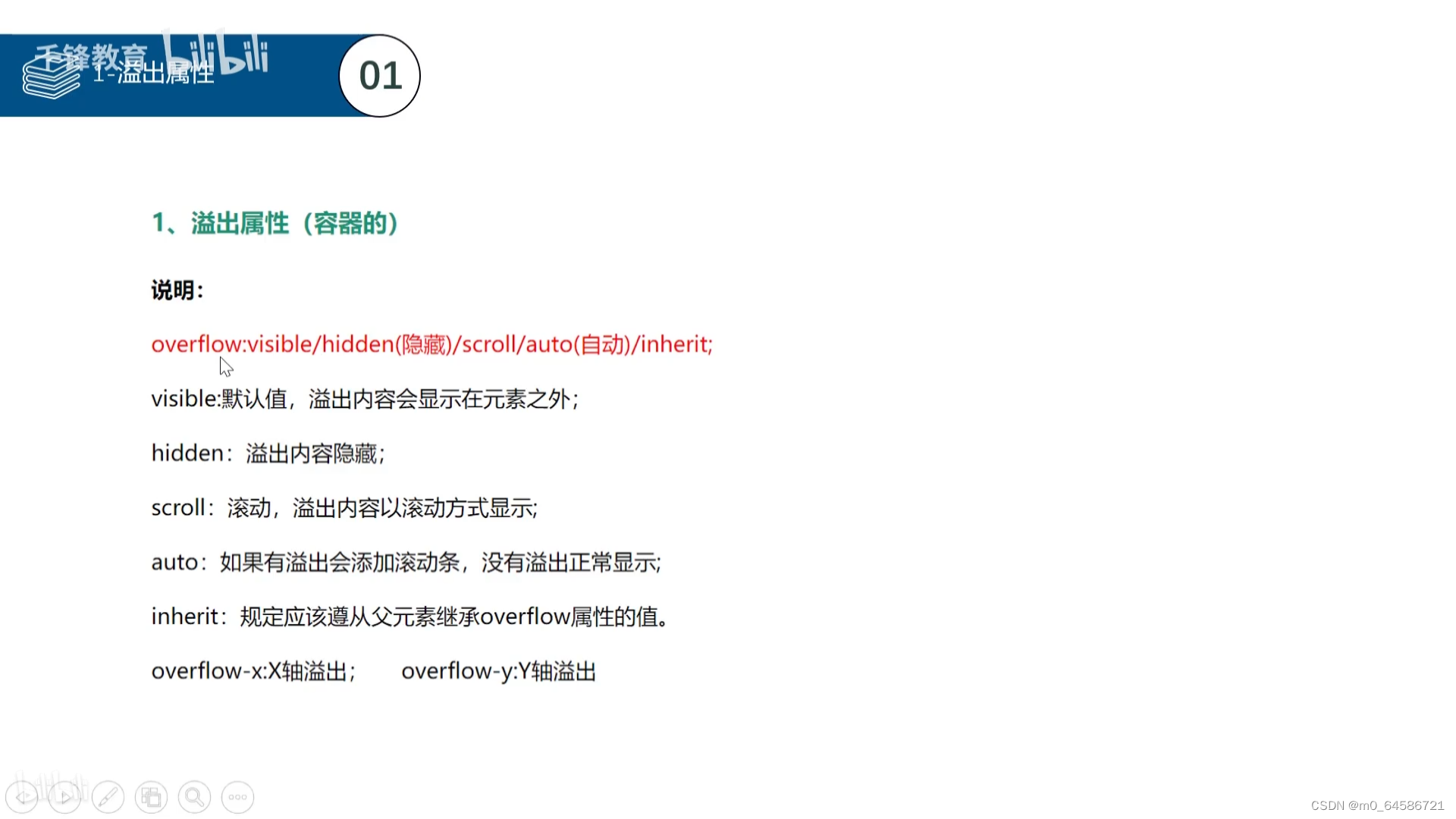
解决办法
隔开或者给父亲添加overflow hidden
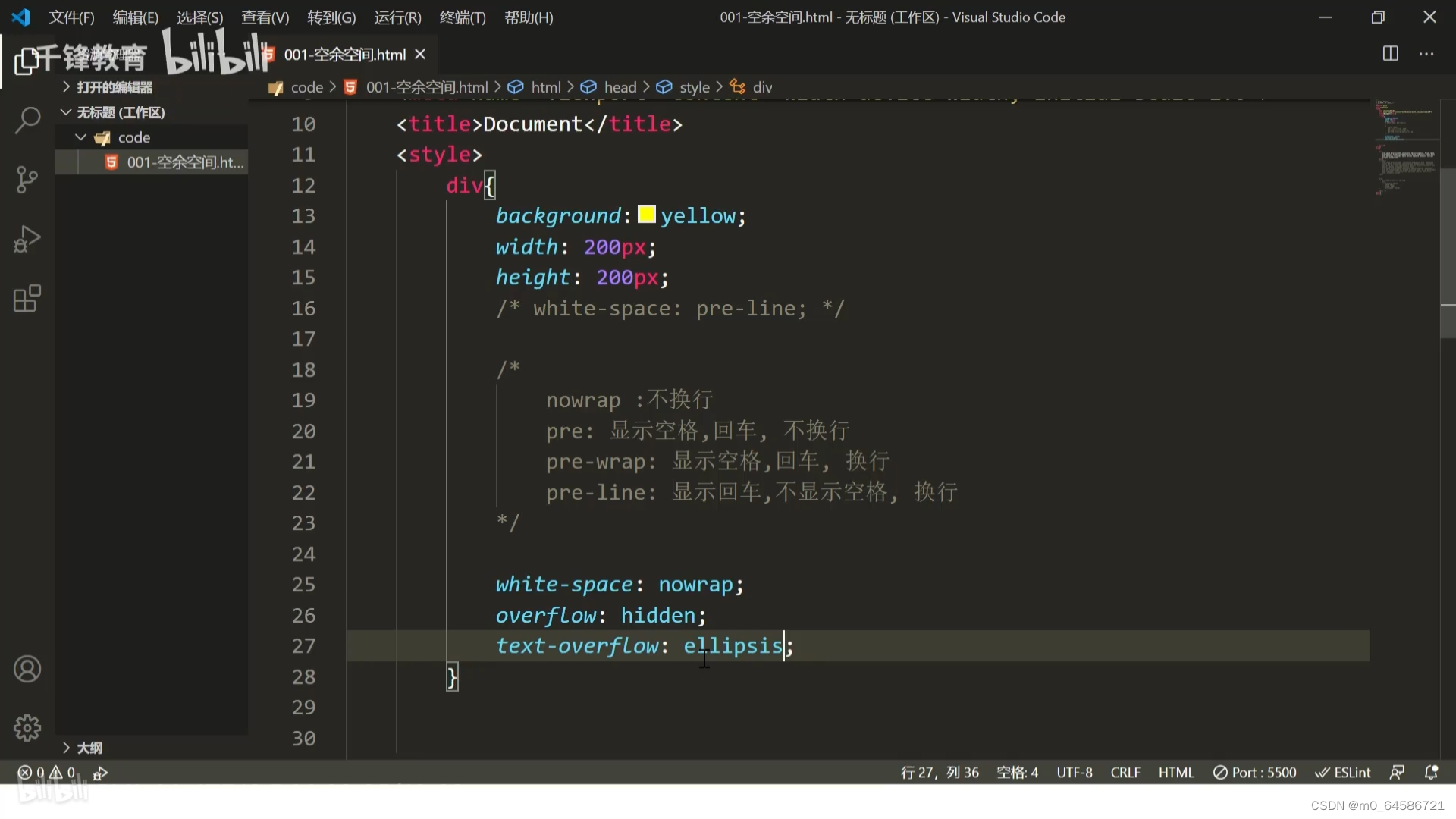
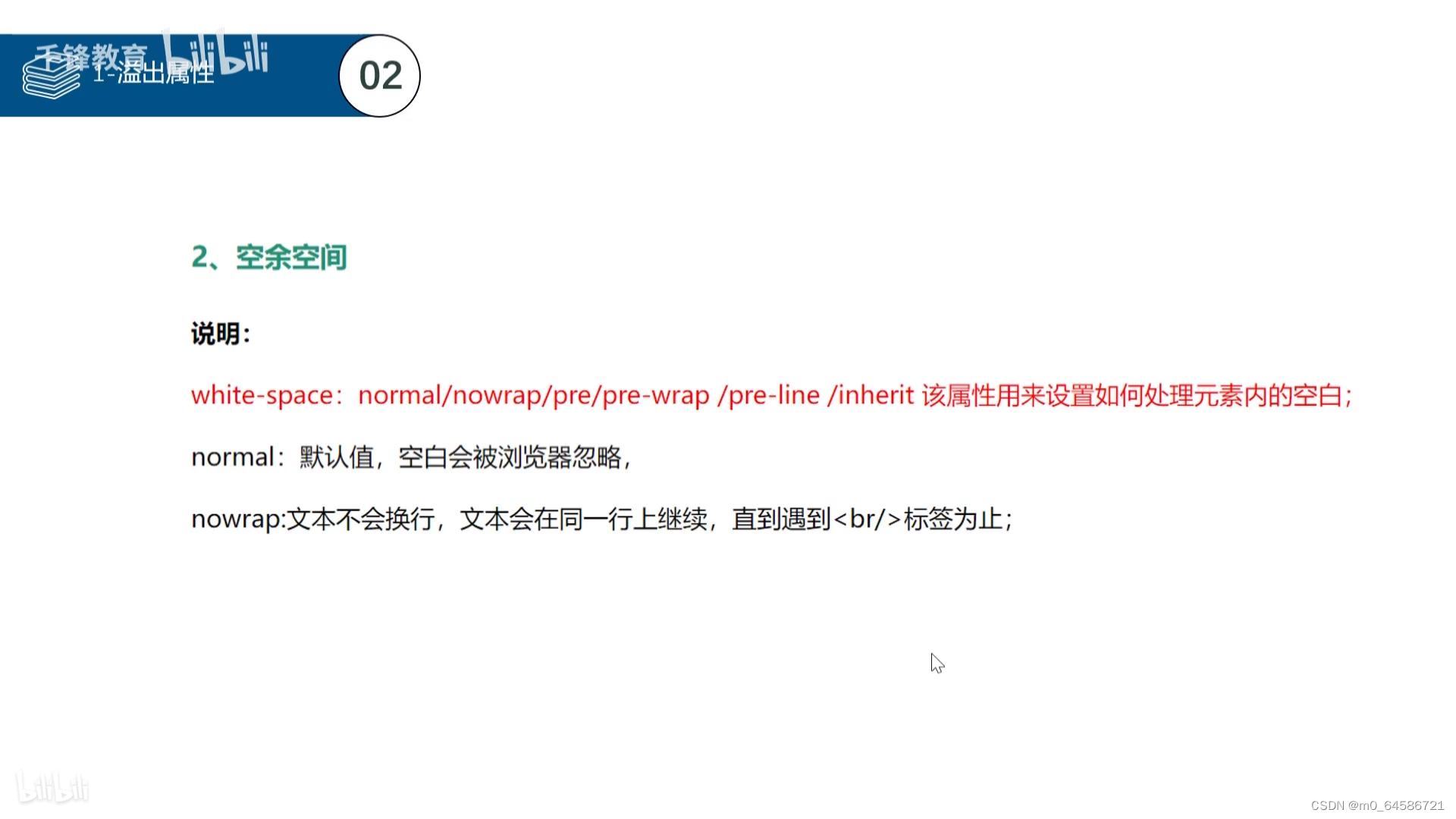
多余内容...号





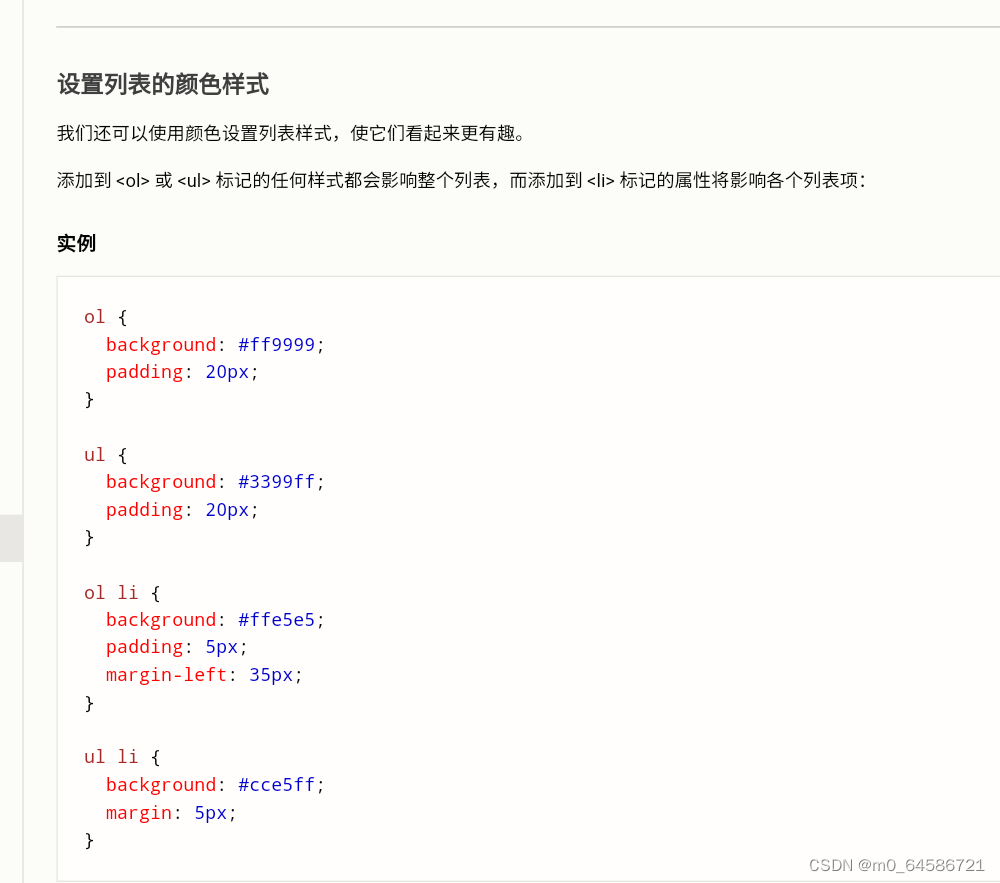
最常用就是liststyle none
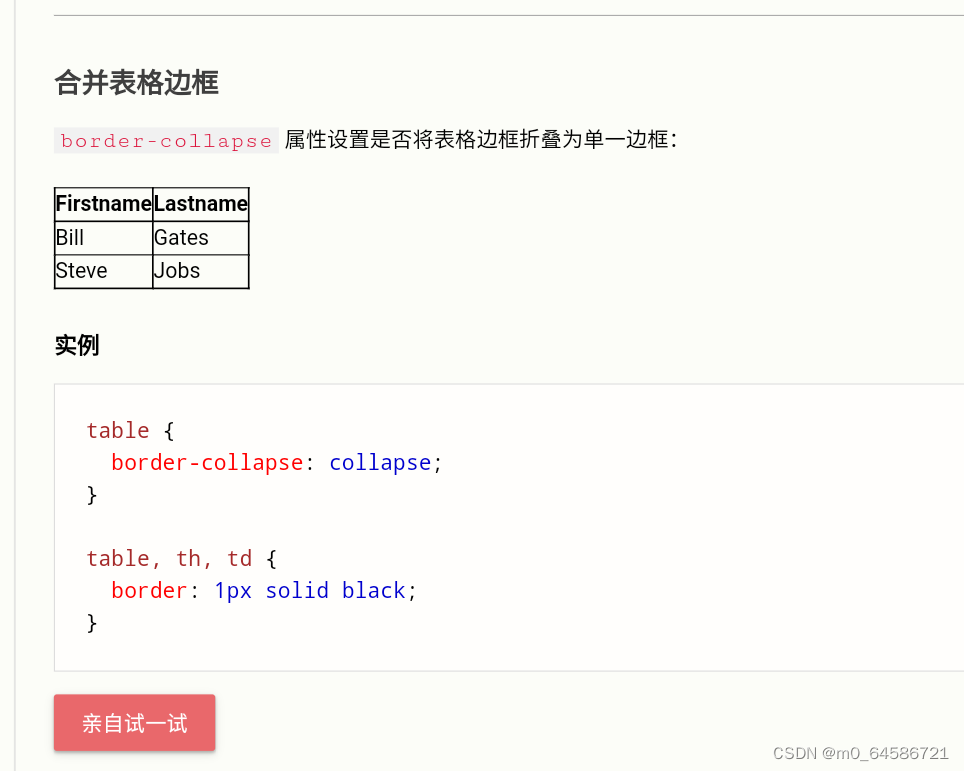
表格 合并相邻边框

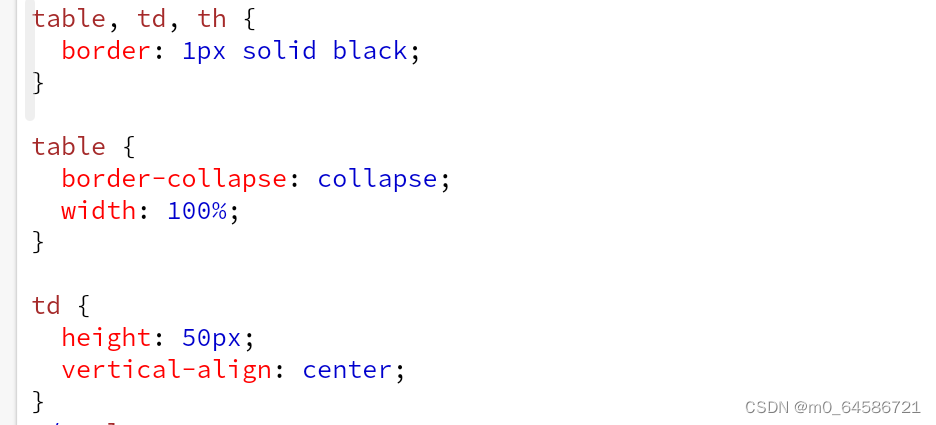
td内元素水平居中textalign center
垂直操作verticalalign

也可设置行 hover背景颜色























 415
415

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








